用於 React Native 應用程序的各種測試自動化框架
已發表: 2022-03-10當今的移動應用程序設置的標準很高。 首先,應用程序必須符合應用程序市場期望的質量標準。 其次,移動應用用戶要求很高。 有很多替代品可供下載,因此用戶不會容忍有缺陷的應用程序。 由於移動應用程序已成為人們生活中如此重要的一部分,因此用戶不會羞於分享他們對應用程序的愛或恨——而且這種反饋會在幾秒鐘內出現在數百萬用戶面前。
關於粉碎的進一步閱讀:
- 使用 JavaScript 構建您的第一個 iOS 應用程序
- 為什麼你應該為你的移動應用考慮 React Native
- 應用程序、遊戲和移動網絡的測試自動化
- 使用 React、Node 和 Express 進行服務器端渲染
- 關於客戶端呈現的可訪問性的註釋
手機比以往任何時候都更重要。 但是,讓一個應用程序恰到好處,讓它在所有可能的設備上運行,具有不同的操作系統版本、顯示分辨率、芯片組和其他硬件特性,並在所有可能的配置中讓用戶體驗流暢,是一項具有挑戰性的任務。

大量優秀的技術、工具、框架和開源組件可用於構建原生移動應用程序。 React Native 為現場帶來了什麼價值,我們如何確保使用它構建的應用程序受到目標受眾的好評?
在本文中,我們將了解可用於測試 React Native 應用程序的內容。 首先,在了解如何實現這些測試之前,我將解釋 React Native 的一些關鍵特性。 其次,我將在三個級別(單元、集成、功能)上對測試方法和框架進行分類,並為每個級別提供示例。 最後,我將提供簡單的示例,說明如何使用最流行的開源測試自動化框架來實現功能性應用程序測試。
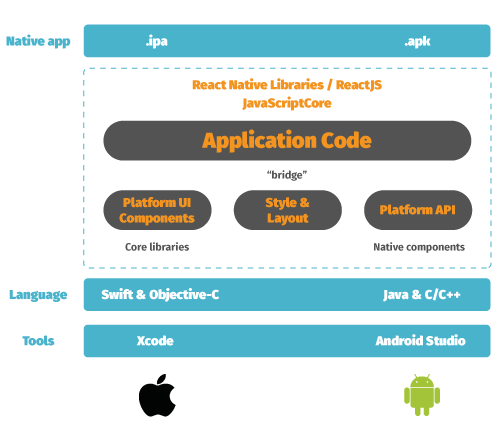
React Native 應用的基本架構
這一切都始於三年多前的 React,當時 Facebook 將其框架介紹給 Web 開發人員。 它一定會很受歡迎,不僅因為它是由 Facebook 創作和開發的,還因為它為 Web 開發人員提供的功能——尤其是它改變了我們構建應用程序的方式。
不過,這種“一次學習,隨處編寫”框架的概念並不新鮮。 我們已經看到 JavaScript 庫做類似的事情(Sencha、PhoneGap 和 Appcelerator 等等),但是 React 更好的東西對開發人員的習慣以及他們如何將應用程序的 UI 分解為離散組件產生了影響。
React Native 不使用 DOM 進行渲染。 相反,它使用本機 UI 視圖呈現,這意味著您使用的是操作系統提供的本機組件。 這種產品創建流程,您將 DOM API 替換為更具聲明性的 API,為開發人員提供了更具凝聚力和簡化的抽象級別。

React Native 的關鍵在於它將 React 編程模型帶入了移動應用程序、開發和測試。 它實際上並不直接用作跨平台工具或框架,但它加速了在這個新平台上構建移動應用程序的趨勢。 這就是讓 React Native 在這個新平台上如此強大、易於學習和易於編寫的基石之一。
原生移動設備與 Web 的主要區別和優勢在於,我們現在依賴於應用程序中的嵌入式 JavaScriptCore,而不是在瀏覽器中運行基於 JavaScript 的實現並公開 HTML 元素,這些應用程序特定於平台用戶界面元素。
不同級別的測試自動化:單元、集成、組件和功能
所有移動軟件都是使用組合構建的。 在 Android 和 iOS 上,這意味著將小型軟件組件排列在一起以形成更大、更高級別的組件,並具有更強大的功能,直到滿足應用程序的目標和要求。 一個好的測試實踐是運行涵蓋組合所有級別功能的測試。
在本文中,我將介紹三個級別的測試方法和自動化框架。 主要關注的是最高級別的功能測試,但 React Native 應用程序可以在至少以下級別上進行測試——並且測試可以自動化——
- 單元測試
這甚至可以像在組件級別測試 JavaScript 對象和方法一樣基本。 - 組件測試
每個組件都可以進行視覺或功能測試。 ReactTestUtils 提供了一個簡單的框架來測試 React 組件。 - 集成測試
接下來是集成測試,這是通常將一組不同單元作為一個實體進行測試的階段。 - 功能測試
功能測試是一種專注於用戶需求和交互的黑盒測試,它涵蓋了所有底層軟件、所有用戶交互和應用程序作為一個實體。
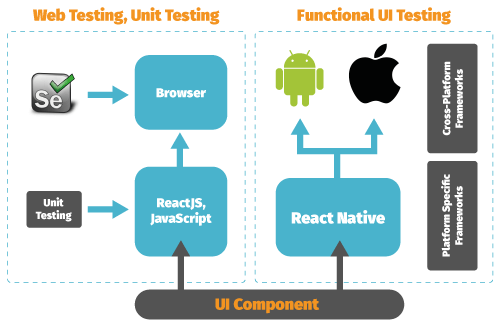
除了 ReactTestUtils,React Native 還提供了有用的單元測試方法,但它們都沒有完全覆蓋應用程序的實際邏輯。 因此,基於 React Native 構建的移動應用程序從功能 UI 測試中受益更多。 有多種功能測試自動化框架可供使用,我們將在本文中介紹一些最流行的框架。
雖然可以在組件級別進行單元測試,但功能測試自動化提供了更好的功能來測試 React Native 應用程序中的較大實體。 使用 React Native,組件邏輯單元測試可以獨立完成,使用傳統的 JavaScript 庫並強制 React Native 返回常規組件而不是原生組件。 借助功能性測試自動化框架,UI 組件是應用程序的一部分,並且易於作為一個整體進行測試。
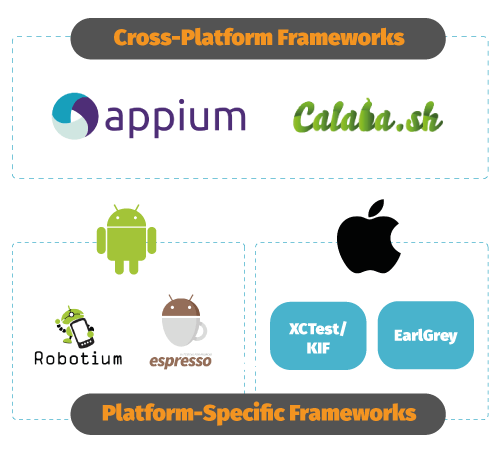
我將這些框架分為跨平台框架和特定平台框架,如下圖所示。

React Native 應用程序最好的部分是它們對於兩個主要移動平台(Android 和 iOS)都是完全原生的。 這意味著我們獲得了更多用於測試目的的框架、工具和本地方法。 我們將在下面標題為“將功能測試自動化框架與 React Native 應用程序一起使用”的部分中研究功能測試自動化框架。
讓我們從單元測試功能開始,使用一個 JavaScript 測試來說明。
使用 Jest 和 Jasmine 進行單元測試
默認情況下,React Native 為單元測試提供 Jest 測試,這適用於 Android 和 iOS。 目前,測試覆蓋率並不完美,但據 Facebook 稱,React Native 將引入更多單元測試功能,用戶已經可以構建自己的。
Jest 使用 Jasmine 行為驅動框架作為測試 JavaScript 代碼的基礎。 每個測試用例都從一個describe()函數調用開始,類似於 JUnit 使用TestCase類的方式。 describe()函數有兩個參數:測試用例的描述和標題,以及要執行的函數。 it()函數包括所有的測試步驟,並且(類似於 JUnit)提供了一系列的expect()函數。
下面是一個播放器應用程序的 Jasmine 測試腳本示例。
describe("Player", function() { var player; var song; beforeEach(function() { player = new Player(); song = new Song(); }); it("should be able to play a song", function() { player.play(song); expect(player.currentlyPlayingSong).toEqual(song); //demonstrates use of custom matcher expect(player).toBePlaying(song); }); describe("when song has been paused", function() { beforeEach(function() { player.play(song); player.pause(); }); it("should indicate the song is paused", function() { expect(player.isPlaying).toBeFalsy(); // demonstrates use of 'not' with a custom matcher expect(player).not.toBePlaying(song); }); it("should be possible to resume", function() { player.resume(); expect(player.isPlaying).toBeTruthy(); expect(player.currentlyPlayingSong).toEqual(song); }); }); // demonstrates use of spies to intercept and test method calls it("tells the current song whether the user has made it a favorite", function() { spyOn(song, 'persistFavoriteStatus'); player.play(song); player.makeFavorite(); expect(song.persistFavoriteStatus).toHaveBeenCalledWith(true); }); //demonstrates use of expected exceptions describe("#resume", function() { it("should throw an exception if song is already playing", function() { player.play(song); expect(function() { player.resume(); }).toThrow("song is already playing"); }); }); });這個基本示例展示瞭如何使用 Jasmine 測試應用程序的功能,但它仍將重點放在方法級別的測試上。 此外,React Native 還提供了一些測試集成組件的基本能力。 這適用於本機和 JavaScript 組件,並允許它們之間通過網橋進行通信。
集成測試
目前,React Native 社區中突出顯示的集成測試僅適用於 iOS,並且測試組件的能力非常有限。 通信通過橋接並需要本機和 JavaScript 組件。 對於此功能,可使用兩個組件來實現自定義集成測試,即 RCTestRunner 和 RCTestModule。
用於構建 iOS 應用程序測試框架的基本 Objective-C 示例將如下開始:
@implementation ExampleTests { RCTTestRunner *_runner; } - (void)setUp { [super setUp]; _runner = RCTInitRunnerForApp(@"IntegrationTestHarnessTest", nil); } - void()testExampleTests { [_runner runTest:_cmd module:@"ExampleTests"] } @end但是,還有其他方法可以運行集成測試並將其擴展到 Android 和 iOS。 運行單元測試和集成測試的一個很好的選擇是 Mocha,它提供了一個在 Node.js 上運行的功能豐富的 JavaScript 測試框架。 Mocha 還提供行為驅動開發 (BDD)、測試驅動開發 (TDD) 和 QUnit 接口用於測試。
對於功能性 UI 測試,我將介紹最突出和最常用的測試自動化框架,包括 Appium、Calabash、XCTest 和其他一些框架。
使用帶有 React Native 應用程序的功能測試自動化框架
為了簡化應用程序開發過程並最大化測試覆蓋率,我們有許多開源測試自動化框架可供選擇。
最好的選擇——如果你的應用程序將在多個操作系統平台上運行——是一個支持多個平台並為測試自動化提供強大基礎的框架。 在移動領域,術語“跨平台”是指為 Android 和 iOS 提供相同 API、工具和功能的框架。
此外,還提供了一系列出色的特定於平台的框架。 自然,每個框架都是為特定平台構建的,並且在大多數情況下,更容易為該平台採用。 除了 Appium 和 Calabash,我將在本文中介紹四個特定於平台的框架:Android 的 Robotium 和 Espresso,以及 iOS 的 XCTest 和 EarlGrey。

在測試自動化方面,請記住使用 React Native 構建的應用程序在 iOS 和 Android 上都是完全原生的; 因此,功能測試自動化框架可以很好地與它們配合使用。
我將與每個框架一起使用的示例是一個非常基本的單選按鈕 UI 的實現。
<Radio onSelect={this.onSelect.bind(this)} defaultSelect={this.state.optionSelected - 1}> <Option color="black" selectedColor="#000000"> <Item title="First option" description="First radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Second option" description="Second radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Third option" description="Third radio button"/> </Option> </Radio>下面每個框架部分中包含的測試片段顯示了測試腳本如何處理每個 UI 元素以及如何處理點擊和其他用戶輸入。 這些示例的目的不是提供分步說明,而是比較示例並展示當今可用於測試自動化的內容以及可用於測試的編程語言。
跨平台框架
如前所述,React Native 實際上並不是一個跨平台框架,但在其他平台上採用它很容易。 在接下來的兩節中,我們將介紹兩個流行的跨平台測試自動化框架,用於移動測試和移動測試自動化。
Appium
Appium 是一個開源測試自動化框架,具有適用於原生、混合和移動 Web 應用程序的檢查工具。 它在內部使用 JSONWireProtocol 與 iOS 和 Android 應用程序交互,使用 Selenium WebDriver。 正因為如此,Appium 也非常適用於移動 Web,如果 Selenium 用於 Web 測試,用例也非常相似。
事實上,Appium 在去年一直是移動測試自動化領域的後起之秀。 最初,它旨在為主要平台 Android 和 iOS 提供跨平台支持。
跨平台意味著框架及其腳本在兩個平台上的工作方式完全相同。 此外,Appium 提供了出色的編程語言支持——開發人員可以使用他們喜歡的語言(例如,Java、Ruby、Python、C#)、工具和環境編寫測試。 它也很容易上手,創建和維護可重用的測試,並在真實的物理設備上執行這些測試。
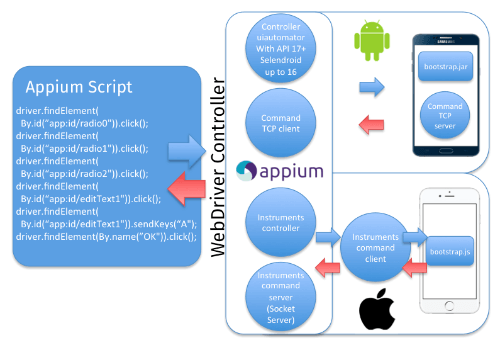
當涉及到基於 React Native 的應用程序時,不一定需要 JavaScript。 測試可以用任何語言編寫。 例如,Appium 腳本可能如下所示:
driver.findElement(By.id("com.example.app:id/radio0")).click(); driver.findElement(By.id("com.example.app:id/radio1")).click(); driver.findElement(By.id("com.example.app:id/radio2")).click(); driver.findElement(By.id("com.example.app:id/editText1")).click(); driver.findElement(By.id("com.example.app:id/editText1")).sendKeys("Simple Test"); driver.findElement(By.name("Answer")).click(); // or alternatively like this: driver.findElement(By.id("com.example.app:id/button1")).click();那麼,這些 WebDriver 功能如何訪問設備上運行的應用程序呢? 基本上,Appium 在設備或模擬器上啟動一個測試腳本,然後創建一個服務器並監聽來自 Appium 主服務器的命令。 它與 Selenium 服務器相同,從 Selenium 客戶端庫獲取 HTTP 請求。 Android和iOS的區別如下圖所示:


在 iOS 中,Selenium WebDriver 從 Appium 腳本中獲取命令(例如click() )並通過 HTTP 請求以 JSON 的形式將其發送到 Appium 服務器。 Appium 知道自動化上下文並將此命令發送到 Instruments 命令服務器,該服務器等待 Instruments 命令客戶端獲取它並在 iOS Instruments 環境中使用bootstrap.js執行它。 命令執行後,Instruments 命令客戶端將消息發送回 Appium 服務器,Appium 服務器在其控制台中記錄與命令相關的所有內容。 這個循環一直持續到測試腳本完成。
在 Android 上,工作方式幾乎相同,只是使用的框架是 Selendroid 和 UiAutomator。 簡而言之,Appium 將 WebDriver 命令轉換為 UiAutomator(API 級別 17 或更高)或 Selendroid(API 級別 16 或更低)命令。 在物理設備上, bootstrap.jar啟動一個從 TCP 客戶端獲取命令的 TCP 服務器。 這個過程在 iOS 上是類似的。
如果您有興趣開始使用 Appium,可以使用大量材料,包括分步說明和 Appium 教程。
蠡
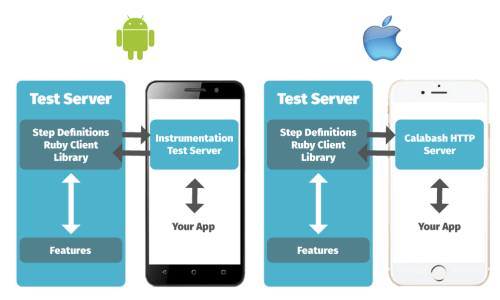
另一個偉大的跨平台測試框架是 Calabash,它使任何人都可以為移動應用程序編寫測試。 主要區別在於 Calabash 測試是用 Cucumber 編寫的。 使用這種語言進行測試背後的想法很棒:測試本身就像一個規範,所有測試都簡單易讀,並且可以由自動化系統執行。
與 Appium 相比,Calabash 提供了一種更簡單的方法來為 Android 和 iOS 創建跨平台測試。 這是由於簡單的詞彙和麵向規範的語言,這使得 Calabash 測試在兩個平台上都是相同的。 實際測試用 Gherkin 編寫並在 Cucumber 中運行。
由於這些功能,Calabash 在 Android 和 iOS 應用程序上的區別很小。 同樣,對於 React Native 應用程序沒有任何影響,因為所有組件和用戶界面都是這些平台完全原生的。

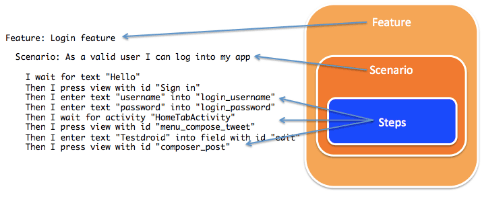
然而,基本的測試和測試創建流程保持不變。 Calabash(和 Gherkin)測試包括功能、場景和步驟。 推薦的方法是首先完成最高級別的描述:功能,然後是場景,然後是實際步驟。 一個好的經驗法則是首先創建 Calabash 功能。

下面的示例展示了我們的應用程序及其 UI 組件(單選按鈕、文本字段和按鈕)如何在 Calabash 中實現:
Feature: Answer the question feature Scenario: As a valid user, I want to answer app question, I wait for text "What is the best way to test application on a hundred devices?" Then I press radio button 0 Then I press radio button 1 Then I press radio button 2 Then I enter text "Simple Test" into field with id "editText1" Then I press view with id "Button1" 步驟通常以given的關鍵字之一開始, then 、 when 、 and或but 。 但是,他們不必這樣做; 他們可以使用*代替。
Calabash 也被非開發人員廣泛使用,由於其易於理解的語言和邏輯,它可以用於產品規範和文檔。 最終,這些特性和場景被封裝在 Ruby 代碼中。
設置 Calabash 並開始使用它很容易。 如果您安裝了 Bundler 和 Ruby(或 rbenv),只需在控制台中點擊這幾行,很快就會設置 Calabash 環境:
$ gem install calabash-android $ gem install calabash-cucumber這將負責安裝 Calabash-Android 和 Calabash-iOS,您的測試自動化之旅就可以開始了。
平台特定的框架
在 Android 和 iOS 應用程序的自動化測試方面,使用特定於平台的框架比跨平台的框架具有一定的優勢。 例如,一些框架與 SDK 和 IDE 密切相關,在開發應用程序時很容易使用。 讓我們看一些適用於 Android 和 iOS 的此類框架的示例。
Robotium 和 ExtSolo (Android)
Robotium 是最早適用於原生和混合 Android 應用程序的測試框架之一。 使用 Robotium 創建的 UI 測試支持 Android 應用程序的功能、系統和用戶接受度測試,跨越和處理多個 Android 活動。 事實上,Robotium 從 API 級別 8 開始就為非常早期的 Android 版本提供支持。
最近,Robotium 擴展了 ExtSolo 庫,它為應用程序測試提供了各種有用的功能:
- 針對任何顯示分辨率自動縮放 x 和 y 點擊;
- 多路徑拖動;
- 測試失敗時自動截屏;
- 模擬位置(GPS 坐標);
- 更改 Android 設備語言;
- 控制 Wi-Fi 連接;
使用 Java 代碼,可以使用任何 Java SDK 和 IDE 輕鬆構建測試。 此示例中使用的主要函數是findViewById ,它查找由id屬性標識的視圖。 UI 元素也可以通過名稱、類或其他一些屬性來標識。 我們的帶有id屬性的代碼示例如下所示:
solo.clickOnView(solo.findViewById("com.example.app:id/radio0")); solo.clickOnView(solo.findViewById("com.example.app:id/radio1")); solo.clickOnView(solo.findViewById("com.example.app:id/radio2")); solo.enterText((EditText) solo.findViewById("com.example.app:id/editText1"), "Simple Test"); solo.clickOnView(solo.findViewById("com.example.app:id/button1")); Robotium 在這裡嘗試根據id 、 description 和其他特徵來定位 UI 元素。 不幸的是,這並不總是最好的方法,也不一定適用於 webview 組件。 但是,在 ExtSolo 庫的幫助下,用戶可以定義隨分辨率縮放的 UI 元素上的點擊和其他交互。 此外,硬編碼坐標是可能的,並且這些坐標會隨著顯示分辨率的變化而縮放。
如果您使用的是 Robotium,那麼開始使用 Robotium ExtSolo 非常容易且不費吹灰之力。 只需為自己克隆存儲庫並構建庫:
$ git clone https://github.com/bitbar/robotium-extensions $ ant clean instrument 之後,將最近構建的.jar文件放在您的 Android Studio 項目的libs文件夾中,並確保您的項目已鏈接到它。 所有這些出色的附加功能和服務現在都在您的工作區中。
濃縮咖啡(安卓)
Espresso 測試框架提供 API 用於編寫 UI 測試以模擬 Android 應用的用戶交互。 Espresso API 是輕量級的,並提供三個主要組件: viewMatchers 、 viewActions和viewAssertions 。
Espresso 的美妙之處在於它提供了測試方法和正在測試的 UI 元素的自動同步。 例如,如果測試腳本想要按下一個按鈕,但該按鈕在屏幕上還不可見,它會等到該按鈕可以被按下(即它是可見的並且可以點擊)。 這使得測試執行非常快,因為沒有測試腳本需要包含任何睡眠或等待命令。 此外,開發人員不需要額外的邏輯來處理與時序相關的問題。
// R class ID identifier for radio buttons onView(withId(R.id.radio0)).perform(click()); onView(withId(R.id.radio1)).perform(click()); onView(withId(R.id.radio2)).perform(click()); onView(withId(R.id.EditText1)).perform(click()); // Instead of R, we use getIdentifier onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/EditText1", null, null))).perform((typeText("Simple Test"))); onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/Button1", null, null))).perform(click());Espresso 有自己的優點和缺點,並且由於 API 輕量級,開發人員可以使用的附加服務或函數調用並不多。 例如,您必須使用替代方法來截取屏幕截圖、管理測試、輸出測試結果等。
在 Google IO 2016 上,Google 推出了 Espresso Test Recorder 作為 Android Studio 的一個組成部分。 雖然該功能尚不可用,但絕對值得等待。
XCTest 和 KIF (iOS)
XCTest 與 Xcode 緊密耦合,但仍可用於真實的 iOS 設備和模擬器。 XCTest 允許開發人員為任何級別的組件編寫測試,並且還提供了 UI 測試功能的框架。 XCTest 測試分為 XCTestCase 的子類。 使用 XCTest 編寫任何測試對於 iOS 開發人員來說都是微不足道的,因為 XCTest 與 Objective-C 和 Swift 完全兼容。
KIF(“keep it functional”的縮寫)是一個與 XCTest 測試目標密切相關並使用 XCTest 測試目標的 iOS 集成測試框架。 KIF 測試可以直接在 XCTestCase 或任何子類中執行。 KIF 通過利用操作系統為有視覺障礙的人提供的可訪問性屬性,可以輕鬆實現 iOS 應用程序的自動化。
讓我們看看我們的 UI 組件在 Objective-C 中的外觀:
- (void)testClicksOnRadioButtons { [tester tapViewWithAccessibilityLabel:@”Radio1”]; [tester tapViewWithAccessibilityLabel:@”Radio2”]; [tester tapViewWithAccessibilityLabel:@”Radio3”]; [tester enterText:@”Simple Test” intoViewWithAccessibilityLabel:@”editText1”]; [tester tapViewWithAccessibilityLabel:@”Answer”]; }或者,使用 Swift,測試看起來就像這樣簡單:
testClicksOnRadioButtons() { let app = XCUIApplication() app.radiobutton[0].tap() app.radiobutton[1].tap() app.radiobutton[2].tap() app.staticTexts[“Simple Test”] app.button[0].tap() }請注意,此高級偽代碼需要額外的代碼才能完全發揮作用。 如果您正在尋找有關 XCTest 以及一般使用 Xcode 測試功能的更多信息,Apple 可以滿足您的需求。
伯爵灰 (iOS)
就在今年早些時候,谷歌開源了其功能性 iOS 應用程序測試框架,名為 EarlGrey。 在 Google 內部使用時,它與原生 iOS 應用程序(YouTube、Google 日曆、Google 照片、Google Play 音樂等)配合得相當好,並引發了一些濃厚的興趣。 要開始使用 EarlGrey,您需要安裝 Xcode 環境和 iOS 開發的基本知識。
EarlGrey 和 Espresso 之間有很多相似之處(是的,兩者都是由 Google 開發的),它們的特性使兩個框架都能快速運行並執行測試。 與 Espresso 類似,EarlGrey 測試會在嘗試與 UI 交互之前自動等待事件(動畫、網絡請求等)。 這使得編寫測試更容易,因為開發人員不需要擔心睡眠或等待命令。 此外,代碼本身更易於維護,因為它提供了測試步驟的過程描述。
EarlGrey 還包含 GREYMatchers 類中可用的匹配器。 該文檔建議使用帶有可訪問性參數的 UI 元素。 要識別 UI 元素,開發人員可以使用grey_accessibilityID()或grey_accessibilityLabel() 。
- (void)testBasicSelectionAndAction { [[EarlGrey selectElementWithMatcher::grey_accessibilityID(@"ClickHere")] performAction:grey_tap()]; // Example of long press with EarlGrey matchers - (void)testLongPress { [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"Box")] performAction:grey_longPressWithDuration(0.5f)]; [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"One Long Press")] assertWithMatcher:grey_sufficientlyVisible()]; // Example of multi-select, visible click on items - (void)testCollectionMatchers { id visibleSendButtonMatcher = grey_allOf(grey_accessibilityID(@"Box"), grey_sufficientlyVisible(), nil); [[EarlGrey selectElementWithMatcher:visibleSendButtonMatcher] performAction:grey_tap()]; }與 XCTest 類似,我們的單選按鈕實現並不是那麼簡單,XCTest 的按鈕應該定義為 iOS 支持的 UIElements 以啟用點擊和用戶交互。
結論
我們已經介紹了 React Native 應用程序的基礎知識以及如何使用各種方法和框架對其進行測試。 這經常出現,但是功能 UI 級別的移動測試自動化的行業標準將適用於 React Native 應用程序,就像它們適用於任何其他原生應用程序一樣。 我們在這裡介紹的測試自動化框架廣泛用於原生移動應用程序、混合應用程序、移動 Web 以及 React Native 應用程序。
總之,確定構建移動應用程序的編程語言並不重要,因為它不會對可以測試它的測試自動化框架產生任何影響。 正如所討論的,今天有很多強大的測試自動化框架可用,當包裝為 APK 或 IPA 時,React Native 應用程序可以使用這些框架。
你用什麼來測試 React Native 應用程序? 在下面發表評論!
