使主頁輪播為最終用戶工作的 10 個要求(如果需要)
已發表: 2022-03-10在 Baymard 研究所,我們在過去七年中對桌面和移動電子商務網站進行了大規模的可用性測試。 測試表明,如果主頁輪播符合 10 項實施要求,則可以在最終用戶中獲得不錯的表現。 同樣重要的是,實施應該從桌面到移動。
請注意,這些發現與您經常在諸如我應該使用輪播嗎? .

現在,讓我強調一下,用戶測試並沒有表明,即使是完美實施的輪播也是“主頁救星”,它會像其他設計一樣對性能產生積極影響。 主頁輪播還有其他替代品,它們都表現良好並且更容易實現(我們將在文章末尾展示最好的)。
考慮到大多數輪播實現(包括由幾個插件創建的實現)都缺少這 10 個可用性細節中的許多(這使得它們對 UX 完全有害),人們可以理解為什麼在關於輪播的討論中經常使用強烈的措辭。 但是說永遠不應該使用主頁輪播並不完全符合我們七年的大規模可用性測試——至少在電子商務環境中是這樣。
關於 SmashingMag 的進一步閱讀:
- 移動電子商務網站輪播使用探索
- Dropbox 的輪播設計被解構
- Android 輪播設計模式權威指南
- 如何毒害移動用戶
然後,在本文中,我們將討論我們發現的 10 個實現細節,這些細節是使主頁輪播在最終用戶中可接受的性能所必需的。 我們將概述移動和桌面實現應該如何以及為什麼不同,最後,提出一個更簡單、沒有問題的主頁輪播替代方案。
(如果您沒有資源來實現所有 10 個要求,那麼我們的建議將與大多數其他要求一致:不要使用主頁輪播,而是使用最後建議的替代設計。)
主頁輪播在實踐中
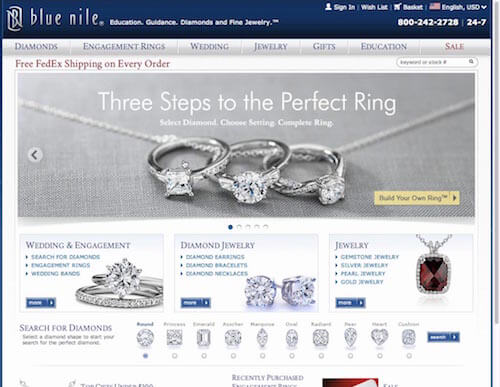
輪播在電子商務網站上非常受歡迎——尤其是在主頁上。 事實上,我們對 50 個最暢銷的美國電子商務網站進行的“主頁和類別”基準測試顯示,52% 的電子商務網站在其桌面主頁上有輪播。 我們的“移動電子商務”可用性基準顯示,輪播在移動網站上同樣受歡迎:56% 的移動電子商務網站在主頁上都有輪播。

我要強調的是,本文的重點不是輪播內容本身,而是如何通過設計和交互功能使主頁輪播更加用戶友好。 如果輪播的內容不相關、精心策劃且質量不高,那麼無論界面和邏輯如何優化,用戶體驗都會很差。 如果內容看起來像廣告,我們的測試和眼動追踪研究表明,大多數用戶會因為橫幅盲視而忽略內容,無論它與他們的相關程度如何。
主頁輪播的主要優點之一是它們是一種包含大型定製圖像的簡單方法。 我們在測試過程中看到,主頁上的大型自定義圖像給用戶留下了良好的網站第一印象——增加了登陸新網站後花費的時間,然後再做出初步判斷是留下還是離開。 換句話說,我們看到大型定製圖像通常會降低主頁跳出率,同時也會對網站和品牌產生積極影響。
話雖如此,我們還觀察到實施細節如何迅速將輪播變成令人沮喪且可能有害的用戶體驗。 在本文中,我們將 10 個實施要求分為 4 組:
- 幻燈片順序和目的地
- 桌面自動旋轉邏輯
- 輪播控件的兩個功能
- 觸控設備的區別
1. 幻燈片順序和目的地
大多數用戶不會看到主頁輪播中的所有幻燈片,即使是自動旋轉的幻燈片。 他們根本不會在主頁停留足夠長的時間,當然也不會在頁面頂部。
在測試過程中,我們的受試者通常會在輪播瀏覽所有幻燈片之前很久就轉到另一個頁面或滾動經過輪播。 這是在自動旋轉輪播的情況下——顯然,完全手動的輪播只顯示第一張幻燈片,直到測試對象主動更換幻燈片。
這意味著幻燈片的順序很重要,因為最初的幻燈片將比後面的幻燈片獲得更多的曝光。 在自動旋轉的輪播中,第一張幻燈片獲得超過 50% 的點擊率並不少見(請參閱 Erik Runyon 的“輪播交互統計”的“站點 2”部分)。 另一個重要的含義是,不能假設用戶會看到任何特定的幻燈片。

這些本身都不是問題——用戶沒有看到所有輪播幻燈片不是問題,只要輪播不是訪問網站功能的唯一方式並且不依賴於指示網站產品的多樣性。 然而,我們的“主頁和類別”和“移動電子商務”可用性研究中的許多測試網站僅在其輪播幻燈片中宣傳某些優惠和網站功能(產品嚮導、禮品查找器等),這被證明存在很大問題,因為大多數受試者從未看過這些幻燈片(已經從主頁上移開); 因此,儘管他們中的一些人積極尋找它們,但受試者從未了解過這些原本有用的工具。 因此,雖然在輪播幻燈片中推廣此類功能可能是一個好主意,但這不應該是訪問它們的唯一方法。
外賣
- 仔細選擇幻燈片的順序,將最重要的內容放在第一張幻燈片上。
- 使用輪播作為重要網站功能和信息的額外亮點,而不是作為重要內容的唯一途徑。
2. 桌面自動旋轉邏輯
自動旋轉輪播將內容的曝光分散到幻燈片上,並強調這確實是一個輪播。 事實上,雖然手動輪播的點擊率只有 1% 到 2%(我是否應該使用輪播?),但 Erik Runyon 發現自動旋轉輪播的點擊率可以達到 8% 到 10%(參見他的“站點 2”部分)。 不過需要注意的是:與任何動畫圖形一樣,自動旋轉將注意力從靜態內容上移開,從而為輪播內容的質量和管理設置了更高的標準。
如果基於這些考慮,您認為自動旋轉是合適的,那麼三個細節已被證明對性能至關重要,以至於如果您不能遵守它們,那麼根本不要實施自動旋轉或輪播:
- 幻燈片不應旋轉得太快。
- 自動旋轉應該在懸停時暫停。
- 任何活動的用戶交互後,自動旋轉應永久停止。
幻燈片不應該旋轉得太快
如果輪播太快,用戶將沒有足夠的時間來研究感興趣的幻燈片。 這會讓用戶感到不安,因為他們試圖在幻燈片旋轉之前快速瀏覽幻燈片的文本。 當然,自動旋轉太慢會產生相反的效果,讓用戶對他們不感興趣的幻燈片感到厭煩。

幻燈片中的文本量應在很大程度上決定幻燈片可見的持續時間。 如果它只是一個簡短的標題,在我們的測試中證明 5 到 7 秒是合適的,而對於文本較多的幻燈片則需要更長的持續時間。 (Nielsen Norman Group 建議每 3 個單詞 1 秒用於自動旋轉幻燈片。)這樣做的一個後果是您可能需要為單個幻燈片分配唯一的持續時間,從而使某些幻燈片顯示的時間比其他幻燈片長。
自動旋轉必須始終在懸停時暫停(42% 不要)
用戶的鼠標位置和他們在頁面上的焦點之間通常存在相關性(請參閱“Web 信息搜索和交互”的第 29 頁,PDF)。 因此,懸停在幻燈片上肯定表明用戶可能有興趣閱讀它,並且輪播應該暫停。
當用戶的鼠標懸停在幻燈片上時暫停自動旋轉的一個更重要的原因是防止輪播在用戶單擊以打開他們想要的幻燈片時旋轉到下一張幻燈片。 在可用性測試期間,我們經常觀察到受試者嘗試點擊幻燈片,只是輪播在點擊前幾毫秒自動旋轉,導致他們最終進入完全不同的頁面。

如果用戶注意到他們進入了錯誤的頁面,他們通常會覺得“有點煩人”,迫使他們返回主頁並找到他們想要打開的幻燈片並再次單擊。 但是,我們也看到了受試者沒有意識到發生了什麼並開始瀏覽意外登錄頁面的情況,顯然發現它的相關性極低。
因此,在懸停時暫停自動旋轉至關重要,以避免讓用戶走彎路,甚至可能誤導他們。 不幸的是,在我們的主頁基準測試中,我們發現,在具有主頁輪播的桌面電子商務網站中,目前有 42% 的網站在用戶懸停鼠標時不會暫停自動旋轉。
一旦用戶的鼠標離開幻燈片(即不再懸停在輪播上),自動旋轉可以恢復,假設用戶沒有以其他方式與輪播交互。

任何活動用戶交互後,自動旋轉應永久停止
如果用戶除了懸停在輪播上之外還與輪播進行了交互(例如,通過使用輪播的控件主動更改幻燈片),那麼自動旋轉應該永久停止——即使用戶沒有懸停。
當用戶通過單擊輪播的下一個或上一個按鈕或幻燈片指示器主動更改幻燈片時,選擇可能是故意的,如果用戶決定在(可能)返回之前查看主頁的其他部分,則不應更改到他們選擇的幻燈片。
單擊與懸停根本不同,懸停充其量只能用來衡量用戶的焦點。 點擊是一個活躍的用戶請求,是興趣和意圖的強烈指標。 因此,一旦用戶主動與輪播交互,就永久停止自動旋轉,因為他們可能故意將輪播設置為特定幻燈片。
3. 輪播控件需要執行兩個功能
清晰的控件可幫助用戶對輪播內容進行上下文化並保持控制。 在測試過程中,我們看到滑塊控件必須執行兩個功能:指示集合中的當前幻燈片,以及允許用戶來回導航。 數量驚人的滑塊設計只做其中之一。

觀察到指示集合中的當前幻燈片有幾個目的:
- 它表明除了當前幻燈片之外還有其他幻燈片,有助於傳達這是一個內容更多的輪播。 這支持用戶對後續幻燈片的探索。
- 它指示輪播包含多少個滑塊。 我們已經看到,當用戶被預先告知有多少內容時,他們更有可能瀏覽整個輪播。
- 它表示輪播已擊中最後一張幻燈片,並且正在循環回到起點。
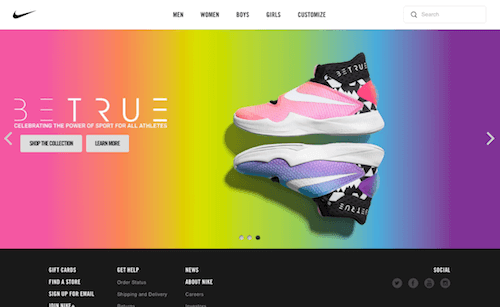
指示幻燈片的傳統方式是使用一系列點。 關於點的設計和放置要注意一點:在彩色大圖像上放置小點通常會導致可發現性問題。 將點放在圖像幻燈片之外是避免對比度問題的最簡單方法。
滑塊控件的第二個組件使用戶能夠在幻燈片之間來回切換。 常規設計是簡單的箭頭。 但是,我們觀察到箭頭控件被用戶忽略了,因為它們太小而且在彩色圖像上放置時對比度不夠好。 因此,請確保下一個和上一個控件的大小合適,並且對比度足夠清晰。

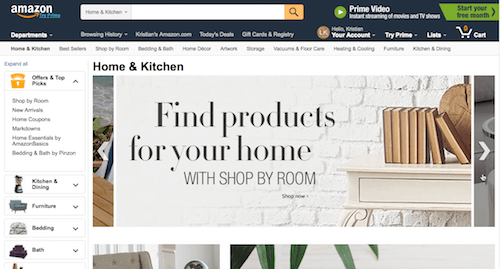
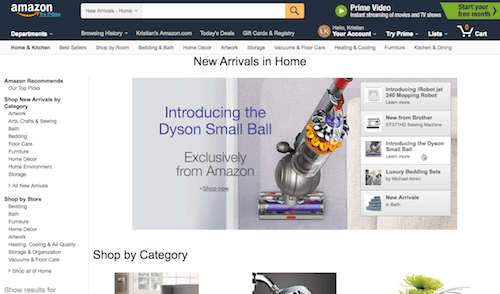
如果您想嘗試使用箭頭,請考慮通過顯示以下幻燈片的一部分來闡明其功能的設計,如下面的亞馬遜所示。

確保對比度的一個好方法是檢測要出現控件的圖像區域的亮度,然後相應地更改控件的顏色。 Google 的 Kenneth Cachia 甚至為此目的製作了一個免費腳本,稱為 BackgroundCheck。 (但不要復制他的輪播的其餘部分,因為它違反了我們其他 10 條要求中的幾條。)

雖然輪播控件的傳統設計模式是一系列點來指示集合中的當前幻燈片,以及來回移動的箭頭,但其他設計將實現相同的目標。 一個值得強調的設計是下面亞馬遜輪播中的“目錄”。

目錄是一種特別有趣的模式,因為它解決了傳統點和箭頭的兩個最大弱點。 首先,它將當前幻燈片的指示和手動幻燈片控制器組合到一個 UI 組件中。 其次,它提供了信息氣味,向用戶展示了接下來會發生什麼的片段,從而允許用戶以有意義的方式在幻燈片之間跳轉。 Luke Wroblewski 分享說,亞馬遜發現這種模式表現良好。
4. 觸控設備上的一切都不同
在我們對移動電子商務網站長達數年的可用性研究中,我們發現主頁輪播對觸摸設備的要求與對桌面設備的要求大不相同——差別如此之大,以至於桌面上概述的所有交互邏輯(在上面的第 2 節中) ) 在移動設備上無效。 此外,適用新的要求。 我們特別觀察到以下三個實現細節在觸控設備上很重要:
- 沒有懸停會使自動旋轉的使用無效。
- 始終支持滑動手勢。
- 針對移動屏幕優化輪播圖。
缺乏懸停使自動旋轉的使用無效(31% 弄錯了)
首先,僅當用戶的設備支持懸停狀態時,自動旋轉幻燈片才是一個好主意。 這一點至關重要,因為懸停狀態使我們能夠推斷出用戶對給定幻燈片的潛在興趣。
我們可以使用懸停狀態作為用戶對幻燈片內容感興趣並且可能希望在閱讀其文本後打開幻燈片的指示。 因此,應暫時暫停自動旋轉,以允許用戶完成閱讀文本並避免意外點擊錯誤的幻燈片。

實際上,這意味著自動旋轉不適用於移動網站或觸摸設備,因為它缺少懸停狀態來調用旋轉中的關鍵暫停。 如果沒有辦法推斷用戶對頁面的關注,就不可能知道用戶是在閱讀特定幻燈片還是即將點擊當前幻燈片。 自動旋轉可能會在用戶單擊輪播前幾毫秒調用幻燈片更改,從而導致他們打開錯誤的頁面——正如我們在移動可用性研究中多次觀察到的那樣。
我們進行的移動電子商務可用性基準測試顯示,雖然 56% 的移動電子商務網站有主頁輪播,31% 的移動網站有自動輪播,25% 有手動主頁輪播。 換句話說,接近一半的帶有輪播的移動網站已經開始接受實施,因為他們的移動輪播不會自動旋轉。
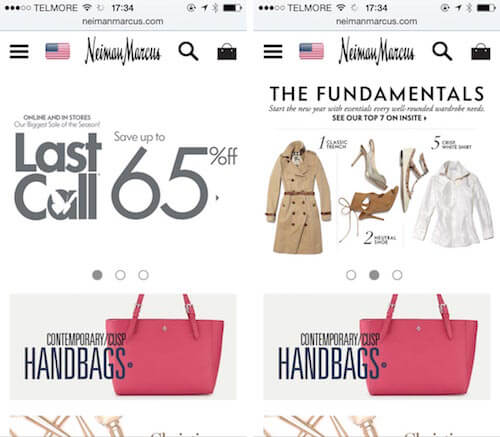
始終支持滑動手勢(12% 不支持)
其次,支持按鍵觸摸手勢——尤其是滑動,因為用戶已經開始期望這是在觸摸設備上導航“畫廊”的方式。 這並不意味著您不應該實現傳統的輪播界面控件,例如下一個和上一個按鈕以及滑動指示器; 但是,我們發現除了滑動手勢支持之外,還應該提供輪播控件。 我們的移動電子商務基準測試顯示,12% 的移動網站通常不支持其圖片庫的滑動手勢(儘管合規性高於產品頁面上的圖像縮放手勢,40% 的網站不完全支持)。
旁注:也不要完全依賴桌面上的滑動手勢,因為它們並不明顯。 桌面網站也需要可點擊的輪播控件。
為移動設備優化藝術品
在查看帶有主頁輪播的移動網站時,我們經常觀察到的一件事是,來自桌面網站的藝術作品被重複使用。 只要確保幻燈片中的任何文本在縮小到以縱向模式保持的微小移動屏幕時仍然清晰可辨,這不是問題。 有時,在對移動網站(尤其是響應式網站)進行基準測試和審計時,甚至是超過 1 億美元在線銷售額的公司的移動網站,我們會看到為桌面創建的藝術品只是按比例縮小並在移動設備上重複使用。

最後,移動用戶似乎對加載緩慢的輪播缺乏耐心。 這可能是因為他們通常在屏幕上除了輪播之外什麼都看不到,而在桌面上,用戶通常可以在等待 1 到 5 秒以等待輪播內容加載的同時掃描導航菜單和其他內容。 因此,除了確保易讀性外,還要確保幻燈片圖像的重量針對移動設備的帶寬進行了優化。
10 個輪播要求
除了內容的質量和相關性之外,主頁輪播的設計和邏輯還必須滿足以下所有 10 項要求,以避免嚴重的可用性問題:
- 所有平台:仔細對幻燈片進行排序,因為第一張幻燈片的曝光量將是後續幻燈片的數倍。
- 所有平台:輪播永遠不應該是訪問網站功能和內容的唯一方式。
- 桌面:僅當動畫圖形引起的注意力從其他主頁元素轉移到可接受的情況下,才使用自動旋轉。
- 桌面版:以適中的速度旋轉幻燈片 — 5 到 7 秒通常對於只有標題的幻燈片就足夠了。 如果幻燈片之間的文本信息量不同,則通常需要為每張幻燈片設置一個唯一的旋轉時間(幾乎從不遵守細節)。
- 桌面:懸停時暫停自動旋轉以避免更改用戶可能正在閱讀或即將點擊的幻燈片。
- 桌面:用戶點擊輪播界面控件後永久停止自動旋轉。
- 所有平台:始終指示集合中的當前幻燈片,並允許用戶來回導航。 傳統上,這意味著使用足夠大並且與底層圖像形成對比的點和箭頭。 至少在桌面上,這可以通過其他方式實現,例如使用“目錄”設計。
- 觸摸設備:由於缺乏懸停狀態(因此,一種暫停自動旋轉的方法),永遠不要在移動網站或觸摸設備上自動旋轉。
- 觸摸設備:除了任何其他 UI 控件外,還支持滑動手勢。
- 移動設備:如果您從桌面縮小圖稿,請確保幻燈片中的文本仍然可讀。
我們現在可以看到,通過這一長長的陷阱列表,大多數主頁輪播表現不佳僅僅是因為它們實施不充分。 例如,42% 的自動旋轉桌面輪播不會在懸停時暫停。 此外,如果我們考慮從 Nielsen Norman Group 借來的《我應該使用輪播嗎? 2),它不會在懸停時暫停自動旋轉(規則 5)——此外,輪播位於主導航和標題上方。 (在隨後的文章中,尼爾森諾曼集團對輪播提供了更細緻入微的視角。)
如果所有 10 項要求對您來說工作量太大,或者根本不值得投資,那麼我們建議大多數人的建議:根本不要使用輪播。 相反,請依賴下面介紹的替代方案。
輪播的替代品
在我們的可用性測試中,我們看到一個通常表現良好的主頁輪播替代方案是簡單地將靜態“幻燈片”顯示為主頁上的不同部分。

將幻燈片重新用作分散在主頁中的靜態內容部分(根據重要性)有許多好處:
- 它擺脫了自動旋轉和用於更改幻燈片的輪播控件,使其特別適合移動網站。
- 它與用戶與主頁的交互方式非常吻合。 我們在測試期間觀察到,70% 的移動用戶執行初始滾動並掃描主頁以確定他們登陸的網站類型。 與輪播滑塊(手動或自動旋轉)相比,推廣幾條關鍵路徑,每條路徑都帶有定制的圖像,使主頁更具可掃描性。
- 與遵守所有 10 個要求的輪播相比,實施起來要便宜得多。 當然,根據組織的不同,更新主頁內容可能會比更換輪播幻燈片更昂貴。
- 該組織將更容易認識到對內容進行嚴格管理的必要性(而不是僅僅因為它可以容納它而將大量內容放入輪播中)。
