10 個用於創建令人驚嘆的文本屏蔽效果的代碼片段
已發表: 2021-01-25文字遮罩一直是相當流行的設計趨勢。 開發人員嘗試了各種圖層(當然,最流行的是視頻背景)和不同的字體。
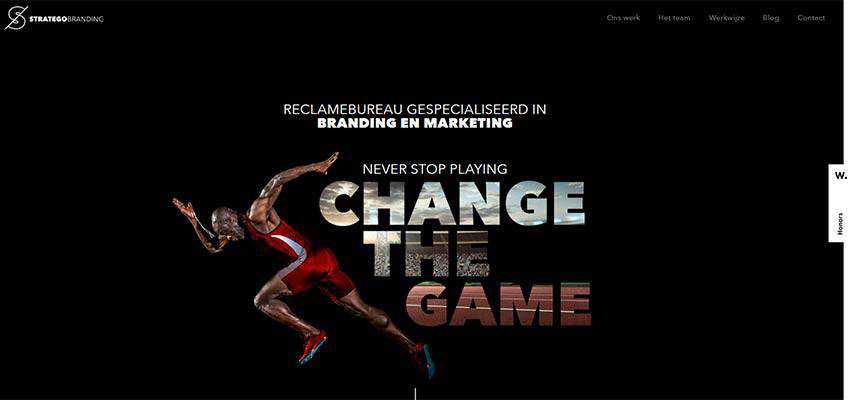
今天,我們看到使用量有所下降,因為還有許多其他選擇。 然而,它仍然令人印象深刻,讓你毫不費力地創造出令人難以置信的東西。 例如,看看 Stratego Branding:

在這裡,設計團隊使用遮罩使標語更重、更強大、更有吸引力。
- 他們設法讓三個簡單的詞成為關注的焦點,輕鬆地將它們與背景和內容區分開來。 “改變遊戲規則”是您注意到的第一件事。
- 他們使用適當的圖像背景重現了運動氛圍,而不會壓倒遊客。
- 他們在視覺上增強了體育隱喻,做出了恰當的陳述。 那不是全部。 遮蔽還用於豐富作品集的展示,使設計完整。
Stratego Branding 是將解決方案的簡單性轉化為優勢的網站的代表性示例。 他們的網站優雅、強大且務實。 儘管如此,它還是具有魅力和個性。 做得很好。
因此,如果您希望在家庭區域建立寧靜,但又不希望它完全是靜態的、過於簡單化和沈悶的,那麼文本屏蔽是一個可行的解決方案。 為了在這個領域有一個良好的開端,探索這些精彩的代碼片段。 開發人員與觀眾分享不同的實驗,用令人興奮的想法和實用的解決方案吸引他們。
帶有視頻填充的 SVG 文本蒙版,作者 Dudley Storey
我們系列中的第一個絕對是這個方向的經典。 我們已經看到這種效果數百萬次了,Dudley Storey 向我們展示瞭如何在 HTML、SCSS 和一些 JavaScript 的幫助下重新創建它。 這支筆是可編輯的,因此您可以使用它。 在後台,您會找到一個 HTML5 視頻。
請參閱 Dudley Storey 的 Pen SVG Text Mask w/ Video Fill
Jesgrapa用 SVG 文本屏蔽圖像
Jesus Gracia 打造的這支鋼筆呈現了另一個絕對經典。 掩蔽圖像和 SVG 文本在這里齊頭並進。 因此,我們可以享受到美妙的自定義字體。 字體看起來很出色。 藝術家使用了久經考驗的 HTML、CSS 和 JS 三重奏。 對於那些想要重新創建上面 Stratego Branding 主屏幕中看到的效果的人來說,該解決方案是一個很好的起點。
查看 Jesgrapa 的帶有 svg 文本的 Pen Masking 圖像
Alex Tkachev 的蒙版效果
Alex 的蒙版效果基於懸停效果。 它是一個純 CSS 實現,這意味著它既輕巧又快速。 該解決方案允許訪問者放大和縮小字體。 它在整個項目中使用相同的背景來產生有趣的結果。 請注意,在撰寫本文時,該效果在 Chrome 中效果最佳。
查看 Alex Tkachev 的鋼筆蒙版效果
妻子的CSS字體蒙版動畫
如果您想實現其他一些純 CSS3 實現,那麼 Wifeo 的 CSS3 字體蒙版動畫是一個您可以從中獲得靈感的項目。 藝術家僅使用 HTML 和 CSS 來實現這種奇妙的效果。 同樣,您需要在 Chrome 中查看此內容以獲得完整效果。
查看 Wifeo 的 Pen CSS3 字體蒙版動畫
Matt DesLauriers 的模糊面具
為了讓事情變得更有趣,您可以輕鬆地將以前的解決方案與一些混合模式混合。 例如,您可以像 Matt DesLauriers 那樣使用模糊效果。 他的模糊面具簡直不可思議。 這位藝術家利用了一張非常模糊的畫布和一個像哨子一樣乾淨的文本蒙版。 看起來時尚又漂亮。
查看 Matt DesLauriers 的 Pen Blur Mask
Marti Fenosa使用 GSAP 和 SVG 製作蒙版動畫
Marti Fenosa 用 GSAP 的魔力在這個概念上走得更遠。 使用 SVG 和蒙版轉換,Marti 成功地為文本提供了一種可愛的行為,可以有趣地顯示和隱藏文字。 再一次,這個例子最好在 Chrome 中查看。
查看 Marti Fenosa 使用 GSAP 和 SVG 製作的 Pen Mask 動畫
圖像和視頻是兩種流行的遮罩選擇; 但是,這並不意味著您僅限於這兩個。 實際上,您還有其他一些可行的選項,例如漸變。
Miles Manners 的可包含的Granim.js 文本屏蔽
與前面的示例非常相似,這裡使用漸變來豐富字體。 Miles Manners 使用 Granim.js 生成掩碼。 您可以使用設置、更改字體、大小,當然還有文本。 該解決方案可以在您的項目中輕鬆使用 - 只需訪問官方頁面了解所有詳細信息。
查看 Miles Manners (@milesmanners) 的 Pen Includable Granim.js 文本掩碼
DroidPinkman 製作的動畫 SVG 蒙版
藝術家展示瞭如果您稍微調整一下並使用漸變來顯示/隱藏文本而不是填充符號可以做什麼。
請參閱 DroidPinkman (@dennisgaebel) 的鋼筆動畫 SVG 蒙版
Rachel Smith 使用 snap.svg 進行文本屏蔽
視頻和圖像的另一種替代方法是動畫。 看看 Rachel Smith 的使用 snap.svg 進行文本屏蔽。 雷切爾的作品很棒。 它非常有趣和好玩,以至於您想隨身攜帶並立即在您的項目中使用它。 在這裡,幾乎所有事情都是在 Snap.svg 的幫助下完成的。
請參閱 Rachel Smith (@rachsmith) 使用 snap.svg 進行的 Pen text masking
Susan Lee 的SVG 視頻蒙版動畫
你覺得眼熟嗎? 我敢打賭,首先想到的是標誌性的 Apple iPhone 促銷。 你是對的。 Susan Lee 使用 SVG、GSAP 和 ScrollMagic 創建了一個副本。 整潔、漂亮、精緻。
查看鋼筆 SVG 視頻蒙版動畫 – Susan Lee (@susan8098) 的 ScrollMagic &Greensock
面具背後是什麼?
文本屏蔽並不像乍看起來那麼簡單。 他們都是不同的。 是的,許多開發人員更喜歡使用視頻背景,但它們仍然彼此不同。 許多技巧使這個解決方案獨一無二:視差滾動效果、漸變、動畫等。
混合和匹配各種技術可以讓開發人員創造出奇妙的實現,既不會壓倒訪問者也不會壓垮網站。 文本遮罩是一種優雅、簡單且久經考驗的方式,可將標語或標語轉變為節目的明星。
