設計師在 2018 年應該知道的關於 SEO 的事情
已發表: 2022-03-10設計對內容可見性有很大影響——搜索引擎優化也是如此。 然而,有一些關鍵的 SEO 概念,該領域的專家很難與設計師進行清晰的溝通。 這可能會造成摩擦和印象,即大多數精心設計的網站都沒有針對 SEO 進行優化。
以下是我們將在本文中介紹的內容的概述:
- 首先為 Google 設計移動設備,
- 有機可見性的結構內容,
- 關注用戶意圖(而不是關鍵字),
- 通過內部鏈接發送正確的信號,
- 圖像搜索引擎優化速成課程,
- 彈出窗口的處罰,
- 說出來就像你的意思:語音搜索和助手。
為 Google 設計移動優先
今年,谷歌計劃首先索引移動網站:
我們的算法最終將主要使用網站內容的移動版本來對該網站的頁面進行排名,了解結構化數據,並在我們的結果中顯示這些頁面的片段。
那麼,這對網站的設計有何影響?
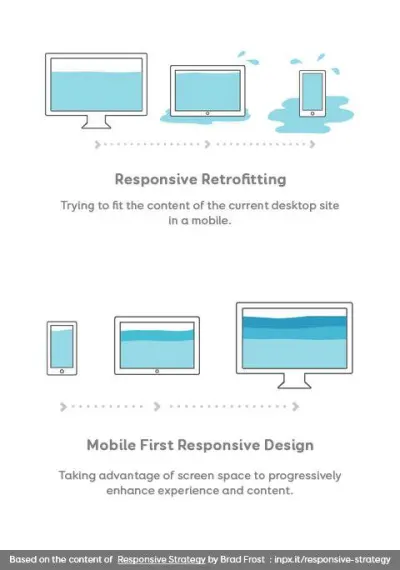
好吧,這意味著您的網站應該是響應式的。 響應式設計並不是要讓元素適合各種屏幕。 這是關於可用性。 這需要將您的思維轉變為設計跨多個設備的一致、高質量的體驗。
以下是用戶在訪問網站時關心的幾件事:
- 靈活的文字和圖像。
人們應該能夠查看圖像和閱讀文本。 沒有人喜歡看著像素,希望它們變成可讀的東西或圖像。 - 為設計更改定義斷點(您可以通過 CSS 媒體查詢來實現)。
- 能夠在所有設備上使用您的網站。
這可能意味著能夠以縱向或橫向模式使用您的網站,而不會丟失一半的功能或按鈕不起作用。 - 旨在保持比例的流動站點網格。
我們不會詳細介紹如何創建一個出色的響應式網站,因為這不是主要話題。 但是,如果您想深入了解這個引人入勝的主題,我可以推荐一本 Smashing Book 5 嗎?
您是否需要具體的視覺效果來幫助您理解為什麼必須從一開始就考慮移動端? 斯蒂芬妮·沃爾特(Stephanie Walter)提供了一個很好的視覺效果來說明這一點:

為小屏幕製作內容
您的內容應該與您的設計一樣具有響應性。 使內容響應用戶的第一步是了解用戶行為和偏好。
- 內容應該如此引人入勝,以至於用戶滾動閱讀更多內容;
- 停止思考文本。 動畫 gif、視頻、信息圖表都是非常有用的內容類型,非常適合移動設備使用;
- 讓你的頭條新聞簡短誘人。 您需要說服訪問者點擊一篇文章,而文字牆無法做到這一點;
- 不同的設備有時可能意味著不同的期望或不同的用戶需求。 您的內容應該反映這一點。
關於響應式設計的 SEO 提示:
- 谷歌提供了一個適合移動設備的測試工具。 不過要小心:此工具可幫助您滿足 Google 的設計標準,但這並不意味著您的網站已針對移動體驗進行了完美優化。
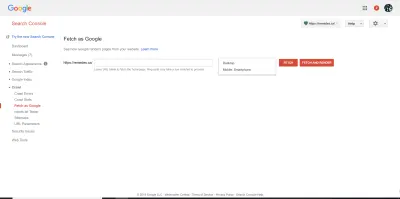
- 測試 Google 機器人如何使用 Google Search Console 中的“獲取和呈現”功能查看您的網站。 您可以測試桌面和移動格式,以了解人類用戶和 Google 機器人將如何查看您的網站。

資源:
- “讓您的網站為移動優先索引做好準備,”Gary Illyes,網站管理員中心博客
- “2018 年的搜索:期待什麼,”UpBuild 的 Michelle Polk
- “2018 年移動優先索引:SEO 專業人員現在應該做的 3 件事,”搜索引擎觀察的 Pius Boachie
谷歌爬行計劃:讓機器人更聰明
搜索引擎以某種方式抓取網站。 我們稱之為“爬行計劃”。 谷歌宣布將在 2018 年第二季度淘汰其舊的 AJAX 爬蟲方案。新的爬蟲方案已經發展了很多:它可以原生處理 AJAX 和 JavaScript。 這意味著機器人可以“看到”更多在新的抓取方案之前可能隱藏在某些代碼後面的內容。
例如,谷歌新的移動索引將調整隱藏在標籤中的內容的影響(使用 JavaScript)。 在此更改之前,最佳實踐是不惜一切代價避免隱藏內容,因為它對 SEO 沒有那麼有效(在某些情況下,機器人很難抓取,或者在其他情況下被谷歌認為不太重要)。
有機可見性的內容結構
SEO 專家根據搜索引擎機器人可訪問的術語來考慮頁面組織。 這意味著我們查看頁面設計以快速確定什麼是 H1、H2 和 H3 標籤。 內容組織應該是有意義的。 這意味著它應該充當機器人可以遵循的路徑。 如果您對所有這些聽起來很熟悉,那可能是因為內容層次結構也用於提高可訪問性。 SEO 和可訪問性如何使用 H 標籤之間存在一些細微差別:
- SEO 側重於 H1 到 H3 標籤,而可訪問性則使用所有 H 標籤(H1 到 H6)。
- SEO 專家建議每頁使用一個 H1 標籤,而可訪問性每頁處理多個 H1 標籤。 儘管谷歌過去曾表示它在一個頁面上接受多個 H1 標籤,但多年的經驗表明,單個 H1 標籤更能幫助您進行排名。
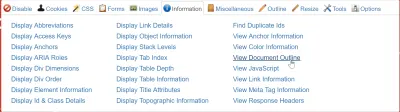
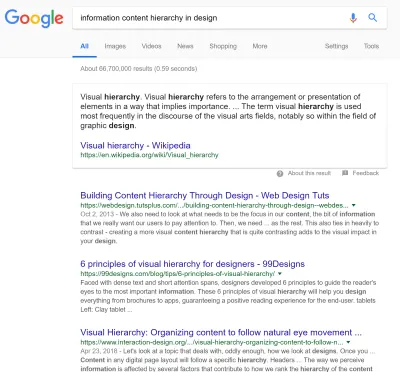
SEO 專家通過在頁面上顯示標題來調查內容結構。 您可以使用 Chris Pederick 的 Web Developer Toolbar 擴展(Chrome 和 Firefox 上可用)快速執行相同類型的檢查。 如果您進入信息部分並單擊“查看文檔大綱”,則會在您的瀏覽器中打開一個帶有內容層次結構的選項卡。

因此,如果您前往 The Design School Guide To Visual Hierarchy,您會看到一個頁面,如果您打開文檔層級選項卡,您會看到完全不同的內容。


獎勵:如果您的網頁的內容結構易於理解並且適合常見的用戶查詢,那麼 Google 可能會將其顯示在“零位”(在第一個結果上方顯示內容片段的結果)。
您可以在下面的搜索引擎結果頁面中看到這如何幫助您提高整體知名度:

獲得正確內容層次結構的 SEO 提示
內容層次結構不應包括側邊欄、頁眉或頁腳。 為什麼? 因為如果我們談論的是巧克力食譜,而您向機器人展示的第一件事是側邊欄中的內容,宣傳您的時事通訊的註冊表單,那麼它就達不到用戶的期望(提示:除非時事通訊註冊承諾一塊巧克力蛋糕晚餐時,您將有非常失望的用戶)。
如果我們回到 Canva 頁面,您會看到“相關文章”和其他 H 標籤不應該成為該頁面內容層次結構的一部分,因為它們不反映該特定頁面的內容。 儘管 HTML5 標準建議在邊欄、頁眉和頁腳中使用 H 標籤,但它與 SEO 不太兼容。
內容數量變化:長篇內容呈上升趨勢
創建旗艦內容對於在 Google 中排名很重要。 在文案方面,這種類型的內容通常是基石頁面的一部分。 它可以採用教程、常見問題解答頁面的形式,但基礎內容是排名良好的網站的基礎。 因此,它是入站營銷的寶貴資產,可吸引訪問、反向鏈接並將品牌定位於利基市場。
在過去,400 字的頁面被認為是在 Google 中排名的“長篇”內容。 今天,1000、2000 甚至 3000 字長的長篇內容經常超過短篇內容。 這意味著您需要開始規劃和設計以使長篇內容具有吸引力和可滾動性。 設計交互應該在美學上令人愉悅,並創造一致的體驗,即使對於像基石頁面這樣的龐大內容也是如此。 長篇內容是創造身臨其境和引人入勝的體驗的好方法。
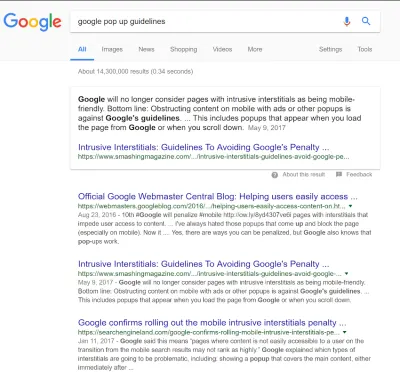
與用戶搜索意圖相關的長篇內容強大的一個很好的例子是關於 Smashing 的侵入性插頁式廣告的文章。 大多數用戶會將插頁式廣告稱為“彈出式廣告”,因為這就是我們很多人對這些東西的看法。 在這種情況下,在 Google.com 中,該文章的排名緊隨 Google 官方指南之後(Google 應該在他們自己的品牌查詢中排名第一是有道理的),但 Smashing 雜誌顯示為“位置 0”的文本片段Google.com 中的“Google 彈出指南”查詢 .. Search Engine Land,一個作為社區支柱的高質量 SEO 博客在 Smashing 之後排名(這恰好是一個設計博客而不是 SEO 博客) .
當然,由於機器學習、位置數據、語言和許多其他排名因素,這些結果是不斷變化的。 但是,這是一個很好的指標,表明用戶意圖和長篇內容是從目標受眾那裡獲得可見性的好方法。

如果您想了解更多信息,可以查閱 Neil Patel 撰寫的數據驅動文章,主題為“為什麼 3000+ 字的博客文章獲得更多流量(數據驅動的答案)”。
資源:
- “如何創建 Google 喜歡的基礎內容,”Brian Clark,Copyblogger
- “如何為長篇內容設計”,Carrie Cousins,Design Shack
設計長篇內容的技巧
這裡有一些技巧可以幫助您設計長篇內容:
- 間距至關重要。
空白有助於使內容更容易被人眼掃描。 - 視覺線索幫助導航。
鼓勵用戶採取行動,而不會影響所講述的故事。 - 使用插圖或視頻動畫增強內容以保持用戶參與度。
- 排版是打破文本單調並保持頁面視覺流暢的好方法。
- 直觀的滾動有助於使滾動過程感覺無縫。 始終通過信息提供清晰的導航路徑。
- 提供里程碑。
時間指標非常適合讓讀者在閱讀內容時獲得成就感。
資源:
- “谷歌再次確認:使用移動優先索引隱藏在標籤中的內容沒問題,”搜索引擎圓桌會議 Barry Schwartz
- “設計引人入勝且令人愉悅的長篇閱讀體驗”,瑪莎·羅特,《粉碎》雜誌
用戶意圖至關重要
在過去的幾年裡,搜索引擎的發展突飛猛進。 谷歌的目標一直是讓他們的機器人模仿人類行為來幫助評估網站。 這意味著搜索引擎優化已經超越了“關鍵字”,並試圖了解用戶在谷歌中輸入的搜索查詢背後的意圖。
例如,如果您致力於優化 Android 銀行應用程序的內容並進行關鍵字研究,您會發現北美經常出現“免費 iPad”一詞。 直到您意識到大多數銀行過去都會進行促銷活動,為每個新開的賬戶提供免費 iPad,這才有意義。 有鑑於此,我們知道將“免費 iPad”用作未開展此類促銷活動的銀行使用的 Android 應用程序的關鍵字並不是一個好主意。
除非您想根據會給您帶來不合格流量的條款進行排名,否則用戶意圖很重要。 這是否意味著關鍵字研究現在沒用了? 當然不是! 這只是意味著我們處理關鍵字研究的方式現在註入了一種對用戶體驗友好的方法。
研究用戶意圖
用戶體驗對 SEO 至關重要。 我們還關注用戶意圖。 用戶提出的搜索查詢為我們提供了關於人們如何看待內容、產品和服務的寶貴見解。 研究用戶意圖有助於發現用戶的希望、問題和願望。 谷歌通過關注微時刻來接近用戶意圖。 微時刻可以定義為通過搜索結果尋找信息的意圖配置文件。 以下是四大微時刻:
- 我想知道。
用戶在這個階段想要信息或靈感。 查詢通常是對話式的——從一個問題開始。 由於用戶不知道解決方案或有時不知道描述他們興趣的詞語,因此查詢總是有點模糊。 - 我想去。
位置,位置,位置! 表明本地意圖的查詢正在普及。 我們不想要任何類型的餐廳; 最重要的是最接近我們/我們地區最好的那個。 嗯,這可以在包括“我附近”或特定城市或社區的查詢中看到。 本地化對人類很重要。 - 我想要做。
人們也會搜索他們想做的事情。 這是教程是關鍵的地方。 廣告承諾快速減肥,但精明的企業家應該詳細告訴你如何減肥。 - 我想買。
客戶非常清楚地展示了在線購買的意圖。 他們希望“交易”或“評論”來做出決定。
發現用戶意圖
您的用戶體驗或設計策略應反映用戶意圖的這些不同階段。 對您所做的文字稍加調整可以產生很大的不同。 那麼如何去發現用戶意圖呢? 我們建議您安裝 Google Search Console 以深入了解用戶如何找到您。 這個免費工具可幫助您發現用戶搜索的一些關鍵字以查找您的內容。 讓我們看一下可以幫助您發現或驗證用戶意圖的兩個工具。 最重要的是,它們是免費的!
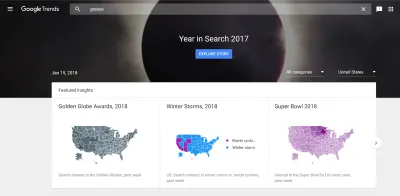
谷歌趨勢
谷歌趨勢是驗證某事物的受歡迎程度是上升、下降還是穩定的好方法。 它在本地提供數據,並允許您比較兩個查詢以查看哪個更受歡迎。 此工具免費且易於訪問(與 AdWords 中的關鍵字規劃師工具相比,後者需要帳戶且更麻煩)。

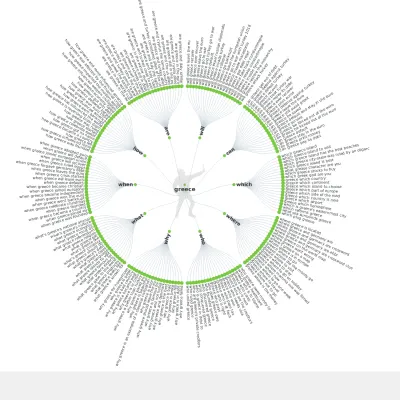
回答公眾
Answer The Public 是快速查看人們在 Google 上尋找的內容的好方法。 更好的是,您可以通過語言來實現,並為您的努力獲得美妙的旭日形視覺! 它不像 SEO 專家使用的某些工具那麼精確,但請記住,我們並不是要求設計師和 UX 專家成為搜索引擎優化專家! 注意:此工具不會為您提供統計數據或本地數據(例如,它不會為您提供僅針對英格蘭的數據)。 這裡不需要教程,直接去試試吧!


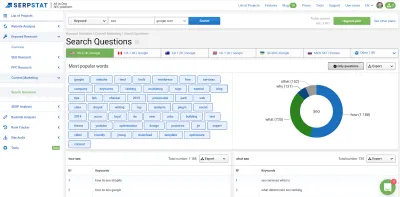
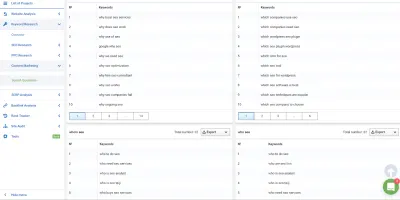
獎勵工具:Serpstat “搜索問題”
完全披露,我使用其他高級工具作為我自己的 SEO 工具包的一部分。 Serpstat 是一個優質的內容營銷工具包,但它實際上是負擔得起的,並且可以讓您更深入地挖掘用戶意圖。 它有助於為我提供我從未想過會找到的信息。 例如,幾個月前,我了解到北美有不少人對為什麼浴缸會讓光線透過感到困惑。 答案對我來說很容易; 大多數浴缸是由玻璃纖維製成的(不像過去那樣是金屬)。 事實證明,並不是每個人都清楚這一點,在這一點上需要讓一些客戶放心。

如果您前往“內容營銷”部分,則可以訪問“問題”。 您可以輸入關鍵字並查看它在各種查詢中的使用方式。 您可以導出結果。
此工具還將幫助您監視競爭對手的內容營銷工作,確定您的網站在各個國家/地區的哪些查詢排名以及您的頂級 SEO 頁面是什麼。


資源:
- “Google 將呈現 AJAX 並停止使用舊的 AJAX 抓取方案,”搜索引擎圓桌會議 Barry Schwartz
- “搜索意圖的心理學:轉換重要的時刻”,搜索引擎觀察公司 Jim Yu
- “倡導用戶體驗和搜索引擎優化之間的愛,”Myriam Jessier
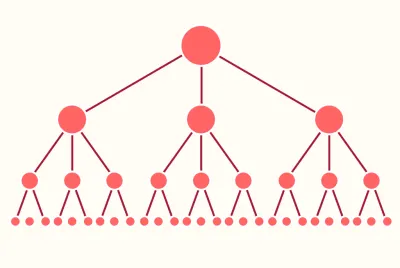
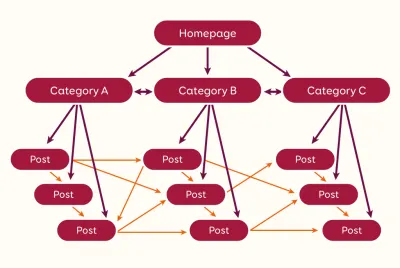
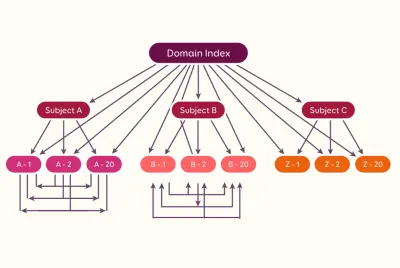
內部鏈接:因為我們都有自己喜歡的頁面
您網站上的鏈接向搜索引擎機器人發出信號,您發現哪些頁面比您網站中的其他頁面更有價值。 這是尋求優化網站內容的 SEO 的核心關注點之一。 一個深思熟慮的內部鏈接結構提供了 SEO 和 UX 的好處:
- 內部鏈接有助於根據與常規導航不同的類別組織內容;
- 它為用戶提供了更多與您的網站交互的方式;
- 它向搜索引擎機器人顯示從您的角度來看哪些頁面很重要;
- 它為每個鏈接提供清晰的標籤並提供上下文。
這是內部鏈接的快速入門:
- 主頁往往是網站上最權威的頁面。 因此,這是一個很好的頁面,可以指向您想要提升 SEO 的其他頁面。
- 主頁的一個鏈接中的所有頁面通常會被搜索引擎機器人解釋為重要的。
- 停止在您的網站上使用通用關鍵字錨點。 它可能會被視為垃圾郵件。 “閱讀更多”和“單擊此處”為用戶和機器人提供了非常少的上下文。
- 利用導航欄、菜單、頁腳和麵包屑鏈接為您的關鍵頁面提供充足的可見性。
- CTA 文本也應該清晰且非常具有描述性,以鼓勵轉化。
- 支持一段內容中的鏈接:它具有高度的上下文相關性,並且比可以在整個網站上找到的通用錨文本或頁腳或側邊欄鏈接具有更大的權重。
- 根據 Google 的 John Mueller 的說法:鏈接在頁面中的位置是無關緊要的。 但是,搜索引擎優化往往更喜歡頁面上更高的鏈接。
- 搜索引擎更容易“評估”文本內容中的鏈接與圖像錨點,因為圖像通常不帶有清晰的上下文 ALT 屬性。
資源:
- “錨文本的數據驅動指南(及其對 SEO 的影響)”,David McSweeney,Ahrefs 博客
網站層面和頁面層面是否有完美的鏈接結構? 答案是不。 一個網站可以有不同的鏈接結構,這取決於它的性質(博客、電子商務、出版物、B2B 網站等)和所做的信息架構選擇(信息架構可以導致金字塔類型的結構,或類似的東西巢、繭等)。



圖像搜索引擎優化
圖像 SEO 是 SEO 不同類型網站的重要組成部分。 博客和電子商務網站嚴重依賴視覺項目來吸引他們網站的流量。 內容和可購物媒體的社交發現增加了訪問量。
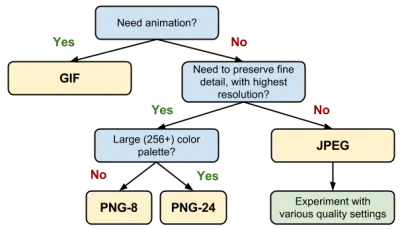
我們不會詳細介紹如何優化您的 ALT 屬性和文件名,因為其他文章做得很好。 但是,讓我們看一下我們傾向於在網絡上使用的一些主要圖像格式(谷歌能夠毫無問題地抓取):
- JPEG
最適合拍攝人物、地點或事物的照片或設計。 - PNG
最適合具有透明背景的圖像。 - 動圖
最適合動畫 GIF,否則,請使用 JPG 格式。

資源:
- “圖像優化”,Ilya Grigorik,Web Fundamentals,Google Developers
越輕越好:關於圖像壓縮的一些技巧
谷歌更喜歡較輕的圖像。 越輕越好。 但是,您可能有一個隱藏的問題拖累您:您的 CMS。 您可以上傳一張圖片,但您的 CMS 可能會創建更多圖片。 例如,WordPress 通常會為每個圖像創建 3 到 5 個不同大小的變體。 這意味著圖像可以迅速影響您的表現。 處理這個問題的最好方法是壓縮你的圖像。
不要相信 Google Page Speed(快速壓縮算法入門)
不確定圖像是否會拖累您的表現? 從您的網站中獲取一個頁面,將其放入在線優化器中,看看結果如何! 如果您打算使用 Google Page Speed Insights,則需要考慮該工具使用一種特定算法來分析您的圖像這一事實。 有時,您的圖像已使用 Google 工具未檢測到的另一種算法進行了完美優化。 這可能會導致誤報結果,告訴您優化已經優化的圖像。
您可以使用的工具
如果您想開始使用圖像壓縮,您可以採用以下三種方式:
- 開始在照片編輯工具中壓縮圖像(其中大多數具有“網絡導出”類型的功能)。
- 安裝與您的 CMS 兼容的插件或模塊來為您完成工作。 Shortpixel 非常適合用於 WordPress。 它是免費增值的,因此您可以免費優化到某個點,然後在需要壓縮更多圖像時進行升級。 最好的一點是它會保留備份,以防萬一您想恢復更改。 您可以使用 EWWWW 或 Short Pixel 等服務。
- 使用 API 或腳本為您壓縮圖像。 Kraken.io 提供了一個可靠的 API 來完成工作。 您可以使用 Image Optim 或 Kraken 等服務。
有損與無損圖像壓縮
圖像壓縮有兩種形式:有損和無損。 優化圖像沒有魔杖。 這取決於您用於優化每個圖像的算法。
在圖像方面,有損並不意味著不好。 JPEGS 和 GIFS 是我們一直在線使用的有損圖像格式。 與代碼不同,您可以在不損壞整個文件的情況下從圖像中刪除數據。 我們的眼睛可以忍受一些數據丟失,因為我們以不同的方式對不同的顏色敏感。 通常,對圖像應用 50% 的壓縮會使其文件大小減少 90%。 超出此範圍是不值得的圖像退化風險,因為它會變得對您的訪問者明顯。 當談到有損圖像壓縮時,它是關於在質量和大小之間找到一個折衷方案。
無損圖像壓縮側重於從 JPEG 和 PNG 文件中刪除元數據。 這意味著您將不得不尋找其他方法來優化加載時間,因為圖像總是比使用有損壓縮優化的圖像更重。
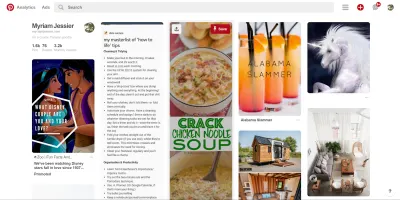
帶有文字的橫幅
曾經打開過 Pinterest 嗎? 您將看到一堵帶有文字的圖像牆。 對於 SEO 中的許多人來說,現實是谷歌機器人無法閱讀所有關於如何“破解雞湯麵”或你最喜歡迪士尼夫婦的信息。 Google 可以讀取圖像文件名和圖像 ALT 文本。 因此,在設計包含文本的營銷橫幅時考慮這一點至關重要。 始終確保您的圖片文件名和圖片 ALT 屬性經過優化,以便 Google 了解圖片上的內容。 如果可能,請在代碼中使用帶有文本覆蓋的圖像內容。 這樣,谷歌就可以讀取它!
這是一個快速清單,可幫助您優化圖像 ALT 屬性:
- ALT 屬性不應該太長:目標是 12 個單詞或更少。
- ALT 屬性應該描述圖像本身,而不是它周圍的內容(如果您的圖片是棕櫚樹,請不要將其命名為“最值得去的 10 個海灘”)。
- ALT 屬性應使用正確的語言。 這是一個具體的例子:如果頁面是用法語編寫的,不要為其中的圖像提供英語 ALT 屬性。
- ALT 屬性可以像普通句子一樣編寫。 無需用破折號分隔單詞,您可以使用空格。
- ALT 屬性應該以人性化的方式進行描述。 它們不包含一系列用逗號分隔的關鍵字!

谷歌鏡頭
Google Lens 可在 Android 手機上使用,並在 iOS 上推出。 這是一個漂亮的小補充,因為它可以像人類一樣解釋許多圖像。 它可以讀取圖像中嵌入的文本,可以識別地標、書籍、電影和掃描條形碼(大多數人做不到!)。
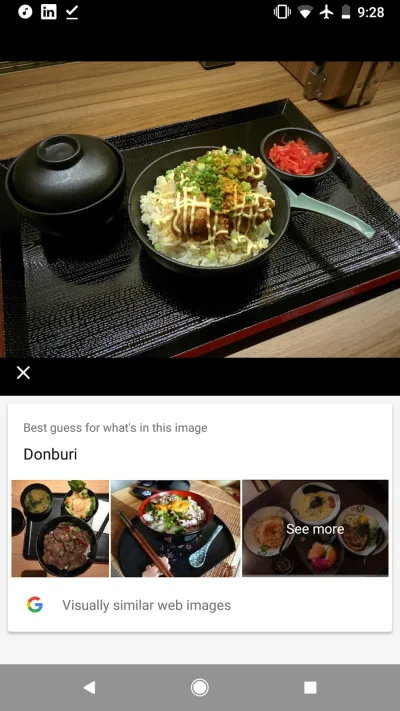
當然,這項技術太新了,我們不能指望它是完美的。 有些事情需要改進,例如解釋潦草的筆記。 Google Lens 代表了離線世界與我們打造的在線設計體驗之間的潛在橋樑。 利用人工智能技術和大數據為圖像提供有意義的上下文。 將來,拍攝店面照片可以與商店名稱、評論和評級等信息關聯起來。 或者你終於可以弄清楚你正在吃的一道菜的名字(我親自測試過,谷歌發現我在吃一個蓋飯)。
以下是我的長期預測: Google Lens 將意味著網站中的庫存照片減少,而更多獨特的圖像可以幫助品牌。 想像一下,拍攝一雙鞋的照片並確切地知道在哪裡可以在線購買,因為 Google Lens 識別了品牌和型號以及一個鏈接,讓您只需點擊幾下即可購買它們?

資源:
- “Google 鏡頭:‘視覺搜索’的一個令人印象深刻的開端,”Greg Sterling,Search Engine Land
對移動設備視覺干擾的處罰
谷歌實施了新的設計處罰措施,這些處罰措施會影響網站在其結果頁面上的移動排名。 如果您想了解更多信息,可以閱讀有關該主題的深入文章。 底線:避免在谷歌索引的移動登陸頁面上使用未經請求的插頁式廣告。
SEO 確實有指導方針,但我們沒有視覺創造力來提供符合 Google 標準的高雅解決方案。
從本質上講,營銷人員長期以來一直依靠插頁式廣告作為促銷工具來幫助他們吸引和轉化訪問者。 插頁式廣告可以定義為屏蔽網站主要內容的內容。 如果您的彈出窗口覆蓋了移動屏幕上顯示的主要內容,如果它在沒有用戶交互的情況下出現,它們很可能會觸發算法懲罰。

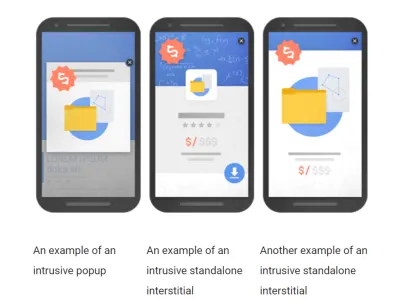
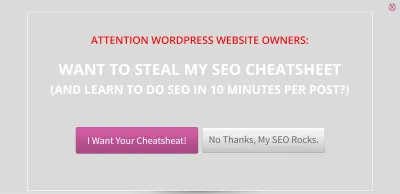
溫馨提醒一下,如果它出現在移動設備上,Google 會認為這是一種侵入式插頁式廣告:

提示如何避免處罰
- 沒有彈出窗口;
- 沒有幻燈片;
- 沒有佔屏幕 20% 以上的插頁式廣告;
- 將它們替換為頁面頂部或底部的非侵入性色帶;
- 或者選擇位於頁面中間或末尾的內嵌選項框。
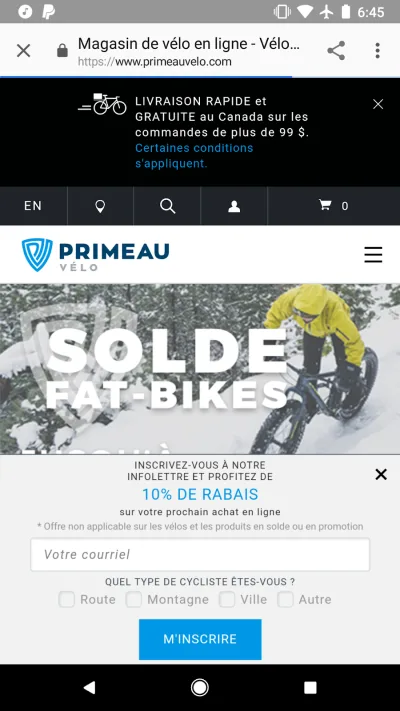
這是一個可能有點過頭的解決方案(從技術上講,一個屏幕上有兩個橫幅),但仍然符合官方指南:

有些人可能永遠看不到你的設計
越來越多的人在網上尋找信息時轉向語音搜索。 超過 55% 的青少年和 41% 的成年人使用語音搜索。 令人驚訝的是,這種普遍現像是最近才出現的:大多數人是在去年左右開始的。
用戶以會話方式從搜索引擎請求信息——關鍵詞該死! 這為網站設計增加了一層複雜性:為可能永遠不喜歡網站視覺方面的用戶定制體驗。 例如,當發出請求時,Google Home 可以“讀出”響亮的食譜或直接從位置 0 片段提供信息。 這是對舊概念的新詮釋。 如果我要讓 Google Home 給我 Web 可訪問性的定義,它可能會從 Wikipedia 向我大聲朗讀以下內容:

畢竟這是可訪問性的擴展。 不過,這一次,這意味著大多數用戶將開始依賴可訪問性來獲取信息豐富的內容。
為語音搜索而設計意味著優先考慮讓您的設計被聽到而不是被看到。 對於那些有興趣將設計一直延伸到代碼的人,應該研究富摘要對您的數據結構和在搜索引擎結果頁面中的可見性的影響。
設計和用戶體驗影響 SEO
這是本文的快速備忘單。 它包含您可以做的具體事情,以通過 UX 和設計改善您的 SEO:
- 谷歌將開始根據他們的移動體驗對網站進行排名。 檢查您的移動版本的可用性,以確保您已準備好迎接 Google 即將發生的變化。
- 檢查頁面的內容組織。 H1、H2 和 H3 標籤應該有助於創建機器人可以遵循的內容路徑。
- 關鍵字策略採用 UX 方法來觸及用戶搜索意圖的核心,以製作排名良好的優化內容。
- 內部鏈接很重要:您網站上的鏈接向搜索引擎機器人發出信號,您認為哪些頁面比您網站上的其他頁面更有價值。
- 讓圖像更具可見性:優化文件名、ALT 屬性並考慮機器人如何“讀取”您的圖像。
- 移動懲罰現在包括彈出窗口、橫幅和其他類型的插頁式廣告。 如果您想在 Google 移動搜索結果中保持良好的排名,請避免在您的目標網頁上出現未經請求的插頁式廣告。
- 隨著 Google Home 和 Alexa 等助手的興起,語音搜索設計可能很快成為現實。 這將意味著優先考慮讓您的設計被聽到而不是被看到。
