響應式網頁設計發展的下一步:響應性分析
已發表: 2016-01-17毫無疑問,響應式網頁設計 (RWD) 已成為任何想要在互聯網上佔有一席之地的人的標準。 隨著時間的推移,規則、最佳實踐、佈局標準和指南已被大多數網頁設計師和開發人員共同創建、實施和接受。
但是,我們不要忘記,即使RWD被廣泛使用,它仍然是一個年輕人,儘管它令人敬畏,但它在許多方面仍然需要改進,例如考慮到更新的設備每天都在推出.
RWD 嚴重失敗的場景之一是正確處理信息以提高響應能力。 例如:有時,在應用任何被廣泛接受的 RWD 標準之後,我們可能會有一個顯示三列或更多列的桌面設計,但針對較小分辨率的設計通過堆積這些信息來淡化這些信息,使其不可見乍一看,或者在某些情況下,它會完全從佈局中消失。
當然,這種對信息的不准確處理並不是所有網站都存在問題,但事實是,每個網站的佈局和響應方案都應該根據內容和對訪問者的預期影響進行設計。

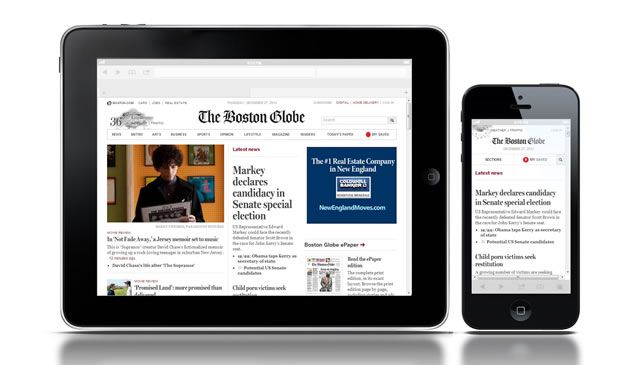
在移動設備上查看時,波士頓環球報主頁桌面版的前景廣告會消失。
新職位:響應式設計分析師
每個項目都與其他項目不同,在大多數情況下,主要特徵是獨一無二的。 因此,設計和架構也應該是獨一無二的。 這就是為什麼響應式設計的標準規則並不適用於所有人的主要原因,需要對每個項目進行深入分析,以便充分和適當地利用響應式網頁設計。 在這一點上,一個新的職位可能會發揮關鍵作用:每個項目都需要一個能夠分析內容和結構並幫助在重要信息的處理和響應能力之間找到平衡的人。 這項任務的重要性已經開始顯現; 例如,我們在 Linkedin 上瀏覽時發現了這個有趣的引語:
“儘管有數百甚至可能數千個基於響應式網頁設計的網站示例,但採用它的大公司數量有限,而且通常更多地作為一種體驗或只是部分(...)我相信原因實際上是雖然可以做到,但它實際上使頁面佈局和信息架構複雜化了很多。 您必須計劃不同設備之間的最常見的分母,這通常會導致妥協。 ” Golden Gekko 首席執行官 Magnus Jern
一個有趣的挑戰:更接近準確的用戶體驗
任何響應式設計分析師面臨的主要挑戰之一是創建準確的結構,以避免低估可能真正產生影響的信息。 由於希望將您的最新帖子保持在頂部,因此在縮小以適應較小的屏幕時,傾向於從桌面佈局的第一行中刪除其他容器。 一般來說,這樣的“其他容器”包括您的主要廣告商的信息:沒有前台贊助商希望看到他們的廣告從網站的第一張照片就出來——這不是他們支付的費用,是嗎? 因此,戰略內容放置是這個響應式設計過程的關鍵。
不應忘記,響應式設計一直在發展,因為可以訪問 Web 的設備不斷發展,並且需要在這些不同的設備上顯示網站的準確佈局。 在不忘記這一點的情況下,是時候開始更加重視內容放置及其對觀眾的影響了,正如上面所引用的,這項工作不能真正由一個設計師/開發人員完成——它需要一個特定的人或團隊,確實,設置分析和考慮在目標、內容類型以及要顯示的信息的結構和相關性中匯總的大量變量。

此外,這樣的團隊或個人應該能夠為每個決議創建一套準確的結構,並具有清晰而強大的溝通技巧,以向開發和設計團隊表達他們的想法和結構。 這將有助於為項目提供響應式美學設計和強大的自適應內容放置。
內容編排:響應性分析的第一眼
Trent Walton 在 2011 年年中介紹了一種有趣的方法,它有助於在設計響應式佈局時提供越來越重要的內容,稱為內容編排。
這個概念的第一步是確定內容優先級,一旦完成,內容可能會開始在佈局上跳動。 你可以看看這個簡單的方法,它準確地舉例說明了結構和層次結構是如何被打破的,內容是如何根據優先級重新排列的。

內容編排,一種更重視內容的有趣方法。
使用這種方法,水平放置的內容在轉置時不必以相同的順序放置。 取而代之的是,這樣的內容會遵循一套預設的規則,根據每一盒內容的重要性來放置。
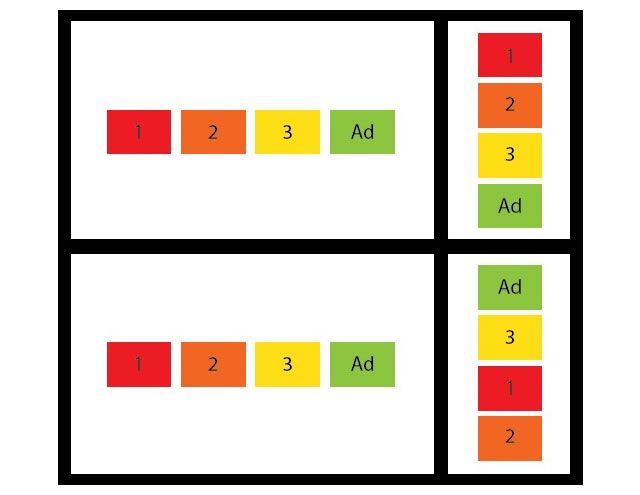
響應式佈局的主要問題之一是在調整到移動分辨率時框的可預測行為(我們上面描述的廣告放置錯誤的情況),內容編排可能是解決這個問題的好方法。 在下圖中,我們可以看到兩個階段:頂部的一個顯示了典型的水平盒子排列轉換為保持相同順序的垂直堆,因此前景廣告失去了它的特權位置,可能會隱藏在小型移動屏幕上。
底部顯示了一種可能是應用內容編排的結果:典型的水平排列根據其相關性堆積,然後,廣告將停留在 V 排列的頂部,保持前景位置無關顯示網站的設備的分辨率。

常規響應式實現和編排響應式實現之間的比較。
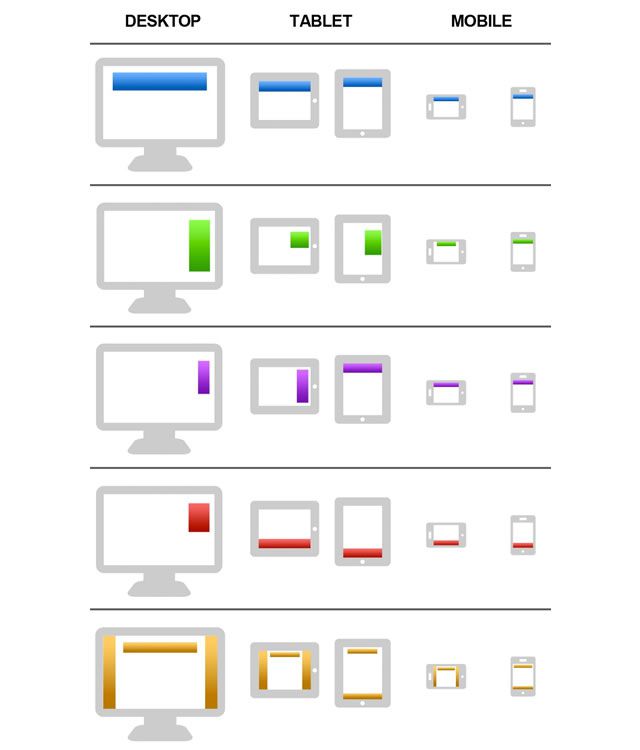
Responsive Ads 提供了一種高級的廣告內容編排實施,它被命名為 Stretch。 它不僅根據相關性改變位置,而且改變廣告外觀以在較小的分辨率下更好地顯示並保持它們顯示在主要印像中,因此任何前台贊助商的投資都將物有所值(因為內容將不斷出現並且廣告不會因響應式設計的錯誤實施而丟失)。

還有很長的路要走,這就是為什麼這個專門的位置應該在網頁設計的過程中實現,因為在內容方面,不可能有特定的預定義模板——每個類別的內容都是不同的,因此需要向觀眾展示的不同方式。
