ProcessWire CMS - 初學者指南
已發表: 2022-03-10ProcessWire 是一個內容管理系統 (CMS),在 Mozilla Public License version 2.0 (MPL) 和 MIT License 下分發。 它的設計初衷就是為了解決這種固執己見(這不可避免地導致開發人員和用戶感到沮喪)所引起的問題——你猜對了——不固執己見。 從本質上講,它基於一些簡單的核心概念,並提供了一個非常易於使用且功能強大的 API 來處理任何類型的內容。 讓我們開始吧!
關於 SmashingMag 的進一步閱讀:
- 內容管理系統設計
- 為什麼靜態網站生成器是下一件大事
- 內容管理系統 (CMS) 圖標集(12 個自由圖標)
- 內容管理系統入門
管理 GUI
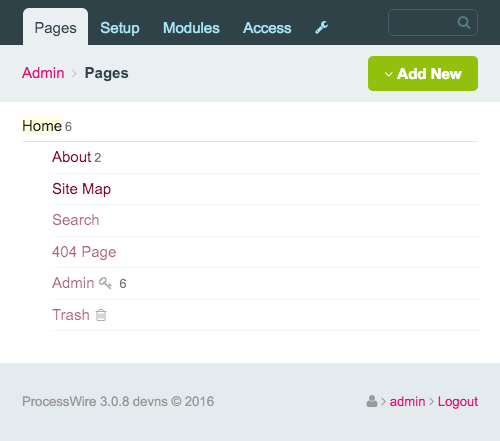
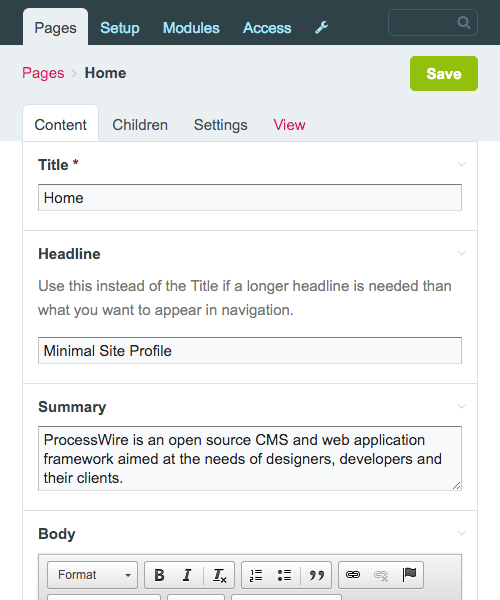
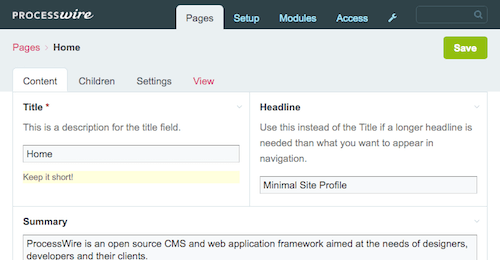
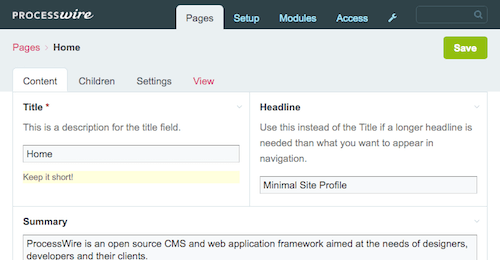
安裝 ProcessWire(需要 PHP 5.3.8+、MySQL 5.0.15+ 和 Apache)後,您將看到默認管理 GUI 的主頁:

注意:您在分層頁面樹中看到的頁面(稍後會詳細介紹)在那裡,因為我在安裝過程中選擇了“默認(初學者版)”網站配置文件。 這完全是可選的。 您也可以從一個空白的網站配置文件開始,這樣您就可以從頭開始構建所有內容。
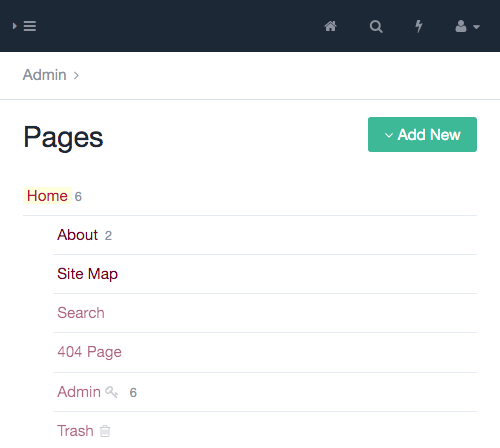
您實際上可以從許多管理主題中進行選擇,但對於 ProcessWire 2.6+,建議使用默認主題或 Reno 主題。 因為 Reno 預裝在每個 ProcessWire 安裝中,切換到它非常容易:只需安裝它並在您的用戶配置文件中選擇它。

讓我們快速瀏覽一下主要的後端導航:

- “頁面” 這是管理 GUI 的入口點。 它具有分層頁面樹,因此,您網站的所有內容都在後端。
- “設置” 這是通過模板和字段設置安裝的通用數據模型架構的地方(稍後會詳細介紹)。 這也是 ProcessWire 模塊經常為其特定功能和用戶界面添加條目的地方——例如,在管理 GUI 中可視化日誌消息或在處理多語言內容時管理所有不同的語言。
- “模塊” 這是您管理網站所有模塊的地方。 將 ProcessWire 模塊視為 WordPress 插件:它們擴展和自定義系統。
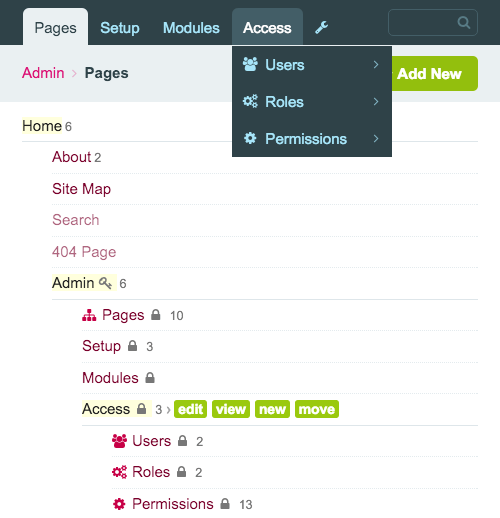
- “訪問” 這裡是您管理用戶、用戶角色和用戶權限的地方。
三個簡單的核心概念
構成 ProcessWire 整體數據模型架構的核心概念恰好是三個:頁面、字段和模板。 讓我們一一來看看。
一切都是一頁:或者,一頁樹來統治它們
ProcessWire 中的頁面可以在您的網站前端生成一個常規頁面,供您的用戶訪問(如上面屏幕截圖中的“主頁”和“關於”)。 但是一個頁面也可以只存在於後端,沒有前端對應物——例如,一個隱藏的設置頁面,您可以在其中存儲您網站的全球標語、徽標和版權聲明。 當我在 ProcessWire 中說“一切都是頁面”時,我是認真的。 哎呀,即使是管理 GUI 中的主要導航鏈接也是由分層頁面樹中的隱藏頁面組成的!

這是如此的元,讓我想起了某個 Xzibit 模因。 但是,讓我們把它留在那裡。
頁面僅在後端可見的概念非常強大,因為它為如何通過其他頁面構建和訪問數據開闢了一個充滿可能性的世界(您的想像力是唯一的限制)。 您可以構建一個龐大的產品目錄,或者基於復雜頁面層次結構的具有數十萬個項目的 Intranet 應用程序,或者只是一個具有通常博客類別和標籤的簡單博客(每個類別和標籤都是頁面樹中的一個頁面) .
ProcessWire 社區的傑出成員 Joss Sanglier 將頁面的概念分解為:
[I]n ProcessWire 頁面 [...] 不是大量的信息,而是微小的東西,只不過是指向更有趣的字段和模板世界的鏈接; 只是您龐大的迷人數據庫中的一小部分數據。ProcessWire 中的頁面用於各種事情。 它們可以用作頁面列表中的標記。 它們可以用作其他頁面的組父級。 它們可以用作類別、標籤或列表或用戶。 它們甚至可以用於簡單的下拉選擇——只是為了提供標籤和值。
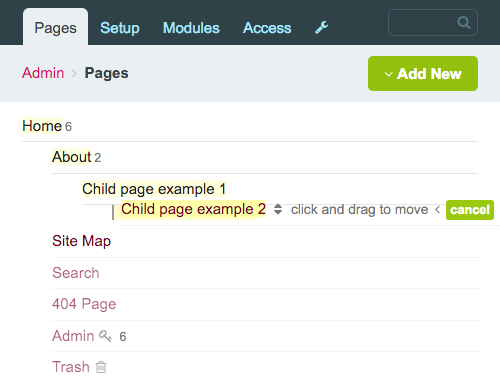
讓我們與分層頁面樹進行一點交互:

如您所見,頁面可以編輯、移動或丟棄,並且它們可以擁有無限數量的子孫。
讓我們打開“主頁”頁面:

這將我們帶到 ProcessWire 的下一個核心概念,字段。
字段是您將數據放入其中的容器
字段基本上是您放入數據的容器。 此時,重要的是要意識到 ProcessWire 不像 WordPress 那樣具有自定義字段的概念,因為ProcessWire 中的每個字段都是自定義字段。 當你創建一個字段時,你可以給它一個標籤、一個描述和一些將出現在它下面的附加註釋。
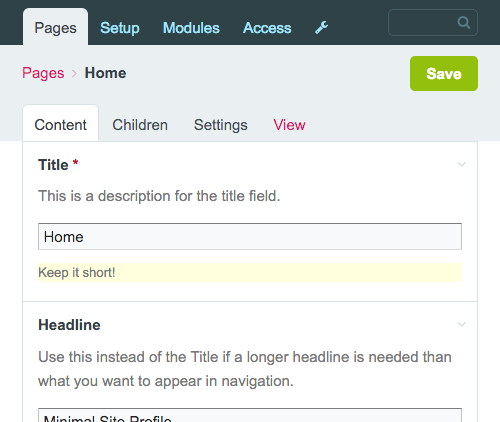
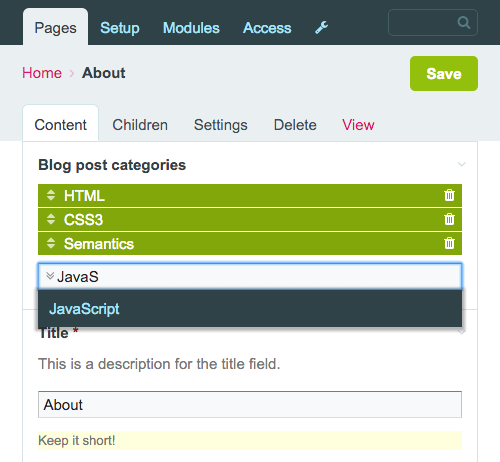
讓我們編輯“標題”字段並為其添加描述和註釋:

預裝的字段類型涵蓋了最基本的數據輸入需求。 例如,您可以創建複選框、日期選擇器、字段集(將其他字段分組為視覺邏輯單元的字段)、文件和圖像上傳器,當然還有文本和文本區域字段(默認的 WYSIWYG 編輯器是 CKEditor )。
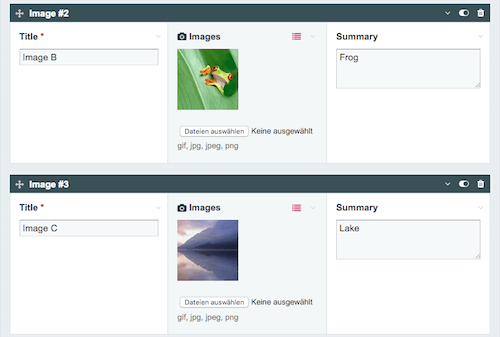
還有很多預打包的和第三方的字段類型可供選擇。 一個有用的核心模塊,默認情況下不安裝,是中繼器字段。 它允許您動態創建數據集行。

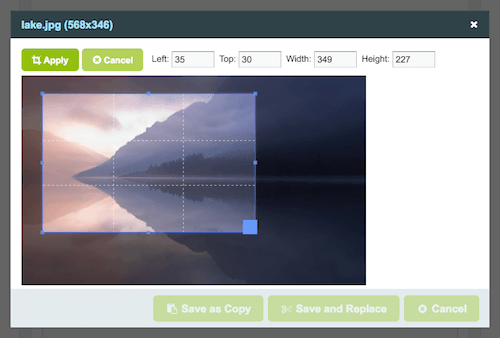
ProcessWire 也非常適合處理圖像。 例如,您可以決定哪些圖像變體 ProcessWire 應在上傳圖像後自動創建圖像(這為響應式圖像提供了很好的用例)。 為圖像選擇縮略圖是一件輕而易舉的事。

另一個有用的字段類型是頁面字段類型。 您可以將其他頁面與您當前正在編輯的頁面鏈接,從而在它們之間創建關係。 在字段的設置中,您可以決定輸入的外觀和與字段的交互應該如何——例如,應該選擇單個頁面還是多個頁面,或者是否應該只選擇特定父頁面的子頁面。 如果你要寫一篇博文,你可以選擇只允許博文類別自動完成。

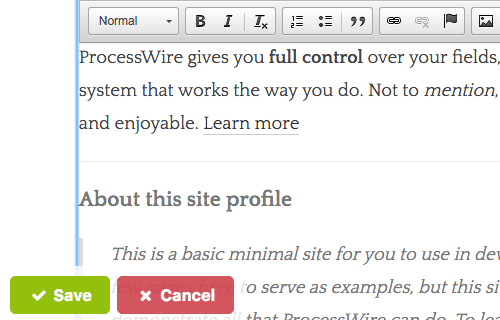
您可以在字段設置中打開的一項簡潔功能是能夠在您的網站前端編輯字段的內容。 一旦用戶登錄到 ProcessWire 的後端,他們就可以切換到網站的前端並在最終呈現的地方編輯和保存內容。

查看 ProcessWire 中的頁面和字段後,您可能會問自己:頁面如何知道它有哪些字段? 我在哪裡可以定義字段在頁面上的排序和呈現方式? 所以,讓我們繼續討論最後一個核心概念,模板。
模板是頁面的藍圖
每次在分層頁面樹中創建頁面時,ProcessWire 都需要知道哪個模板與它相關聯。 這是因為頁面需要知道它必須呈現哪些字段,並且該信息始終是相應模板的一部分。
長話短說:模板包含頁面需要了解的關於其內容的所有信息(它有哪些字段、這些字段如何呈現以及它們的行為方式)。
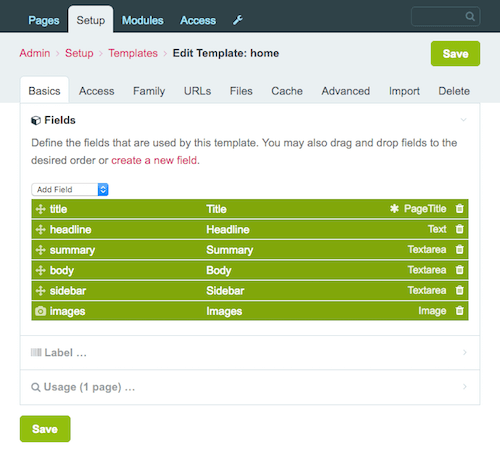
讓我們從示例安裝中打開“Home”模板。

需要注意的主要是設置的數量。 這裡真的有很多值得探索的地方。 例如,您可以將使用此模板創建的頁面的訪問權限限制為特定用戶角色。 或者,您可以決定是否應將使用此模板創建的頁面緩存一段特定的時間(以提高性能),以及必須清除緩存的條件。
另一個強大的設置隱藏在“家庭”選項卡中。 在這裡,您可以定義使用此模板創建的頁面是否可以具有子頁面以及父頁面或其子頁面允許使用哪些模板。 這使您可以準確地創建所需的模板族層次結構類型。 這是一種靈活方便的方式(實際上是最強大的方式之一)來構建數據,它是 ProcessWire 展示其靈活性的眾多方式之一。
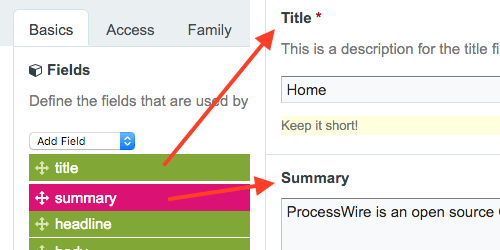
讓我們將注意力轉向模板中的字段列表。 查看上面的屏幕截圖,您可以看到字段的順序類似於字段在主頁上呈現的順序。 您可以簡單地拖放字段來更改列表中的順序,從而在編輯主頁時更改出現的順序。

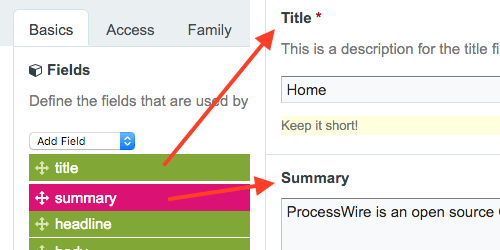
您還可以更改頁面上字段的寬度。 只需單擊一個字段並更改它。 讓我們將“標題”和“標題”字段並排放置。

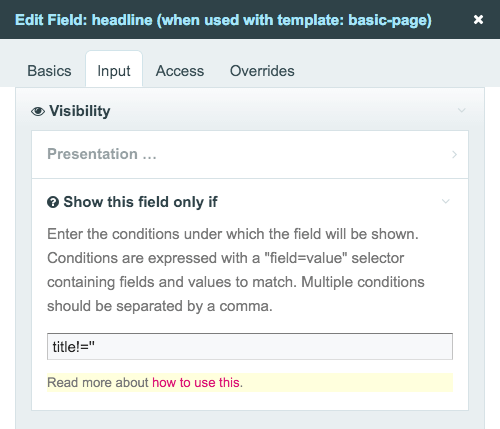
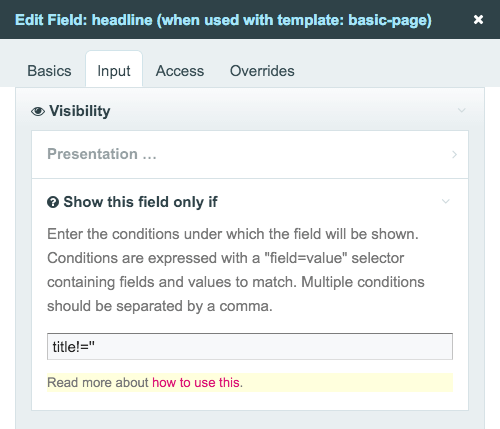
如何自定義和定制頁面及其字段的用戶界面的另一個示例是輸入字段依賴項。 這些使您能夠指定在何種條件下顯示或要求頁面編輯器中的特定字段。 僅當用戶在“標題”字段中輸入內容時,讓“標題”字段在 UI 中可見,並且僅當用戶在“標題”字段中輸入內容時,將“摘要”字段標記為必填:

這是一個視頻,向您展示瞭如何使用輸入字段依賴項來增強用戶在使用 ProcessWire 時的體驗:
頁面上字段的數量、順序和外觀完全由您控制。 您可以在模板中只放置一個字段,根本沒有(不是很有用)或超過 50 個字段,100 個甚至更多。 您可以以任何您想要的方式訂購它們,指定哪些是必需的或可見的,哪些不是,並指定在什麼情況下它們應該是必需的或可見的。 這就是 ProcessWire 的非主見方法的亮點。
綜述:頁面、字段、模板
讓我們回顧一下頁面、字段和模板之間的技術關係:向模板添加字段,並在創建新頁面時選擇模板。 您在編輯頁面時看到的字段是您添加到所選模板的字段。
另一種看待這個問題的方法是通過編程世界的類比:
- 模板就像類。
- 字段就像類的屬性。
- 頁面是類的實例。
一旦您將這些概念內化,您將具備在 ProcessWire 中開發所需的一切知識。 原因在於 ProcessWire 的理念完全基於這三個概念。 很酷,對吧?
模板文件和 API:注定要在一起的一對
您檢索在 ProcessWire 後端輸入的數據並將其輸出到前端的位置當然是文件系統——更具體地說,是您的 ProcessWire 安裝的/site/templates/文件夾。 一個模板可以有一個與之關聯的同名物理 PHP 文件; 因此, home模板將在/site/templates/文件夾中有一個home.php文件。
注意:如何開發模板文件完全取決於您。 如果您熟悉 WordPress 開發事物的風格,您可以像以前一樣繼續。 或者,如果您有一個相當複雜且大型的設置,並且想要創建一個更複雜的架構,您可以使用受 MVC 啟發的方法,它也可以工作。 Ryan Cramer 有一個很好的入門教程,標題為“如何構建模板文件”,您可以在其中學習在 ProcessWire 中開發模板文件的不同方法。
您在模板文件中編寫的代碼主要由基本的 PHP 結構( if條件、 foreach循環、 echo語句)、HTML 標記和 ProcessWire 的 API 組成。 該 API 深受 jQuery 的啟發——因此,它真的有點像通過方法、選擇器和鏈接(流暢的接口)功能迭代和遍歷您在後端輸入的內容。 它易於使用且極具表現力,就像 jQuery 一樣。
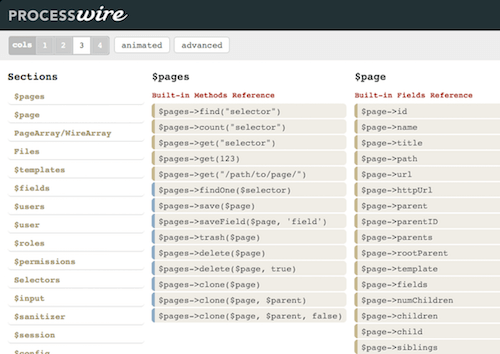
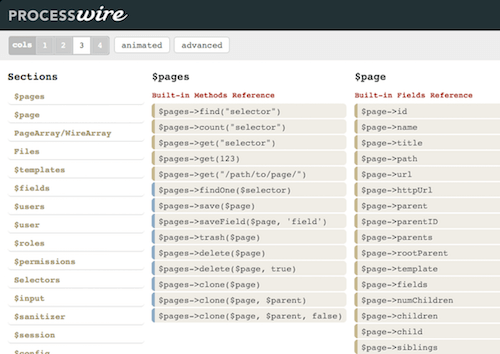
讓我們從一些簡單的示例開始,讓您開始使用 API。 但在我們開始之前,請記得收藏 ProcessWire API 備忘單,這是一份有用的參考資料,其中包含所有可用 API 方法的概述。

我們首先要做的是訪問和輸出頁面字段的內容。 API 公開了一個變量供我們處理: $page 。
使用$page變量獲取當前頁面
$page變量包含單個頁面的所有字段。 這包括內置字段(如頁面模板的名稱),以及您作為開發人員添加到頁面模板的字段。
讓我們打開home.php ,這是home模板的模板文件,並在其中添加以下行:
echo $page->title;這告訴 ProcessWire 抓取我們當前所在頁面(“主頁”)的“標題”字段並將其輸出。 假設我們在頁面上還有一個“標題”字段,我們希望使用它來代替“標題”字段,但前提是用戶在其中輸入了一些內容。
echo $page->get("headline|title"); 我們使用get方法來訪問頁面的字段(因此, $page->get(“title”)基本上等同於上面的第一個代碼示例),並且我們在get方法中編寫了“headline|title” 。 這告訴 ProcessWire 首先檢查“標題”字段並輸出標題的內容。 但如果“標題”字段為空,則“標題”字段用作後備。
在 PHP 字符串中使用 API 變量也是可能的。 以下兩個用於輸出頁面子級數量的echo語句是等效的:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; 讓我們獲取根頁面的子頁面(記住,我們仍在home.php中)並將它們輸出為鏈接列表:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; 內置字段的另一個示例(如上例中的children和url )是遍歷頁面的所有父項並創建麵包屑導航:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; 在根頁面(“主頁”)上,這只會輸出其標題,因為$page->parents將為空。
之前,我向您展示瞭如何在管理 GUI 中創建圖像縮略圖。 創建縮略圖也可以在 API 的幫助下以編程方式完成。 讓我們遍歷“圖像”字段中上傳的所有圖像,創建一個 600 像素寬、比例高度的大型圖像變體,以及一個 150 × 150 像素的縮略圖,並帶有裁剪設置和圖像質量等特定選項。 最後,我們要將縮略圖鏈接到大圖。 聽起來很複雜? 它不是。
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire 在這方面非常聰明,因為它可以即時創建任意大小的圖像並保留它們的緩存,因此它只需要創建一次版本。
這是最後一個$page示例,向您展示 API 感覺很像您在使用 jQuery 時與 DOM 交互。 讓我們獲取當前所在父頁面的最後一個子頁面。
$wantedPage = $page->parent->children()->last(); 除了$page變量之外,API 還公開了另一個重要的變量: $pages 。
使用$pages變量獲取所有頁面
使用$pages ,您可以訪問 ProcessWire 安裝中的所有頁面。 換句話說,它使您可以從任何地方訪問您的所有內容。
例如,您的 ProcessWire 安裝中可能有一個隱藏的(即,無法在前端訪問)設置頁面; 您可以添加全局設置,例如您網站的標題和描述; 您可以從任何您想要的模板文件訪問和輸出這些內容 blob。
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";博客的單個主題頁面的一個常見用例是顯示引用該主題的所有博客文章。 只需在主題的模板文件中寫入:
$pages->find("template=blog-post, topics=$page"); 注意: topics是blog-post模板中的一個字段,您可以在其中添加特定於博客文章的所有主題類別。
另一個強大的設置隱藏在“家庭”選項卡中。 在這裡,您可以定義使用此模板創建的頁面是否可以具有子頁面以及父頁面或其子頁面允許使用哪些模板。 這使您可以準確地創建所需的模板族層次結構類型。 這是一種靈活方便的方式(實際上是最強大的方式之一)來構建數據,它是 ProcessWire 展示其靈活性的眾多方式之一。
讓我們將注意力轉向模板中的字段列表。 查看上面的屏幕截圖,您可以看到字段的順序類似於字段在主頁上呈現的順序。 您可以簡單地拖放字段來更改列表中的順序,從而在編輯主頁時更改出現的順序。

您還可以更改頁面上字段的寬度。 只需單擊一個字段並更改它。 讓我們將“標題”和“標題”字段並排放置。

如何自定義和定制頁面及其字段的用戶界面的另一個示例是輸入字段依賴項。 這些使您能夠指定在何種條件下顯示或要求頁面編輯器中的特定字段。 僅當用戶在“標題”字段中輸入內容時,讓“標題”字段在 UI 中可見,並且僅當用戶在“標題”字段中輸入內容時,將“摘要”字段標記為必填:


這是一個視頻,向您展示瞭如何使用輸入字段依賴項來增強用戶在使用 ProcessWire 時的體驗:
頁面上字段的數量、順序和外觀完全由您控制。 您可以在模板中只放置一個字段,根本沒有(不是很有用)或超過 50 個字段,100 個甚至更多。 您可以以任何您想要的方式訂購它們,指定哪些是必需的或可見的,哪些不是,並指定在什麼情況下它們應該是必需的或可見的。 這就是 ProcessWire 的非主見方法的亮點。
綜述:頁面、字段、模板
讓我們回顧一下頁面、字段和模板之間的技術關係:向模板添加字段,並在創建新頁面時選擇模板。 您在編輯頁面時看到的字段是您添加到所選模板的字段。
另一種看待這個問題的方法是通過編程世界的類比:
- 模板就像類。
- 字段就像類的屬性。
- 頁面是類的實例。
一旦您將這些概念內化,您將具備在 ProcessWire 中開發所需的一切知識。 原因在於 ProcessWire 的理念完全基於這三個概念。 很酷,對吧?
模板文件和 API:注定要在一起的一對
您檢索在 ProcessWire 後端輸入的數據並將其輸出到前端的位置當然是文件系統——更具體地說,是您的 ProcessWire 安裝的/site/templates/文件夾。 一個模板可以有一個與之關聯的同名物理 PHP 文件; 因此, home模板將在/site/templates/文件夾中有一個home.php文件。
注意:如何開發模板文件完全取決於您。 如果您熟悉 WordPress 開發事物的風格,您可以像以前一樣繼續。 或者,如果您有一個相當複雜且大型的設置,並且想要創建一個更複雜的架構,您可以使用受 MVC 啟發的方法,它也可以工作。 Ryan Cramer 有一個很好的入門教程,標題為“如何構建模板文件”,您可以在其中學習在 ProcessWire 中開發模板文件的不同方法。
您在模板文件中編寫的代碼主要由基本的 PHP 結構( if條件、 foreach循環、 echo語句)、HTML 標記和 ProcessWire 的 API 組成。 該 API 深受 jQuery 的啟發——因此,它真的有點像通過方法、選擇器和鏈接(流暢的接口)功能迭代和遍歷您在後端輸入的內容。 它易於使用且極具表現力,就像 jQuery 一樣。
讓我們從一些簡單的示例開始,讓您開始使用 API。 但在我們開始之前,請記得收藏 ProcessWire API 備忘單,這是一份有用的參考資料,其中包含所有可用 API 方法的概述。

我們首先要做的是訪問和輸出頁面字段的內容。 API 公開了一個變量供我們處理: $page 。
使用$page變量獲取當前頁面
$page變量包含單個頁面的所有字段。 這包括內置字段(如頁面模板的名稱),以及您作為開發人員添加到頁面模板的字段。
讓我們打開home.php ,這是home模板的模板文件,並在其中添加以下行:
echo $page->title;這告訴 ProcessWire 抓取我們當前所在頁面(“主頁”)的“標題”字段並將其輸出。 假設我們在頁面上還有一個“標題”字段,我們希望使用它來代替“標題”字段,但前提是用戶在其中輸入了一些內容。
echo $page->get("headline|title"); 我們使用get方法來訪問頁面的字段(因此, $page->get(“title”)基本上等同於上面的第一個代碼示例),並且我們在get方法中編寫了“headline|title” 。 這告訴 ProcessWire 首先檢查“標題”字段並輸出標題的內容。 但如果“標題”字段為空,則“標題”字段用作後備。
在 PHP 字符串中使用 API 變量也是可能的。 以下兩個用於輸出頁面子級數量的echo語句是等效的:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; 讓我們獲取根頁面的子頁面(記住,我們仍在home.php中)並將它們輸出為鏈接列表:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; 內置字段的另一個示例(如上例中的children和url )是遍歷頁面的所有父項並創建麵包屑導航:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; 在根頁面(“主頁”)上,這只會輸出其標題,因為$page->parents將為空。
之前,我向您展示瞭如何在管理 GUI 中創建圖像縮略圖。 創建縮略圖也可以在 API 的幫助下以編程方式完成。 讓我們遍歷“圖像”字段中上傳的所有圖像,創建一個 600 像素寬、比例高度的大型圖像變體,以及一個 150 × 150 像素的縮略圖,並帶有裁剪設置和圖像質量等特定選項。 最後,我們要將縮略圖鏈接到大圖。 聽起來很複雜? 它不是。
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire 在這方面非常聰明,因為它可以即時創建任意大小的圖像並保留它們的緩存,因此它只需要創建一次版本。
這是最後一個$page示例,向您展示 API 感覺很像您在使用 jQuery 時與 DOM 交互。 讓我們獲取當前所在父頁面的最後一個子頁面。
$wantedPage = $page->parent->children()->last(); 除了$page變量之外,API 還公開了另一個重要的變量: $pages 。
使用$pages變量獲取所有頁面
使用$pages ,您可以訪問 ProcessWire 安裝中的所有頁面。 換句話說,它使您可以從任何地方訪問您的所有內容。
例如,您的 ProcessWire 安裝中可能有一個隱藏的(即,無法在前端訪問)設置頁面; 您可以添加全局設置,例如您網站的標題和描述; 您可以從任何您想要的模板文件訪問和輸出這些內容 blob。
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";博客的單個主題頁面的一個常見用例是顯示引用該主題的所有博客文章。 只需在主題的模板文件中寫入:
$pages->find("template=blog-post, topics=$page"); 注意: topics是blog-post模板中的一個字段,您可以在其中添加特定於博客文章的所有主題類別。
讓我們更多地使用 ProcessWire 的選擇器引擎。 讓我通過向您介紹 ProcessWire 的演示網站(美國摩天大樓目錄)向您展示一些示例。 演示網站包含許多頁面,並具有有趣的數據模型架構(即相互引用的建築師、城市、建築物和位置等內容),它是展示您可以使用選擇器做什麼的一個很好的用例。
此示例查找所有在正文中提及“帝國大廈”一詞的摩天大樓:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); 注意:首先我們得到帶有模板cities的頁面; 然後,我們得到所有帶有模板skyscraper的頁面。 我們可以這樣鏈接方法的原因是因為所有摩天大樓頁面都是“城市”頁面的子子級。
讓我們找出建築師 Adrian Smith、Eric Kuhne 或 William Pereira 的所有摩天大樓,然後按高度升序對結果進行排序:
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");您可以通過一步找到所有請求的架構師來優化代碼,而不是三個:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); 注意: get方法可能總是返回一頁; find方法可能總是返回多個頁面。
您可以使用子選擇器進一步修改代碼(是的,您可以在選擇器中使用選擇器):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");其他 API 變量
$page和$pages不是您可以使用的唯一 API 變量。 還有很多其他的,例如$session (用於登錄和註銷用戶並重定向到其他頁面)、 $user (與當前查看頁面的用戶建立連接)和$config (用於特定於您的 ProcessWire 安裝的設置)。 讓我們看兩個例子。
首先,讓我們將用戶重定向到主頁:
$session->redirect($pages->get("template=home")->url);如果當前用戶已登錄,讓我們做一些事情:
if ($user->isLoggedin()) { /* do something */ }使用模塊擴展 ProcessWire 的功能
ProcessWire 建立在模塊化且易於擴展的架構之上,它表明:每個安裝都包含 ProcessWire 的核心(ProcessWire 的本質,它支持基本功能)和一組位於頂部的預打包模塊(所謂的核心模塊)核心並擴展它。
核心模塊
這些預打包的模塊有一些是默認安裝和激活的,而另一些是默認卸載的。 例如,ProcessWire 的內置評論系統是一個您可以隨時打開或關閉的模塊。 此外,我們之前談到的中繼器字段和對內容的多語言支持基本上只是您可以在項目中需要它們時安裝的模塊。
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
商業模塊
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
概括
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
