底部導航設計的黃金法則
已發表: 2022-03-10設計不僅僅是好看——這是所有設計師都應該知道的。 設計還涵蓋了用戶如何與產品互動。 無論是網站還是應用程序,它更像是一場對話。 導航是一種對話。 如果用戶無法找到自己的方式,那麼您的網站或應用程序有多好也沒關係。
在這篇文章中,我們將幫助您更好地理解移動應用程序良好導航的原則,然後向您展示如何使用兩種流行的模式來完成它。 如果您想嘗試製作自己的導航原型,您可以免費下載並測試 Adobe 的 Experience Design CC 並立即開始使用。
關於 SmashingMag 的進一步閱讀:
- 拇指區:為移動用戶設計
- 如何在現代 UI 設計中使用陰影和模糊效果
- 不僅僅是漂亮:圖像如何推動用戶體驗
讓我們開始吧
導航 UI 模式是獲得良好可用性的捷徑。 當您檢查近年來最成功的交互導航設計時,明顯的贏家是那些完美執行基本原理的人。 雖然跳出框框思考通常是個好主意,但有些規則是你不能打破的。 以下是創建出色移動導航的四個重要規則:
簡單的
首先,也是最重要的,導航系統必須簡單。 良好的導航應該感覺就像一隻無形的手在引導用戶。 解決此問題的一種方法是根據移動用戶最有可能執行的任務來確定移動應用程序的內容和導航的優先級。
可見的
正如雅各布尼爾森所說,識別事物比記住它更容易。 這意味著您應該通過使操作和選項可見來最小化用戶的內存負載。 導航應該在任何時候都可用,而不僅僅是在我們預計用戶需要它的時候。
清除
導航功能必須是不言而喻的。 您需要專注於以清晰簡潔的方式傳遞消息。 用戶應該一眼就知道如何從 A 點到 B 點,無需任何外部指導。 想想購物車圖標; 它用作簽出或查看項目的標識符。 用戶不必考慮如何導航進行購買; 這個元素引導他們採取適當的行動。
持續的
所有視圖的導航系統應該相同。 不要將導航控件移動到不同頁面上的新位置。 不要讓你的用戶感到困惑——保持言行一致。 您的導航應該使用“最小驚喜原則”。 導航應該激髮用戶參與並與您提供的內容互動。
設計時考慮到拇指
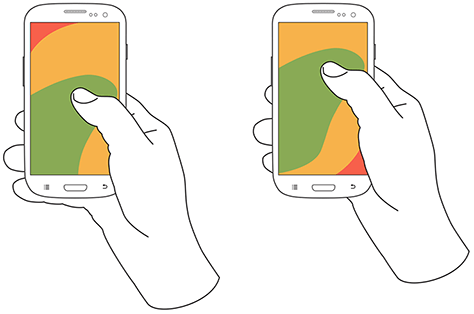
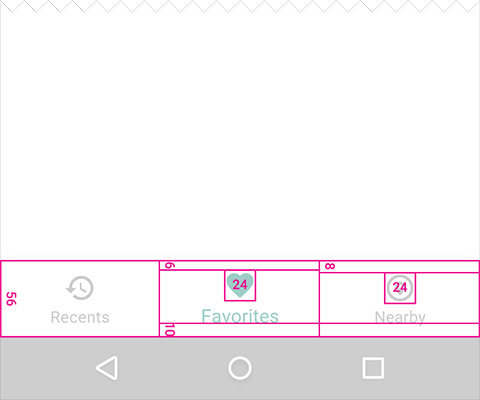
在他對移動設備使用的研究中,Steven Hoober 發現 49% 的人依靠單指在手機上完成工作。 在下圖中,手機屏幕上的圖表是近似觸達圖表,其中顏色表示用戶可以觸及屏幕的哪些區域並與他們的拇指進行交互。 綠色表示用戶可以輕鬆到達的區域; 黃色,需要拉伸的區域; 紅色,這個區域需要用戶改變他們持有設備的方式。

在設計時,考慮到您的應用程序將在多種情況下使用; 即使是喜歡使用雙手握持的人也不會總是處於可以使用多個手指的情況,更不用說雙手與您的 UI 交互了。 將頂級和常用操作放在屏幕底部非常重要。 通過這種方式,他們可以通過單手和單指交互輕鬆到達。
另一個重要的一點——底部導航應該用於類似重要性的頂級目的地。 這些是需要從應用程序中的任何位置直接訪問的目的地。
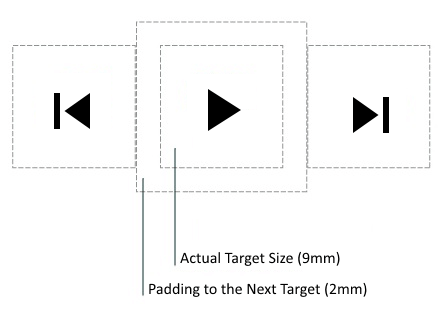
最後但同樣重要的是,注意目標的大小。 Microsoft 建議您將觸摸目標尺寸設置為 9 平方毫米或更大(在 135 PPI 顯示器上以 1.0 倍縮放為 48×48 像素)。 避免使用小於 7 平方毫米的觸摸目標。

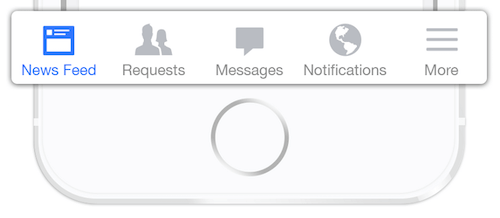
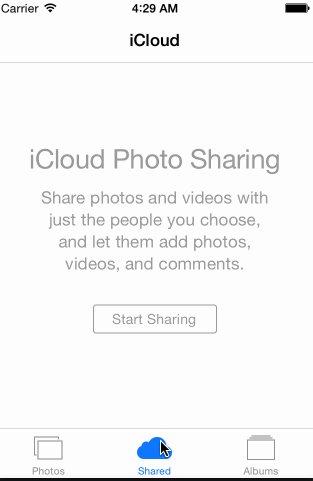
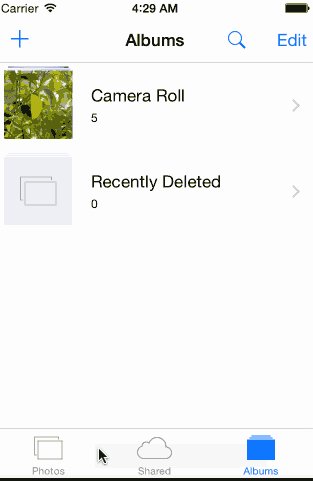
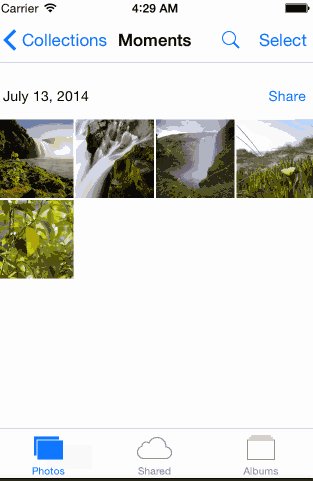
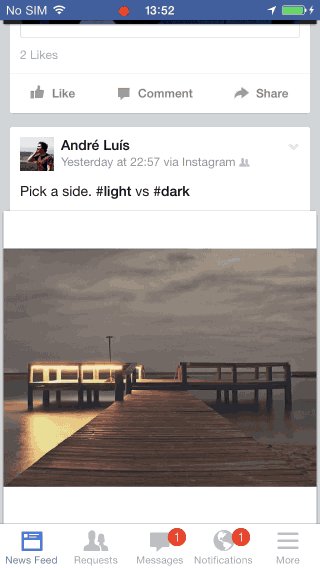
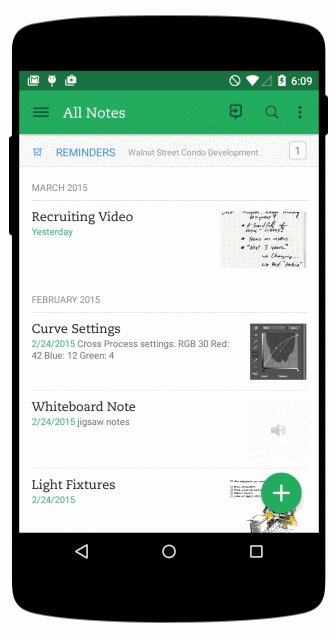
標籤欄
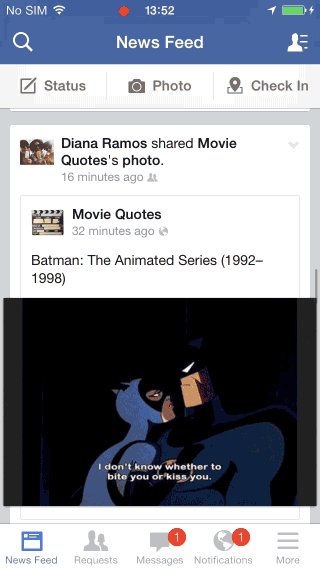
許多應用程序使用標籤欄來獲取應用程序最重要的功能。 Facebook 一鍵提供主要的核心功能,允許在功能之間快速切換。

底部導航設計的三個關鍵時刻
導航通常是將用戶帶到他們想去的地方的工具。 底部導航應該用於指定的具有相似重要性的頂級目的地。 這些是需要從應用程序中的任何位置直接訪問的目的地。 好的底部導航設計遵循這三個規則。
1. 只顯示最重要的目的地
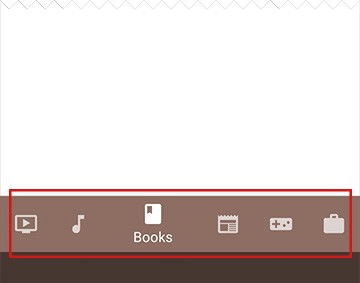
避免在底部導航中使用超過五個目的地,因為點擊目標將彼此過於靠近。 在標籤欄中放置太多標籤會使人們難以點擊他們想要的標籤。 而且,隨著您顯示的每個附加選項卡,您會增加應用程序的複雜性。 如果您的頂級導航有五個以上的目的地,請通過其他位置提供對其他目的地的訪問。

避免可滾動內容
部分隱藏導航似乎是小屏幕的明顯解決方案——您不必擔心有限的屏幕空間,只需將導航選項放入可滾動的選項卡中即可。 但是,可滾動內容的效率較低,因為用戶可能必須滾動才能看到他們想要的選項,因此最好盡可能避免。

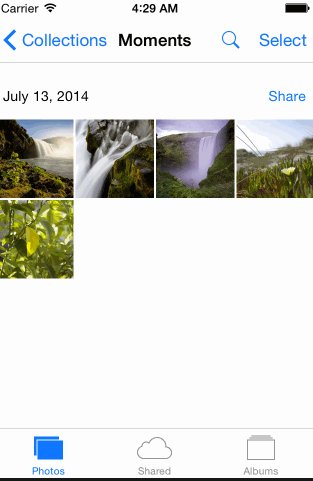
2. 傳達當前位置
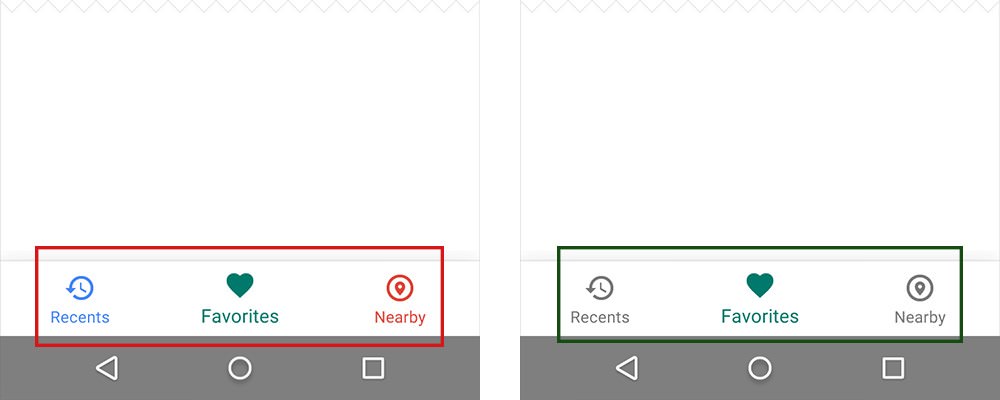
在應用程序菜單上看到的一個最常見的錯誤是未能指示用戶的當前位置。 “我在哪裡?” 是用戶成功導航需要回答的基本問題之一。 用戶應該一眼就知道如何從 A 點到 B 點,而無需任何外部指導。 您應該使用正確的視覺提示(圖標、標籤和顏色),因此導航不需要任何解釋。
圖標
底部導航操作應該用於可以與圖標適當溝通的內容。 雖然有用戶熟悉的通用圖標,但它們大多代表搜索、電子郵件、打印等功能。 不幸的是,“通用”圖標很少見。 不幸的是,應用程序設計師經常將功能隱藏在實際上很難識別的圖標後面。





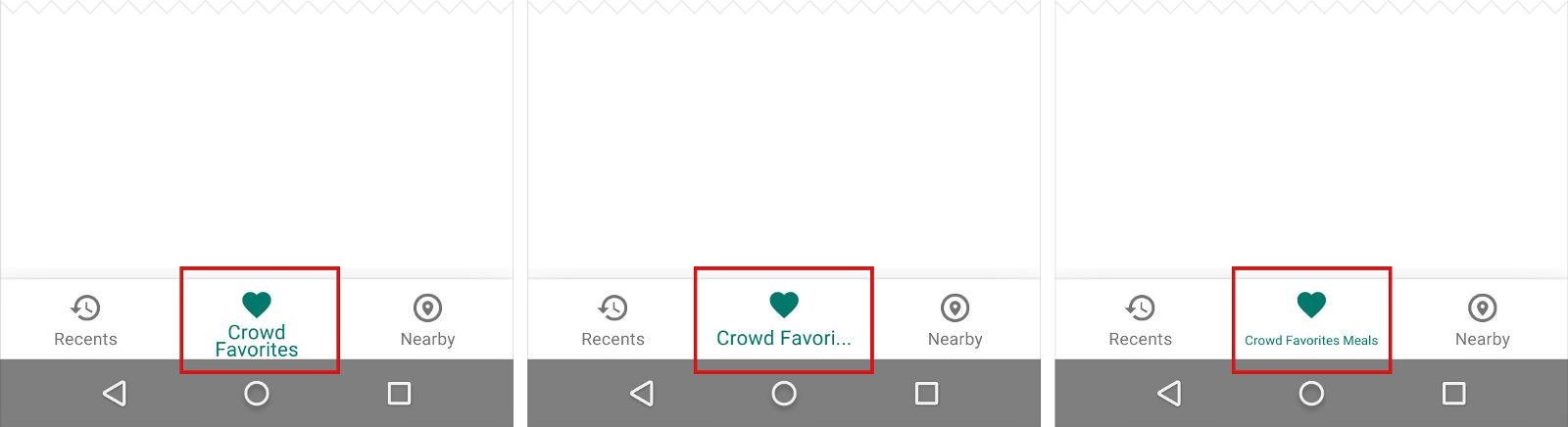
文字標籤
文本標籤應為導航圖標提供簡短且有意義的定義。 避免使用長文本標籤,因為它們不會截斷或換行。


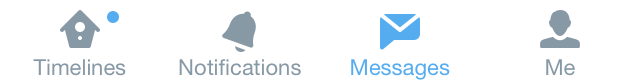
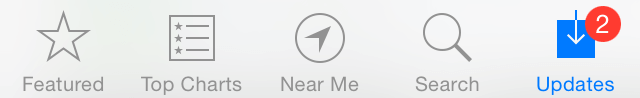
### 選項卡上的標記 您可以在選項卡欄圖標上顯示標記,以指示有與該視圖或模式相關聯的新信息。

3. 使導航不言自明
良好的導航應該感覺就像一隻看不見的手,引導用戶沿著他們的旅程。 畢竟,如果人們找不到它,即使是最酷的功能或最引人注目的內容也是無用的。
行為
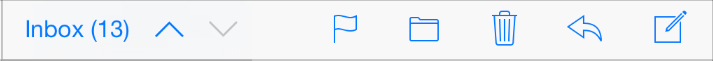
每個底部導航圖標必須指向一個目標目的地,並且不應打開菜單或其他彈出窗口。 點擊底部導航圖標應將用戶直接引導至相關視圖,或刷新當前活動視圖。 不要使用標籤欄為用戶提供對當前屏幕或應用模式中的元素起作用的控件。 如果您需要提供控件,請改用工具欄。


力求一致性
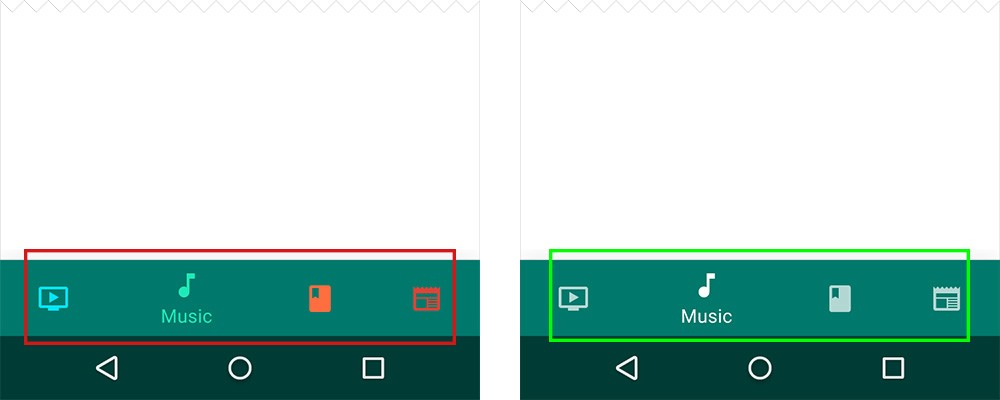
盡可能在每個方向顯示相同的選項卡。 最好能給用戶一種視覺穩定感。
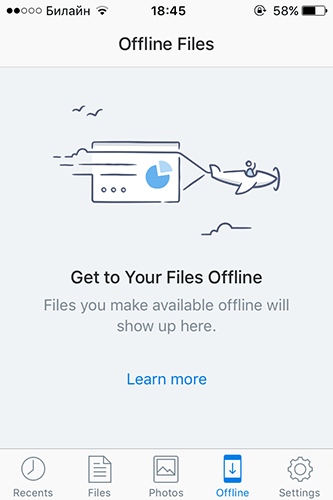
不要在功能不可用時刪除選項卡。 如果您在某些情況下移除選項卡,但在其他情況下不移除,則您的應用程序 UI 會變得不穩定且不可預測。 最好的解決方案是確保所有選項卡都啟用,但解釋為什麼選項卡的內容不可用。 例如,如果用戶沒有離線文件,Dropbox 應用中的“離線”選項卡會顯示一個屏幕,說明如何獲取這些文件。 此功能稱為空狀態。

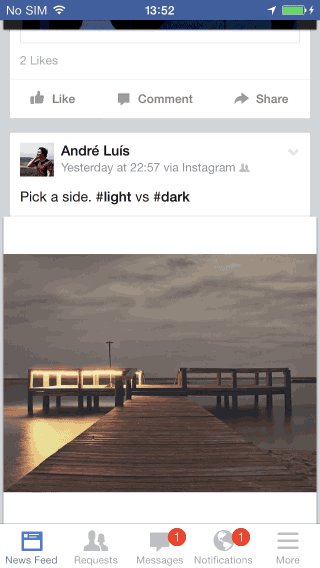
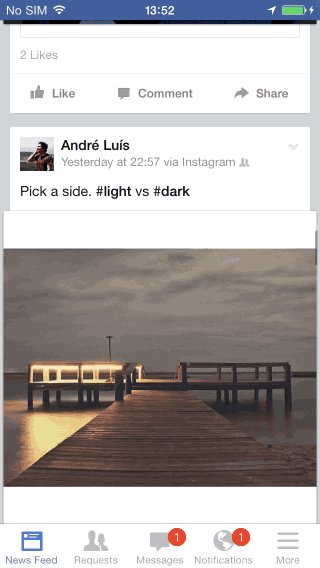
滾動時隱藏標籤欄
如果屏幕是滾動提要,則標籤欄可以在人們滾動查看新內容時隱藏,並在他們開始返回頂部時顯示。

視覺愉悅
避免使用橫向運動在視圖之間轉換。 活動視圖和非活動視圖之間的轉換應使用交叉淡入淡出動畫。
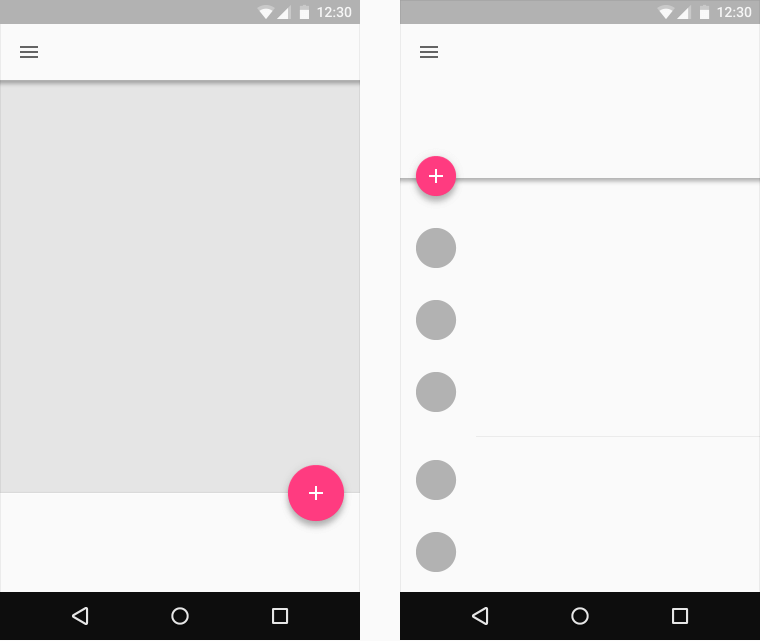
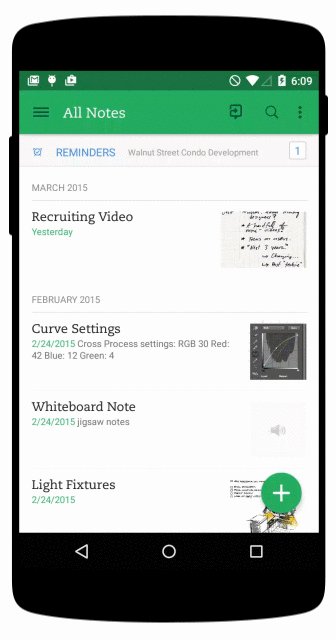
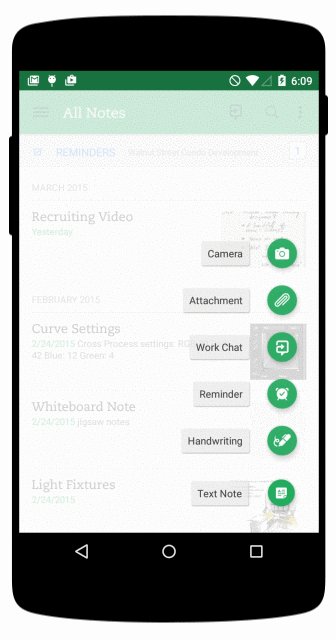
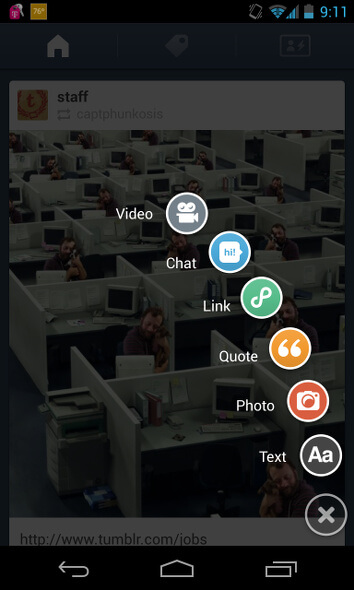
圖形圖標:創意導航
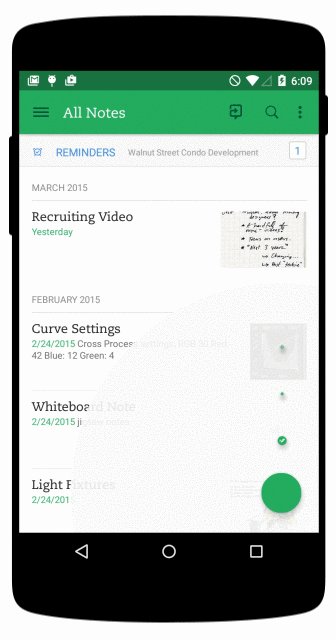
顯示器的尺寸是向用戶傳達您的觀點的主要挑戰。 使用圖形圖標作為菜單元素是節省移動屏幕空間問題的最有趣的解決方案之一。 圖標的形狀解釋了它將帶你去哪裡,使它們更節省空間。 它們可以使導航變得簡單易用,但仍然有足夠的自由度將您與其他人區分開來。



然而,這種模式有一個主要缺點——浮動操作按鈕隱藏了內容。 從用戶體驗的角度來看,用戶不應該採取行動來發現他們可以採取的其他行動。
此外,許多研究人員表明,圖標很難記住,而且通常效率很低。 只有普遍理解的圖標才能正常工作(例如打印、關閉、播放/暫停、回复、推文)。 這就是為什麼讓您的圖標清晰直觀並在圖標旁邊引入文本標籤很重要的原因。
結論
導航通常是將用戶帶到他們想去的地方的工具。 始終考慮您的用戶角色,以及他們在使用您的應用程序時的目標。 然後,定制您的導航以幫助他們實現這些目標。 您正在為您的用戶設計。 你的產品越容易讓他們使用,他們就越有可能使用它。
本文是 Adobe 贊助的 UX 設計系列的一部分。 新推出的體驗設計應用程序專為快速流暢的用戶體驗設計流程而設計,創建交互式導航原型,以及測試和共享它們——所有這些都集中在一個地方。您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以訪問 Adobe XD 博客以隨時了解最新信息。 Adobe XD 經常更新新功能,並且由於它處於公共 Beta 版,您可以免費下載和測試它。
