SVG 生成器
已發表: 2022-03-10目錄
您會在下面找到按字母順序排列的所有 SVG 生成器列表。 跳過目錄,或者只是向下滾動以逐個瀏覽它們。 另外,訂閱我們的時事通訊不要錯過下一個。
- 動畫
- 頭像
- 背景
- 代碼片段
- 壓縮
- 裁剪工具
- 數據可視化
- 塗鴉圖案
- 編輯
- 網站圖標
- 過濾器彩色矩陣混合器
- 幾何形狀
- 圖標轉換
- JPG/PNG → SVG
- 路徑可視化器
- 多邊形
- 重複模式
- 松鼠
- 部分分隔符
- SVG 資產管理器
- SVG → JSX
- SVG → SVG 精靈
- 文字變形
- 波浪
- 木工圖案
SVG 背景生成器
炫酷的背景圖形可以吸引人們對博客文章的關注,增強您的社交媒體資料,或者只是讓手機的主屏幕煥然一新。 為了讓創建抽象和多彩的背景變得輕而易舉,Moe Amaya 的項目 Cool Backgrounds 現在將一些出色的背景生成器結合在一個地方。

生成塗鴉圖案生成器
你能用基本的幾何形狀創造什麼? 根據 Sy Hong 和 Ye Joo Park 的說法,整個世界! 設計師們聚在一起創建了 Tabbied,這是一個小工具,可以從預先製作的預設中生成彩色幾何塗鴉。

首先,您選擇一個預設; 然後您可以自定義顏色並選擇圖案頻率、實際網格和顏色等設置,最後將設計下載為 PNG 文件。 需要更高級嗎? Patternpad、Paaatterns、Repper 和 MagicPattern 也為您提供支持。
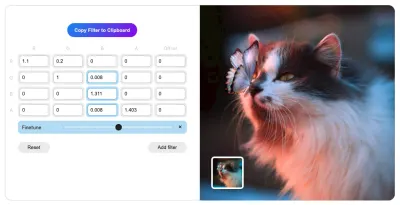
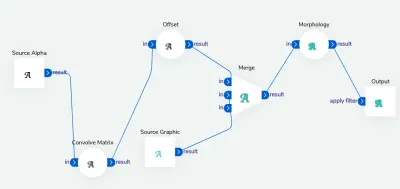
SVG 過濾器 彩色矩陣混合器
SVG 過濾器(和 CSS 過濾器)通常用於通過模糊或顏色操作來優化位圖圖像。 然而,他們可以做的遠不止這些。 SVG 過濾器是在<filter>元素中定義的,我們可以在其中使用一個或多個過濾器原語。 但是就像 SVG 過濾器非常強大一樣,因此很難找到這些過濾器的正確組合來實現所需的視覺效果。

SVG Color Matrix Mixer 是 Rik Schennink 的一個小工具,它允許您為頁面上的任何組件直觀地生成複雜的顏色矩陣過濾器,然後使用feColorMatrix SVG 過濾器作為 CSS filter屬性的值來更改 HTML 元素的顏色. 該工具還提供了一段代碼供過濾器立即應用。

需要更複雜的東西嗎? 好吧,您還可以使用 JustCode SVG 過濾器來實現基本和復雜的效果,以及 SVG 過濾器生成器,這是一個可視化工具,幾乎可以滿足所有書呆子的 SVG 過濾需求。
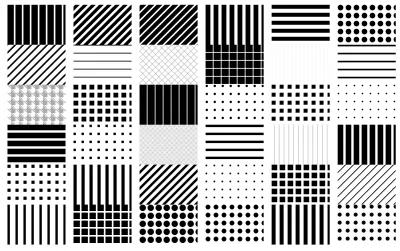
SVG 重複模式生成器
現在,對於 SVG 模式,還有很多其他選項——例如重複背景圖像。 HeroPatterns 提供了許多可以很好地用作背景圖像、瓷磚或紋理的重複圖案。 您也可以調整前景色和背景色。

- Wowpatterns 具有數以千計的免費矢量圖案,基於形狀、有機形狀以及主題,如動物、海灘、城市和人、節日、花卉等。
- PatternMonster 包含 180 種圖案,您可以按模式和顏色對其進行過濾,甚至可以搜索特定的圖案。
- PatternFills 包括大量黑白圖案,也可以從命令行獲得,
- 普通模式允許您上傳 SVG 形狀(或使用現有的形狀之一)並創建一個可以導出為 SVG 的重複模式。
- Patternify 是一個 CSS 模式生成器,允許您在10×10 網格中定義模式、預覽結果並下載 PNG 或 CSS。 如果你需要一點靈感。
- MagicPattern 提供了一個純 CSS 背景圖案庫,例如 ZigZag 或對角線圖案。
- Generative SVG Noise Pattern Maker 讓您只需單擊幾下即可創建嘈雜的網格圖案。 您可以在線條和點之間進行選擇,並自定義單元格大小、方差和顏色。

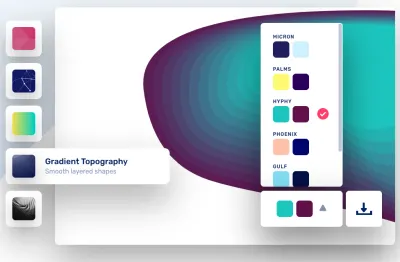
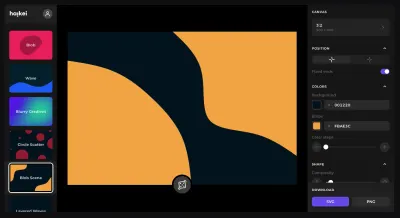
SVG Squircicle 製造商
有正方形,有圓形,顯然,也有鬆鼠! George Francis 的 Squircley 是任何類型的視覺或背景圖像的有機形狀生成器。 您選擇旋轉、縮放、“曲率”和填充顏色,其餘的由該工具處理。

生成器導出 SVG,它們可以直接放入您的 HTML/CSS 代碼中,或在您的設計應用程序中使用。 只是一個有趣的小應用程序使用。 如果這還不夠好,您還可以使用 GetWaves 生成 SVG 波形,或使用 Blobmaker 生成一些花哨的 blob。

如果您需要更高級的編輯器來生成 SVG 資產,從分層波浪到堆疊波浪和 blob 場景,Haikei 是一個具有各種生成器的成熟工具,資產可用作 SVG 和 PNG。
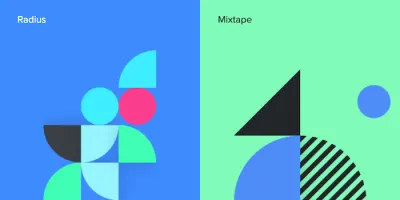
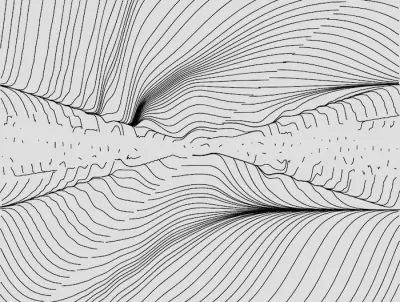
SVG 幾何形狀生成器
為了在眾多網站中脫穎而出,我們可以定義一個獨特的東西,即簽名,為我們的數字產品帶來一點個性。 也許這是一個小故障效果,或者鉛筆塗鴉,遊戲或不尋常的形狀。 或者,它可能是一組看似隨機的幾何流線。

Flow Lines Generator 生成隨機的幾何線條,我們可以調整公式和繪製的形狀之間的距離,然後將結果導出為 SVG。 也許您網站上的每個頁面都可能以某種方式具有這些行的變體? 從人群中脫穎而出可能就足夠了,主要是因為沒有其他人擁有如此精確的視覺處理。 可能值得一看!
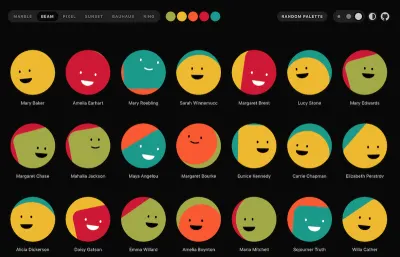
SVG 頭像
您的項目是否需要一些基於 SVG 的頭像? 無聊的頭像已經讓你滿意了。 但不要讓這個名字欺騙你:化身一點也不無聊。

微型 React 庫可以從任何用戶名和調色板生成自定義的、基於 SVG 的圓形頭像。 有六種不同的樣式可供選擇,抽像圖案就像友好的笑臉。 您可以選擇隨機調色板或從頭開始創建自己的調色板,以根據您的設計定制化身。 一個友好的小細節。
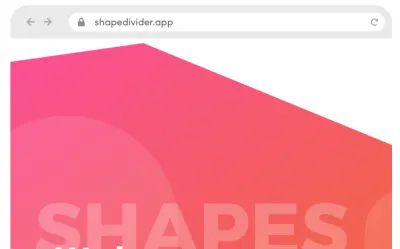
SVG 部分分隔線生成器
每當您在頁面上有幾個部分時,通過輕微的背景顏色變化將它們分開並不少見。 但是,我們可以使用任何類型的形狀作為這些部分之間的更時髦的分隔線。 ShapeDivider 允許您生成自定義形狀分隔線並將它們導出為 SVG。 您可以選擇 10 種呈現之一,定義顏色,調整寬度和高度以及其他一些設置,並在窄屏和大屏幕上實時預覽結果。

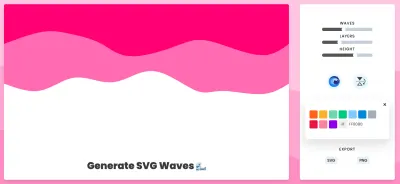
SVG 波發生器
顯然,這些天來,分區分隔器需要相當多的關注——以至於在過去的幾年裡,大量的波浪發生器已經發布,值得一個單獨的部分。 SVGwave 就是其中之一。 您可以調整顏色、圖層和一些設置,也可以選擇隨機生成的選項並將其導出為 SVG 或 PNG。 Getwaves 類似,但提供了更多的形狀粒度。

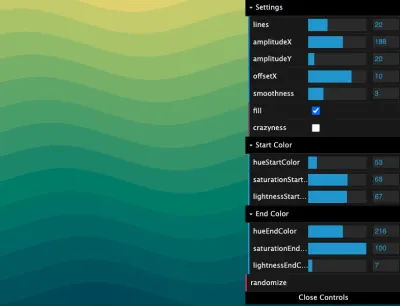
需要更複雜的東西嗎? Wavelry 允許您在銳利、線性和平滑波之間進行選擇,而 SVG 漸變波發生器更進一步允許調整幅度、平滑度、飽和度和色調。 最後,Loading.io 不僅提供了生成波浪的選項,還提供了動畫效果。 因此,如果您的設計中需要任何波浪,您應該幾乎可以覆蓋。

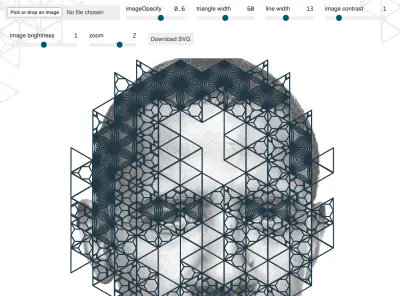
SVG 木工圖案
Amelie Wattenberger 發布了一個小工具 Kumiko Generator,它可以幫助生成所謂的kumiko 圖案,這種圖案用於一種古老的日本木工技術,其中包括將許多小塊拼湊成一個格子。 上傳圖像後,您可以使用許多預製圖案,並導出 SVG 結果。

Maks Surguy 也一直在收集像這樣的 SVG 生成器,所以如果你正在尋找類似的生成器,或者可能是同構網格、馬賽克、山脊線圖或城市道路周圍的東西,你會在 Maks' 中找到許多這樣的工具收藏。
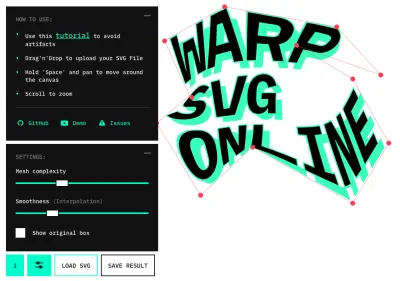
SVG 翹曲生成器
如果您想通過扭曲、彎曲或扭曲來處理 SVG 文本,手動操作可能會非常耗時。 Warp SVG 允許您調整錨點的數量以拖動它們進行變形,但您也可以調整平滑度以確保結果不會出現損壞。 通過按住Space ,您可以調整畫布周圍的文本。 整個代碼也可以在 GitHub 上找到。

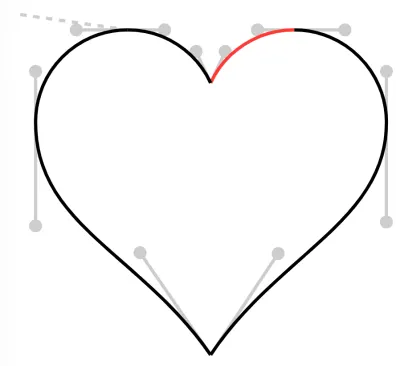
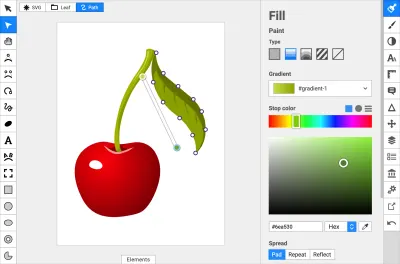
SVG 路徑可視化器
你能閱讀和可視化 SVG 嗎? 可能不是。 但是,如果您需要在不使用 SVG 編輯器的情況下快速修復某些東西,或者調整形狀的顏色,或者完全刪除一個形狀,那麼了解 SVG 插圖是如何在屏幕上實際繪製的可能是一個非常好的主意。 這就是 SVG Path Visualizer 可以提供幫助的地方。 您可以輸入 SVG 路徑數據(即d屬性內的字符串),該工具會以人類可以理解的語言解釋幕後發生的魔法。


一旦您了解了 SVG 路徑的繪製方式,您就可以使用 SVG 路徑編輯器稍微調整路徑。 或者,如果您需要以編程方式調整 SVG 路徑,可以使用 svgpathtools,這是一組用於操作和分析 SVG 路徑對象和貝塞爾曲線的工具。
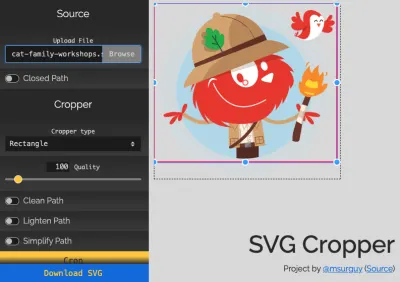
SVG 裁剪工具
如果您從插畫家或第三方收到了幾個 SVG 文件,但隨後意識到它在插圖周圍包含相當多的空白空間,一旦放置在頁面上就會導致插圖周圍出現不必要的空白空間? 或者也許圖像的大小都略有不同,您需要對它們進行標準化? 當然,有一個工具可以做到這一點。
Steve Dennett 的 SVG Crop 允許您自動刪除空白區域。 您上傳一個 SVG 文件,該工具會找到 SVG 內容的尺寸並相應地操作 SVG 的viewBox 。 您可以一次上傳多個 SVG,然後將 SVG 複製到剪貼板,或將裁剪後的 SVG 下載為 .zip 文件。 有時,當上傳多張圖片時,我們會在顏色周圍看到奇怪的偽影,但即便如此,您也會確切地知道如何調整viewbox以刪除圖片周圍的空白區域。

如果您需要更精細的裁剪控制以及裁剪樣式的其他選項——圓形、多邊形、自定義形狀等等——Maks Surguy 的 SVG Cropper 是一個很好的選擇。 您可以拖動畫布的手柄來定義正確的viewbox ,但也可以選擇僅用於封閉路徑以及乾淨的路徑,減輕它們並簡化它們。
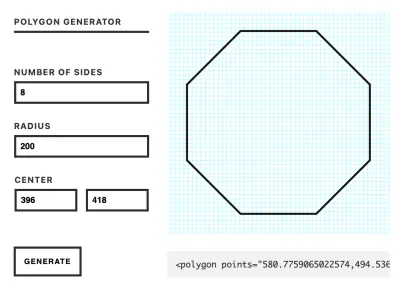
SVG 多邊形生成器
與波浪相比,多邊形更容易構建——但您也不必自己構建它們。 SVG 多邊形生成器允許您定義邊數、半徑、間距,它會為您生成一個<polygon> SVG 元素。

SVG 數據可視化生成器
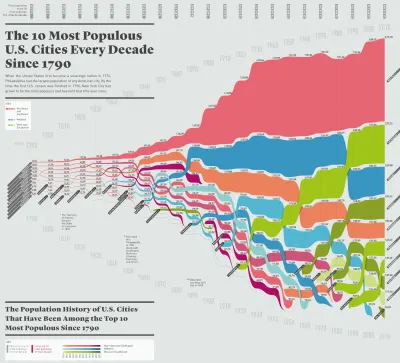
因此,您已經收集了大量數據,現在可以輕鬆地坐在電子表格的頁面和頁面中。 為了理解數據並更舒適地探索它,將其轉換為某種可視化可能是一個好主意。 這正是 RAWgraphs 可以幫助我們的地方。 您插入數據,選擇可用的視覺模型之一——例如旭日形、圓形樹狀圖或多個凸包,或者構建自己的——調整圖表,瞧,將為您生成 SVG。

RAWGraphs 團隊還提供了一系列關於如何使用該工具的視頻教程、一個命令行實用程序和一個使用 RAWGraphs 創建的可視化庫。 在底層,該工具使用 D3.js,它本身就是一個出色的 JavaScript 庫,用於根據數據處理文檔。
JPG/PNG → SVG 轉換
如果你有一個位圖圖像,並且你想將它轉換成一個矢量對應物,也許是為了稍微動畫它? 將一個“轉換”為另一個是不可能的,但我們可以追踪它們以產生矢量替代方案。 幸運的是,並不缺少可以讓您做到這一點的工具——每個矢量編輯器都會有類似的功能。 默認情況下,其中許多工具將使用 Potrace 或類似的庫。

PicSVG 是眾多在線工具之一。 您可以上傳最大 4 Mb 的圖像,該工具將嘗試為您跟踪圖像。 SVGurt 還提供了大量的旋鈕和控件,通過消除一些噪音、填充間隙和細化筆劃來調整 SVG。 它也可用作 CLI 工具。
您甚至可以使用動態 SVG 佔位符更進一步,方法是生成小的 SVG 佔位符,對它們進行動畫處理並使用淡入 CSS 過渡從它們過渡到實際圖像。 也可用作 gatsby-image 組件。 開銷有點太大了? 好吧,Blurhash 也是一個不錯的選擇。
SVG → JSX 轉換
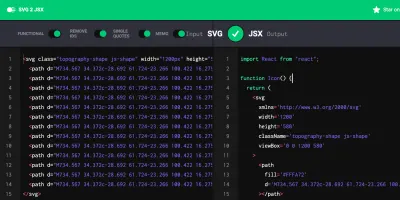
要在 React 中使用 SVG,我們需要將 SVG 屬性替換為其 JSX 有效的等價物。 顯然,有幾個工具可以為您處理這種轉換。 SVG to JSX 是一種簡單的在線工具,可以離線使用,可以從 URL 欄中安裝為 PWA。 此外,SVG2JSX 允許您在組件的功能/類風格、單引號或雙引號以及其他一些設置之間進行選擇。

SVGR 為React Native 和 TypeScript提供了額外的風格,允許替換屬性值和添加 SVG 道具,提供更漂亮的配置以及一路優化 SVG。 當然,它也可以從命令行使用,用於 Node、Webpack 和 VS Code 擴展。 如果您需要完整的教程,如何在 React 中使用 SVGs 在一篇文章中提供了所有詳細信息。
SVG 網站圖標生成器
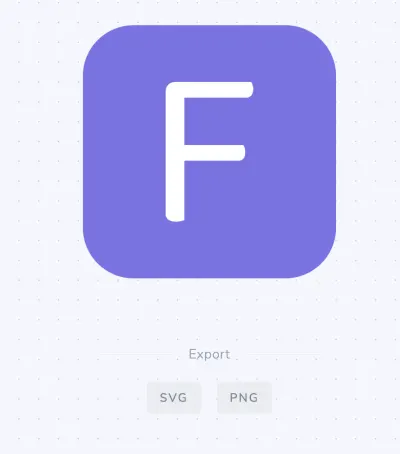
創建一個簡單的、基於字母的網站圖標通常會花費更多的時間。 Hossein Sham 從經驗中知道這一點,因此為了讓他的生活——也包括你的生活——他創建了一個免費的 Favicon Maker,讓創建一個 favicon 只需幾秒鐘。

Favicon Maker 可幫助您根據自己的喜好製作基於字母和表情符號的網站圖標,無論是 SVG 還是 PNG。 您可以選擇字母或表情符號、字體(支持 Google 字體)、字體大小、粗體或斜體變體,以及背景的顏色和形狀。 一旦您對結果感到滿意,您可以將代碼直接複製到您的項目中,或者下載 SVG 或 PNG 文件。 需要更多指導嗎? How To Favicon in 2021 將為您提供服務。
SVG 精靈生成器
在 HTTP/2 和迫在眉睫的 HTTP/3 時代,關於 CSS sprite 的討論可能看起來有點過時,至少可以這麼說。 但是,如果您的界面中確實有幾十個圖標,那麼快速加載它們並同時加載它們可能很關鍵——那時好的 CSS Sprites 可能仍然有用。 不過可能不是針對 PNG,而是針對 SVG——然後使用<use>來避免許多 SVG 阻塞您的標記。

使用 svg spreact,您可以刪除 SVG 文件以創建精靈,該工具將整理 SVG、優化它、生成精靈以及標記和 CodePen 上的演示。 或者,您也可以使用帶有 Webpack 或 svg-sprite npm 模塊的 SVG sprite 加載器。
SVG 圖標過渡生成器
所以你有兩個 SVG 圖標並想在它們之間創建一個過渡? 然後圖標轉換生成器適合您。 您上傳 SVG 圖標,基於瀏覽器的工具會導出一個包含動畫 JavaScript 代碼的 SVG 文件。 要根據項目需要調整過渡,您可以選擇交互類型(懸停或單擊)和動畫類型(縮放或旋轉)。
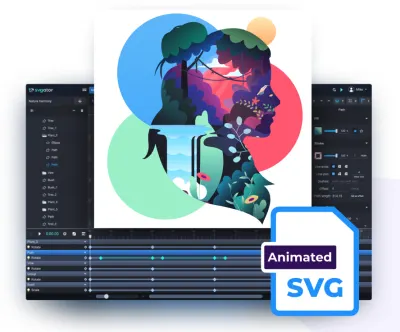
SVG 動畫工具
SVG 的美妙之處在於它的本質:在您面前有純文本,您可以通過直接使用代碼來製作動畫、過渡和變形路徑以及復合動畫。 但是,我們不必從頭開始編寫每個動畫。 Vivus Instant 是一個簡單的工具,可讓您為 SVG 筆劃製作動畫(感謝 Chris Mickens 的提示)。
SVGArtista 是由 Sergej Skrjanec 和 Ana Travas 開發的免費工具,它已經包含了一些基本的填充和描邊動畫。 您可以定義動畫緩動和動畫方向、持續時間和延遲。 生成的代碼可以縮小,默認情況下它也使用 Autoprefixer。

SVGator 是 SVG 動畫的專用編輯器,具有大量專用面板,用於從傾斜到筆劃路徑和過濾器的所有內容,但在免費版本中,時間線限制為 10 秒,並且僅提供緩動功能。
如果您想直接使用代碼,GSAP 是一個使用 JavaScript 製作動畫的絕佳工具——無論是 SVG、CSS 屬性、React、Canvas 還是其他任何東西。 另外,您還可以查看 SVG.js,它是輕量級的,專門用於操作和動畫 SVG 。 如果你正在尋找類似 After Effect 的動畫質量,Lottie 絕對值得一看——無論是對於 Web 還是對於 iOS、Android 和 React Native。
簡單的在線 SVG 編輯器
如果您只需要修復 SVG 文件中的某些內容,但又不想使用大型應用程序,那麼 Boxy SVG 或 Editor Method 可能正是您想要的。 它是具有基本 SVG 編輯功能和可視化編輯器的 Web 應用程序。

- Vecta 稍微先進一些,具有團隊協作工具,還支持圖表、Autocad 繪圖、Vision 模板和繪圖。
- MacSVG 是用於 SVG 編輯和動畫的輕量級開源 macOS 應用程序
- SVG-Edit 是一個成熟的 SVG 編輯器,用於復雜的 SVG 編輯。
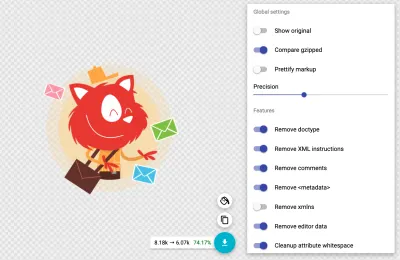
SVG 壓縮
默認情況下,導出的 SVG 可能包含大量元信息和不必要的細節,無論是空元素、註釋、隱藏路徑還是重複項。 Jake Archibald 的 SVGOMG 可以徹底清理 SVG 文件。 您可以指定精度級別,並選擇您想從 SVG 中刪除哪些功能(有很多),以及您想保留哪些功能。

如果您需要從命令行使用該工具,SVGO 是一個 Node.js 工具,可以配置並用作構建過程的一部分,每個功能都可作為默認插件使用。 還有其他使用 SVGO 的方法,例如作為 GitHub 操作、webpack-loader、VS Code 插件、Sketch 插件或 Figma 插件。
SVG 資產管理器
所以你有大量的 SVG 分散在你的機器上。 你如何跟踪他們? 你怎麼知道什麼在哪裡,以及如何輕鬆找到? SVGX 是一款免費的桌面 SVG 資產管理器,可讓您將所有 SVG 保存在一個地方。 您可以為 SVG 圖標添加書籤、搜索和預覽、實時編輯 SVG 標記、在暗模式下預覽圖標以及一鍵複製/粘貼標記和 CSS。 默認情況下,它還使用 SVGO 進行 SVG 優化。 適用於 Mac 和 Windows。
如果您需要替代方案,Iconset 類似,但沒有代碼部分。 您可以將圖標從 Iconset 直接拖到 Sketch、Figma、Adobe XD 和幾乎任何其他東西中,無需安裝插件或擴展程序。 此外,您還可以通過 Dropbox 或類似服務跨設備同步圖標,並發布和共享您的圖標集。 適用於 Mac 和 Windows。
當然,如果您只需要正確的圖標,您可能會在 SVGRepo、Iconfinder 和 Vecteezy 上找到它們。 所有這些網站都提供了成千上萬的免費和商業圖標,幾乎可以滿足您的所有需求。
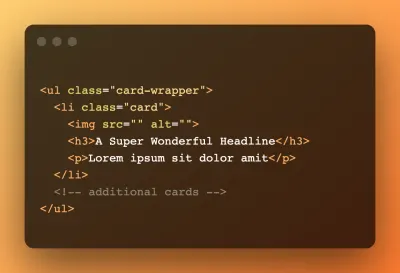
代碼片段生成器
對於任何與 SVG 相關的東西來說,它並不是一個真正的工具,但是當你想分享一段代碼時非常方便——並確保它看起來……很可愛。 Ray.so 負責大部分任務。 您可以在幾個預設、暗模式或亮模式、填充和語言(也可以自動檢測)之間進行選擇。 輸出是高分辨率 PNG,您可以立即將其放入 Slack 通道。

包起來
實際上有數百種資源,我們希望這裡列出的一些資源將證明對您的日常工作有用 - 最重要的是幫助您避免一些耗時的日常任務。 快樂生成!
更多關於 SVG:
- 可訪問的 SVG:超越模式的包容性
- SVG 和設計工具實用指南
- SVG 圓分解為路徑
- 另外,訂閱我們的時事通訊不要錯過下一個。
