移動優先體驗的 A/B 測試
已發表: 2022-03-10您客戶的網站已完成。 他們對此很興奮。 您和您的團隊對結果感到滿意。 到目前為止,訪客接待看起來不錯。
雖然我認識到在創建網站時進行了大量的研究、實驗、分析和審查,但如今建立一個成功的網站就只有這些了嗎? 我認為移動優先的網絡增加了一層複雜性,很少有人做好充分的準備。
這就是為什麼當您點擊“發布”按鈕時您的工作不應該停止的原因。
如果您還沒有為您的網站客戶執行發布後 A/B 測試,那就大錯特錯了。 儘管我們有大量的案例研究和其他研究可以確認如何在桌面上進行轉換設計,但移動體驗仍然相對較新。 至少我們今天所知道的移動優先體驗。
以下指南包含移動網站 A/B 測試的技巧,將讓您以其他方式思考轉化率優化,而不僅僅是“立即購買”。
移動 A/B 測試簡介
網站上線後,您連接到該網站的 Google Analytics(分析)和任何轉化率優化 (CRO) 工具將開始為您提供有關用戶的數據。 如果您選擇利用這些有價值的見解做某事,您有兩種選擇:
- 識別體驗中的障礙並對站點實施更改以解決它們。
- 識別體驗中的單個障礙,假設它發生的原因並創建站點的替代版本來測試解決方案。
第一個選項似乎是乾脆的。 數據告訴你有問題; 你為它創建一個解決方案。 但是就像我已經提到的那樣,像這樣從臀部射擊時成功的機會只有在經過嘗試和真正的桌面設計技術的情況下才能成功。 即便如此,如果您的受眾與普通在線用戶的行為不一致,仍然存在風險。
另一方面,第二個選項允許設計人員更安全地對移動網站實施更改。 在您清楚地了解移動用戶瀏覽您網站的過程之前(實際上,這可能涉及他們從移動設備跳轉到桌面),移動 A/B 測試必須是您作為網絡工作的重要組成部分設計師。
這就是 A/B 測試的工作原理:
- 確定您認為需要更改的網站部分。 (這應該基於您的數據中的發現或用戶關於問題體驗的直接報告。)
- 假設為什麼會出現摩擦,以及你認為如何解決它。
- 只選擇一個要更改的元素。
- 使用 A/B 測試軟件,設置您的測試變量。 您應該將控件(即網站的原始版本)與元素的變體進行對比。
- 對等量的移動訪問者進行測試。
- 讓測試運行兩到四個星期。
- 監控結果以確保您生成了足夠的數據並在此過程中記錄任何異常情況。
- 結束測試並查看結果。
- 如果控制結果和變化結果之間有很大的差距,請使用您的移動 A/B 測試工具(如 VWO)來實現獲勝者。
如果您發現控件是贏家,那也沒關係。 將您學到的知識應用到您未來的 A/B 測試工作中。
推薦閱讀:如何對殘障參與者進行可用性研究
移動優先體驗的 A/B 測試技巧
您來到這裡是因為您想知道如何在您為客戶構建的網站上增加轉化率。 以下提示將迫使您跳出典型的轉化率優化計劃,並在測試您的理論時跳出框框思考。
提示 #1:停止考慮移動與桌面 A/B 測試
通過傳統的 A/B 測試,您通常可以驗證哪些有效,哪些無效。 您調整號召性用語的措辭,更多用戶點擊購買產品。 你改變照片中襯衫的顏色,銷售額就會增加 25%。 您將 CTA 的位置移動到帖子的底部,更多的讀者訂閱。
換句話說,您知道您所做的更改將直接影響業務的底線。
但是,在移動方面,這並不容易。
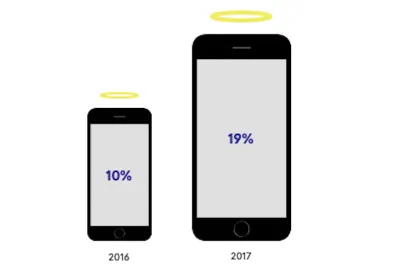
Qubit在 2018 年發表了一份名為《移動發現的影響》的報告。

上圖描繪了 2016 年至 2017 年移動光環效應的差異。
移動光環效應是 Qubit 用來描述移動設備上發生的活動如何直接影響桌面設備上發生的事情的術語。 Qubit 對超過 12 億客戶與網絡的互動的研究發現:
分析我們數據集中在不止一種設備上登錄帳戶的用戶群表明,移動活動直接影響平均 19% 的計算機收入。 在一些子行業中,這種影響要高得多,時尚行業的平均比例為 24%,而一些零售商的計算機交易中有三分之一是通過移動瀏覽獲得的。
更重要的是,此信息僅適用於從多個設備登錄網站的移動用戶。 Qubit 懷疑人們只是通過移動設備發現網站也會導致這種光環效應。 這反過來又提高了桌面轉換的價值,因為移動設備在客戶旅程的發現階段非常有用。
這就是為什麼您不能只在移動優先 A/B 測試中查看僅限移動設備的結果。
相反,請按以下方式進行測試:
- 使用移動訪問者運行您的測試。
- 查看您的 A/B 測試工具的結果,看看您是否能夠消除移動體驗中的障礙。
- 然後,查看您在同一時間段內的 Google Analytics(分析)結果。 即使移動流量在同一時間繼續下降,您可能會發現桌面流量和參與度因此增加。
總之,不要進行移動 A/B 測試,認為您所做的每件事都必須在移動設備上帶來更多的銷售額、訂閱者或會員。 相反,專注於如何改善整體體驗,從而提高您的整體轉化率。
提示#2:從標題開始
請記住,有四個微時刻(或動機)會促使移動用戶訪問網站:
- 我想知道。
- 我想去。
- 我想要做。
- 我想買。
有了這樣一個明確的目的,他們希望通過您的移動網站來推動他們的旅程,不要強迫他們等待他們所要求的。 在設計方面,這意味著縮短他們的路徑——要么是轉換,要么是在遷移到桌面之前完成移動體驗。
當您開始移動優先 A/B 測試時,請查看為與您的網站最相關的微時刻提供答案的元素。
有沒有辦法將它們放在網站的標題中或主頁的第一個或兩個滾動中? 或者您至少可以在導航中設計一個一鍵式快捷方式將他們帶到那裡?
這裡有一些想法:
1.我想知道。
具有大量內容的網站可以很好地測試重新排列導航並強調相關和及時的類別是否有助於轉換。
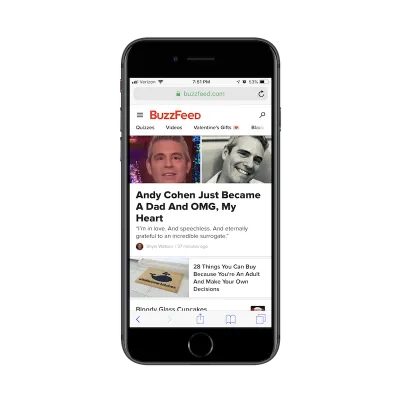
BuzzFeed 將這一理論更進一步:

除了定期自定義導航外,BuzzFeed 還選擇在移動設備上保留主導航,並選擇有趣的表情符號來吸引人們關注最及時的類別。
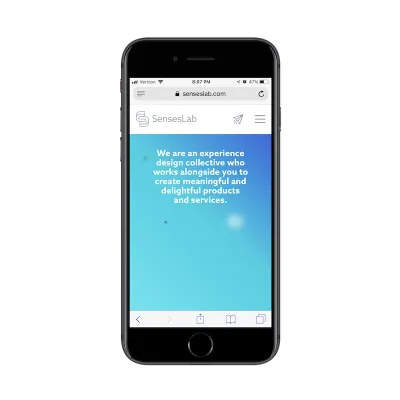
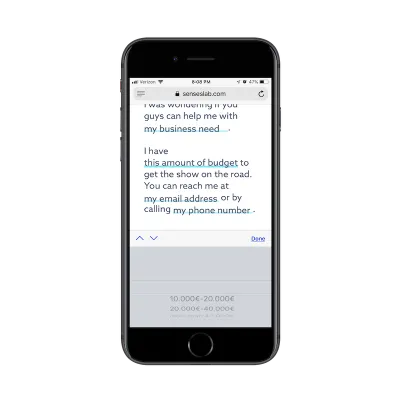
回答“我想知道”搜索的另一種方法是通過 SensesLab 所做的盡可能簡化的方式提供聯繫點:

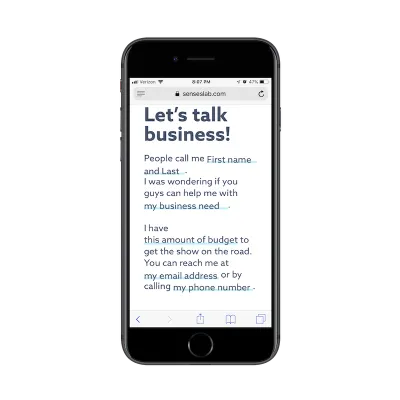
右上角的“郵件”圖標將移動訪問者帶到聯繫頁面。 但是,這不是普通的聯繫頁面。 雖然給出了他們的聯繫方式和電子郵件地址的介紹,但下面的聯繫表格真的很閃耀:

整個表格適合我上面 iPhone 的整個屏幕截圖。 提供有關如何填寫表格或類似內容的說明不會浪費時間。 用戶只需單擊突出顯示的字段即可個性化他們的響應。
更好的是:

SensesLab 已經預料到了他們的反應,並提供了預先填寫的答案以及自定義鍵盤,以縮短任何人填寫此信息的時間。
2.我想去。
我認為用這個來測試的解決方案是顯而易見的。 換一種說法:
您將預訂按鈕放在頁眉或首屏的什麼位置?
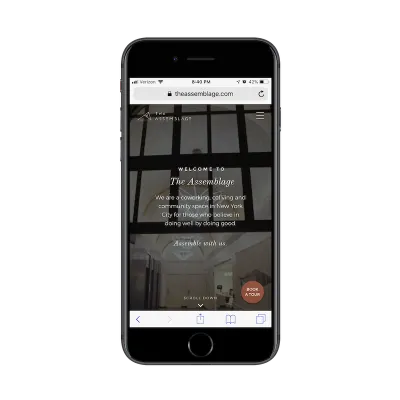
只是不要害怕在這個盒子外面思考。 例如,這是 The Assemblage 網站:

The Assemblage 是一個位於紐約市的聯合辦公空間。 雖然移動網站可以輕鬆地將轉化的優先級放在首位(即“立即獲取您的會員資格!”),但它反而提供了一個更有意義的捷徑。
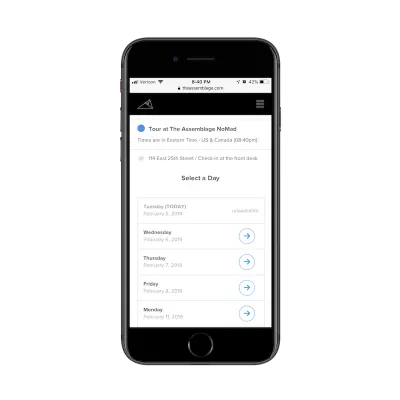
由於專注於預訂旅遊,移動訪問者可以輕鬆索取日期和時間。 然後,擔心稍後會親自了解和查看工作空間。

在移動設備上完成預訂過程也非常容易。

在設計和測試“我想去”時,還有其他方法可以跳出框框思考。 在我看來,下一個示例結合了兩個微時刻,並且以一種非常獨特的方式實現了這一點。
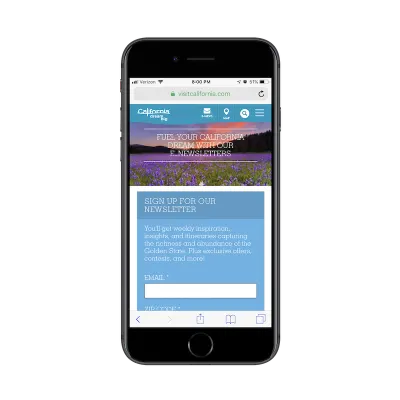
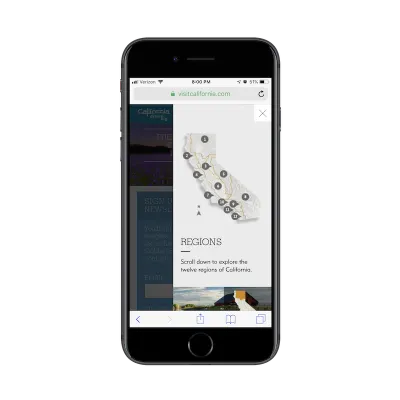
這是訪問加利福尼亞:

在網站標題中精心挑選的圖標中,Visit California 還包括一個“地圖”圖標。 畢竟,有人會訪問這個網站的主要原因之一是什麼?
“我想去加利福尼亞,需要建議!”
現在,這個地圖圖標的背後並不是一個預訂系統,讓用戶可以預訂他們的加利福尼亞之旅。 有了一個推廣到如此廣闊地點旅行的網站,用戶更有可能使用該網站來收集信息以決定去哪裡。 因此,地圖圖標是他們深入研究這些答案的關鍵:

這是一種獨特且具有視覺刺激性的方式,可以將研究主題和答案交到需要它的人手中。
3.我想做。
這個問題對於設計和 A/B 測試來說是一個有趣的問題。
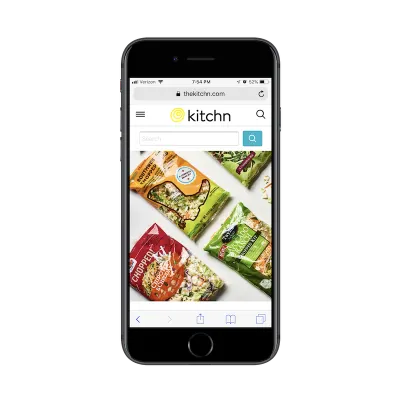
一方面,您會假設“我想做”會得到文章的回答,這些文章提供了所需任務的操作方法。 在這種情況下,來自 Kitchn 的大尺寸搜索欄是一個測試的好主意:

很明顯,當 Kitchn 用戶來到這裡時,他們想要做什麼:搜索食譜。 而對於 Kitchn 大小的雜誌,使用傳統導航可能很難完成。 相反,這個大小幾乎與整個標題欄相當的搜索欄提供了一種更快的解決方案。
但是你有另一種“我想做”的情況需要設計——你的移動網站的訪問者想要在現實世界中走出去並完成一些事情。 這類似於 The Assemblage 的“我想去”解決方案。
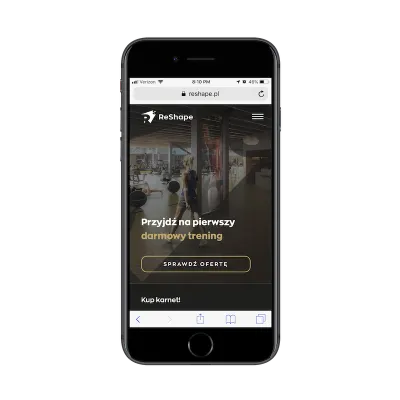
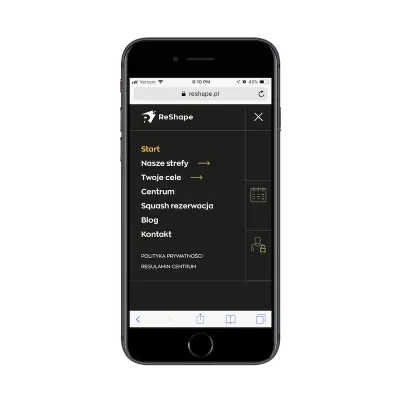
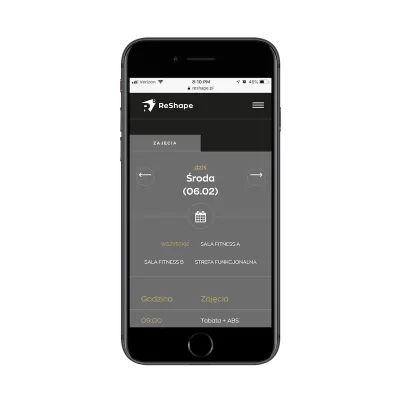
ReShape是波蘭的健身中心:

打開本網站的導航後,用戶會遇到許多了解健身中心及其服務的選項。

然而,這樣做的好處是,該網站允許當前客戶通過日曆圖標立即切斷線路並安排課程。 無需下載和使用單獨的移動應用程序。 在移動網站上沒問題,也很容易做到:

當網站和業務的成功取決於讓客戶實際做某事時,不要將其埋沒在移動體驗中。
4. 我想買。
最後,您必須測試“我想購買”的場景。
雖然這種測試的假設很容易弄清楚——“我想讓更多的移動客戶進行購買”——但這就是你如何使用你的設計來迫使他們這樣做,這將是困難的。 因為,再次,您必須記住移動轉換並不簡單。
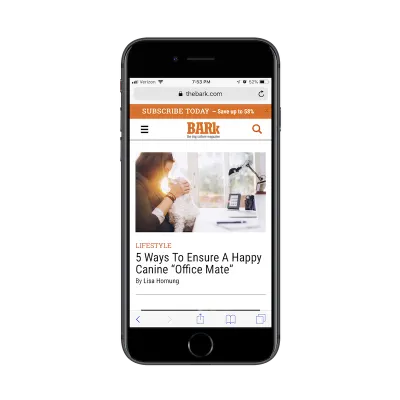
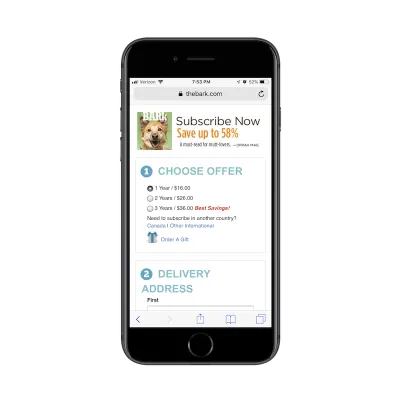
我非常喜歡的一個例子來自 The Bark,一本為狗主人準備的雜誌。

這種設計的好處在於有兩個相互競爭的動作:
- 允許訪問者免費閱讀文章的網站內容。
- 不顯眼但設計大膽的粘性條,提供有吸引力的轉換優惠。

隨著我們越來越遠離彈出窗口並且側邊欄在移動設備上幾乎沒有位置,我們已經沒有辦法進入體驗並說:
嘿! 現在買這個!
您可以將橫幅放置在與內容一致的位置,但這可能對您的用戶造成太大干擾。 雖然我認為可以輕鬆消除的粘性欄是迫使移動訪問者轉換的更好方法,但這就是我們進行 A/B 測試的原因。 讓我們知道我們的特定受眾在遇到移動設備上的購買(訂閱)CTA 時究竟會做什麼。
如果他們不想在那裡轉換,那很好。 至少您已經盡職盡責地測試了替代方案,看看您是否可以提高成功率。
提示 #3:鼓勵用戶改為保存
最後一點很好地解釋了我接下來要討論的內容:
只有一些網站在移動設備上轉換效果不佳。
儘管對 Z 世代消費者的研究仍然相對較新,但許多人認為他們將成為真正的多渠道購物者。 他們的大部分研究將在移動設備上完成,但首選的購物體驗將來自電腦或親自。
無論 Z 世代、千禧一代或任何其他一代消費者是否如此,我認為檢驗這一假設是一個聰明的主意。 在您的移動轉化率始終且顯著高於桌面和麵對面轉化之前,鼓勵移動用戶在您的網站上“保存”他們的進度可能是更好的設計選擇。
當您今年設計和重新設計網站時,您可能希望省去只致力於轉換漏斗的麻煩。 相反,在移動體驗中構建“保存”的快捷方式,例如:
- 註冊新賬號。
- 將產品保存到您的購物車或願望清單。
- 保存文章或提要以供將來閱讀。
- 分享您的電子郵件地址以備將來更新。
- 註冊免費演示,剩下的交給我們。
然後,當網站上線時,測試有無它們對轉化率的影響。
以下是一些在移動設備上很好地使用“保存”功能的網站示例。
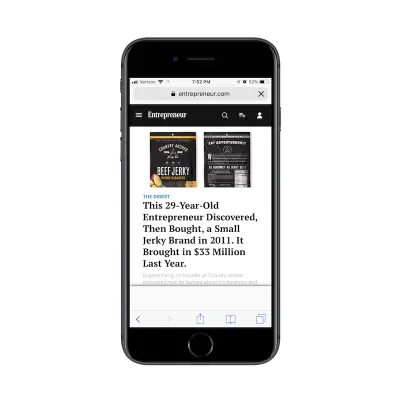
這是企業家雜誌:

看到搜索放大鏡和帳戶設置之間的標題中的那個圖標了嗎? 這是 Entrepreneur 使普通讀者能夠保存內容以供將來使用的地方:

如您所見,讀者可以在此保存功能下保存各種內容,方便隨時隨地從任何設備返回企業家文章。
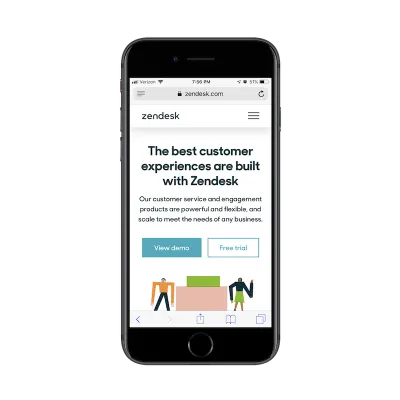
然後是 Zendesk 的例子:

對於為服務提供商和 SaaS 公司設計網站的人來說,這是幫助用戶“保存”進度的絕佳方式。 我知道乍一看可能不是這樣,但讓我解釋一下:
Zendesk 並沒有浪費任何人的時間來描述它的功能以及人們為什麼需要購買它的幫助台軟件。 相反,它清楚地總結了用戶的期望,然後提供了兩個吸引人的號召性用語。 無論移動用戶選擇哪個選項,Zendesk 都要求他們提供聯繫信息。
因此,假設移動用戶填寫表單以進入演示。 他們進入其中,但隨後意識到他們的時間很短,或者只是不想在移動設備上與之交互。 美好的。 Zendesk 現在有他們的信息,並將盡快與您聯繫以跟進體驗。 然後,當不可避免的後續電子郵件提醒他們這樣做時,移動用戶可以從他們的首選設備重新輸入體驗。
提示 #4:A/B 測試您的頁面和帖子長度
我將對移動優先 A/B 測試提出的另一個建議是內容長度。
實際上,我在之前的文章《Web 設計師如何為移動優先營銷做出貢獻》中談到了簡潔的主題。 但是,我沒有討論如何使用 A/B 測試來確認這是否是您網站的正確路徑。
有大量案例研究和研究報告討論了桌面和移動設備的理想內容長度主題。 有些人強調越短越好,這就是為什麼我認為我們在過去幾年中看到瞭如此巨大的推動視頻而不是書面內容的原因。
但也有人建議應根據具體情況確定長度。
以 Neil Patel 博客為例。 如果我不得不猜測,我會說他的文章平均在 2,000 到 5,000 字之間——即使在移動設備上也是如此。 考慮到帕特爾是一位千萬富翁,我不懷疑他冗長的帖子絲毫不會損害他品牌的成功。
所以,這也是我們需要 A/B 測試的原因——只是為了確認我們的懷疑,並消除我們對網站設計或內容的有效性的任何擔憂。
除非您的客戶以知名品牌的身份來找您,並且他們已經證明他們可以像 Patel 這樣成功製作 2K 字的帖子,否則您必須對此進行測試。
與您的作家和營銷人員交談,並要求他們在第一個月或兩個月內創建兩個不同版本的內容。 這包括主頁、博客文章、產品頁面和用戶旅程中的任何其他關鍵頁面。 運行測試以查看移動設備上的頁面長度是否會影響可讀性和轉化率。
然後,您可以使用這些結果來優化您網站上的其餘內容,確保無論移動用戶走到哪裡,您都能為他們提供理想的閱讀體驗。
包起來
移動優先 A/B 測試的目標是激勵移動訪問者繼續體驗。 即使您選擇測試的元素不會直接導致轉換,您所做的改進最終也應該滲透到最後一步,無論它發生在哪個設備上。
只是不要忘記在運行移動優先 A/B 測試時研究您的桌面分析。 雖然測試結果可能無法顯示您希望看到的內容,但查看整體情況可能會。
