網頁設計師可以使用的真正有用的 SVG 庫
已發表: 2020-10-22近年來,動畫變得更加先進。 從徽標到許多圖標和 SVG 文本,動畫有多種用途。
動畫是一種工具,無論人們使用什麼設備,它都能讓每個視覺內容看起來都一樣。 這是一種在網頁設計中發現自己有用的工具。 它的用途範圍從網絡圖形到網絡圖標。 不僅如此,它還有助於在網站上製作動畫。
而且它不僅僅是 CSS 和 JS 動畫庫。 今天的許多瀏覽器都支持 SVG。 這就是為什麼讓矢量圖變得生動起來很簡單的原因。 簡而言之,SVG 是矢量文件格式。 它們被整合到各種網頁設計中。
許多 Web 圖標可以設計為 SVG 格式。 此外,您可以將它們調整為您喜歡的大小,同時保持高質量。
如果沒有,這個特性就是使 SVG 成為最佳的原因。 許多手機、平板電腦和筆記本電腦的屏幕分辨率不同。 但是 SVG 在所有這些中看起來都一樣。
這裡有一些可以在你的網頁設計項目中使用的最好的 SVG 庫。
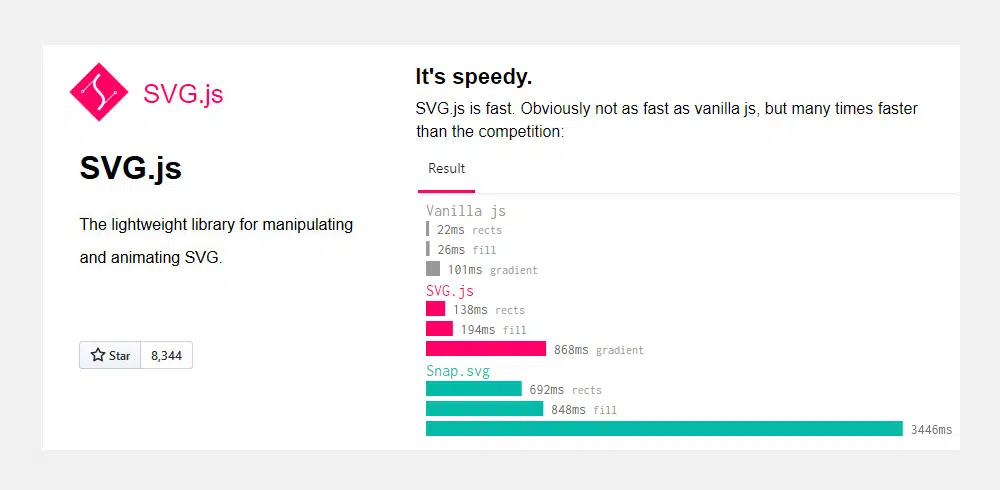
SVG.js
這是一個 SVG.js 庫。 它提供實時視覺過濾器。 您可以使用這些過濾器添加到您的 SVG 文件中。 它是一組濾鏡,擁有最常見的動畫效果和濾鏡。
Vivus.js
Vivus.js 是一個動畫效果庫。 您可以使用這些過濾器添加到您的圖形和視覺效果。 它是一個 Javascript 類型庫。 它旨在用於重新創建動畫。 這是一個簡單的庫,但設置它可能需要一些時間。 設置過程通常是人們遇到的唯一問題。
這是一個庫,可讓您創建一種特定類型的動畫。 這就是繪製的輪廓效果。 您可以相對快速地進行設置。 結果是一個看起來好像是傳統上用手繪製的圖形。 這有一個缺點。 那就是它不會改善用戶體驗,也不會提高可用性。 儘管如此,它還是一個古怪的庫,你會喜歡使用它的。
快照.svg
這是另一個重要的 SVG 庫。 和 Vivus.js 一樣,它也是一個 JavaScript 庫。 這個圖書館有一個龐大的支持社區。 該庫充滿了動畫和各種效果。 您可以使用它們將 SVG 設置為您想要的設計。
Chartist.js
這是一個簡短、緊湊但內容豐富的動畫庫。 它的過濾器適用於網站上的圖表。 Chartist.js 是獨一無二的。 該庫依賴於一組算法和標準。 相同的標準使用並解決了問題。
SVG 加載器
這是另一個非凡的 SVG 加載器動畫檔案。 它有一包十二個裝載機。 所有這些都是可定制的。
演示頁面是使用唯一的 SVG 構建的。 沒有 JavaScript 和 CSS 的痕跡。 這只是進一步證明,要構建一個現代網站,您只需要 SVG。 是發展的絕佳選擇。 它易於使用,您可以立即進行設置。 你可以玩弄它。 根據您的需求和喜好自定義需求,享受您的新鮮動畫網站。
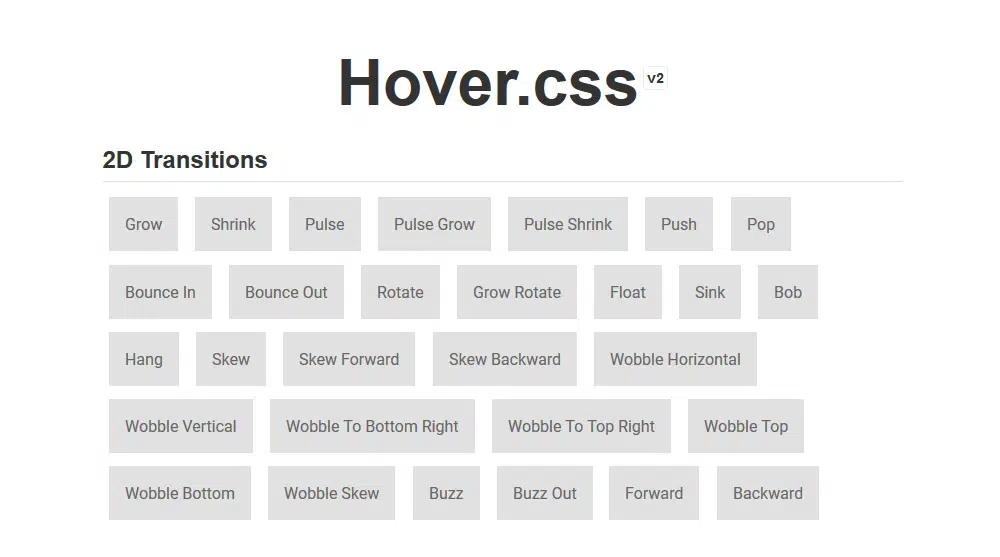
懸停.css
Hover.css 是另一個包含用於網站動畫的效果集合的庫。 它建立在 CSS 之上。 您可以將這些動畫應用於按鈕和其他包含 UI 的網站元素。
但這還不是全部。 您可以在徽標和小圖像上使用此視覺效果庫。 您還可以將其集成到其他 SVG 組件中。 Hover 也有 2D 過渡。 你可以通過它的氣泡和捲曲識別 Hover。
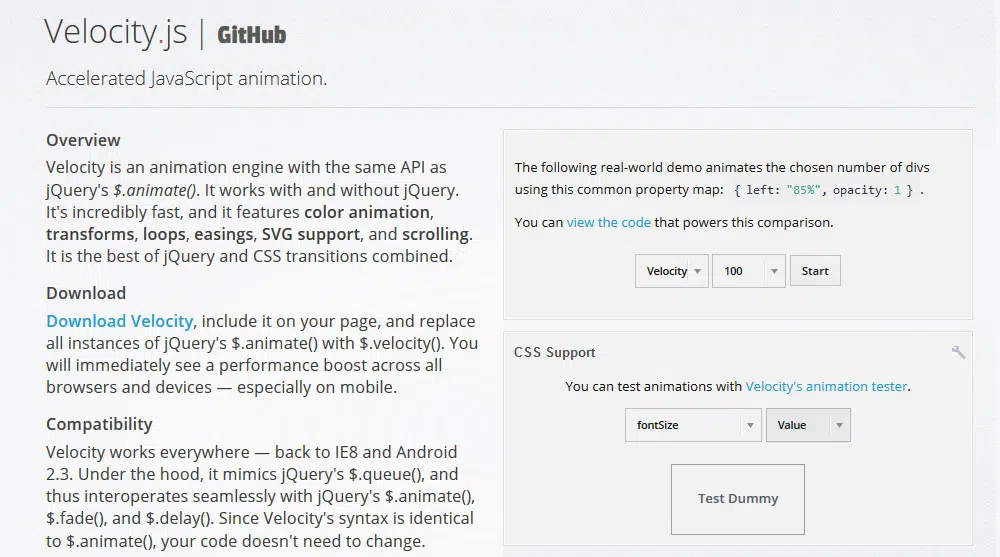
速度
Velocity 是一個支持 SVG 動畫的庫。 它還保留了其獨特的屬性和功能,例如筆劃寬度、x、rx 等。還有彩色動畫對彩色網站很有用。 您可以填充顏色、描邊和停止它。 這個庫支持所有這些。
盆景.js
這是一個時尚的庫,可讓您使用 SVG 創建獨特的藝術作品。 您還可以使用畫布元素來改進您的工作。 例如,您可以構建簡單的元素,如圖標和圖標欄。 或者,您可以使用它來設計更複雜的東西,例如圖形甚至餅圖。
這樣做的另一個好處是您可以在工作時完全控制一切。 您還可以免費獲得一系列動畫。
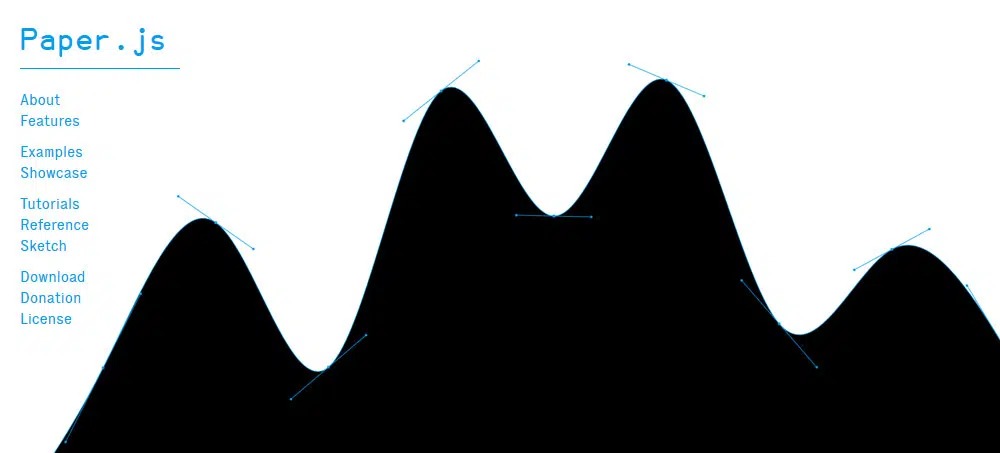
Paper.js
另一個令人印象深刻的 SVG 動畫庫是 Paper.js。 全世界的設計師都在使用它。 一個 DOM 模型構建它。 它適用於畫布的 HTML5 元素。 這意味著你可以改變它的外觀。
它很容易使用。 您可以將其用於基本動畫或使用它來創建更複雜的圖形。 如果您是初學者並且想知道使用哪個庫來製作動畫,Paper.js 是您開始的地方。 這是在您的網站中實現 SVG 的好方法。
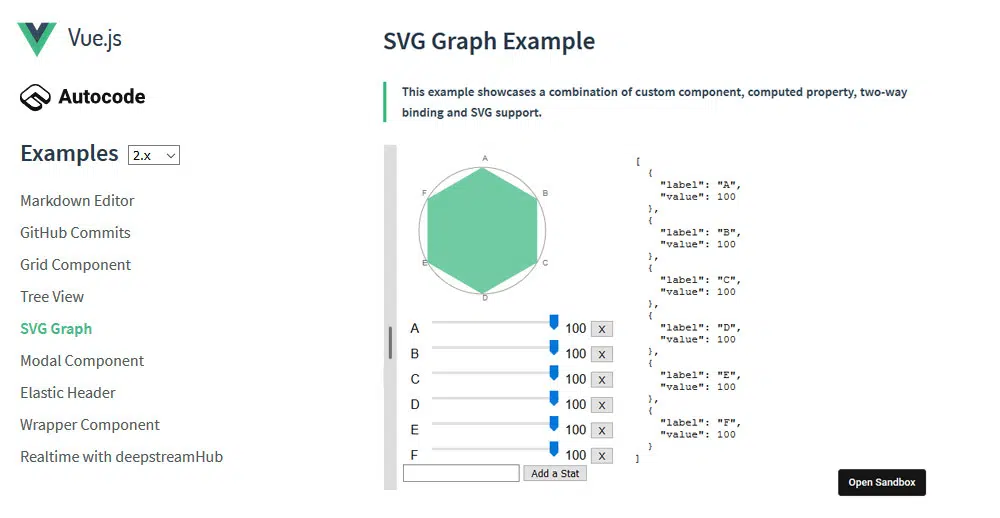
Vue.js

如果您想為數據添加動畫或任何視覺圖形,Vue.js 是您的最佳選擇。 它是一個開源庫。 它非常出色且易於使用。 該庫通過使用 JSON 和 JavaScript 代碼生成圖形來工作。
拉斐爾.Js
這是一個使用 VML 的庫。 VML 是一種渲染方法,您可以在其中創建 SVG 圖形。 Internet Explorer 支持它。
這不是最好的庫。 兩者都不是最受歡迎的。 但它速度很快,而且做得很好。
二.js
Two.js 可用於畫布元素。 但這還不是全部。 它最適合這種類型的項目。 Two.js 也可用於操作和更改各種網站格式。 從 Canvas 到 SVG 甚至 WebGL,它都大量使用它。
用於 SVG 圖標的其他工具和庫
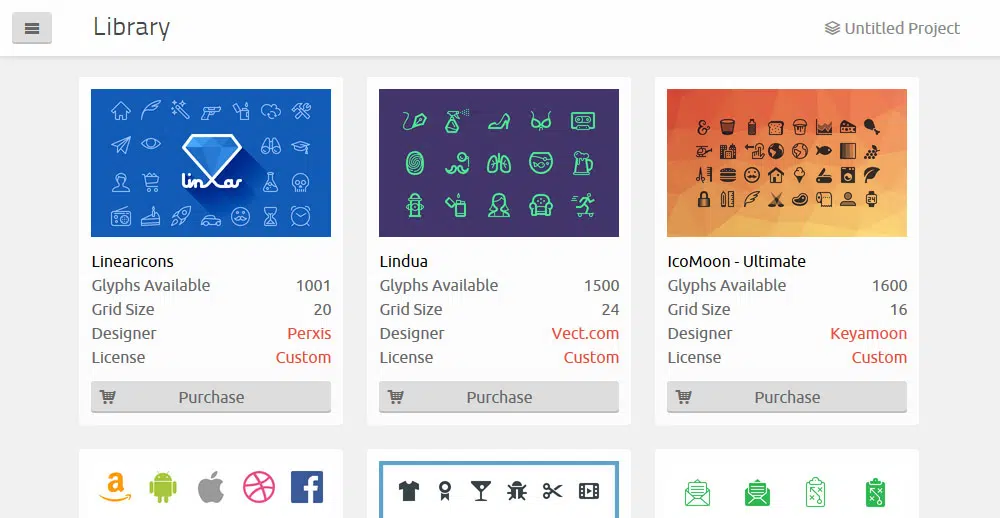
Icomoon – 免費圖標庫
這是一組 500 個圖標。 但是,這僅在免費版本中。 所有這些圖標都是手工製作的。 它們是在 16×16 的網格上製作的。 它們是獨一無二的,因為它們有各種格式。 它們可用於 ESP、PDF、SVG、PSD 等等。 圖標很容易定制。 這個包的另一個優點是它不斷更新和改進。
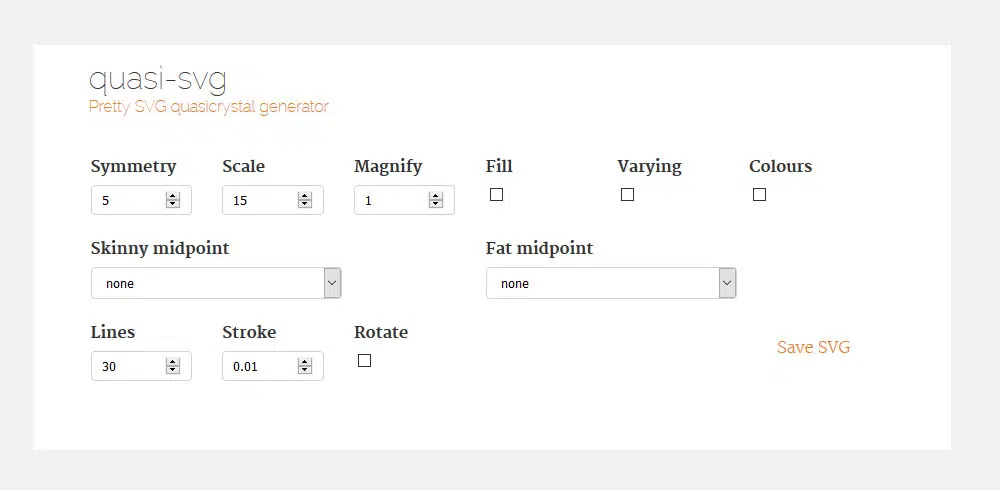
準SVG
使用此包,您可以創建獨特的準結晶圖案。 您可以在後台、網頁設計甚至應用程序中使用這些模式。 還有一個選項可讓您自定義調色板。 這就是為什麼你應該使用這個庫來表達你的創造力。
離子
Ionicons 是另一個開源庫。 它由 SVG 提供支持,擁有 400 多個圖標。 圖標只有三種樣式。 但是,這並不意味著它們的使用受到限制。 這是一個圖標庫,可用於很多事情。 如果您想跳過通常的 SVG,請使用此選項。
羽毛圖標
這個圖標包包含大約三百個不同的圖標。 這些圖標的主要格式是 SVG。 但是,如果您想為您的網頁設計添加現代風格,這是正確的選擇。 它易於使用,並且有一個非常完善的設置過程。
綠襪 (GSAP)
GSAP 是另一個很棒的包。 它很流暢,可以創建複雜的動畫。 使用 GSAP,您在動畫方面擁有無限的能力。 您可以將 DOM 元素添加到您的設計甚至 SVG 中。
GreenSock 還附帶了大量的插件。 你可以和他們一起做不可思議的事情。 您可以繪製和變形 SVG。 您可以設置出色的滾動功能,甚至可以設計加擾文本。 如果您想要快速且實用的東西,請選擇 GSAP。
走道
如果您想要一個簡單實用的庫,請使用 Walkway。 它適用於繪製路徑、線條和其他折線元素。 它很小,但提供了高質量的功能。
過濾器
Fildrop 是一組 26 個過濾器,可用於為圖像添加生命。 過濾器的範圍從模糊到矩陣和伽瑪。 它採用一種簡單的方法。 首先,您選擇所需的過濾器。 然後庫為您提供過濾器的 HTML5 代碼。 您複製該代碼並將其放入您的項目中。 它需要最小的努力使用,但不惜一切代價令人印象深刻。
字形
這是另一個 SVG 字體和圖標庫。 它們有 16 個不同的來源。 這些用於映射出 SVG 字體精靈。 您唯一需要做的就是加載字形。 然後你必須等待一段時間才能開發字體。
SVG 墨菲斯
這是一個 SVG 效果庫。 這些效果用於使圖像和其他視覺效果具有交互性。 有了這個,您可以混合多個 SVG 圖像。 最終的結果是一個奇特的效果。 GMD(谷歌材料設計)支持整個庫
懶線畫家
這是一個動畫插件。 使用此插件,您可以創建路徑動畫。 您需要做的就是從 illustrator 中導出線條藝術。 導出為 .svg。 然後,使用“SVG to Lazy Converter”。 這是在代碼中定義路徑持續時間。
它使用起來毫不費力,因為它只需三個步驟即可在您的工作中進行設置。
SVG 有多種形狀和大小。 它們可以有廣泛的用途。 您可以使用它們為您的網站創建簡單的圖標。 您還可以將它們用於更複雜的事物,例如矢量和其他圖形。
這種圖形類型越來越流行,因為許多人希望他們的內容在任何設備上都可見。 這些 SVG 文件非常小。 它們非常適合頁面上的最佳性能。