矢量圖像和文件格式在在線品牌中的重要性
已發表: 2018-07-09每個人都了解出色的網頁設計和用戶導航的重要性,但沒有足夠重視所使用的質量和文件格式。 這是網頁設計師比普通網站所有者或博主更了解的東西,但今天互聯網上有足夠多的資源來幫助我們更好地理解這些元素為什麼以及如何重要。
今天,我們將研究其中的一些資源,同時記錄如何讓您的網站和品牌看起來更好,同時為您的觀眾提供盡可能好的觀看體驗。
什麼是矢量圖像,為什麼它們很重要?
在我們開始遵循一些最佳實踐和技巧之前,我們應該首先介紹什麼是矢量圖像的基礎知識。 當今互聯網上使用瞭如此多不同的圖形和文件格式,重要的是要確保使用正確的格式不僅可以顯示質量,還可以解決加載和性能問題。
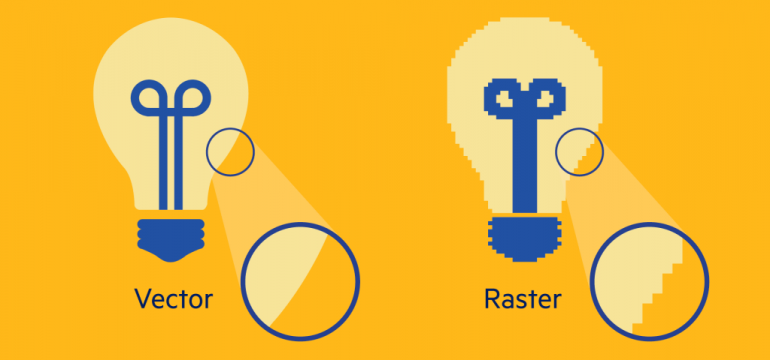
在這個矢量標誌參考指南中,我們可以看到各種矢量圖像、光柵文件之間的差異,並更好地理解為什麼這些文件類型差異很重要。

常規 GIF 和 JPG 文件與矢量圖像之間的主要區別在於它們通常用於打印和網頁設計。 這允許更高質量的圖像,無論它們可能需要多大尺寸 - 或者它們如何通過使用響應式站點設計和移動/桌面查看進行轉換。 同樣重要的是要注意,與光柵圖像不同,矢量圖像不是由像素組成的,這給它帶來了幾個優點(可以在上面的示例中看到)。
僅僅知道矢量文件和其他格式之間的區別是不夠的,知道何時、何地以及為什麼它們可能被用於其他選項也很重要。 這也是 Logaster 在文章中強調的內容。
矢量格式的流行可以通過它提供的眾多優勢來解釋:
- 矢量圖像(或其任何部分)可以輕鬆編輯。 為此,圖像被分割成最簡單的幾何形狀,可以在不損失質量的情況下進行調整。
- 矢量標誌和其他圖形圖像是完全可擴展的,即它們在編輯(繪圖、旋轉、壓縮等)期間保持其質量。
- 矢量圖像佔用很少的磁盤空間。
- 現代圖形編輯器擅長將圖形元素和文本結合起來,這在設計矢量標誌或印刷材料時尤為重要。
這裡的關鍵點是矢量圖像可以完美地適應您的屏幕或打印設備的分辨率,以確保最終產品的最高質量。 這對於任何具有完全響應並相應地適應移動設備、平板電腦和桌面查看的網站設計的企業或品牌來說都非常重要——同時也使用此類圖像文件進行打印。
矢量與光柵 - 基於矢量的圖像
正如上面的參考資料中所指出的,矢量和光柵圖像是其中兩種最常見的圖像類型,在處理網站或徽標設計時要創建和使用。 同時,在使用矢量圖時也可以選擇多種不同類型的圖像文件。

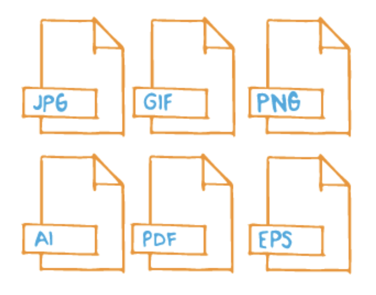
本參考指南很好地記錄了可用的不同選項,同時還展示了為什麼您可能希望選擇一種格式或文件類型而不是另一種。 如您所見,一些最受歡迎的選項是 JPG、GIF、PNG、AI、PDF 和 EPS。 如果您要讓徽標設計或形象代理機構為您的企業或品牌創建身份,他們可能會以如下所示的文件變體提供已完成的工作。

由您或網站設計決定您要使用哪些文件以及在何處使用。 互聯網使用最常見的位置是 JPG、GIF 和 PNG,而 AI 和 EPS 等其他文件格式更常用於圖形圖像編輯。
本文中的一個推薦提示是“始終將您的原始徽標文件保存在相對較大的尺寸中,例如 1000 像素或更大,以便您可以在以後的其他宣傳材料中輕鬆實現它。”。
在 WordPress 中使用矢量圖像
由於 WordPress 是當今互聯網上最流行的 CMS,很可能會有很多關於如何在 WP 網站中使用矢量圖像的討論和研究。 ThemeIsle 也為此創建了一個綜合指南——更具體地說是 SVG 圖像。
您可能已經聽說過並看過 SVG 文件,但可能不知道為什麼或何時推薦將它們用於其他文件(如 JPG 或 PNG)。 文章繼續強調以下原因:
- 它們佔用的空間更少。 SVG 不是由像素組成,而是由矢量組成。 因此,您的圖像重量會更輕,這應該有助於您的網站加載速度更快。
- 您可以輕鬆縮放它們。 您可能知道,在常規圖像開始看起來很糟糕之前,您可以將它們放大到多遠是有限度的。 SVG 不是這種情況,因為矢量可以向上或向下縮放而不會降低質量(或改變文件大小)。
- 您可以使用 CSS 為 SVG 設置動畫。 矢量可以使用 CSS 進行動畫處理,這可以產生一些獨特的效果(我們稍後會詳細討論)。
雖然有大量的圖像格式資源以及最適合使用的類型,但通常建議將文件創建和實施留給設計專家。 如果您是營銷人員、博主或網站所有者並希望為您的受眾提供盡可能好的導航和查看體驗,則尤其如此。 一些站點構建器(例如 Wix)也將允許使用 SVG 文件,甚至可以通過其拖放站點構建器自動進行設置。
無論您使用的是 WordPress 還是任何頂級網站建設者,確保您利用最佳文件類型並讓它們以盡可能高的質量顯示非常重要。 即使您不是設計師或圖形藝術家,也請務必通讀上述每個資源。 了解在線圖像的許多不同組成部分以及您網站的實際構成總是一個很大的好處。
