Flexbox 閱讀清單:技術和工具
已發表: 2022-03-10Flexbox 為我們提供了一種對佈局的新控制,使僅靠 CSS 難以或不可能解決的編碼挑戰變得簡單直觀。 它為我們提供了構建靈活且了解動態內容的網格的方法,因此,讓我們可以自由地專注於創建過程,而不是在佈局上進行黑客攻擊。
為了讓您搶先了解 Flexbox,並為您提供有關如何使用它來應對常見編碼挑戰的想法,我們收集了一些提示、技巧和工具,可以幫助您充分利用它的強大功能。 該列表絕不是完整的,但包括我們認為有用且有用的資源。
關於 SmashingMag 的進一步閱讀:
- 使用 Flexbox 設計佈局
- 使用 CSS 和 Flexbox 進行水平和垂直居中
- 使用 CSS 和 Flexbox 進行數量查詢
- 用戶界面模塊(下拉菜單、粘性頁腳等)
- 用於 Web 應用的 Flexbox 模塊
入門
立即使用 Flexbox
Chris Wright 的文章“Using Flexbox Today”是關於 Flexbox 的強大功能以及如何使用它的一個很好的入門讀物。 正如 Chris 指出的那樣,我們今天構建的內容與我們明天的處理方式之間存在明顯的差距。 因此,為了讓更多的人今天使用 Flexbox,他概述了為您的項目增加價值的策略,並提供瞭如何使用 Flexbox 增強當前佈局的示例,其中包括卡片佈局、分屏佈局、固定佈局、報紙和廣告單元,多列佈局以及儀表板。

以有趣的方式學習 Flexbox
老實說,儘管(或因為?)它具有巨大的潛力,但如果您剛剛開始,Flexbox 可能會非常令人生畏。 掌握其屬性和元素的一種有趣方式是 Flexbox Froggy,這是一款瀏覽器遊戲,它通過使用它引導一隻小青蛙到它的睡蓮處來教您 Flexbox 的基礎知識。
實用技巧和竅門
您已經了解了 Flexbox 基礎知識並準備好深入研究? 以下資源為常見的編碼挑戰提供了實用的解決方案。
由 Flexbox 解決
想想 CSS 黑客多年來試圖解決的所有問題:聖杯佈局、全寬流體輸入對、沒有任何溢出的媒體對象、清除固定或塊格式黑客、甚至粘在底部的頁腳內容稀疏的頁面,垂直居中——好吧,Flexbox 解決了所有這些問題,而且沒有任何技巧。 Philipp Walton 彙編了這些挑戰及其 Flexbox 解決方案的展示。 非常適合您的下一個項目。

創建精細網格
Flexbox 的核心是它能夠生成可容納動態內容的可折疊網格。 您可以使用基本的包裝技術在網格中自動分配子項,因此無論子項的數量如何,都可以滿足體面的佈局。 元素查詢有助於使您的網格完全響應子節點擴展以達到最小寬度,並且重新排列網格中元素的可能性保證了網格永遠不會以單個元素行結束。
Flexbox 和數量查詢
Aaron Gustafson 嘗試了 Flexbox 和數量查詢,以提出具有視覺增強功能的靈活網格佈局。 在 Aaron 的案例中,網格佈局會發生變化,以突出顯示他即將出現的一到兩次演講,並允許其他人以默認的網格大小流入。 例如,對於投資組合頁面或最近的博客文章也是一個好主意。

對齊移位包裝
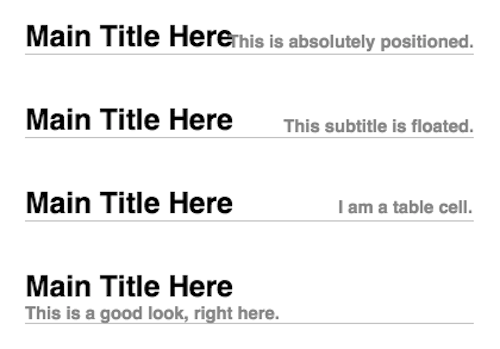
想像一下以下問題:您有一個主標題和一個副標題位於同一行。 您希望主標題左對齊,副標題右對齊,並且當空間不足時,副標題應包裹在主標題下。

這就是克里斯科耶遇到的情況。 他的對齊移位包裝技術通過給標題一個帶有display:flex; 和標題本身flex-grow: 1; ,所以字幕被推到了右邊。 而且由於 flex-containers 可以包裝,它只需要一個flex-wrap: wrap; 使字幕在小屏幕上的行為符合預期。 Flexbox 擅長將難以實現的事情變得非常簡單的那些時刻之一。 也適用於其他響應式設計挑戰。
覆蓋justify-content
Flexbox 最保守的秘密之一可能是如何覆蓋justify-content以沿主軸獨立定位 flex-item。 解決方案:自動保證金! 當然,它們對 CSS 並不陌生,但結合 Flexbox,它們展現了一種全新的力量。 當應用於彈性項目時,項目將根據應用自動邊距的方向自動擴展其指定的邊距以佔據彈性容器中的額外空間。
使用 Flexbox 重新構想 UI 模式
Zell Liew 的一項實驗表明,Flexbox 的強大功能超越了常見的佈局任務。 他使用 Flexbox 重新構想了一種隨處可見的 UI 模式:星級元素。 他的 Flexbox 版本只有 50 行代碼和 SVG 中的 5 顆星,並且使用同級選擇器~ 、 flex-flow屬性和row-reverse的組合來實現。 漂亮!
CJ Cenizal 的 Flexbox Patterns 還展示了使用 Flexbox 的強大功能構建 UI 組件的方法。 它提供了交互式示例和您開始使用步進輸入、選項卡、表單頁腳、居中提示、側邊欄等所需的源代碼。
工具和更多資源
計算彈性項目的寬度
如果計算 flex 項的寬度讓您頭疼,那麼 Flexbox Tester 適合您。 只需為三個彈性項目輸入flex-grow 、 flex-shrink和flex-basis的值,即可查看它們的行為方式。
處理錯誤和解決方法
當然,與任何技術一樣,Flexbox 也並非沒有錯誤。 當你遇到一個問題時,Flexbugs 一定會提供修復。 社區策劃的 Flexbox 問題列表會定期更新,以提供解決方案和瀏覽器變通方法。 如果您發現尚未列出的錯誤,您可以通過 GitHub 報告。 說到瀏覽器解決方法:Flexibility polyfill 為不支持 Flexbox 的舊版本 Internet Explorer 提供了修復。 它檢測頁面上受 flex 影響的元素,並在 IE 8 和 9 中相應地重新設置它們的樣式。
您有什麼要添加到列表中的嗎? 在下面的評論部分讓我們知道您最喜歡的 Flexbox 資源。
