在移動應用程序設計中停止做的 5 件事
已發表: 2022-03-10我每兩到三年就會搬到一個新的州,所以對我來說“輕鬆”生活很重要。 每次我準備搬家時,我都會經歷“我真的需要保留這個嗎?” 鍛煉。 儘管我已經這樣做了將近 20 年,但它從未變得更容易。 我想知道這樣的事情:
如果我賣掉我的床,再也睡不著覺怎麼辦?
如果我擺脫了我曾經穿過但可能需要一些假設的未來事件的化裝怎麼辦?
如果我決定重新開始烘焙紙杯蛋糕並且不再有我的紙杯蛋糕罐怎麼辦?
當他們一次又一次地為你服務時,很容易對它們產生依戀。 但是如果你仔細看看你積累的“東西”,你會發現很多東西在這個過程中已經失去了它的用處。
我認為在你作為設計師的工作中進行類似類型的整理練習很重要。 這樣,您構建的應用程序總是看起來新鮮和現代,而不是被曾經有目的的過時特性或功能所拖累。
在你開始為新的一年充電之前,花點時間思考一下你是如何處理移動應用程序設計的。 如果您仍然堅持不再服務於任何目的的組件或功能,或者更糟糕的是,侵入用戶體驗,那麼是時候做出改變了。
需要幫助嗎? 我將介紹一些在 2020 年及以後可以從移動應用程序構建中廢棄的元素。
SmashingMag 的相關閱讀:
- 移動網頁上的底部導航模式:更好的選擇?
- 通過創建移動應用原型來學習 Framer
- iOS 性能技巧讓您的應用感覺更高效
- 如何為您的移動應用設計搜索
1. 有害的 FOMO 元素
你知道為什麼營銷人員、影響者和設計師使用 FOMO(即它可以真正有效地促進銷售)。 但是,您也知道它對用戶的心態有多大的破壞性(更不用說他們因此對品牌產生的不信任)。
您可以完全避免 FOMO,但這是一件棘手的事情,不是嗎?
您知道(當留給他們自己的設備時)移動應用程序用戶可能會忘記您的應用程序甚至存在於他們的手機上,而沒有任何東西可以將它們拉回。但是使用引發 FOMO 的組件太容易過火了。
例如,這是 ToonBlast:

主屏幕令人難以置信的壓倒性。 不僅如此,那些滴答作響的時鐘(其中有四個)對於那些忍不住點擊他們認為不這樣做會錯過的東西的用戶來說是一場噩夢。 對於可以忽略計時器的用戶,他們也不會完全不受它們的影響。 遊戲會為每個倒計時顯示彈出提醒。 不可能忽略它們。
這絕對是最糟糕的 FOMO。
即使每個倒計時的提醒都是作為推送通知而不是破壞性彈出窗口發送的,這仍然不利於用戶體驗。 有太多東西在爭奪用戶的注意力,每個時鐘都像一顆定時炸彈。
我知道給應用用戶更多參與的理由似乎是個好主意,尤其是在你努力吸引和留住用戶的時候。 但如果這真的是一個問題,那麼你首先需要改進核心產品。
展望未來,我認為我們都應該遠離有害的 FOMO 元素,擁抱更簡單、更強大的核心產品。
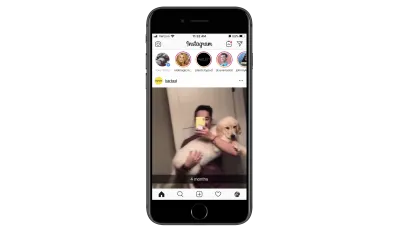
如果您不確定那是什麼樣子,我建議您將注意力轉向 Instagram:

Instagram 是一個簡單直接的產品。 用戶將他們的新聞提要變成他們想要關注的個人和帳戶的個人策劃,同時與世界分享他們自己的內容。
現在,從頁面頂部的故事欄可以看出,Instagram 並非完全沒有 FOMO。 然而,這些故事的展示方式並沒有什麼緊迫性。 它們在應用程序中不佔用太多空間(例如,與 Facebook 處理它的方式不同),也沒有任何尖叫警報說:“嘿! 某某的故事即將結束! 現在就看!”
也就是說,Instagram 正在努力消除 FOMO 在其應用程序中的有害影響,方法是取消點贊計數器並打擊不將廣告標記為此類的影響者和公司。 如果您想創建一個強大而簡單的產品,將有害的 FOMO 元素排除在圖片之外,請將其放在您的雷達上。
2. 上下文外訪問請求
與移動網站和 PWA 不同,移動應用程序能夠在 100% 激活推送通知的用戶面前展示。 但這就是問題所在。 當您顯示推送通知(或電話訪問)請求彈出窗口時,您的用戶必須願意按“確定”或“允許”。
那麼,你如何讓更多的人做到這一點,而不是不斷地把這些要求塞進他們的喉嚨裡呢?
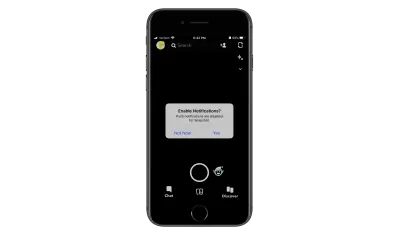
老實說,有些品牌還沒有意識到這一點。 以 Snapchat 為例。

這是在請求訪問用戶設備時太過分的那些應用程序之一。 它想要:
- 發送推送通知。
- 使用相機。
- 使用麥克風。
- 訪問保存的照片。
- 啟用位置跟踪。
- 等等。
當用戶登錄應用程序時,它通常會首先發送大量請求,而不是在相關時請求訪問。 這是為您的用戶創建一個受歡迎的環境的錯誤方式。
請求訪問或權限的更好方法是將其置於應用程序的上下文中——並且僅在有意義的情況下。 我給你看幾個例子。
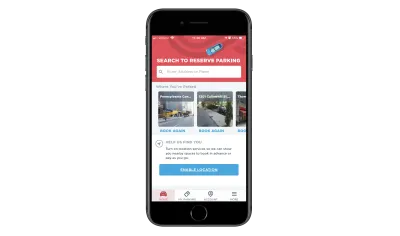
這是 ParkWhiz 的應用程序:

查看底部的“幫助我們找到您”部分。
ParkWhiz 不僅溫和地提醒用戶在他們的設備上啟用位置跟踪,而且通過解釋這樣做會使他們受益的原因來做到這一點。 另請注意,這不會顯示在進入點的侵入式彈出窗口中。 相反,它位於應用程序中的某個位置,啟用後,它可以幫助簡化搜索體驗。
YouTube 是另一個做得很好的應用程序。

在此示例中,YouTube 會在禁用的通知圖標上快速顯示工具提示。 通知內容如下:
“你錯過了訂閱! 點擊鈴鐺打開通知。”
他們是對的。 我訂閱了這個頻道,但有一段時間沒有收到關於新視頻的通知(推送或電子郵件)。 直到看到這個提醒,我才意識到這一點。
這種處理方式很好。 它使用戶停下來思考他們錯過了什麼,而不是急於關閉另一個請求彈出窗口。 它也不會強迫他們為所有事情打開推送。 他們可以自定義收到的通知。
推送通知應該是有幫助的。 訪問用戶的手機應該可以增強他們的體驗。 這就是為什麼要求他們合作以在正確的環境中啟用這些功能很重要。 與其在安裝或打開應用程序開始時一個接一個地請求轟炸他們,不如在體驗中將它們作為內聯元素提供。
3.不必要的圖標標籤
請注意,這一點被稱為不必要的圖標標籤,而不僅僅是對所有這些標籤的概括概括。 那是因為應用程序的某些部分圖標標籤仍然可以正常工作。 比如導航欄。
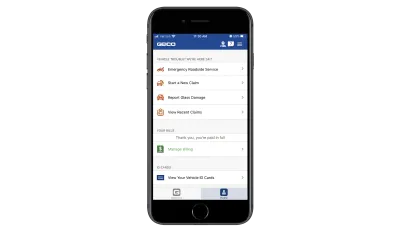
但是,我最近注意到一個令人擔憂的趨勢,即應用程序將每個頁面或選項卡名稱與匹配的圖標配對。 這是一個問題的原因有很多,我將使用 GEICO 應用程序來演示它們。

該主頁使用戶可以輕鬆地在旅途中利用他們的汽車保險和相關服務。 不過,讓我們關注“車輛故障”部分。
有四個選項卡:
- 由拖車圖標表示的緊急路邊服務,
- 開始一個新的索賠,由一輛看起來像碰撞符號的汽車代表,
- 報告以擋風玻璃上有裂縫的汽車為代表的玻璃損壞,
- 查看由帶有字母“C”的剪貼板表示的最近索賠。
這些圖標並不是那麼容易破譯(拖車除外),我只是不確定它們在這裡有什麼價值。 真的,如果您想不出比在剪貼板上放一個字母“C”來表示聲明更好的方法,也許根本就不需要圖標?
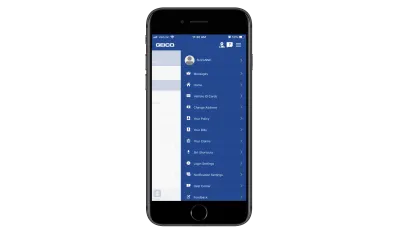
接下來,我們來看看 GEICO 應用的設置列表:

這裡有很多設置頁面。 不僅如此,它們不是您通常在其他移動應用程序中看到的那種頁面,因此設計師必須在將它們與圖標配對時發揮創意。
如果此導航沒有圖標,我認為閱讀這些選項會容易得多。 主頁也是如此。 如果沒有圖標,字體大小可以增加,因此焦點可以嚴格集中在頁面名稱上,受保用戶可以更快地獲得他們需要的信息。 就目前而言,圖標只是浪費空間。
讓我們看另一個例子。
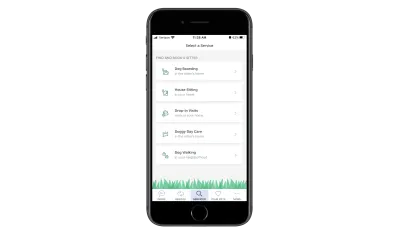
Rover 是一款寵物主人可以用來預訂寵物坐和步行服務的應用程序。 該應用程序很少使用圖標來區分服務以及標記導航頁面。

我不認為此頁面上的圖標對於加快用戶選擇是必要的(例如,“我需要過夜的房子,所以我將選擇月亮在房子上的圖標。”)。 也就是說,我認為這些圖標不會影響按鈕文本,因為每個選項都清楚地標有粗體字。 更重要的是,圖標很好地平衡了按鈕,因此中間沒有巨大的白色間隙。

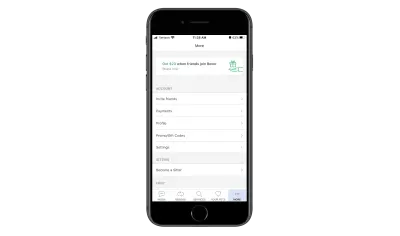
現在,讓我們看看設計師在“更多”選項卡下選擇做什麼:

這類似於 GEICO 的滑出式導航菜單。 但請注意,Rover 的只是文本。 考慮到這些設置在應用程序之間的普遍性,為每個應用程序添加圖標已經很容易了,但設計師選擇不使用它們,我認為這是一個不錯的決定。
圖標服務於某個目的是有時間和地點的。 至於在您的應用程序中標記二級導航菜單,是時候取消它了。 如果很難找到匹配項,我也會對使用圖標標記頁面表示謹慎。 這應該是一個跡象,表明他們不需要開始。
4.主頁過長
在網頁設計中,由於需要更高效的移動體驗,我們看到的主頁比過去幾年要短得多。 那麼,為什麼我們在移動應用程序設計中不這樣做呢?
在某些應用程序中,這不是問題。 即,根本沒有滾動的那些(例如約會應用程序、遊戲應用程序等)。 在某些情況下,主頁上的無休止滾動是可以的(例如新聞和社交媒體應用程序)。
但是其他應用程序呢?
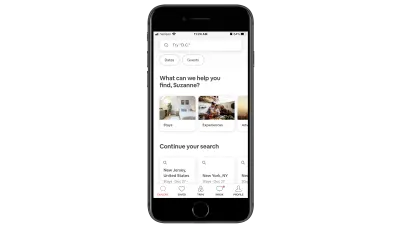
列表應用程序(如房地產或旅遊)有時很難做到這一點。 例如,這是 Airbnb 移動應用的頂部:

頁面的這一部分做得很好,包括用戶查找所需內容所需的一切:
- 一個搜索欄,
- 要瀏覽的旅行類別列表,
- 最近搜索查詢的快速鏈接。
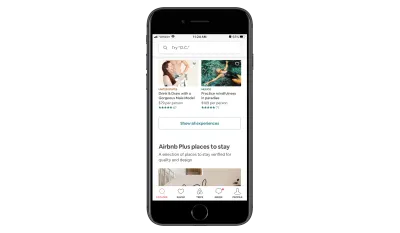
但出於某種原因,Airbnb 設計了這個主頁,可以繼續使用以下部分:
- 頂級體驗,
- Airbnb Plus 住宿地點,
- 介紹 Airbnb Adventures,
- 世界各地的住宿地點,
- 精選的 Airbnb Plus 目的地,
- 和超級房東住在一起,
- 下次旅行的獨特住宿地點,
- 探索紐約市,
- 就這樣繼續下去。

我不確定這裡的邏輯是什麼。 雖然我理解希望通過為您的用戶提供有用的建議來幫助他們,但這太過分了。 即使這是基於用戶個人資料或最近搜索的個性化內容。 這只是一小部分類別,如果有的話,這些類別會讓用戶選擇過多並不堪重負。
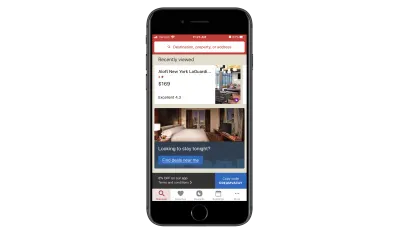
如果您正在構建或已經構建的應用程序遇到類似問題,請查看 Hotels.com 以獲得靈感:

與 Airbnb 不同,Hotels.com 的主頁“發現”頁面很短。 只需輕掃三下即可到達頁面底部。 用戶查看以下部分:
- 最近的搜索,
- 城市指南(基於最近的查詢),
- 最後一刻優惠,
- 當前預訂,
- Hotels.com 獎勵積分榜(如果相關)。
在大多數情況下,內容與用戶 100% 相關,而不僅僅是為了推廣應用程序的每一項可能的服務或功能。
如果您真的覺得用戶會從看到所有可能的功能中受益,請為其創建輔助導航。 這樣,他們可以快速瀏覽選項並選擇他們最感興趣的選項。當您為他們提供無盡的主頁以滾動瀏覽以及太多的列表和按鈕可供單擊時,您只會去讓他們更難採取行動。
5. 廣告中的深色圖案
如果您要讓最初的投資物有所值,就必須通過移動應用獲利。 就這麼簡單。
但我最近在移動應用貨幣化中遇到了一些非常可怕的黑暗模式——特別是廣告的設計方式。 這讓我想知道第三方廣告網絡是否真的是最聰明的獲利方式,如果他們會損害你所做的一切來創造一個很棒的應用內體驗。
現在,我了解到應用設計師通常在設計出現的廣告方面沒有任何作用。 也就是說,您真的認為您的用戶對廣告網絡以及這些廣告展示位置如何進入您的應用程序一無所知嗎? 當然不是!
那麼,當您的一位用戶對廣告的體驗不佳時,您認為會發生什麼? 他們不會想:
“哦,那個廣告商這樣做太糟糕了。”
相反,他們會想:
“如果我再看到一個這樣的廣告,我會卸載這個應用程序。”
讓我向您展示一些將突破用戶耐心極限的廣告示例。
這是 Wordscapes,一款我非常喜歡的遊戲應用:

我已經玩 Wordscapes 很長時間了,剛開始的時候,它很棒。 橫幅廣告在那裡,但它們從來沒有真正妨礙過。 而插頁式視頻廣告每隔幾輪左右才會出現一次。 他們也總是很容易被解僱。
然而,在過去一年左右的時間裡,廣告的質量大幅下降。 以上面的橫幅廣告為例。 這實際上是一個不適合分配空間的視頻廣告。
然後,你有一個為 Jynarque 設計的糟糕的橫幅廣告:

這些橫幅廣告都不是真正的深色圖案。 然而,他們確實認為 Wordscapes 從哪裡採購廣告內容的地方不太對勁。
現在,我將向您展示我遇到的一些更具欺騙性的廣告。
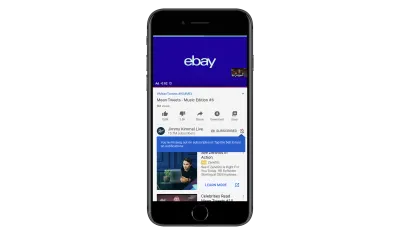
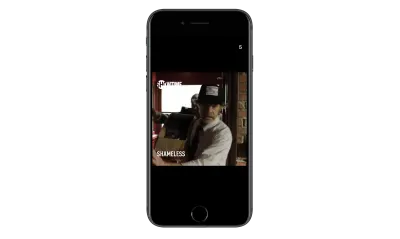
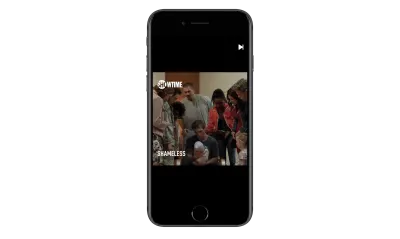
這是 Showtime 的一則廣告,用於宣傳電視劇《無恥之徒》:

看到右上角的數字“5”了嗎? 這是一個倒數計時器,它應該告訴用戶他們必須等多長時間才能關閉廣告。 但是,當計時器到時,會出現此圖標:

計時器變為“0”並被此按鈕取代。 這不是應用用戶在觀看廣告時所習慣的傳統“X”,因此他們可能沒有意識到這會將他們帶回游戲中。 事實上,他們可能會將這個“下一個”符號誤解為“播放”按鈕並完整觀看廣告。 雖然 Showtime 為用戶提供了一個退出的好機會,但如果圖像與其他視頻廣告保持一致會更好。
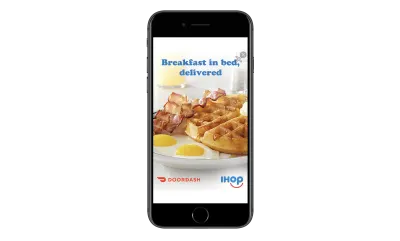
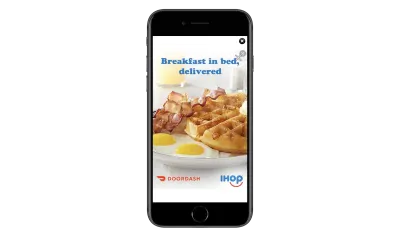
然後是 DoorDash 的插頁式廣告:

這就是廣告出現在屏幕上的第二個樣子,這實際上是令人鼓舞的。
“一個會讓我們立即退出的廣告! 嗚呼!”
但事實並非如此。 注意右上角有兩個 X。 其中一個看起來是假的(簡單的“X”符號),而另一個看起來像一個“X”,你可以用它來關閉廣告。
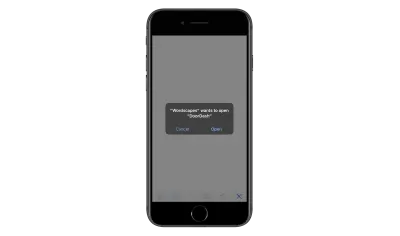
我第一次看到這個時,我點擊了好的“X”,希望我的手指足夠小,不會錯過假目標。 然而,這就是我結束的地方:

該點擊將用戶帶出 Wordscapes 應用程序並嘗試將他們移至應用程序商店。 在點擊“取消”並再看 DoorDash 廣告 5 秒鐘後,這個新的“X”出現在右上角:

在這一點上,我無法想像用戶對 DoorDash 或 Wordscapes 的這種體驗非常滿意。
這些不良廣告和變現模式的黑暗模式也只是冰山一角。 有這樣的廣告:
- 不提供有關廣告何時結束的計時器或指示。
- 切換“X”的位置,以便用戶無意中點擊廣告而不是離開它。
- 即使設備的聲音關閉,也會自動播放聲音。
我知道我選擇 Wordscapes 是因為我在應用程序中花費的時間最多,但它並不是唯一一個聲譽受到第三方廣告內容損害的應用程序。
同樣,我承認您對來自廣告網絡的廣告的設計或執行沒有發言權。 也就是說,我真的強烈建議您與您的客戶談談,讓他們更加了解他們的廣告來源。 如果移動廣告仍然如此糟糕,那麼從您信任的合作夥伴和讚助商那裡採購您自己的廣告內容可能是值得的,而不是使用欺騙性廣告策略的隨機公司。
包起來
有很多理由可以整理您的移動應用程序設計。 但是,如果這些示例證明了什麼,那麼清理的最重要原因是擺脫無用且有時有害的設計元素或技術。
如果你很難擺脫多餘的東西,我鼓勵你重新評估核心產品。 如果它不夠強大,無法以最簡單的形式獨立存在,那麼是時候回到繪圖板了,因為無論你填充多少分心,它都不會讓你的用戶值得下載。
