乾淨網站的組成部分
已發表: 2016-04-06我們都遇到過看起來非常笨拙的網站。 我的意思是有些網站上有很多元素,以至於像您或我這樣的普通訪問者幾乎不可能一次專注於單個項目。
但是不要一直責怪設計師,因為也許設計師已經盡力說服客戶選擇更乾淨的界面,但客戶堅持不這樣做。 我們都以乾淨的界面開始了一個網站設計項目。 它通常從在界面上突出顯示的一些重要元素開始以吸引觀眾的注意力,但無休止的變化列表最終會降低設計質量。
然而,並非總是客戶的干擾導致界面笨拙,而是有些網頁設計師總是無法保持界面清潔。 一些網頁設計師認為他們需要向世界展示他們的創作衝動,因此他們堅持在界面中添加更多花哨的元素只是為了炫耀他們的技能。
- 深入細節:網頁設計項目管理的最佳實踐
- 網頁設計 101
- WordPress 101
- 如何在 15 分鐘內啟動您的網站
因此,如果您打算設計一個界面簡潔的簡單網站並且不知道從哪裡開始,那麼您需要閱讀這篇文章。 在這裡,我們將討論如何在不讓設計看起來完全平淡或乏味的情況下使界面乾淨。
簡單的配色方案
僅僅因為我們正在為我們的下一個網頁設計項目計劃一個簡單的界面,這並不意味著我們應該限制我們的創作衝動。 乾淨的配色方案並不意味著您不能使用超過兩種或三種顏色,而是意味著您需要清楚地知道為什麼要使用特定顏色。 僅僅因為你喜歡一種顏色並不意味著你可以在網站上使用。 顏色組合應證明網站的目的。 例如,如果您正在設計一個金融網站,則應該使用綠色,而如果您正在設計一個針對少女的網站,則必須使用粉紅色作為設計的原色。
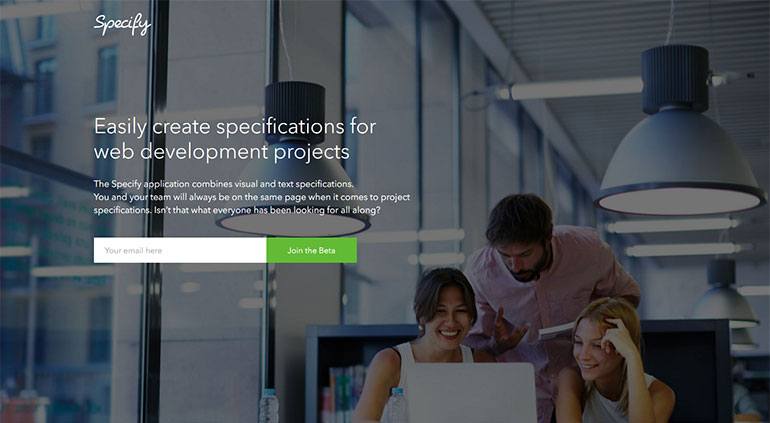
3Leaps 為其網站使用了簡單的配色方案。 它使用天空顏色作為設計的主要顏色,而對於行動號召文本,它使用了深紅色。


整理導航
網站的導航應該盡可能簡單。 您不應該過多地嘗試網站導航。 既然人們已經習慣了標準導航,我們最好還是堅持行業標準。 使用簡單的無襯線字體,您可以隨時使用頂部導航部分的下拉菜單,以便人們可以快速訪問網站的不同部分。
WDC 為其網站使用了簡單的導航結構。 它為導航使用了不同的字體類型,並且所有導航元素都居中對齊。


大圖像
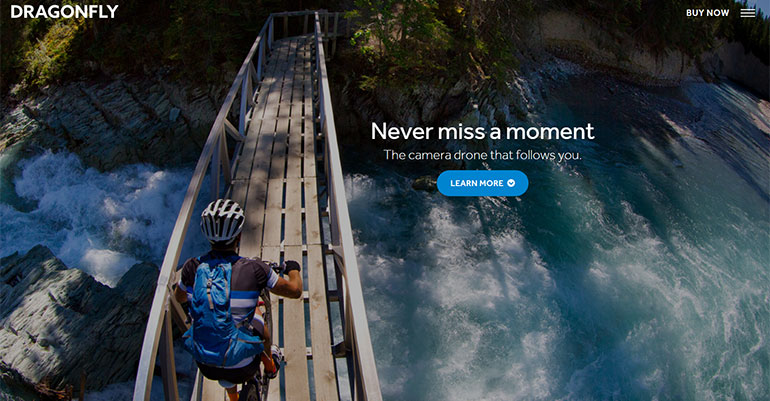
您可以通過包含一張大圖像來美化網站的外觀和感覺,該圖像應該在網站的“折疊上方”部分增色。 使用大圖像已成為一種主要趨勢,因為這有助於吸引人們的注意力並保持事物的美觀和清潔。

Dragonfly 使用了一張大圖來裝飾網站的折疊部分。 它看起來令人驚嘆,圖像確實有助於傳達信息。


字體
堅持標準字體。 但是,如果項目需要你使用一些有趣的字體類型,你總是可以回退到谷歌字體; 他們有很好的字體集合。 但是,您必須將字體類型的數量限制為最多三種,因為使用太多不同的字體可能會對界面的外觀產生不利影響。
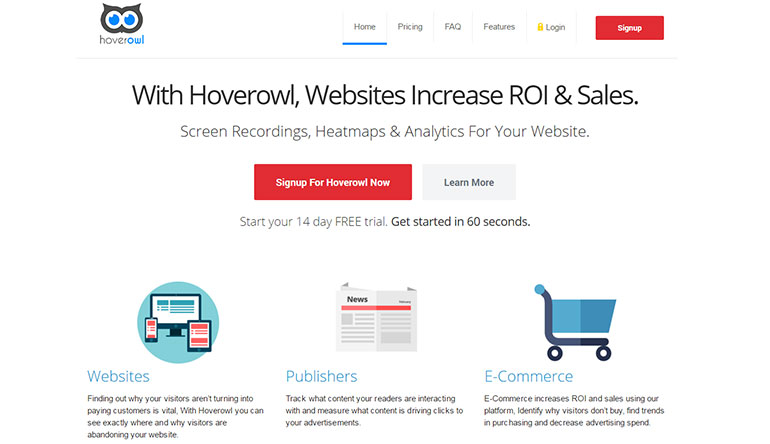
Hoverowl 使用多種字體來提升界面的外觀和感覺,正如預期的那樣,它使用的字體數量保持在三種。

白色空間
如果不關注空白,就不可能實現簡潔的界面。 空白使界面看起來簡單、整潔和乾淨。 不要為了填補空白而不斷添加不同的設計元素。 越多越好——這個政策不適用於這個領域。 只要堅持一些基本的設計元素,你就會沒事的。
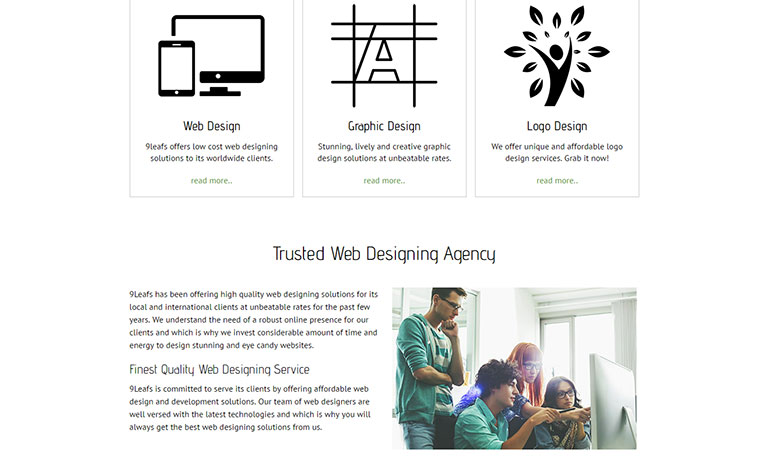
9Leafs 的界面上有足夠的空白,這有助於它吸引觀眾的注意力,也有助於將大量訪客轉化為客戶。


維護層次結構
您需要在整個設計過程中維護印刷層次結構。 例如,標題標籤需要有更大的字體大小。 您可以為標題標籤使用不同的顏色組合或字體類型,只是為了給設計一個漂亮和令人耳目一新的外觀。 確保標題標籤和背景之間有足夠的對比度,否則您的所有努力都將付諸東流。 您永遠不應忽視的另一件重要事情是您必須在整個網站上保持相同的排版樣式。
線框
您需要在線框圖上花費大量時間,因為這將幫助您省去由於溝通不暢而進行大量更改的麻煩。 通常發生的情況是您口頭向客戶傳達了一些內容,他當時同意了,但隨著時間的推移,他忘記了這一切,並開始要求您在界面中進行更改。 這就是為什麼花一些時間對接口進行線框設計總是有意義的,以便可以將其郵寄給客戶進行批准。
因此,如果您想設計和開發一個乾淨簡單的網站,這些是您需要考慮的一些因素。
