在 React 項目中設置 Tailwind CSS
已發表: 2022-03-10在 CSS 庫和框架的時代,已經構建了大量很棒的庫來簡化開發人員在創建直觀界面的過程中的工作。 然而,其中很多(Bootstrap、Foundation)強加了難以撤銷的設計決策; 它們帶有預定義的組件,因此無需動態定制。 這就是為什麼 Tailwind CSS 被認為是構建 21 世紀 Web 界面的好選擇的原因。
使用 Tailwind CSS,您可以創建適合您想要或正在處理的組件的組件。 這些組件可以通過利用 Tailwind CSS 的實用程序優先能力來創建。 如果您厭倦了使用 Bootstrap 及其類似工具,您會發現 Tailwind CSS 非常適合在使用它提供的實用程序類實現所需設計時處理漂亮的界面。
在本教程中,您將了解 Tailwind CSS 是什麼以及如何使用它。 最後,您將構建一個使用 Tailwind CSS 實用程序類的配置文件卡。 之後,您可以繼續建立一個投資組合網站,展示您的技能和您從事的其他工作。
注意:雖然我們不會在本教程中編寫 CSS,但是當您完成我們將要介紹的內容時,良好的 CSS 知識將會派上用場。
現代 Web 應用程序中的樣式
在通常具有復雜界面和設計模式的現代應用程序中,有多種組織樣式的方法。 讓我們瀏覽 BEM、預處理器、CSS-in-JS 甚至設計系統,找出最適合您的方法。 閱讀相關文章 →
什麼是順風 CSS?
Tailwind CSS 是一個基於實用程序的低級 CSS 框架,旨在簡化構建 Web 應用程序的速度,減少對編寫自定義 CSS 的關注,無需離開 HTML 代碼的舒適區,同時實現出色的界面。
例如,你可以只用幾個類來設置一個按鈕的樣式(而不是總是必須從你的 HTML 中單獨聲明一個大類並編寫一堆屬性來製作一些東西):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>其他 CSS 框架(如 Bootstrap、Foundation、Bulma 等)為您提供了各種預定義組件(如模式、按鈕、警報、卡片)。 但是使用 Tailwind CSS,您可以自己製作,或者根據您的項目模型被迫製作自己的 CSS。 另一種說法是,您實際上擁有組件,並且您可以在您選擇的任何組件上利用您的定制能力。 這意味著不再需要與框架抗爭,並試圖找出需要重寫哪些類才能獲得最初目標的結果。
為什麼使用 Tailwind CSS?
也許您還沒有準備好背叛其他框架,或者您還沒有被說服接受 Tailwind CSS 帶來的好處。 請允許我為您提供一些您可能想要考慮 Tailwind CSS 的理由。
沒有命名約定
編寫自定義 CSS 最緊張的部分之一是必須命名類。 在每一點上,您都在考慮哪個類應該是通用的或特定的。 你如何組織它們並確保它們是級聯的? Tailwind CSS 通過提供可以一直使用的基於實用程序的類無縫地解決了這些問題。
但是,可能會出現需要命名某些類的情況。 有時,當您需要提取某些組件並稍後在設計中使用它們時(在@apply指令的幫助下),這往往會發生。
緩存優勢
在編寫自定義 CSS(或使用任何其他傳統 CSS 框架)時,您總是必須在更改設計時更改 CSS 文件。 使用 Tailwind CSS,您不必擔心這一點,因為您在標記中一遍又一遍地使用相同的類。 這意味著您不必每次都為了對您的設計進行小的更改而破壞您的 CSS 緩存。
何時不使用 Tailwind CSS
你是說我應該在每個項目中都使用 Tailwind CSS 嗎? 當然不是! 在某些用例中,您可能不想使用 Tailwind CSS。
如果你正在做一個小項目
當您需要開始一個截止日期很短的迷你項目(尤其是一些用戶會使用或只有您自己使用的項目)時,Tailwind CSS 不是最佳選擇。 在這些情況下,我建議使用 Bootstrap、Foundation 或任何其他框架。 這是因為它們帶有預定義的即用型組件(開始使用的主題)。 使用 Tailwind CSS,您必須創造性地創建自己的 CSS。
如果你是 CSS 初學者
在深入了解任何項目的 Tailwind CSS 之前,最好先了解 CSS。 想要在基於 Web 的項目中使用 Tailwind CSS 的初學者應該首先掌握一定程度的 CSS。 它提供了鏈接到底層 CSS 的實用程序類,因此,只有那些對 CSS 有紮實了解的人才能輕鬆地使用它進行構建。
如果您不喜歡在元素中添加很多類
在編寫 Tailwind CSS 時,您總是需要編寫大量類,這使您的代碼庫 (HTML) 看起來很忙,有時難以閱讀。 如果您喜歡保持代碼整潔,您可能需要考慮編寫自定義 CSS 或使用任何其他 CSS 框架(例如 Bootstrap)。
有了這些原因,現在是時候開始討論日常事務了:讓我們一起在 React 項目中設置 Tailwind CSS !
入門
為了設置我們的項目,我們將使用create-react-app構建一個新的 React 應用程序。 如果您已經這樣做了,請跳過此過程,否則,請運行以下命令:
npx create-react-app react-tailwindcss && cd react-tailwindcss接下來,我們安裝一些開發依賴項。 您可以使用任何適合您的選項。
使用 npm
npm install tailwindcss postcss-cli [email protected] -D使用紗線
yarn add tailwindcss postcss-cli autoprefixer -D我們需要通過創建默認配置來初始化 Tailwind CSS。 在終端中鍵入以下命令:
npx tailwind init tailwind.js --full此命令在項目的基本目錄中創建一個tailwind.js ; 該文件包含配置,例如我們的顏色、主題、媒體查詢等。 這是一個有用的文件,它有助於預定義的屬性集,如果需要,這將有助於重新命名某些約定或屬性。
如何配置 PostCSS?
PostCSS 文檔指出:
“PostCSS 是一個使用 JS 插件轉換樣式的工具。 這些插件可以 lint 你的 CSS,支持變量和 mixins,轉換未來的 CSS 語法,內聯圖像等等。”
為什麼選擇自動前綴?
有必要在 Tailwind CSS 旁邊安裝 Autoprefixer,因為 Autoprefixer 通常會跟踪 caniuse.com 以查看需要為哪些 CSS 屬性添加前綴。 因此,Tailwind CSS 不提供任何供應商前綴。 如果您對PostCSS感到好奇,請導航到他們的文檔。
手動或使用以下命令在基本目錄中創建 PostCSS 配置文件:
touch postcss.config.js將以下代碼行添加到您的 PostCSS 文件中:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };因為 PostCSS 對我們的 CSS 進行 lint 是必需的,因此使用了這個配置。
代碼步驟
- 我們獲取 Tailwind CSS 包並將其放置在一個變量中。
- 我們將tailwind.js (我們的默認基本配置)包裝在
tailwindcss變量中。 - 我們獲取了
autoprefixer包。
如何將 Tailwind 的組件、實用程序和基本樣式註入您的應用程序
在您的src文件夾中創建一個文件夾,將其命名為assets ,這是您所有樣式的存儲位置。 在該文件夾中,分別創建tailwind.css文件和main.css文件。 我們將使用tailwind.css文件來導入 Tailwind CSS 樣式,以及自定義配置和規則。 main.css將保存由於我們在tailwind.css文件中擁有的內容而生成的樣式。
接下來,我們需要導入基本樣式和配置。 我們將在上面創建的 CSS 文件之一中執行此操作。 將以下內容添加到您的tailwind.css文件中。
@tailwind base; @tailwind components; @tailwind utilities; 請注意,我們使用@tailwind指令將 Tailwind 的base 、 components和utilities樣式註入我們的 CSS:
-
@tailwind base
這注入了 Tailwind 的基本樣式,它是Normalize.css和一些附加基本樣式的組合。
注意:如果您想獲得 Preflight 應用的所有樣式的完整參考,請參閱此樣式表。 -
@tailwind components
這會注入任何組件(可重複使用的樣式,如卡片和表單元素等)由基於我們的配置文件的插件註冊的類。 -
@tailwind utilities
這會注入 Tailwind 的所有實用程序類(包括默認實用程序和您自己的實用程序),它們是基於我們的配置文件生成的。
Tailwind CSS 將在構建時將這些指令與其生成的所有 CSS 交換。 如果您使用的是postcss-import ,請改用:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";如何配置您的應用程序以構建您的 CSS
接下來,我們需要配置我們的項目以在每次運行npm start或yarn start命令時構建我們的 CSS 樣式。
打開你的package.json文件並使用下面的代碼片段代替你的package.json文件的腳本部分:
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }導入我們的 CSS
我們需要適當地導入我們的 CSS 文件,以確保在我們運行yarn start或npm start時正確地監視和構建它。
打開index.js文件並進行以下更改:
- 導入我們的main.css文件並刪除
import './index.css';.
您的 *index.js* 在更改後應該如下所示:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - 前往App.js並
import logo from './logo.svg';只留下import React from 'react';. 同時刪除App組件內的所有內容。 (如果我們的App.js現在看起來很貧瘠,請不要擔心——我們將在本文中繼續添加一些代碼。)
讓我們建立一個個人資料卡項目
現在我們的設置運行良好,一切看起來都很好,讓我們構建一張個人資料卡。 但是,我想在開始之前向您展示我們的應用程序的狀態。

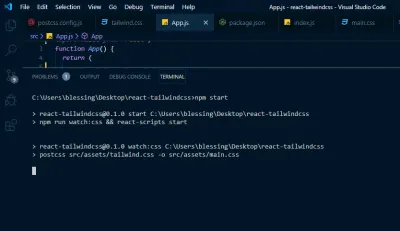
要啟動您的應用程序,請鍵入此命令npm start或yarn start 。

您會觀察到我們的 Tailwind CSS 正在構建main.css中所需的必要文件。
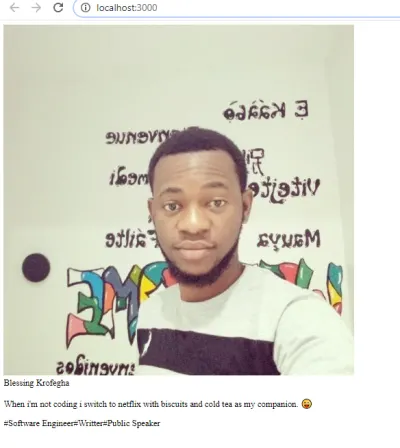
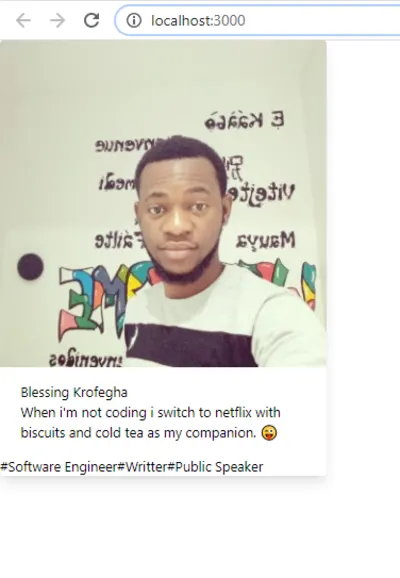
讓我們開始我們的項目。 這是我們的代碼 ( App.js ) 在沒有實現 Tailwind CSS 類的情況下的樣子。
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;因此,上述代碼片段的結果如下:

如您所見,默認情況下,所有文本都向左對齊。 圖像很大,因為沒有樣式。 App組件有四個主要的divs ,我們將向其中添加類。 當然,這將改變元素的樣式。

第一個div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;代碼步驟
我們為小屏幕提供了帶有max-w-sm的div max-width,並使用rounded類添加了border-radius 。 為了防止滾動條出現,我們使用了overflow-hidden 。
在第一個div中,我們使用帶有shadow-lg類的box-shadow為我們的背景添加了陰影效果。 使用這意味著我們將有一個距離頂部 0 像素、 10px 10 15px 、底部 15 像素和左側-3px像素的 box- 0px (陰影效果)( left axis帶有微弱的黑色)。
在right axis ,我們從頂部得到0px ,從右側得到4px ,從底部得到6px ,從底部-2px (帶有較淺的黑色rgba(0,0,0, 0.05)陰影)。
你的意思是一個簡單的類名,比如max-w-sm rounded overflow-hidden shadow-lg是造成所有這些令人敬畏的原因嗎? 是的! 這就是 Tailwind CSS 的魅力所在!
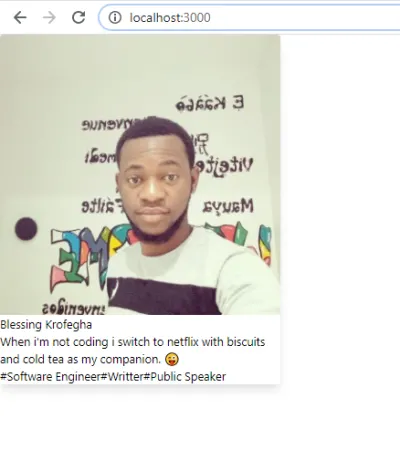
接下來,我們用w-full和一個src屬性,當然還有一個alt屬性給img一個100%的寬度。
這是我們新的個人資料卡的外觀:

第二div
將這個類px-6 py-4添加到我們的第二個div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;代碼步驟
在我們的第二個div中,我們給它一個1rem的padding-right/left表示x-axis的px-6和1.5rem的padding-top/bottom ,即y-axis的py-4 。

第三div
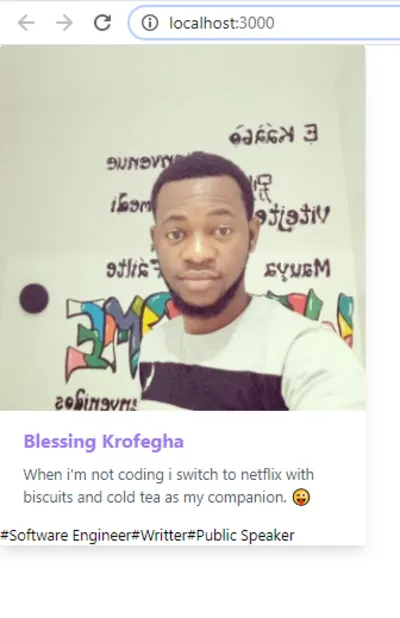
將類font-bold text-purple-500 text-xl mb-2添加到我們的第二個div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;代碼步驟
我們使用font-bold類將font-weight設置為700 。 接下來,我們使用text-purple-500為我們的div賦予淺紫色,並使用text-xl使我們的font-size變得特別小。 我們使用mb-2為我們的div提供了0.5rem的margin-bottom 。 我們還添加了一個paragraph ,並使用text-gray-700將其顏色設置為較深的灰色陰影。
我們使用text-gray-700為段落添加了淺色文本顏色,使用text-base字體大小為1em 。 因此, text-base等於font-size: 1rem和text-gray-700等於color: #4a5568;
讓我們看看我們的第三個div做了哪些改變:

第四div
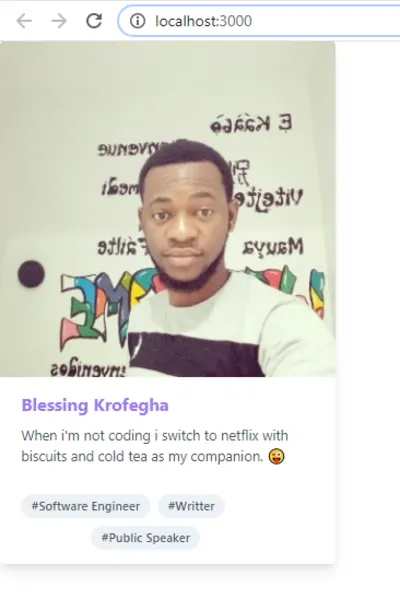
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;代碼步驟
和前面提到的div一樣,我們添加了一個1rem的padding-right/left表示x-axis的px-6和1.5rem的padding-top/bottom分別表示y-axis的py-4 。
最後,我們在 span 中添加了一些類,其中包括spans inline-block 。 這樣做是設置span的顯示,這意味著元素被視為其他inline元素,但允許使用block屬性。
我們使用bg-gray-200添加了灰色background-color ,並使用rounded-full類創建了9999px的border-radius ; px3向x-axis添加填充,而py-1在y-axis添加填充。 添加text-sm以使文本的font-size變小,使用text-gray-700為文本添加深灰色陰影。 我們繼續將margin-right添加到 span 元素。
如果您一直在仔細遵循,那麼您應該有類似的東西:

注意:您可以用您選擇的圖像(最好是您的)替換圖像,也可以按照您的意願個性化內容。
生產優化
在為生產構建時,建議修剪您的構建文件,特別是css和js文件。 這兩個文件目前都有驚人的大小。

你會同意我的觀點,CSS 文件大小對於生產來說是可怕的,但好消息是有一條出路。 要縮小 CSS 大小,請在終端中運行npm i @fullhuman/postcss-purgecss ,然後在postcss.config.js中添加以下代碼:
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };代碼步驟
- 我們採取的第一步是需要
@fullhuman/postcss-purgecss,接下來我們將其作為函數調用並傳入一些配置。 -
content屬性指定了我們的模板文件的路徑,在這種情況下,模板文件是我們的js和html文件,因此我們指定了路徑。 - 接下來,我們需要告訴
purgecss如何找到未使用的 css 類並刪除它們,我們使用defaultExtractor鍵執行此操作,並且我們傳遞一個函數來檢索文件的內容並使用regEx返回它在該文件中找到的類名。 - 使用正則表達式,我們檢查找到的內容是否匹配模式(具有大寫、小寫、數字、下劃線、冒號和斜杠的類),如果不匹配,則返回一個空數組。
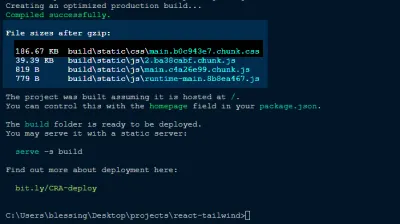
- 現在,當我們在終端中運行
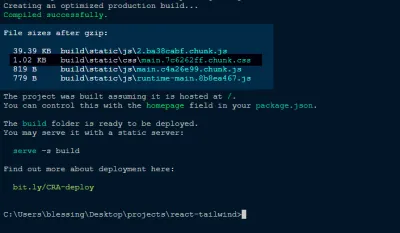
npm run build時,您應該會看到以下內容。

您現在可以看到我們的 CSS 大小已從186.67 KB縮減到1.02KB 。 如果你問我,那就太多了! 現在,您可以將您的應用交付到生產環境。
結論
我希望你喜歡這個教程。 當然,您可以通過製作這個小型個人資料應用程序來更進一步,除了我們上面的少量信息之外,它還可以更多地了解您。 例如,您可以繼續分享您擁有的技能組合list ,或者將table添加到您從事過的項目中,並可能添加一個聯繫表。 讓你的創造力流動起來,請在下面的評論部分分享你的項目——我很想看看你的想法!
本文的支持 repo 可在 GitHub 上找到。
Tailwind CSS 文檔(Tailwind CSS 官方網站)
“JavaScript 中的 Tailwind CSS”,Christoph Benjamin Weber
