釋放草圖中符號的全部潛力
已發表: 2022-03-10但首先,有點背景故事。 幾年前我開始使用 Sketch,作為我當時最喜歡的設計軟件 Fireworks 的替代品,該軟件已被 Adobe 停產——讓整整一代設計師心碎。 自從我使用 Sketch 的第一天起,我就對它的簡單易用感到非常驚訝。 我再次找到了一個專注於用戶界面(和圖標)設計的應用程序——僅此而已。
與我習慣的充滿菜單和堆疊面板的替代方案相比,Sketch 明顯缺乏功能,這實際上是它的主要優勢之一,並幫助我更快地進行設計。 在這幾個功能中,符號是我經常使用的東西,並且幾乎每天都在使用(是的,即使在星期天……你知道,自由職業者的生活)。
什麼是符號? 簡而言之,符號使您能夠在項目中使用和重用一個元素,保留一個主符號,當對其進行更改時自動更新該符號的其他實例。

這個概念並不是全新的(老實說,它也不是 Sketch 獨有的)。 但是,如果您設計界面,那麼您會發現它非常有用,尤其是在將組件用作設計系統的一部分時。
在本文中,我將概述如何在 Sketch 中使用符號以釋放它們的全部潛力,從最基本的情況到一些更高級的用例。 我還將包括一些我在此過程中學到的技巧和竅門。
關於 SmashingMag 的進一步閱讀:
- 使用 Sketch 進行響應式網頁設計
- 印刷設計教程的終極總結
- 響應式網頁設計指南和教程
- 素描、插畫還是煙花? 探索新的免費 UI 設計應用程序:Gravit
符號簡介
在深入挖掘之前,如果您是 Sketch 的新手,讓我簡要介紹一下符號的工作原理。
符號可以由 Sketch 中的幾乎任何元素組成:文本對象、形狀、位圖圖像,甚至是其他符號(我們稍後會討論)。 在每個符號內(雙擊符號進入編輯模式),您會發現一個包含符號圖層的主畫板。 此畫板還定義了符號的邊界。
通常,會為界面中您希望稍後重用的元素(例如按鈕、列表項、選項卡等)創建符號,這些元素將分佈在您設計中的不同屏幕、頁面和畫板上。
注意:為了將來參考,請記住一個符號的“副本”稱為實例。
使用符號(而不是成組的、獨立的和不連貫的對象)的最好的事情是,如果在某個時候您決定更改特定符號中的某些屬性(例如,顏色、形狀、文本大小、尺寸或其他任何您想要的),您只需編輯符號的主實例一次,此更改將自動複製到所有主實例,無論它們在哪裡。 我不了解你,但我覺得這超級方便!
提示 1:有條理
就像生活本身一樣,保持一切井井有條是根本。 始終進行設計,就好像其他人稍後需要打開並使用您的設計文件並在沒有您幫助的情況下理解它一樣! 這也適用於你命名符號的方式——命名應該符合某些標準。
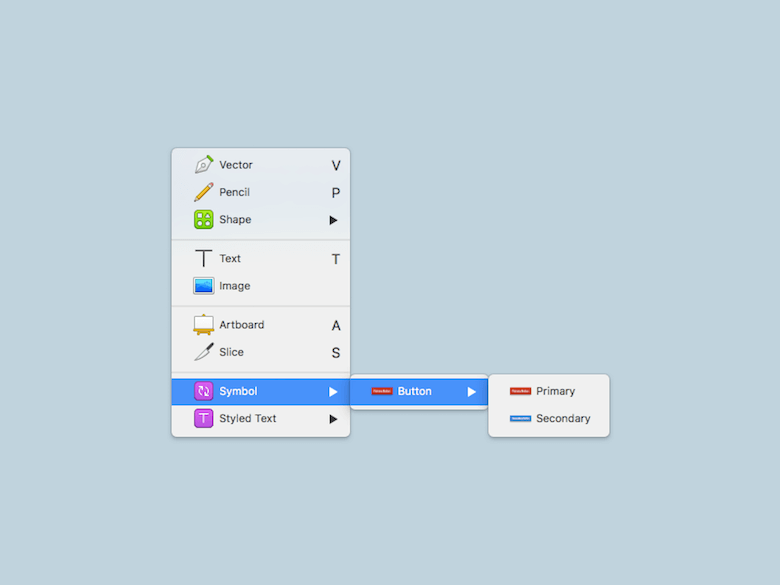
一項建議是在符號名稱中使用斜杠 ( / )。 Sketch 將使用斜線之前的部分自動創建一個類別,並使用斜線之後的名稱部分命名並將符號放置在其中。 例如,如果您有兩個名為“Button/Primary”和“Button/Secondary”的符號,當您嘗試從工具欄中插入它們時,它們的外觀如下:

您可以多次重複此操作,以在同一根下擁有多個符號,按相似的邏輯分組,從而更容易找到它們。 如果您的“樹”變得太大,請花點時間重新考慮您的命名系統,看看是否有任何可能的方法來優化它並使其更易於管理。
提示 2:命名約定
對於符號的命名方式有許多不同的約定,也許每個設計師都有一個約定。 就個人而言,我不喜歡使用引用元素視覺屬性的名稱——例如,“紅色按鈕”在我看來是一個不好的選擇,因為如果按鈕的顏色稍後由於某種原因發生了變化,那麼符號將變得不正確。 相反,我嘗試區分符號的功能和狀態(例如“Primary/Disabled”)。
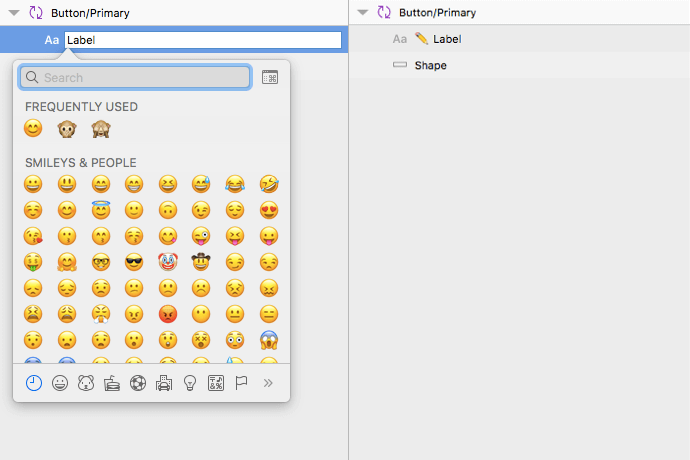
無論如何,只要保持一致並找到對您和您的團隊都有效的東西,然後堅持下去; 不要根據情況切換命名系統! 這也適用於符號內的圖層:一些設計師甚至使用表情符號來標記其中哪些是可編輯的(例如,通過在名稱中添加鉛筆表情符號)。 為此,請按Control + Command + Space打開一個對話框以選擇表情符號。

注意:關於符號的名稱,請記住實例將從主符號中獲取名稱,但您可以在之後將它們更改為您想要的任何名稱。 這樣,相同符號的實例可以有不同的名稱。
提示 3:符號頁面的替代方案
創建符號時,Sketch 會詢問您是否要將其發送到符號頁面。 我的建議是選中此框,即使過了一段時間(以及幾個符號之後)這個專用頁面變得一團糟。 (Sketch 在創建它們時將一個符號放在另一個旁邊,當您刪除一個符號時,您會注意到它的位置留下了空白區域。)
相反,我要做的是創建自己的符號頁面(這只是一個常規頁面,我通常將其命名為“符號”),我可以在其中按照我想要的順序排列符號實例,因此,忽略官方符號頁面。

這樣,我可以創建符合類別(例如列表、按鈕、輸入等)的畫板,並以我覺得方便且對我有意義的方式放置符號。 您仍然需要不時地花費一些時間來更新此頁面,但是一旦創建它,它將使一切變得更加容易,您將能夠立即構建一個新屏幕。
注意:如果您更喜歡使用符號頁面,可以使用 Symbol Organizer 插件,它可以幫助您保持一切井井有條。
技巧 4:替換符號
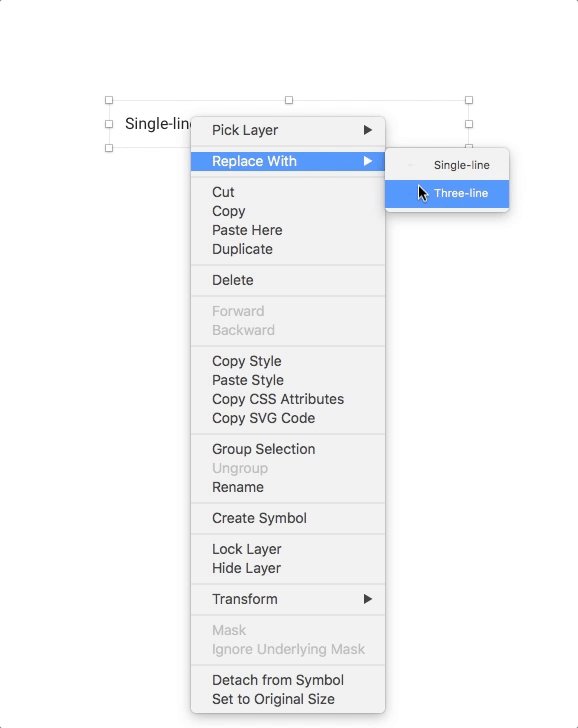
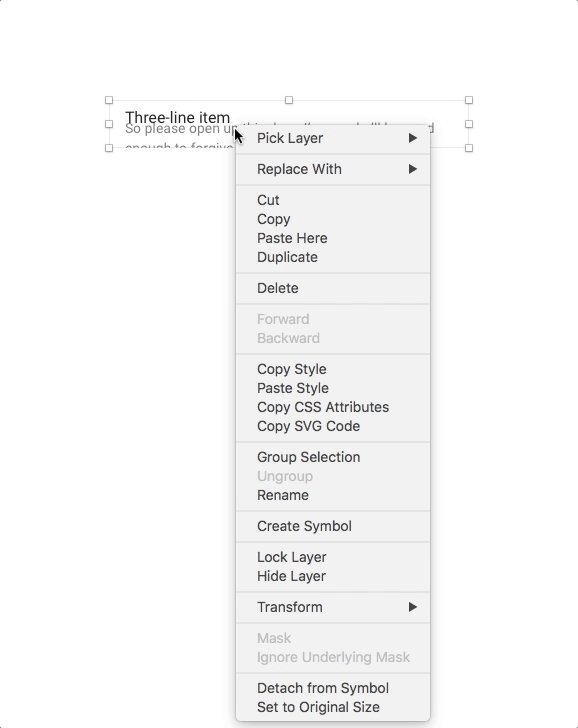
用另一個符號替換現有符號很容易。 只需選擇符號並從右鍵單擊符號實例時出現的上下文菜單中選擇“替換為”。 然後,選擇您要使用的新符號。 請記住,新符號將與其前身保持相同的大小和位置; 您可以通過從同一上下文菜單中選擇“設置為原始大小”來解決此問題。

提示 5:分離
創建符號後,您可以將其分離以恢復將其作為一個組形成的元素。 為此,只需在我之前提到的同一個上下文菜單中選擇“從符號分離”。
技巧 6:將符號導出為資產
與其他元素一樣,符號也可以導出為位圖圖像。 為此,您需要將元素標記為可導出。 (選擇符號實例,然後在檢查器底部選擇“Make Exportable”。)
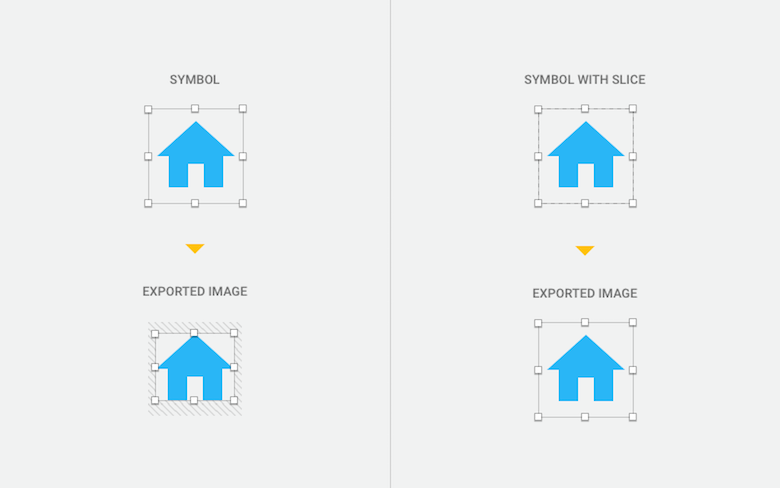
我在這個過程中發現的問題是,如果符號有一些填充(例如,如果裡面的形狀小於符號的總大小),那麼在導出時,Sketch 會省略空格,只會創建一個圖像僅包含可見內容。

解決此問題的一種方法是使用切片。 創建切片時,將其放在實例上並確保它與實例邊界的大小(寬度和高度)匹配; 然後,選擇切片並根據需要使用導出選項。
旁注:同樣的技巧也適用於其他工具,例如 Zeplin。
延伸閱讀
- “草圖符號最佳實踐(現在嵌套覆蓋已成為一件事),”Lloyd Humphreys
概述了充分利用符號的其他幾種技術和實踐。
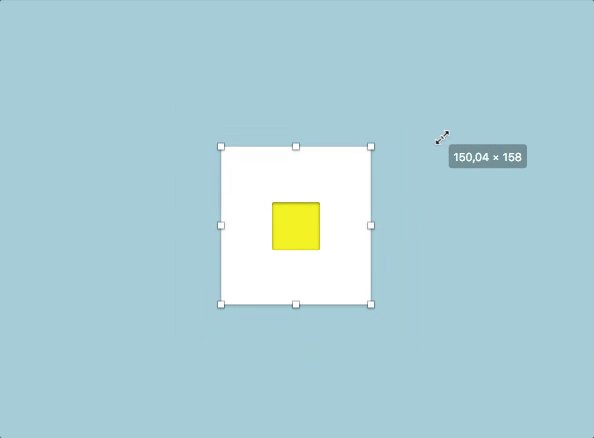
處理不同尺寸
在這個充滿多種尺寸和縱橫比的屏幕的世界中,確保您的設計適應許多不同的場景非常重要。 如果您不必每次都從頭開始設計所有東西,通過重用元素(或符號,我相信您已經猜到了),這更容易實現。

這是符號中的調整大小選項派上用場的地方,可幫助您輕鬆使用具有不同寬度和高度的相同元素:如果您僅通過選擇一個實例來調整其大小,則不會影響其他實例。 (但請記住,調整大小選項應用於主符號內的各個圖層,而不是實例本身。因此,即使您可以從實例單獨調整大小,內部元素將始終保持相同的行為。)
注意:下面列出的選項不僅適用於符號,也適用於組。 行為並不總是可預測的,因此在大多數情況下,您可能必須在找到您需要的東西之前進行一些嘗試和探索,在大多數情況下結合一兩個不同的設置。
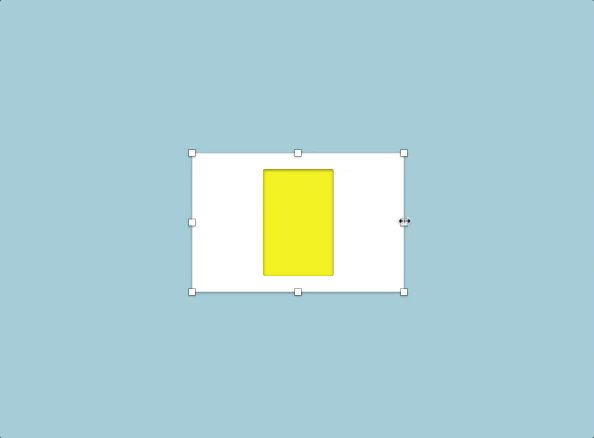
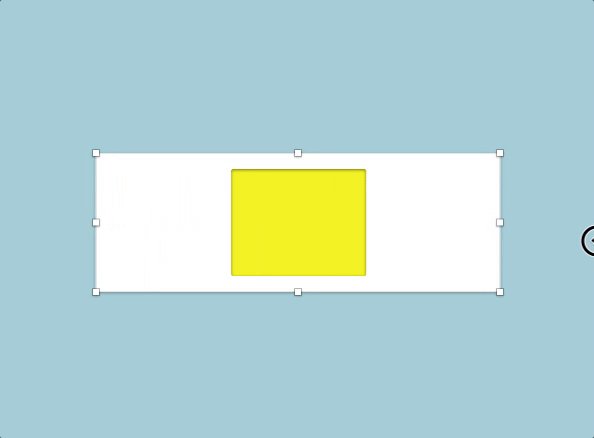
拉緊

當使用 Stretch 選項時,指定的形狀(例如,符號總寬度的 50%)在實例垂直或水平擴展時將保持相同的關係。 這是默認行為。
固定到角落

“Pin to Corner”將(顧名思義)將元素固定到最近的角落,並且元素不會調整大小,與該角落保持相同的距離。 請記住,如果對象居中(兩側間距相等),它將不知道哪個是最近的角,所以它會留在中間。
調整對像大小

當使用“調整對像大小”時,元素將在保持相等(或固定)邊距的同時增長。

浮動到位

“Float in Place”將使對象保持相同的大小,並保持其與符號邊界的相對位置。
提示 1:返回原始尺寸
如果您調整了符號的大小但對結果不滿意,您始終可以通過從上下文菜單中選擇“設置為原始大小”來回到開頭。
提示 2:邊界
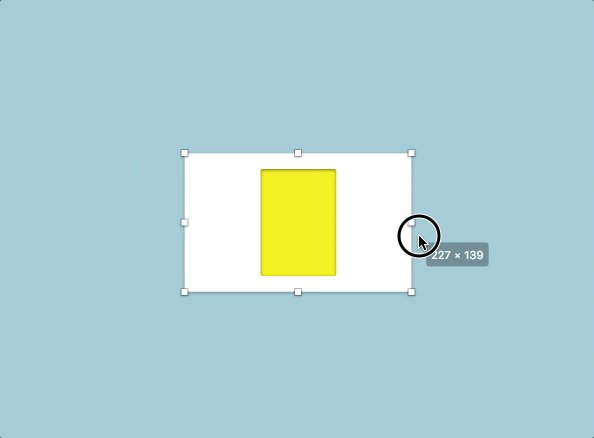
請記住,符號具有專用的畫板,它們將定義符號的邊界(即使內部的形狀溢出它們)。 您可以通過選擇它並從檢查器中選擇“調整大小以適應”來使符號的畫板與其內容的大小相同。
技巧 3:使用字符和運算符
在 Inspector 的寬度和高度輸入字段中,您可以使用運算符來更改值。 例如,您可以使用100*2將元素的尺寸設置為 200 像素。 其他運算符是+ (加)、 - (減)和/ (除)。
除了數學運算符,在相同的輸入字段中,您還可以使用L從左側縮放對象(這是默認設置), R從右側縮放對象, T從頂部縮放對象(這是默認設置), B從底部縮放, C和M從中心或中間縮放。

例如,如果您有一個寬度為 200 像素的形狀並想要調整它的大小以使其從右側縮放到左側,您可以在寬度輸入字段中使用類似300r的值。
延伸閱讀
- “草圖 39 調整大小:備忘單”彼得諾威爾
本文是了解調整大小差異的很好參考。 它還包括一些其他提示和技巧,所以試試吧!
嵌套符號
有什麼比一個符號更好的呢? 也許是一個符號,裡面有另一個符號!
這個功能是 Sketch 中的一種新功能,它在將符號組合在一起時為您提供了很多可能性。 您可以將一個符號放在另一個符號之上,同時選擇兩者,然後創建一個包含這兩個實例的新符號。 您可以根據需要重複此操作。 不過要適度,否則您會發現自己正在深入挖掘嵌套符號的層次和層次,一個又一個。 這可能會使維護變得更加困難,也可能是更大的組織問題的徵兆。
當您需要創建一個符號的變體時,嵌套符號特別有用。 例如,您可以遵循如下流程:
- 拿起一個符號作為基礎。 (此符號在所有情況下都將保持不變。)
- 將其與可能存在或不存在的其他符號(如圖標或徽章)重疊,具體取決於具體情況。
- 最後,使用生成的設計創建另一個符號。
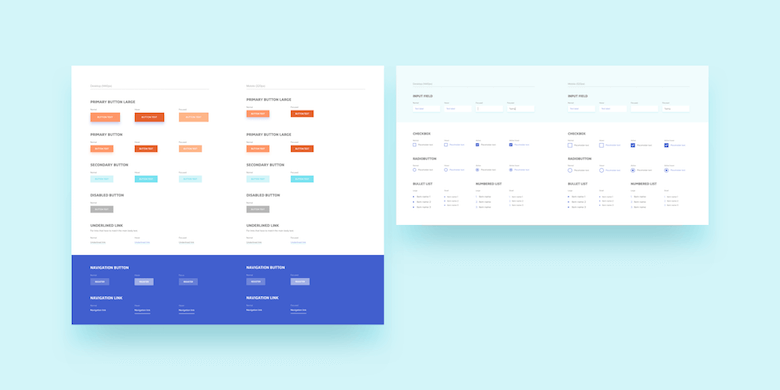
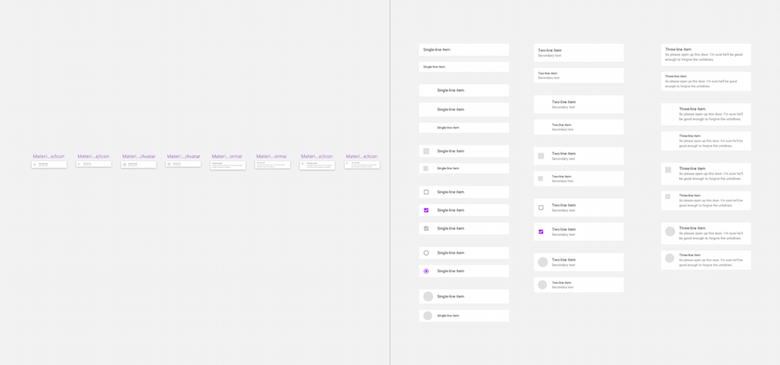
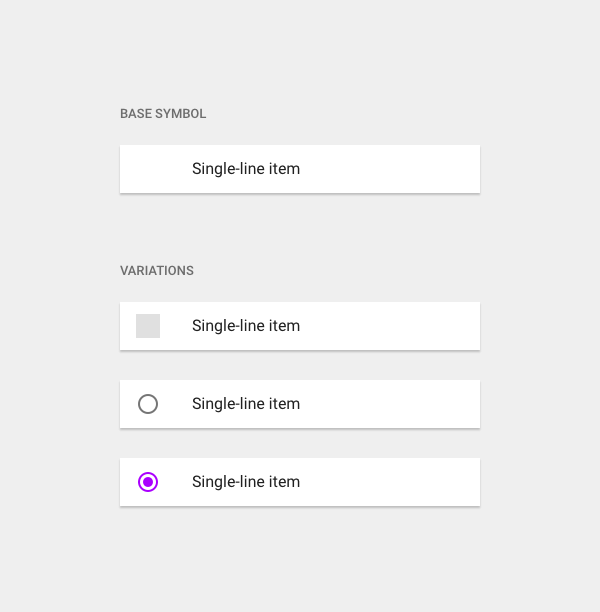
在下圖中,您可以看到所有行都具有相同的特徵(它們具有相同的大小、文本屬性和左側的填充量),因此我創建了一個僅包含這些元素的基本符號(即,將與其他符號共享)。 使用這個符號作為起點,然後我創建了一些不同的重疊元素,將每種情況下的結果保存為不同的符號; 因此,“Variations”下的所有符號實際上都是不同的符號。

但是您不必(不一定)需要為行的每個狀態創建一個新符號。 可能有更簡單的方法:使用覆蓋。
嵌套覆蓋
如果你不得不創建許多不同的符號,只是因為它們的一部分內容髮生了變化,你可能會發瘋。 符號的主要目的之一恰恰是必須盡可能少地設計並擁有更少的元素——因此,對它們有更多的控制。 輸入嵌套覆蓋!

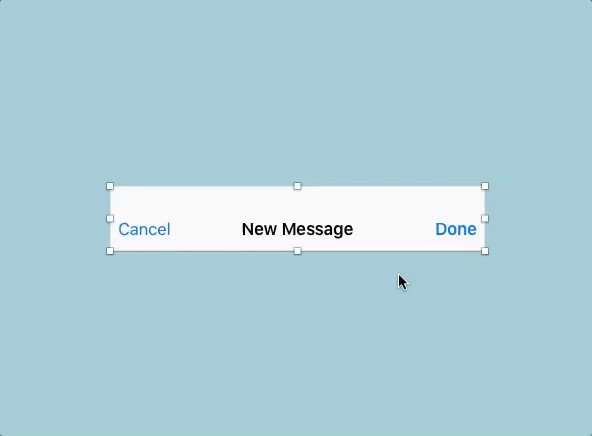
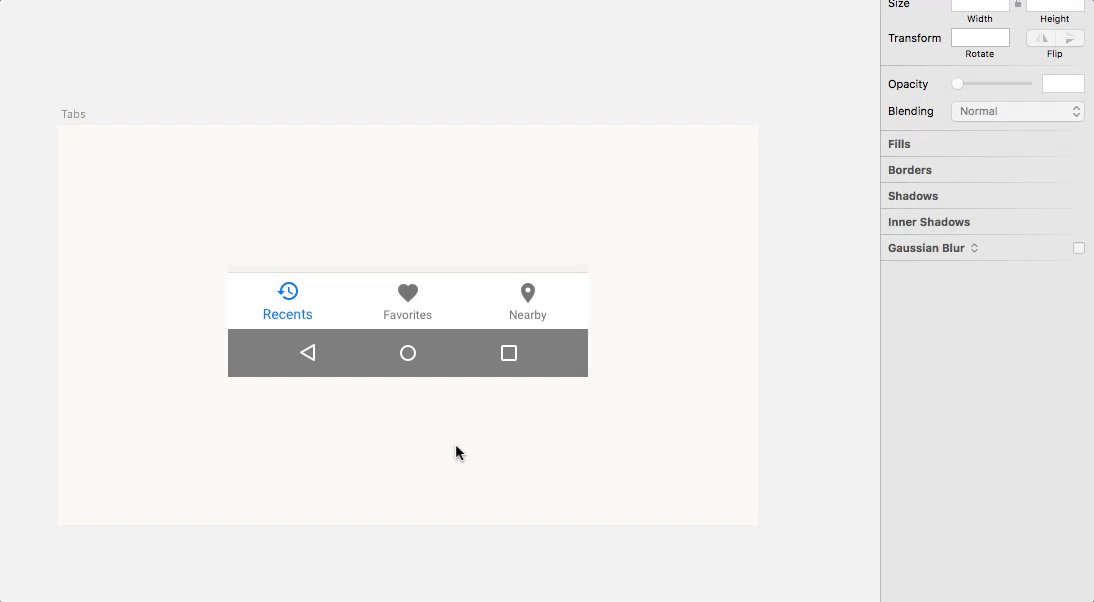
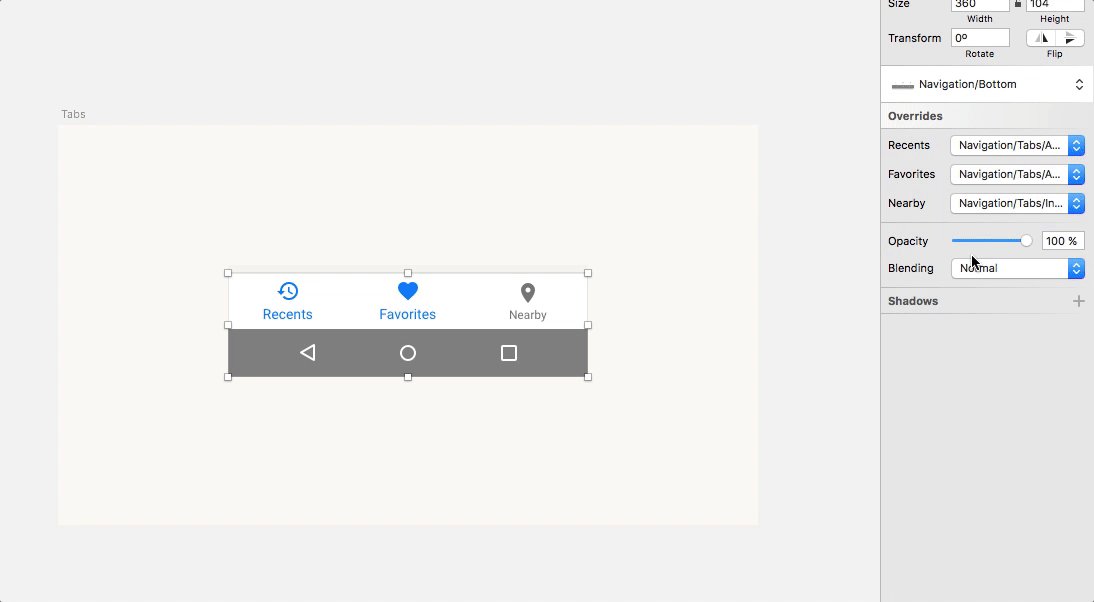
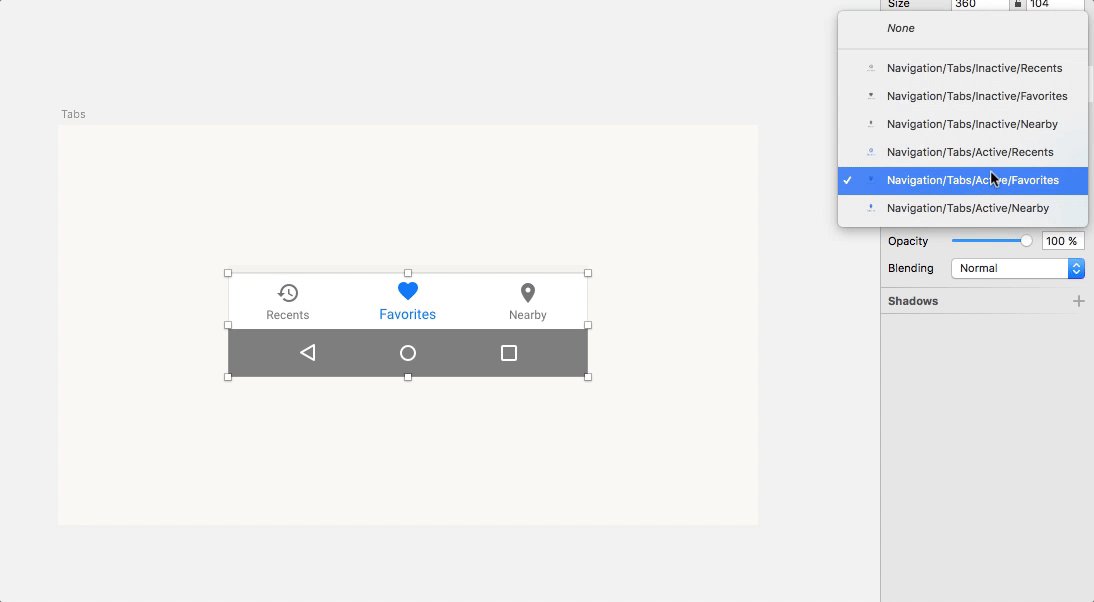
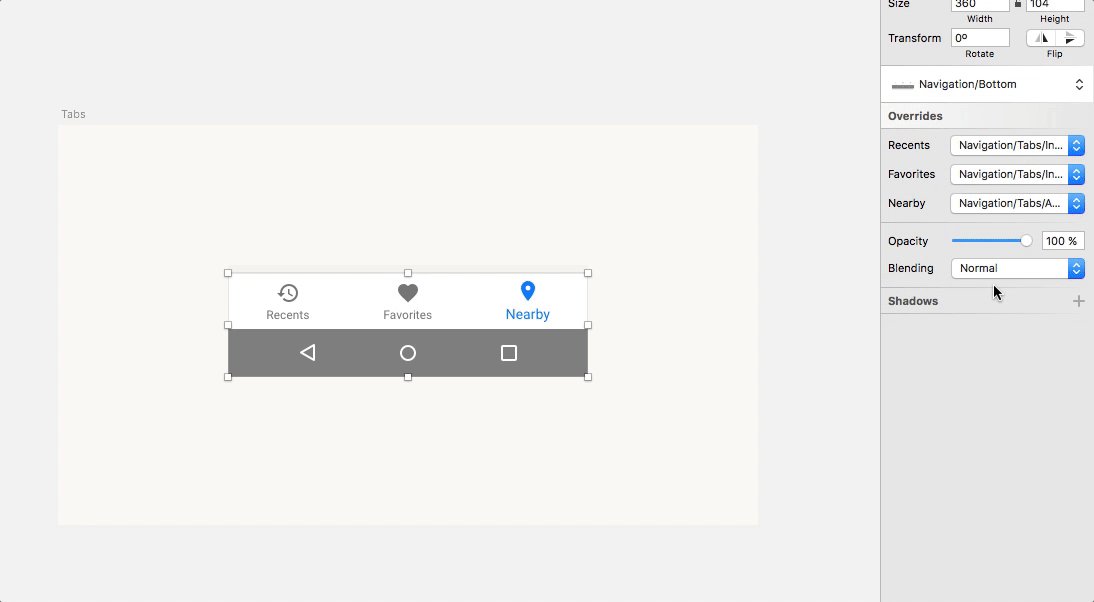
此工作流程的一個實際示例可以是設計具有不同狀態的標籤欄。 在這種情況下,帶有非活動選項卡的主要符號將作為基礎,然後每個突出顯示的選項卡都有一個不同的符號。 只需從檢查器的“覆蓋”選項中選擇您想要的。
注意:要使此技術起作用,請記住主符號(導航欄)內的非活動選項卡也需要是符號。 此外,請確保所有符號(非活動和活動符號)具有完全相同的尺寸(寬度、高度)。 否則,它們將不會作為可用選項出現在“覆蓋”下拉菜單中。
讓我們看另一個用例。 如果您在設計中有多個按鈕,但上面有不同的文本標籤,那麼 Overrides 選項將使您能夠更改文本值(不是字體系列或字體大小 - 您必須在編輯符號本身時修改它們本身符號主),而不必每次都創建一個新符號。 這就像在 Inspector 中選擇實例和更改文本內容一樣容易。
覆蓋不僅適用於文本; 如前所述,您還可以將它們用於位圖圖像甚至其他符號。 這樣,您可以擁有一個符號的多個實例,每個實例中都有不同的圖像——所有這一切都無需修改符號的母版。

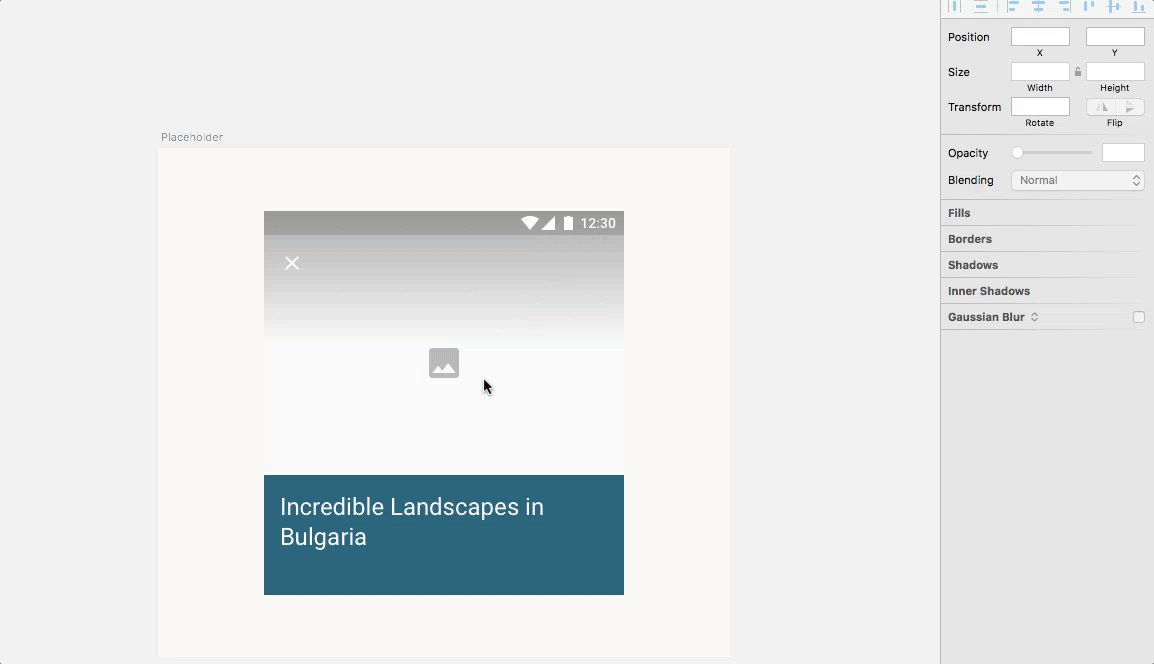
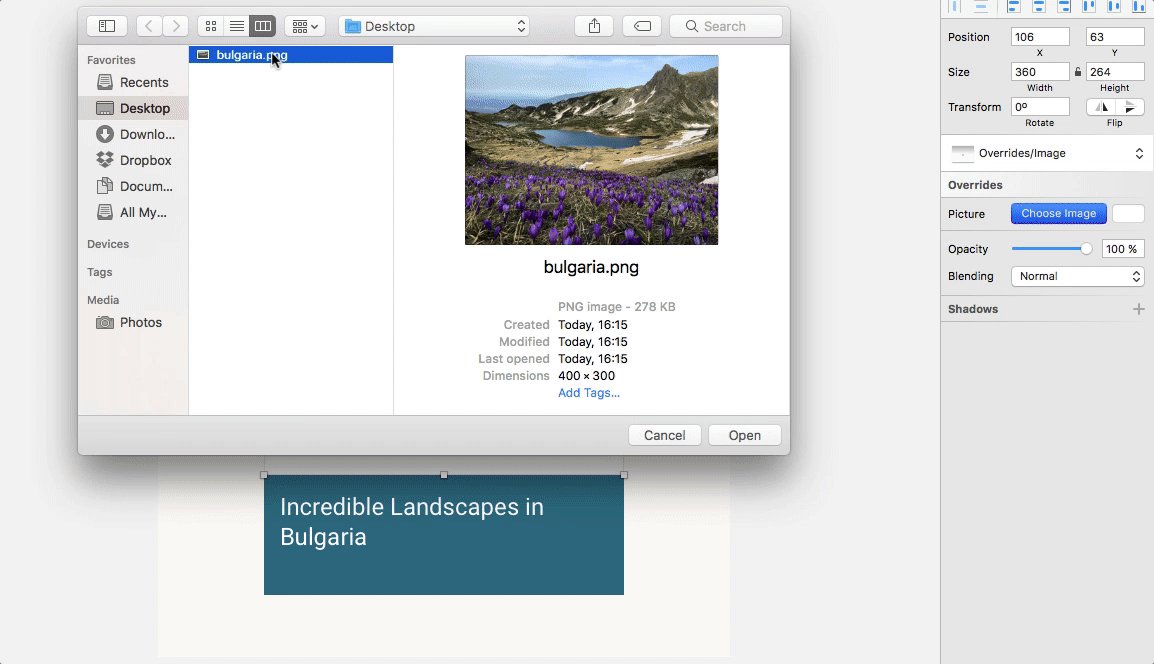
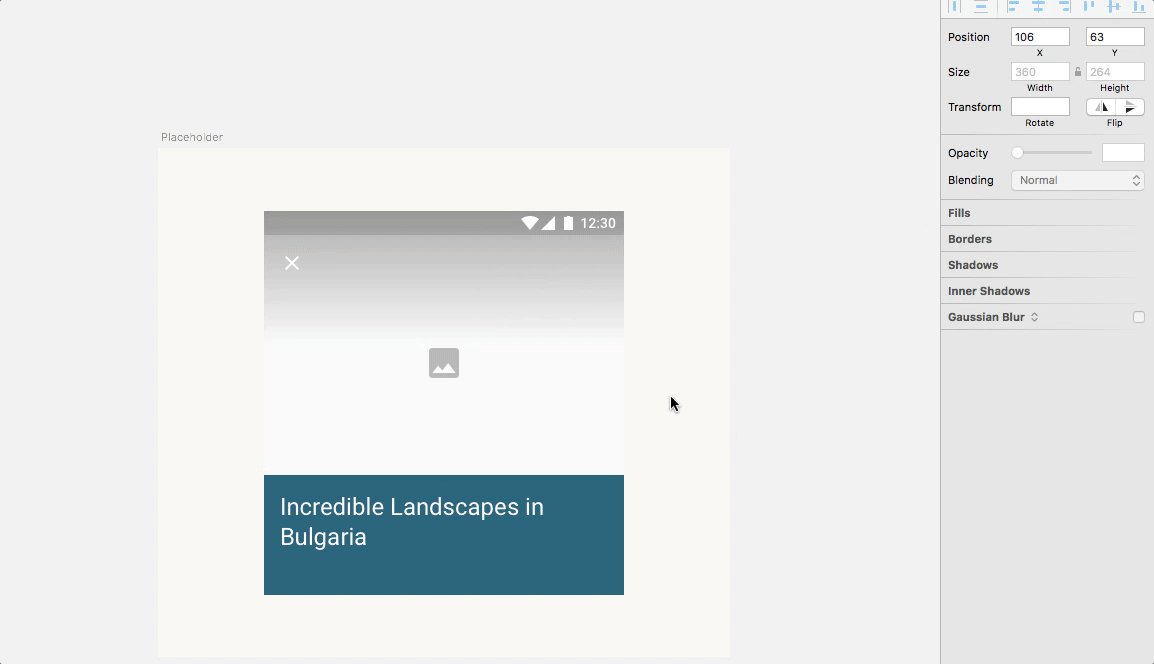
在某些情況下,我不想將任何特定圖像作為符號母版的一部分。 所以,我通常做的是創建一個沒有可見內容的空PNG文件,創建一個形狀,然後將此圖像用作圖案填充(您可以在選擇形狀時在“填充選項”中找到此選項)。 然後,在進行符號覆蓋時,我只需將這個透明圖像替換為每種情況下我想要的圖像!
為了充分利用這種做法,我還使用了帶有圖標或元素的分層系統,該圖標或元素充當圖像下方的佔位符,並且只有在保留原始透明位圖時才可見。 這樣做的一個好處是我可以模擬在成品中加載圖像時會出現的這種空狀態,這是我認為無論如何都必須設計的。
提示 1:名稱和層順序
組織起來是個好主意的原因之一是您命名和排序圖層的方式將影響它們在“覆蓋”面板中的顯示方式。 Inspector 中輸入字段左側的標籤將遵循您之前在符號本身中定義的名稱和順序,因此如果您想要更高效的工作流程,最好注意此順序。
提示 2:注意尺寸
僅當新符號的寬度和高度與當前元素完全相同時,才可以將嵌套符號替換為另一個符號。
技巧 3:根據文本長度替換元素
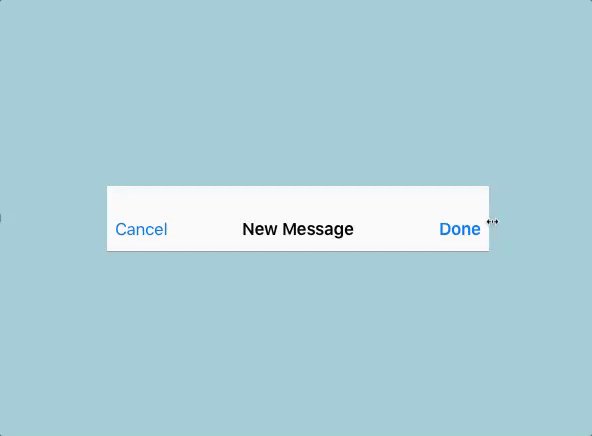
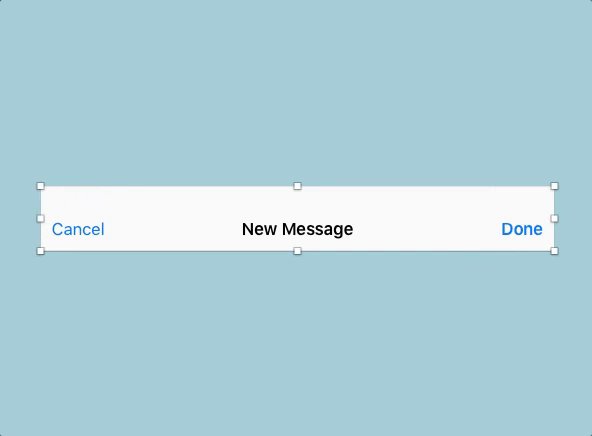
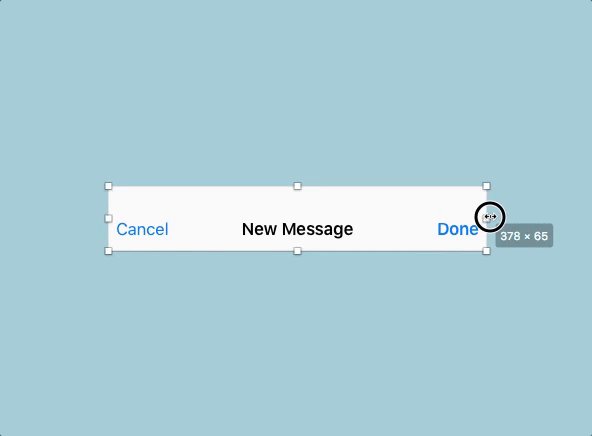
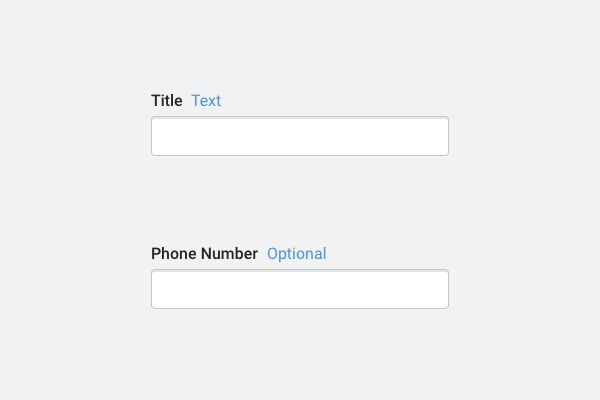
在 Overrides 選項中更改文本的值時,您可以在元素左側較長時根據需要移動元素(參見下圖)。

輔助文本或形狀必須位於文本的右側才能正常工作。 此外,兩個元素之間的距離不應超過 20 像素(請參閱下面的“進一步閱讀”)。
技巧 4:避免覆蓋
由於 Overrides 部分中的選項,符號可能看起來有點混亂。 如果您不希望其中的元素能夠被覆蓋,只需鎖定或隱藏該層,它就不會出現在列表中。
技巧 5:隱藏嵌套符號
只需從覆蓋部分中選擇“無”即可隱藏嵌套符號。 當然,它只會在那個特定的實例中是不可見的。
技巧 6:隱藏文本
有一種方法可以通過使用覆蓋來快速使文本元素在實例中消失。 為此,只需將文本值設置為空格,在 Overrides 選項中按空格鍵和回車鍵。
技巧 7:恢復原始圖像
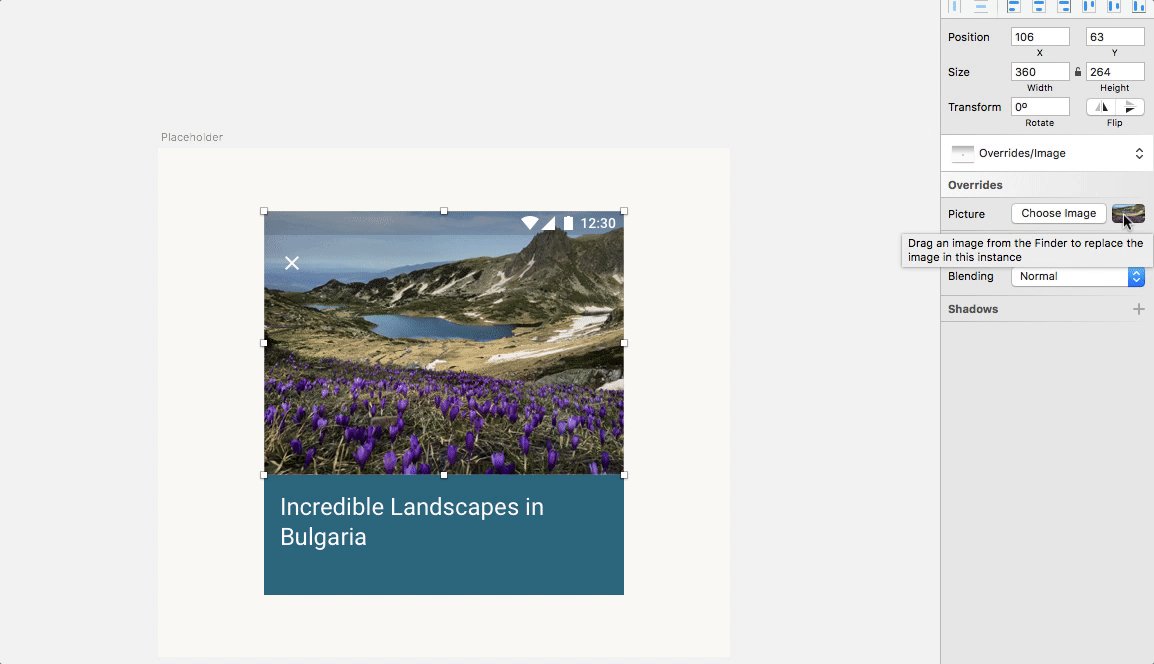
如果符號內有位圖圖像,其他人可以使用覆蓋部分中的選項對其進行更改。 也可以通過選擇“刪除圖像覆蓋”來恢復原始圖像(構成可編輯符號一部分的圖像)——只需右鍵單擊檢查器中“選擇圖像”旁邊的圖像框。
進一步閱讀(和視頻)
- “在草圖中破解按鈕,”亞歷山大·帕塞文
提供一個簡單的技巧,只需幾個簡單的步驟即可將圖標保留在文本的左側(而不是右側,這是正常行為)。 - “自適應文本元素”,Yaron Tamuz
解釋如何使用隱藏元素作為文本分隔符以避免它們在值更改時重疊。 - “草圖:使用嵌套符號為圖標著色”,Francesco Bertocci
一種使用蒙版更改符號內圖標顏色的簡單技術。 - “毫無疑問,這是你一整天都會看到的最酷的素描技術,”喬恩·摩爾
解釋如何使用嵌套符號來節省時間,並根據您的需要自定義它們。 這篇文章還包括其他設計師的有趣技術。 - “在 Sketch App 中使用嵌套符號創建按鈕系統”(視頻),Pablo Stanley
使用我們迄今為止學到的許多東西,引導您完成創建按鈕系統所需執行的步驟。
與符號配合得很好的插件
Sketch 的一個好處是,當它缺少某個功能時,通常會有一個插件來彌補它。 其中一些與符號配合得特別好,使它們更加強大! 已經提到了其中一些插件,但如果您錯過了其中的任何一個,這裡有一個包含一些附加內容的列表。

素描賽跑者
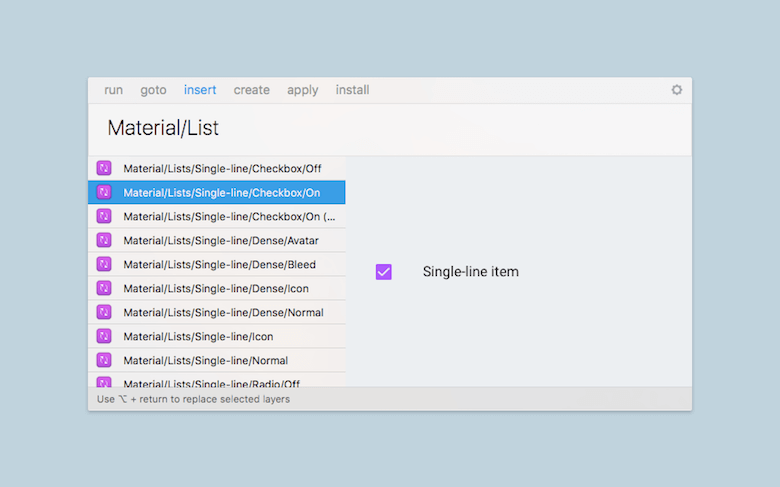
在它的許多其他功能中,Sketch Runner 插件將幫助您輕鬆地使用組合鍵在文檔中插入符號。 “轉到”選項對於直接跳轉到特定符號非常有用 - 如果您的項目有很多符號並且很難使用其他方式找到符號,則非常有用。
InVision 工藝庫
如果您與團隊合作,InVision Craft Library 可以輕鬆創建一個包含所有人都可以使用的資源的共享庫,允許您在需要更新符號時同步更改,這樣您就可以始終確保您正在使用符號的最新版本。
自動化
自動化非常強大,可能會使您的工作更有效率。 管理符號的選項包括刪除未使用的符號、選擇符號的所有實例等等。
符號實例重命名器
Symbol Instance Renamer 重命名所有實例以匹配其主符號的名稱。
符號管理器
使用符號管理器,按字母順序(包括圖層列表)組織符號頁面,並根據符號名稱將其分成不同的組。
自動佈局
Auto Layout 無縫集成到 Sketch 中,可以定義和查看不同的 iPhone 和 iPad 尺寸,包括縱向和橫向。 它還支持更高級的功能,例如堆棧(一種定義其子層佈局的特殊類型的組),以及適用於 Android 和 iOS 的預設。 查看他們的“示例”頁面了解更多信息。
注意:這些只是我認為可能對您最有幫助的一些插件,但還有很多其他的。 要了解更多信息,請定期訪問 Sketch 的官方插件頁面或 Sketch App Sources 網站。
最後的想法
草圖符號在不斷發展,因此我們可以期待進一步的改進,使它們更加有價值和相關。 但是,如果我只需要說出我希望他們擁有的一件事,那就是共享符號庫的可能性,就像 Figma 正在做的那樣。 這可能非常有用,特別是對於團隊合作,當多個設計師在同一個項目上工作需要從存儲在雲中的主要、始終最新的文檔中挑選元素時。
(注:關於這個功能,我知道 Sketch 的團隊正在開發它,所以希望我們很快就會看到它。43 版中更開放的格式可能正在為這個功能奠定基礎。無論如何,我我很期待,因為這可能會改變許多設計師的工作流程。)
說實話,目前有一些插件可以幫助您或多或少地完成上述相同的行為,但我總是發現當它們成為 Sketch 核心功能的一部分時它更可靠——這確保該功能在軟件更新到下一個版本。
我知道還有更多的技術和技巧。 一個人的工作方式有時往往是個人的,並且沒有單一的正確方法來做某事。 在這裡,我分享了我認為可靠、有趣且不需要太多黑客攻擊的技術。 這就是為什麼本文省略了一些技術的原因。
我希望這是一個有用的閱讀! 如果是這樣,那麼符號可能會成為您設計的支柱,並且您會經常使用它們。 隨時在下面的評論中分享您的想法和其他提示和技巧。 如果您需要幫助,也可以隨時在 Twitter 上與我聯繫!
