設計酒店預訂界面的要點
已發表: 2015-03-09就像電子商務的購物車和結帳流程一樣,客房預訂流程是任何酒店在線展示的關鍵部分。 由於它所扮演的關鍵角色,預訂過程有能力影響客人對酒店品牌的整體印像以及他們可以從品牌中獲得的體驗類型(線上和線下)。
不幸的是,預訂過程在歷史上一直是——而且對於許多酒店來說,仍然是——網站中經常因糟糕的設計和用戶體驗而遭受最大損失的部分。 在許多情況下,這部分與網站其他部分之間的對比可能非常明顯,從而產生一種 Jekyll 和 Hyde 的用戶體驗。
在本文中,我將介紹酒店預訂的傳統實施方式,然後我將介紹預訂流程的 3 個主要組成部分,以及在設計和實施過程中要牢記的基本事項,以便為客人提供積極的經驗。
酒店預訂系統的遺產
幾個月前,當我和我的團隊研究旅遊行業的數字設計趨勢時,我們發現雖然一些酒店品牌正在設定自己的設計趨勢,但許多其他品牌仍在迎頭趕上。 非常基本和過時的預訂設計仍然非常普遍。
為了把事情放在上下文中,這裡有一個我認為基本和過時的例子:

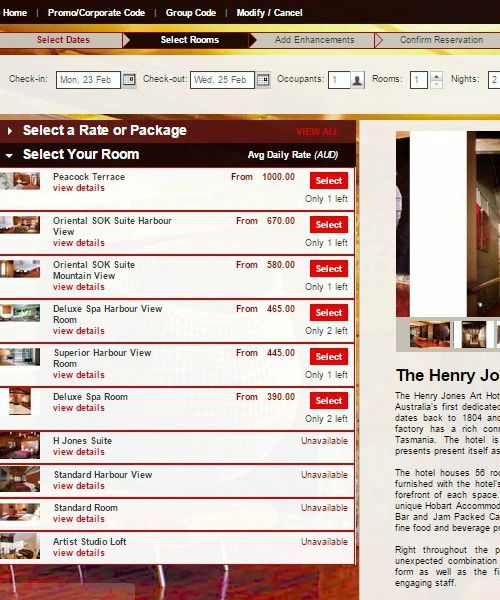
亨利瓊斯藝術酒店
用戶提交特定日期的預訂請求後,將顯示上述屏幕。 用戶需要的大部分關鍵信息都在那裡。 存在所有必要的號召性用語。 但總體而言,存在一定的視覺重量和一般缺點,例如:
- 必須花時間剖析界面的各個部分:頂部的麵包屑、正下方的搜索字段、房間和價格列表(以及該部分中包含的兩種類別)等等。
- 按鈕、字體和顏色非常突出和響亮,為界面增加了更多的視覺重量。
- 不太相關的信息——例如在選定日期不可用的 4 間客房——以與可用客房相同的風格呈現。 通過以與相關信息相同的風格呈現不太相關的信息,用戶的注意力會被最終無用的內容分散注意力。
- 這裡提供了對酒店的詳細描述,這似乎很奇怪。 雖然確實存在吸引用戶和追加銷售的業務需求,但預訂界面主要是客人的“工作區”,並且具有非常特定的功能。 因此,任何與酒店歷史、氛圍等相關的廣泛故事講述最好留給網站更合適的頁面。
當其他行業似乎每天都在設計用戶體驗領域開闢新天地時,為什麼酒店行業仍然提供這種次優體驗? 嗯,酒店業並不是在僱傭糟糕的設計師。 部分原因是該行業的發展和適應普遍緩慢(正如該酒店集團首席執行官所指出的那樣)。 這也是由於另一個重大問題,特別是在酒店預訂領域:第三方預訂系統。
從歷史上看,這些後端預訂系統被認為是管理工具,允許酒店經營者管理房間可用性和價格、停電日期等。外觀和感覺從來都不是主要優先事項。 Fastbooking 的 CPO Jean-Yves Simon 表示,“通常預訂引擎供應商確實提供一定程度的個性化和定制,但僅限於“開箱即用”或 SaaS 版本的顏色和文本”。
然而,隨著數字身份、設計和用戶體驗越來越成為酒店行業的優先事項,供應商正在讓設計師更容易釋放他們的創造力。 “越來越多的供應商,尤其是針對連鎖酒店的供應商,提供完全可定制的工具版本,”西蒙先生說。 “例如,在 Fastbooking,我們擁有開發合作夥伴關係、API 和內部開發服務,使客戶能夠滿足他們對完全定制的需求”。
這種演變是向前邁出的一大步,它使設計師和產品經理能夠專注於創造真正代表酒店品牌和客人需求的數字體驗,而不僅僅是解決預訂系統的限制。
考慮到這一背景,讓我們繼續研究酒店預訂流程的 3 個組成部分以及在設計此流程時應始終牢記的項目清單。
酒店預訂的三個組成部分
在設計酒店預訂流程時,將其分解為 3 個基本組成部分會很有幫助:
- 搜索。
- 結果。
- 預訂驗證。
這三個組成部分的想法是從客人的角度來看待事物,以故事的形式可以這樣表述:
通過將流程分解為 3 個組件,您可以評估每個組件所需的內容,然後確定它們如何將整體組合成一個無縫流程。
讓我們來看看每個組件和一些在您設計和實施預訂流程時要牢記的一般指示。
1) 搜索
預訂流程的第一步是從客人那裡收集基本信息,以便您可以提出他們將在流程中探索和評估的房間選項(在組件 2 和 3 中)。 這個初始搜索階段需要快速而簡單,理想情況下,客人只需花費很少的時間和精力。
要記住的事情:
- 在主頁上顯示搜索字段:雖然傳統上會有一個指向專用頁面的預訂按鈕,但請考慮讓搜索字段立即在主頁上可用。 對於正在評估他們的選擇的忙碌旅行者來說,這個小小的改變可以節省時間。 當然,通過將搜索字段放置在主頁上,您希望確保它們與整體設計配合使用,並且不會被視為為了轉換而強加給用戶的元素。

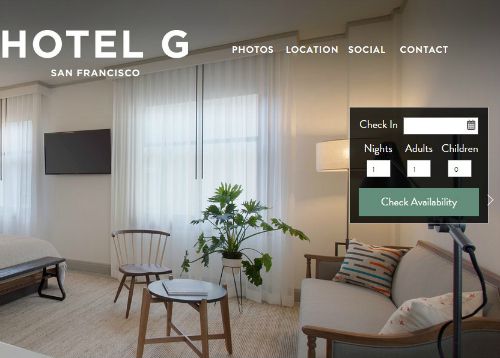
Hotel G:直接在主頁上顯示搜索字段。
在主頁上顯示搜索字段的一個不錯的替代方法是將它們永久顯示在側邊欄或頂部標題中。 這樣做的好處是您可以讓用戶靈活地從網站的任何頁面搜索房間。 當他們有預訂的衝動時,他們不必返回主頁。

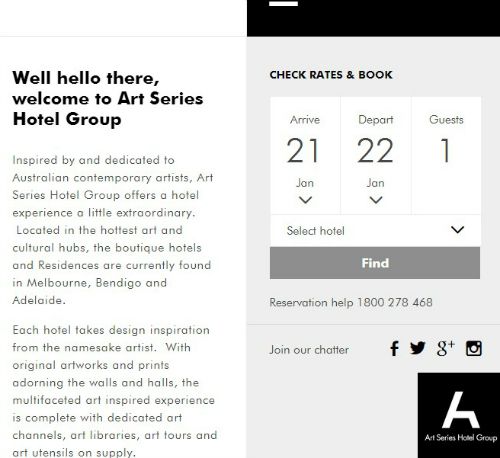
Art Series Hotel:請考慮使用固定側邊欄來訪問搜索字段。

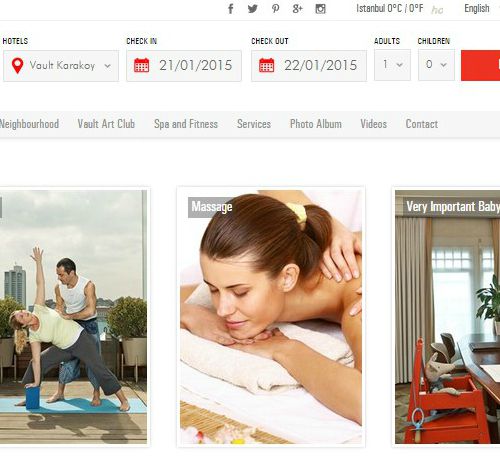
Vault Karakoy – House Hotel :如果與佈局配合使用,請將搜索選項放置在固定的頂部欄中。
- 限制搜索字段的數量:通過限制他們必須填寫的字段數量來節省客人一些時間。 關鍵是讓他們進入結果階段,在那裡他們可以探索各種可用的房間。 為了搜索房間,一個人真正需要的絕對最少的信息是:入住和退房日期; 客人人數。

Lobagola:日期和客人信息足以啟動搜索。
如果您正在為具有多個地理位置的酒店進行設計,那麼這也是收集目的地信息的好時機。

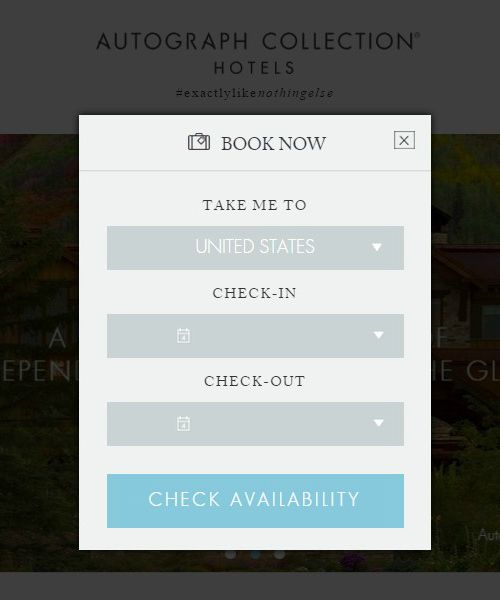
傲途格精選酒店:請務必提供最少的信息,例如日期和目的地。
- 自動更新退房日期:這是我們都可以與之相關的一個小問題……一旦客人選擇了他們的入住日期,請確保退房日期字段相應更新。 因此,如果我在 4 月訪問您的網站並且選擇了 6 月的入住日期,請不要堅持在退房日期字段中仍顯示 4 月。
- 折扣代碼字段應該是可選的:如果您設計的酒店提供促銷或折扣代碼,請確保這些字段在搜索字段中不會非常突出。 它們應該是可選的,可以通過選擇激活它們的複選框或使它們可展開/可折疊來使用。

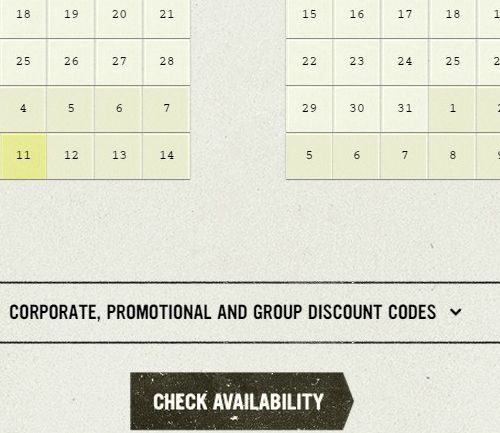
Ace Hotel:“隱藏”可選的促銷代碼字段。
- 只詢問搜索算法中使用的信息:這是許多人肯定會與之相關的另一個煩惱……絕對確定您從用戶那裡收集的每條信息都將用於過濾搜索結果。 這意味著如果您要求用戶提交他們將與他們一起旅行的兒童數量,那麼該信息應該用於搜索算法。 否則,搜索和隨後的結果對用戶來說變得無關緊要(更多關於第二個組件的部分,結果)。
2) 結果
你已經從客人那裡收集了關於他們旅行日期的信息,是時候向他們展示你得到了什麼。 誘使他們繼續完成預訂。
要記住的事情:
- 確保結果符合搜索條件:正如我在上一節的最後一點中提到的,確保結果列表與用戶提交的搜索條件相關。 在下面的示例中,搜索條件是 1 個房間供 2 個成人和 2 個兒童使用。 結果中列出的 7 個房間中:
- 2最多可容納2 名成人。
- 1最多可容納2 名成人和 1 名兒童。
.

Amba Hotels:不要顯示不相關的結果; 這可能會導致錯誤的預訂和客人的挫敗感。

這是結果列表中 7 個項目中的 3 個絕對不符合搜索條件的項目。 如果客人沒有密切注意這一點,並假設搜索算法考慮了他們的所有標準,他們就會冒著預訂錯誤房間的風險,並在到達酒店時遇到很多挫折。
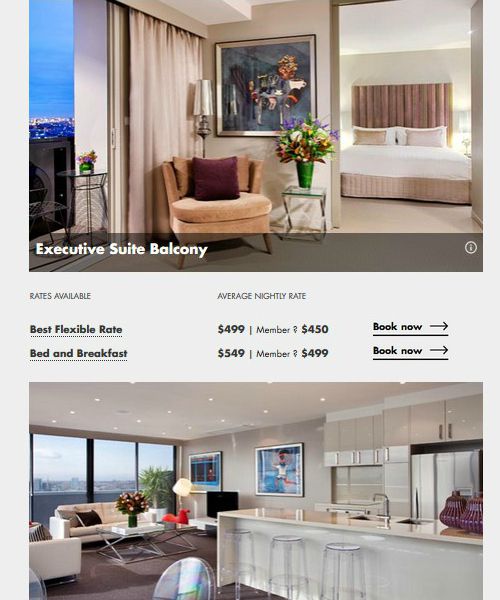
- 使用大圖片並突出關鍵信息:讓客人輕鬆做出最終購買決定(甚至可能會揮霍他們通常不會考慮的房間)。 這意味著影響購買決定的所有項目(總成本、房間大小、設施、成本中包含的項目與額外成本項目)都應該在設計中脫穎而出。
這也意味著使用大而優質的圖像來吸引客人。 如果客人在提交預訂請求之前沒有訪問過您網站的“房間”部分,這一點尤其重要。 結果界面是他們第一次遇到您必須提供的內容,因此請使用好的圖像來幫助進行銷售。

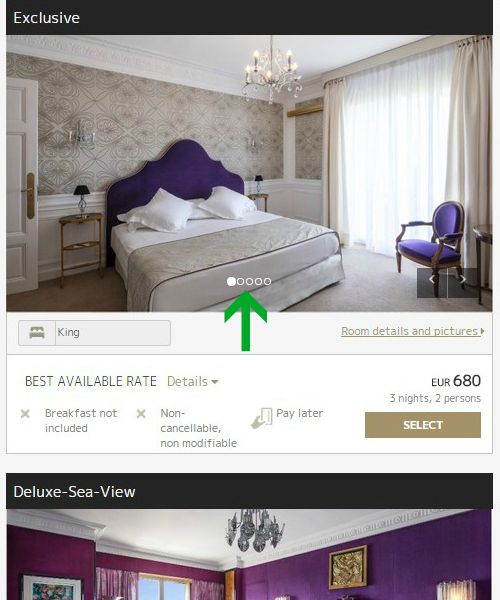
Hotel Negresco:包括房間圖片的幻燈片並突出顯示重要信息。

藝術系列酒店:讓結果直觀易讀。
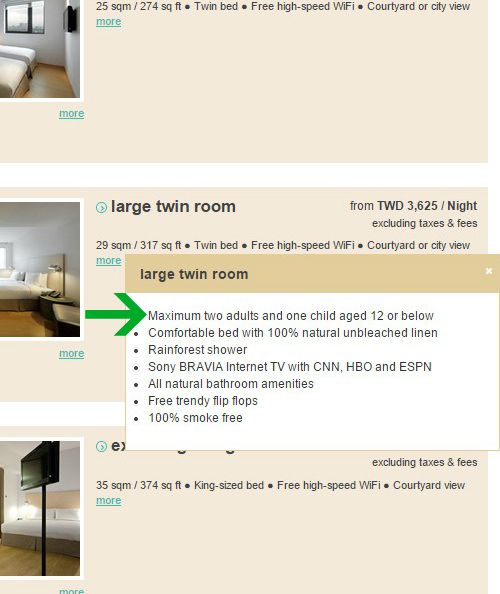
- 保持房間描述非常簡短:避免在結果中包含非常冗長的房間描述的衝動。 只包括幾個要點或更好,使信息隱藏,通過“了解更多”按鈕或鼠標懸停操作可用。 這將大大有助於減少結果界面的視覺重量。
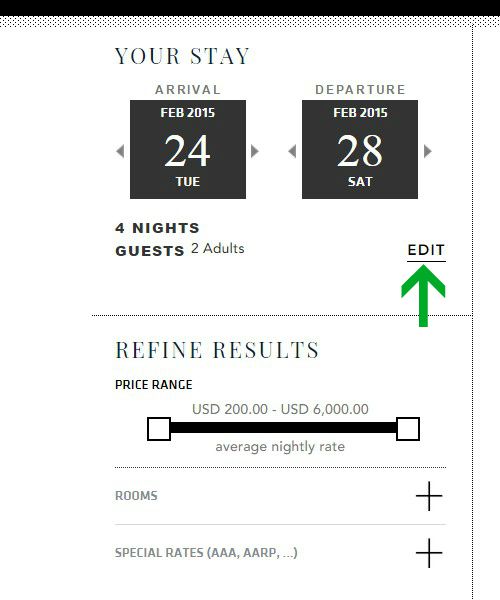
- 顯示原始搜索條件:始終確保清楚地重新顯示客人提交的搜索條件,讓他們輕鬆啟動新搜索,而無需返回特定的起始頁面。

Thompson:請回顧一下搜索條件,以便輕鬆啟動新搜索。
- 提前了解價格明細:向客人提供價格明細信息總是一個好主意,以便他們了解入住期間任何可能的價格差異。 隱藏可能會引起一兩個眉毛,在客人的腦海中產生一些懷疑或不信任。 使信息的顯示可選以節省屏幕空間。
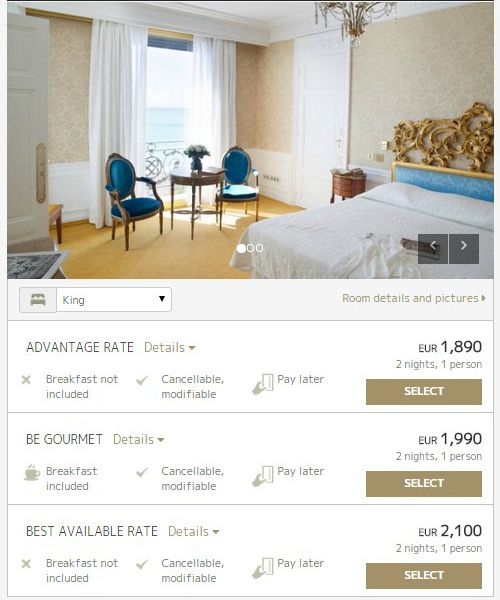
- 使用圖標和網格來進行價格比較:當您顯示特定房間的各種價格時,讓客人可以輕鬆地比較和評估它們。 如下面的示例所示,使用列和行的智能設計讓客人可以快速了解他們在每種價格下得到的結果。

Hotel Negresco:讓您輕鬆比較付款規則和房價中包含的項目。
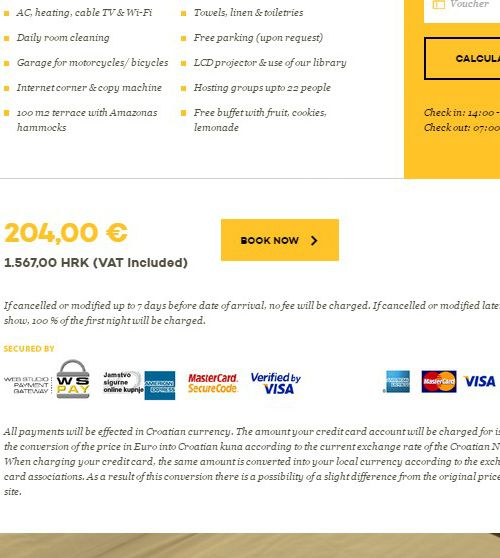
- 提前了解取消和付款政策:根據您的設計,您可以在默認視圖中永久顯示信息,也可以將其設置為可在鼠標懸停或展開項目時查看的可選項目。

Lobagola:一定要讓用戶訪問付款和取消政策,以避免誤解。
3) 預訂
因此,您從客人那裡收集了信息,為他們提供了相關且誘人的房間選擇,他們決定預訂其中一間房間。 現在是時候確保他們的預訂並將他們轉變為新的(或返回的)客人了。
要記住的事情:
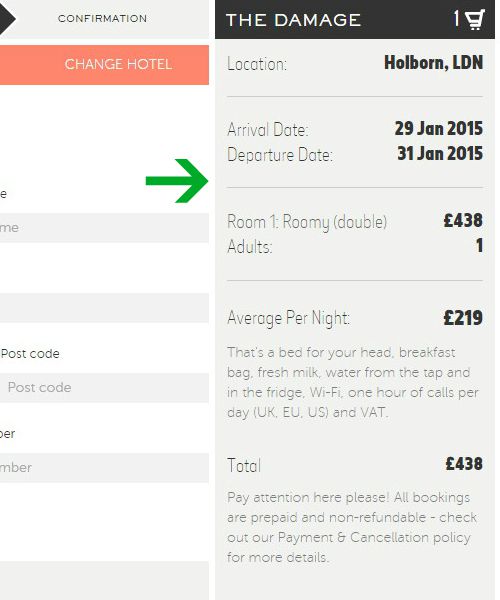
- 讓客人放心:由於這部分流程要求客人提供地址和銀行詳細信息等個人信息,因此最好簡要介紹一下預訂費用、日期、客人人數、所選房間等。是的,該信息已在上一步中提供,但最後的回顧讓客人有最後一次機會在做出財務承諾之前仔細檢查一切是否正常。

The Hoxton:一定要總結預訂細節,突出關鍵日期和費用。

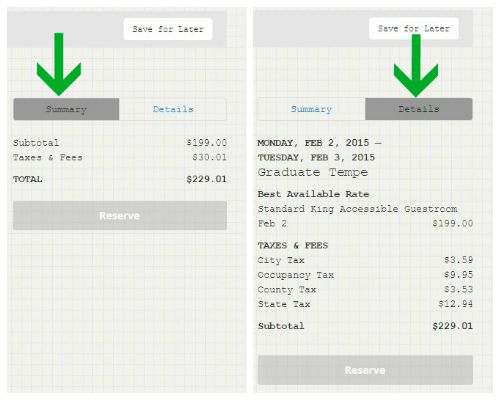
研究生酒店:提供查看預訂摘要和詳細信息的靈活性。
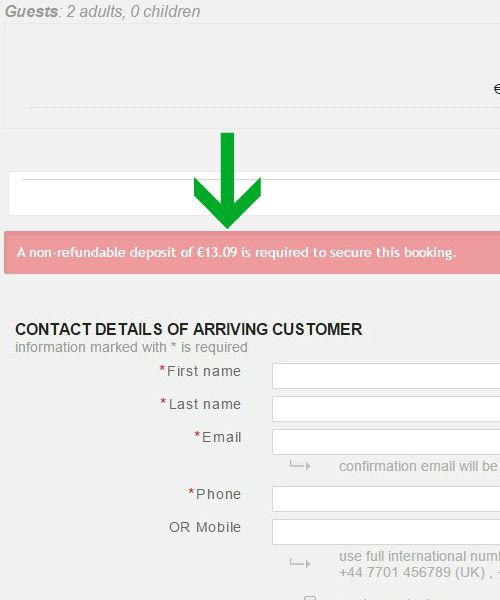
- 詳細說明所有預訂條款和條件:確保指出所有付款條件(例如,需要押金、需要全額付款、特殊費用)、條款和條件(特別是在不可退款房價的情況下),就像結果中一樣組件,包括取消和/或預訂政策的提醒。

都柏林迪恩酒店:一定要強調押金和附加費。

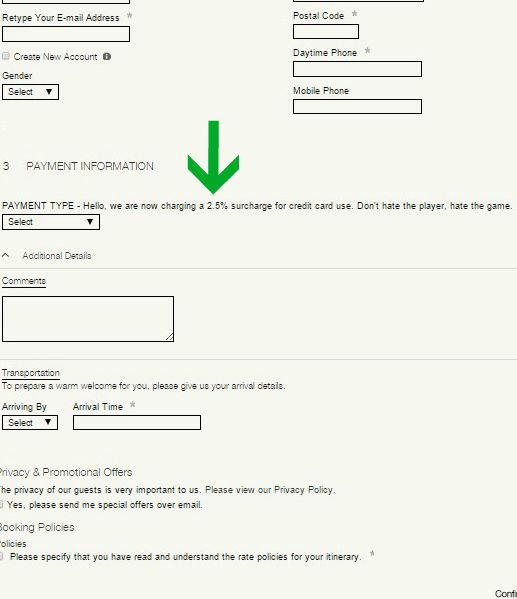
酒店酒店:請註明與特定付款方式相關的費用。
- 確認、確認、確認:客人提交個人信息和付款詳情后,請始終提供確認信息,表明預訂已獲得保障。 再次快速回顧預訂的詳細信息,並確保向客人發送最終電子郵件和/或短信。
結論
雖然本文中列出的 3 個組件適用於任何預訂流程,但每個組件的詳細信息因品牌而異。 與任何設計項目一樣,對品牌定位、價值主張、目標、目標受眾和其他關鍵定義元素的清晰了解將使您能夠確定最終應包含在您的設計中的內容。
然而,無論品牌如何,您總是希望為客人提供靈活性和便利性。 例如,這意味著客人可以從任何頁面訪問搜索。 這也意味著正在查看給定房間專用頁面的客人可以直接預訂該房間,而無需通過主要的預訂流程。

Lobagola:包括從房間描述頁面直接預訂。
雖然我談到了便利性和靈活性,但我們不要忘記最重要的一點:確保網站具有響應性。 研究表明,94% 的休閒旅客(和 97% 的商務旅客)至少擁有一台移動設備。 通過移動設備進行的預訂佔酒店預訂的 20% 以上,與通過台式機進行的預訂相比,呈指數級增長。 Hotel Tonight 等應用程序滿足了移動、僅使用移動設備的旅行者的需求,同時還以獨特的功能和令人難忘的移動設計重新定義了酒店市場。 因此,酒店網站不再只是為了在品牌營銷的待辦事項清單上核對一個項目而做的事情。 它的存在對於旅行者生活和運營的互聯世界是必要的。
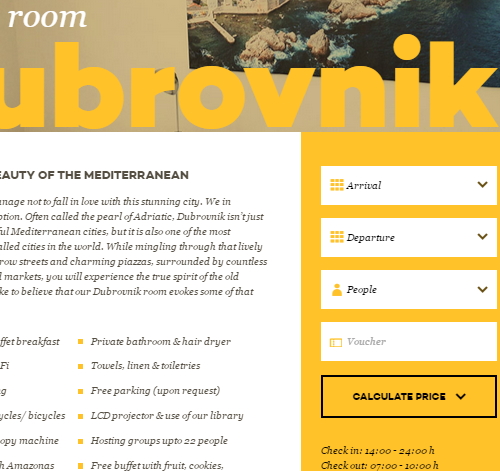
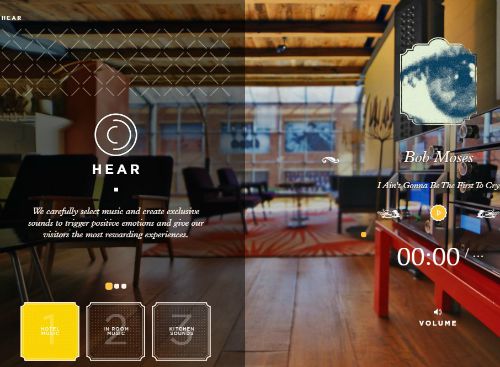
正如我之前提到的,預訂界面是客人的“工作區”。 這意味著即使您的用戶研究表明酒店的目標受眾在技術上很複雜,您也希望避免在網站的這個特定部分有很多花里胡哨。 例如,Rooms Hotel 和 Pendry Hotels 等品牌針對的是現代和精通技術的受眾,他們的網站是反映這一點的有趣、全面的體驗。 這種體驗性和探索性的設計對於網站的許多部分都非常有用,雖然其中一些元素可以納入保留區,但重要的是要取得適當的平衡。

Rooms Hotel 第比利斯:幻燈片、音樂、鼠標懸停效果和其他交互元素最好保留在主頁等頁面上。
資源
與所有項目一樣,最好的靈感來源是目標用戶。 許多因素會影響旅行者的決策過程:預算、生活階段、以前的旅行經歷等等。 您對旅行者的了解越清楚,您就越有可能製定符合他們需求的預訂流程。
為了洞察和分析正在塑造酒店(以及更廣泛的旅遊)行業的社會趨勢,以及對行業定位和設計趨勢的理解,這份報告匯集了我和我的團隊,深入研究了從 UI 模式到各種品牌的顏色選擇和在線交流方式。
此外,查看酒店和旅遊特定資源,例如 Hotel Chatter、Skift 和 Tnooz,以了解酒店和旅遊業務是如何形成的。
