20+ 令人印象深刻的 SVG 效果和教程
已發表: 2016-03-09SVG 或可縮放矢量圖形可用於一系列動畫和交互式設計。 SVG 過濾器的一大特點是它們允許您通過應用多個邊框、不同顏色、添加圖案、紋理和 3D 效果等等來操作文本。 此外,它們允許您操縱圖像並使它們栩栩如生。 基本上,SVG 用於為任何 HTML 元素添加大量酷炫的效果。
通過使用 SVG,您可以提出無數很棒的設計並將其合併到網站或任何其他設計項目中,例如旋轉時鐘、計時器、拼圖遊戲、動畫歌詞、動畫圖標和矢量、動畫漢堡按鈕、複選框和加載按鈕、交互式地圖和圖表等等。
您不熟悉 SVG 效果或者您想學習如何創建它們,有無數在線教程和下載可以幫助您,例如 Animate Plus,一個用於動畫 CSS 屬性和 SVG 屬性的 JavaScript 庫,或 SVG Draggy。 js,一個用於拖動 SVG 元素的 JavaScript 庫。 在本文中,我們提供了20 多種令人印象深刻的 SVG 效果和教程,它們將完美地展示您可以構建的令人驚嘆的東西,並指導您創建自己的設計。
另外,您想了解如何使用 SVG 創建令人驚嘆的精美動畫網站設計嗎? 向下滾動並查看我們精心挑選的 SVG 驅動網站集合。
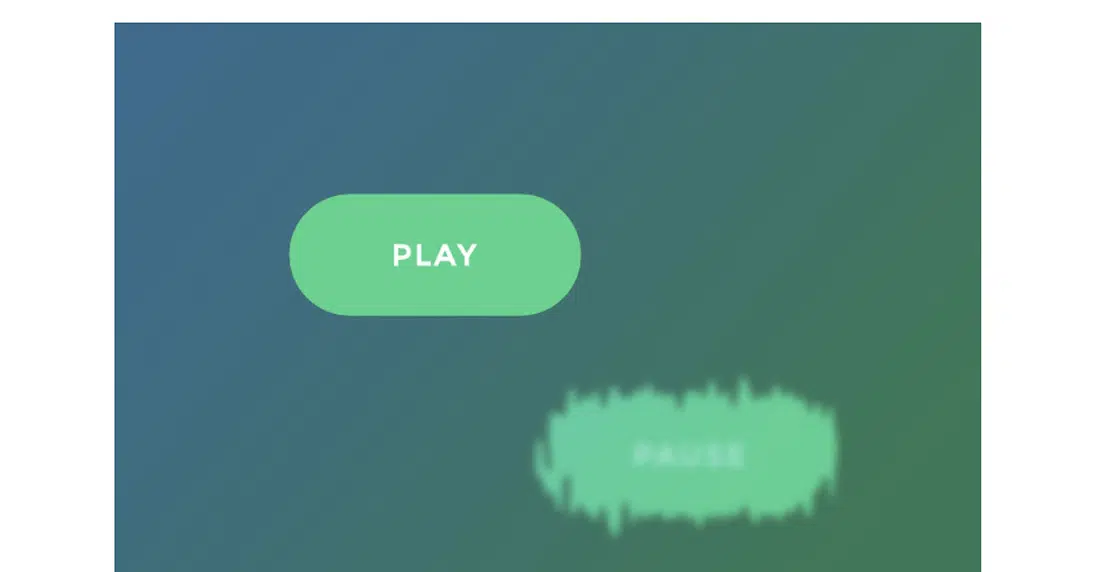
同步動畫和音頻
在 SVG 的幫助下,您可以從字面上創建任何東西,無論是出於娛樂、審美還是教育目的。 這是一個教程,向您展示如何在 SVG 的幫助下創建同步的動畫和音頻。
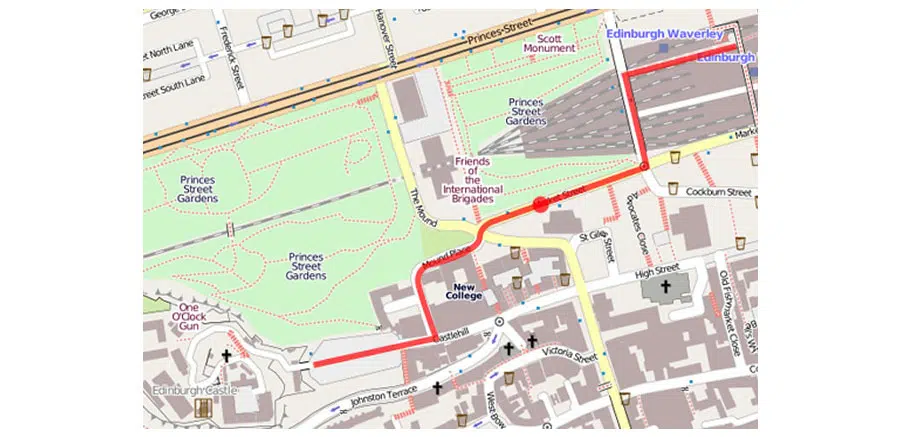
使用 SVG 和 Raphael 跟踪地圖路線
SVG 格式優於 GIF 等光柵圖像,因為它具有強大的動畫功能,但是,它必須與適當的圖像一起使用,因為較大的文件,如照片或複雜的矢量插圖,對於 SVG 來說太大了,因此以光柵圖像格式工作得更好。 該項目是 SVG 功能的完美示例。 以下是使用 SVG 創建路徑跟踪地圖路線的方法。
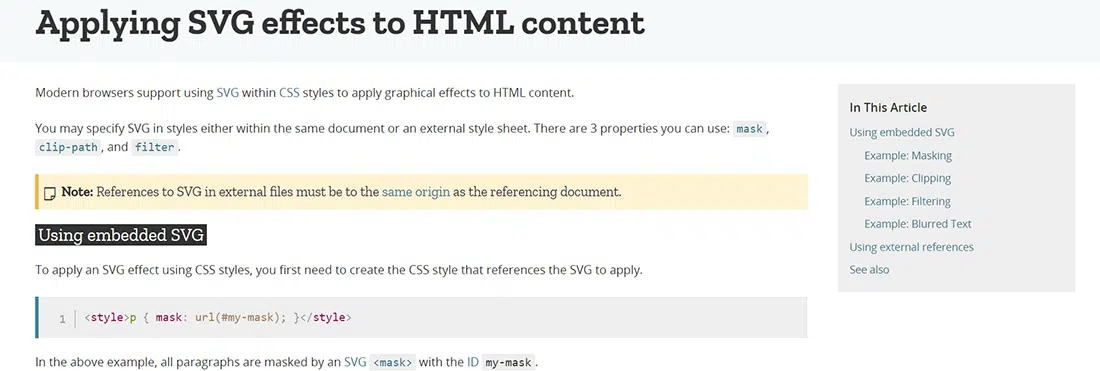
將 SVG 效果應用於HTML 內容
SVG 效果可用於多種用途,並且肯定會增強網站的外觀和可用性,因為它們具有高度的交互性和趣味性。 下面介紹如何將 SVG 效果應用於 HTML 內容。
球狀
這是 SVG 在網頁設計中的另一個應用。 您可以使用它們來創建交互式網站甚至遊戲!
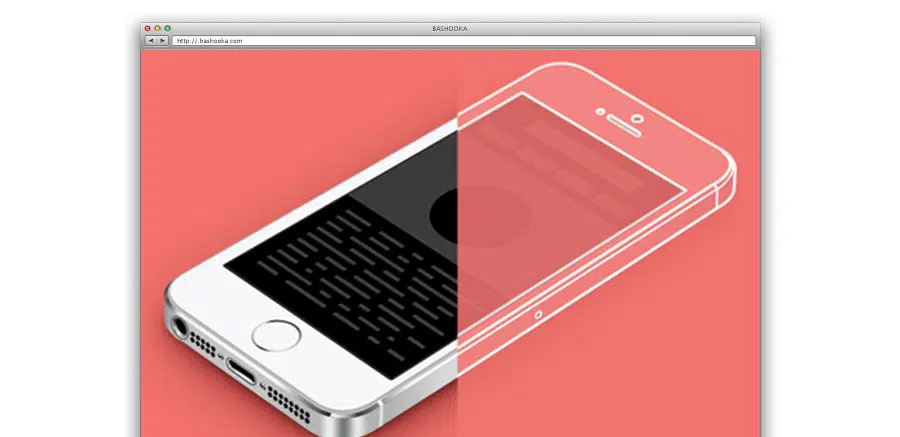
動畫 SVG 時鐘
查看這個向您展示 SVG 功能的移動動畫 SVG 時鐘!
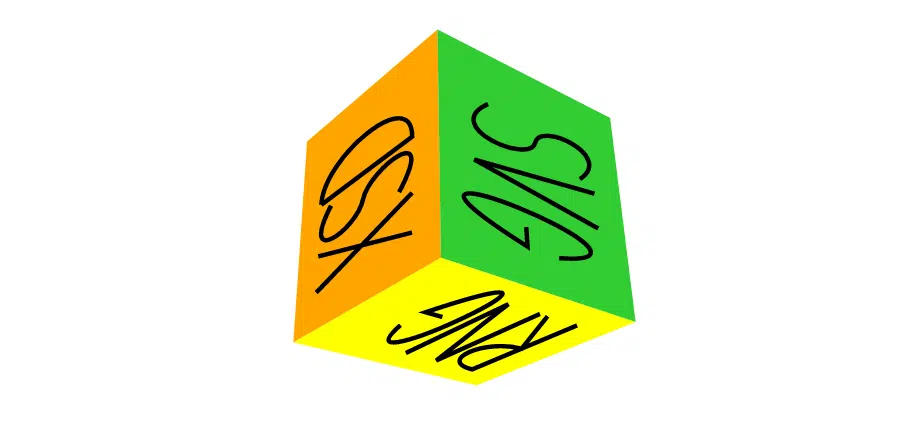
向 SVG 圖形添加第三維
SVG 圖像可以通過編程方式修改並與網頁一起加載。 本教程將教您如何聲明平面 SVG 路徑,然後使用 javascript 為它們添加第三維。
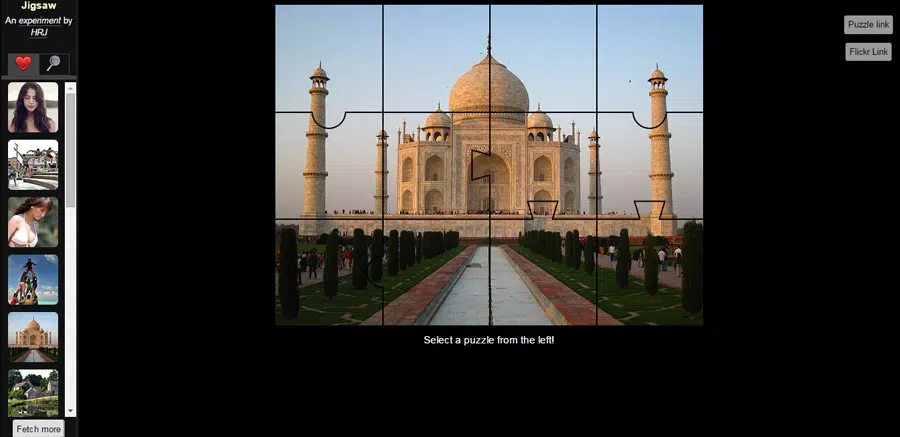
交互式 SVG 拼圖
與 SVG 格式最兼容的圖像是非複雜的、基於矢量的插圖、UI 控件、徽標和圖標以及信息圖表。 你可以隨心所欲地操縱它們。 例如,這裡是如何創建 SVG 拼圖的示例。
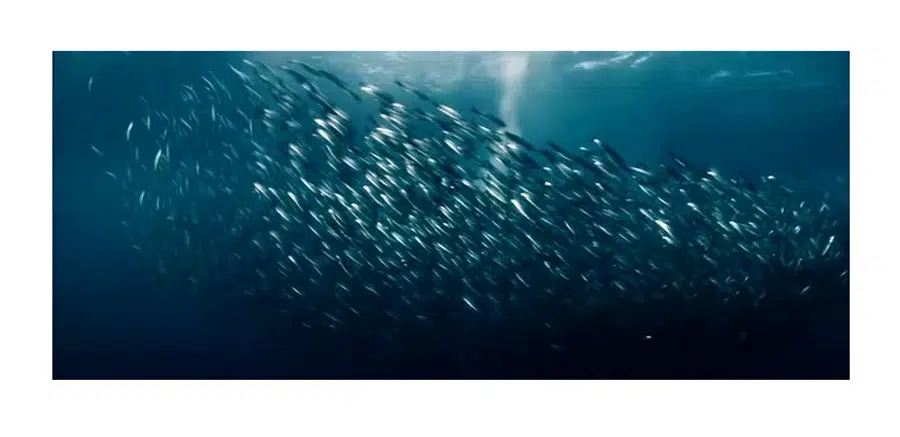
在 HTML5 視頻上應用 SVG 蒙版
SVG(或 Scalable Vector Graphics)是一種基於 XML 的文件格式,它包含二維矢量,允許開發人員創建令人驚嘆的動態和動畫圖形和圖形應用程序。 在本教程中,您將學習如何在 HTML5 視頻上應用 SVG 蒙版。
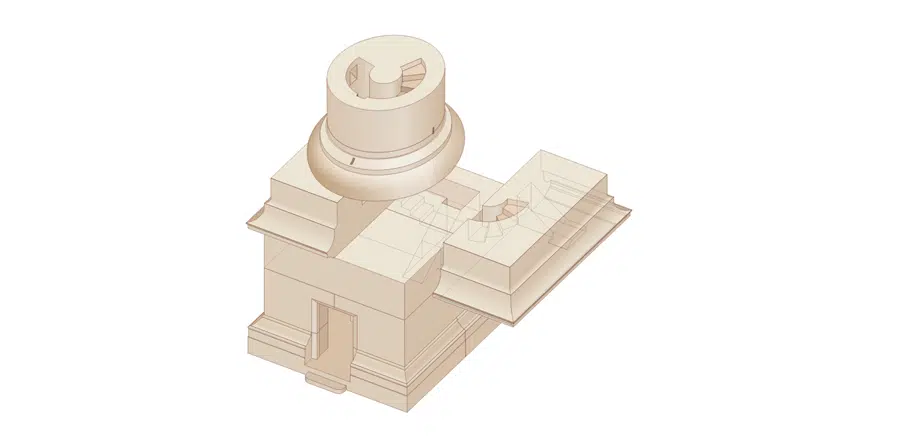
用 SVG 解構圖拉真柱
SVG 是一種強大的圖像格式,可以在文本編輯器或 CSS / JS 中使用代碼進行操作,並且越來越多地用於網頁設計。 這是您可以使用它的獨特方式。 打賭你沒有想到這一點!
SVG 中的動畫歌詞
是的,您甚至可以在 SVG 中創建動畫歌詞。 想像定制的可能性!
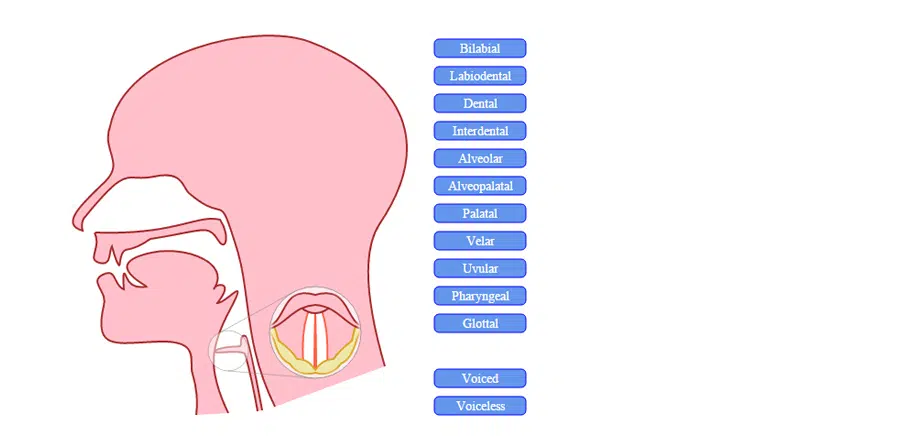
SVG 中令人毛骨悚然的嘴巴
SVG 最大的優點之一是它可以在所有屏幕分辨率上看起來都很清晰。 它可以包含非常小的文件大小,並且可以輕鬆編輯和修改。 以下是如何使用 SVG 在網站上創建精彩動畫的方法!
SVG 中的動畫線條繪製
SVG 圖像在使用的圖像大小以及它們與最終設計的交互方式方面提供了更多的自由。 這是一個很好的例子!
SVG 過濾器的藝術以及為什麼它很棒
在 Smashing Magazine 撰寫的這篇綜合文章中,了解有關 SVG 過濾器藝術以及它們為何如此出色的所有內容。
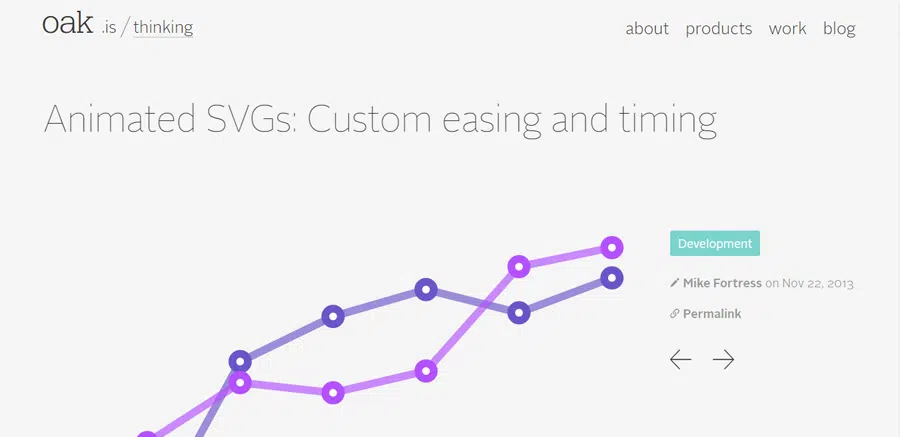
動畫 SVG:自定義緩動和時間
您還可以使用 SVG 創建交互式動畫圖表和圖形。 這是一個很好的例子!
SVG繪圖動畫
想像一下像這樣向您的客戶展示您的應用程序設計概念!
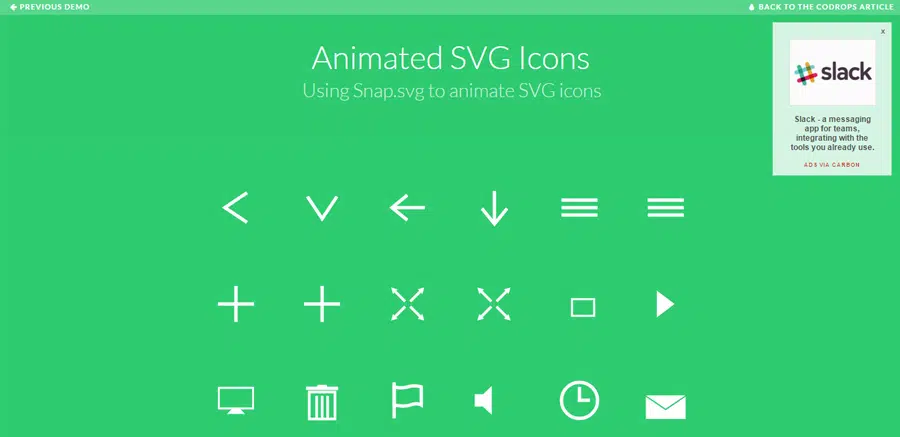
帶有 Snap.svg 的動畫 SVG 圖標
本文探討了您可以使用 SVG 做什麼,並教您如何為一些 SVG 圖標設置動畫,作為一個實際示例。
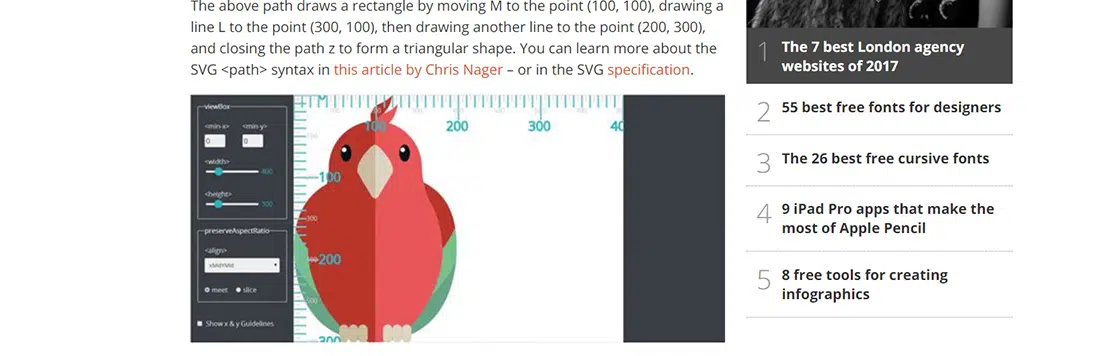
SVG教程
該站點還帶有“自己嘗試”編輯器,因此您可以編輯 SVG,然後單擊按鈕查看結果!
SVG 終極指南
本指南向您介紹了許多有關 SVG 強大功能的有用信息。 了解如何使用 SVG 將圖像嵌入網頁中,將該頁面縮放到任意大小,並且永遠不會丟失圖像質量!

教程
這是由 Mijingo 創建的適合所有人的 SVG 入門。 你可以從中學到很多東西!
如何使用 SVG 圖標
在 HTML 和 CSS 中使用 SVG 圖標有很多方法,本教程將教你如何使用 SVG 圖標。
為 Web 使用優化 SVG — 第 1 部分
這篇由兩部分組成的文章涵蓋了 SVG 路徑優化的基本概念,任何 Web 設計師和 Web 開發人員都必須了解這一點。
內聯 SVG 與圖標字體
在為站點構建圖標系統之前閱讀本教程。 這對您將非常有用!
帶有 SVG 過濾器的扭曲按鈕效果
這是一組使用 SVG 過濾器的按鈕的高度實驗性失真效果。 你將如何在你的項目中使用這些?
使用可縮放矢量圖形的專業提示
本教程將為您提供一些使用 SVG 的專業技巧。 您將了解可縮放矢量圖形不僅可以用於創建和動畫形狀,還可以用於更多用途。
SVG 初學者實用指南
為什麼 SVG 如此受歡迎? 在這個很酷的 SVG 指南中了解所有關於它們的知識。
SVG 驅動的網站設計
讓我們花點時間關註一些使用 SVG 力量的最鼓舞人心和令人興奮的網站。 享受!
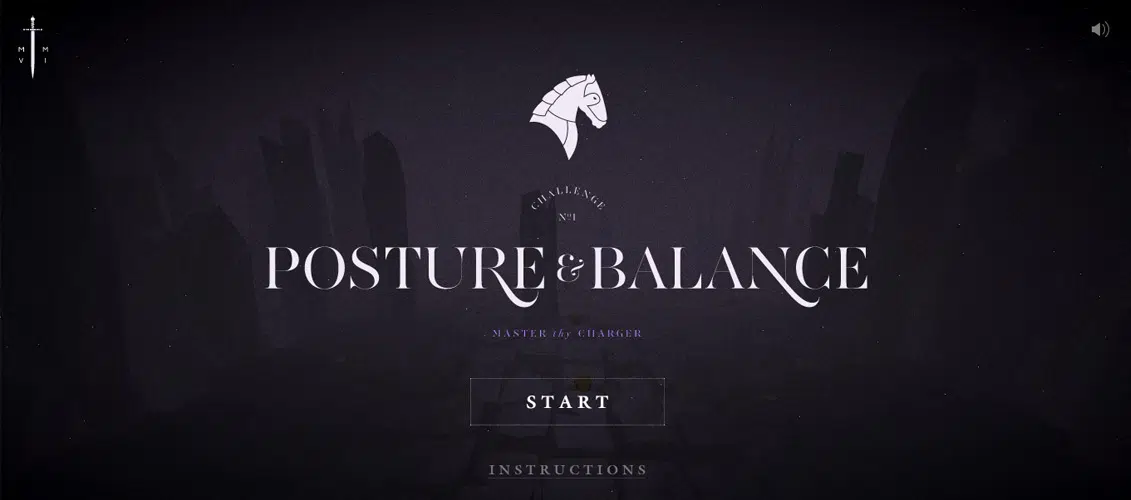
騎士:卓越的征服者
這些系列遊戲是使用 SVG 製作動畫和圖形的。 姿勢與平衡是為名為 Cavalier 的平台創建的第一款遊戲,該平台採用創新技術設計。
陽剛之氣
這個動畫和攝影的新網站是為法國平面設計和數字創意工作室 Poignee de main virile 建立的。 結果令人難以置信!
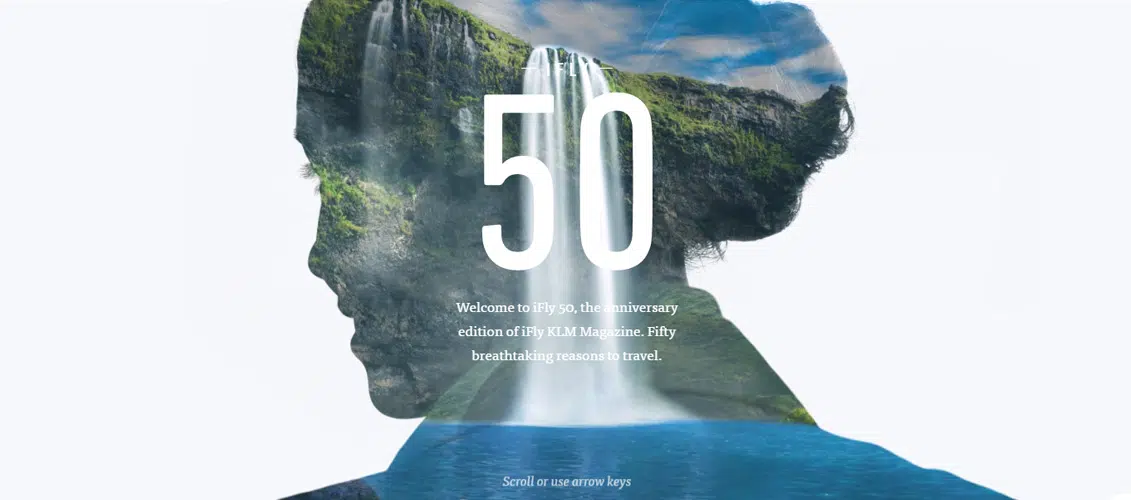
iFly50
當 FLY KLM 雜誌慶祝其第五十版時,它為終極旅行系列設計了一個生動活潑的網站。 以這種方式,呈現了地球上 50 個最美麗、最迷人的地方。
方舟:星際公民星圖
該網站使用令人難以置信的 ARK 界面,在“星際公民”遊戲中展示了航天器製造商 Robert's Space Industries。 這是一個獲取信息、更新和購買您自己的航天器的門戶,您可以通過它保護星際公民的公民。
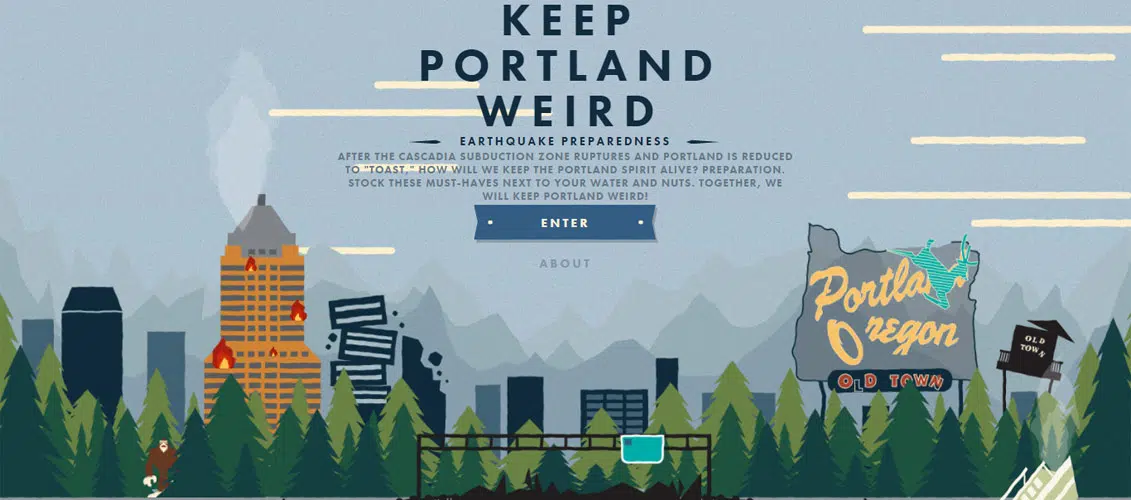
保持地震怪異
Keep Earthquakes Weird 是一個使用令人驚嘆的 SVG 圖形效果創建的平台,其目的是讓波特蘭的人口在地震發生時做好準備。 內容很有教育意義。
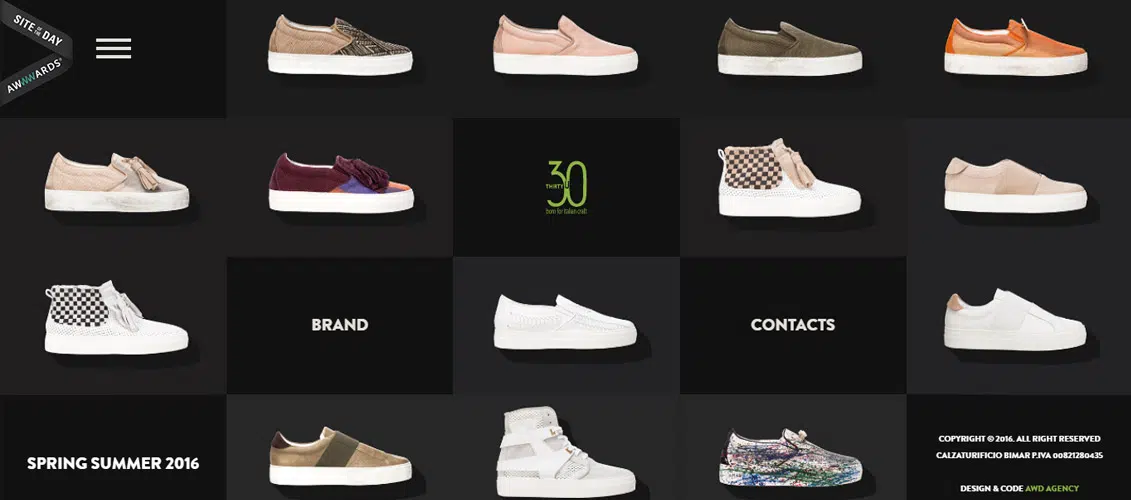
30u
30u 是一家在網站上銷售鞋子的電子商店,該網站由關注風格並使用一些有趣的 SVG 功能的開發人員創建。
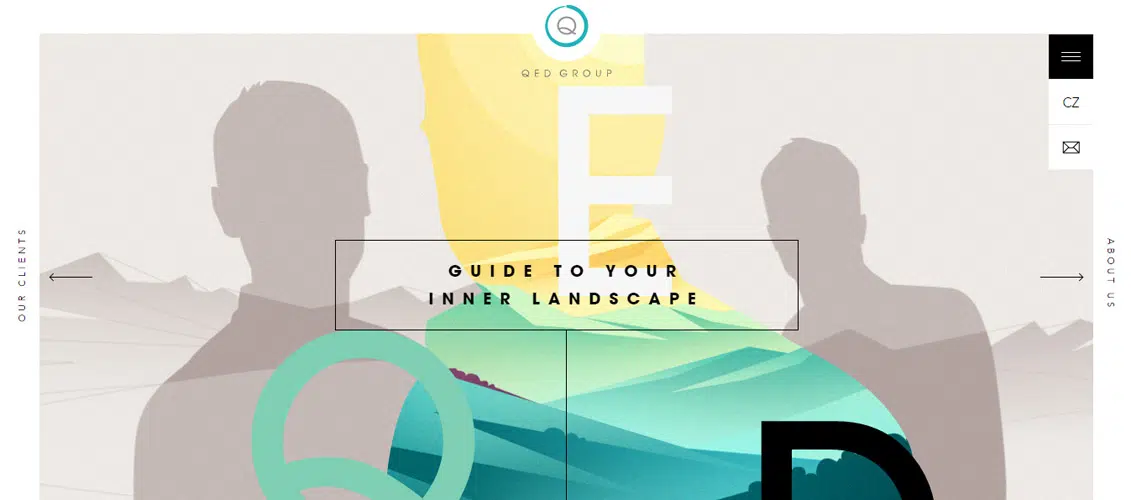
QED集團
QED GROUP 網站具有令人驚嘆的暗示性插圖,可為您提供出色的導航體驗。 該網站的佈局優雅而智能。
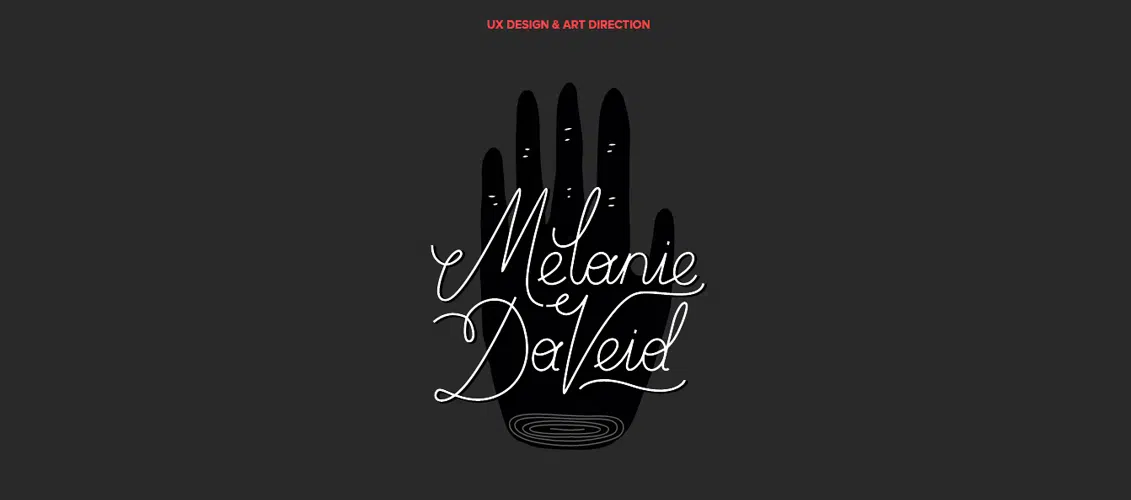
梅蘭妮戴維德
Melanie Daveid 的網站是可以在網上找到的最好的投資組合網站之一。 該網站包括平滑的過渡和華麗的手繪插圖
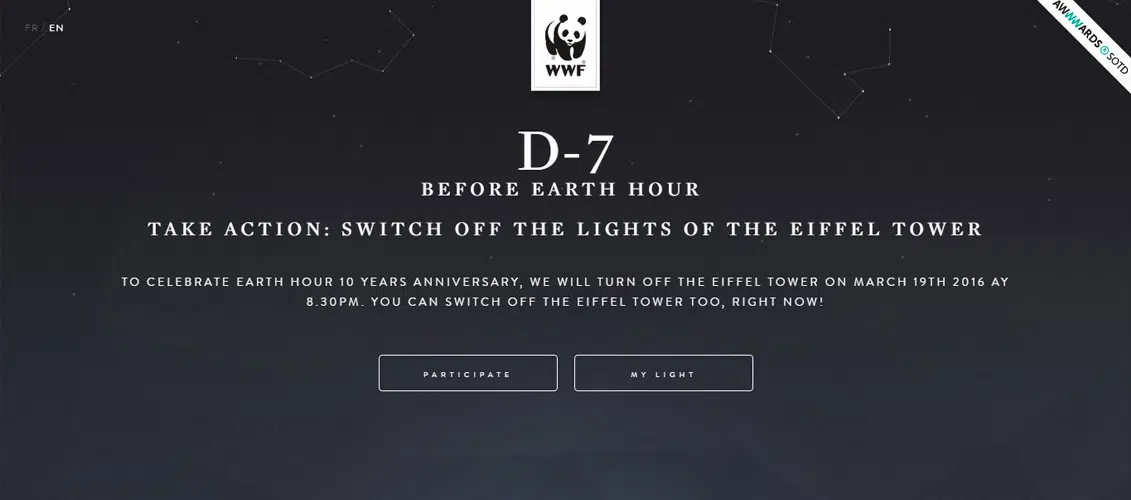
世界自然基金會法國 - 巴黎地球一小時
這個動畫網站是為法國世界自然基金會創建的,用於宣布 3 月 19 日,埃菲爾鐵塔的燈光將在“地球一小時”期間關閉。
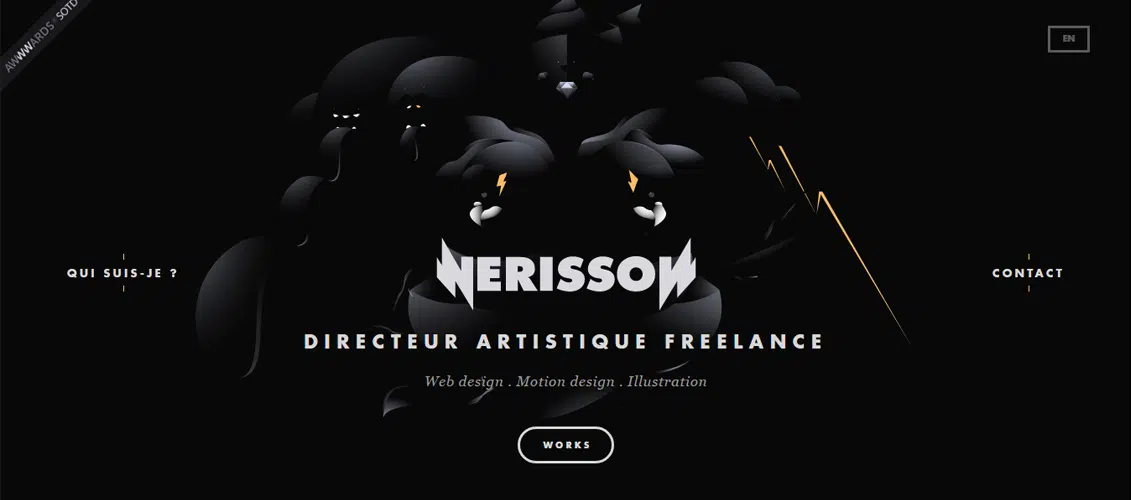
內里森
Nerisson aka Jimmy Raheriarisoa 是一位法國藝術總監,專門從事網頁/移動設計、插圖和動畫設計。 這是一個很棒的作品集網站,具有精美的插圖和圖形功能。
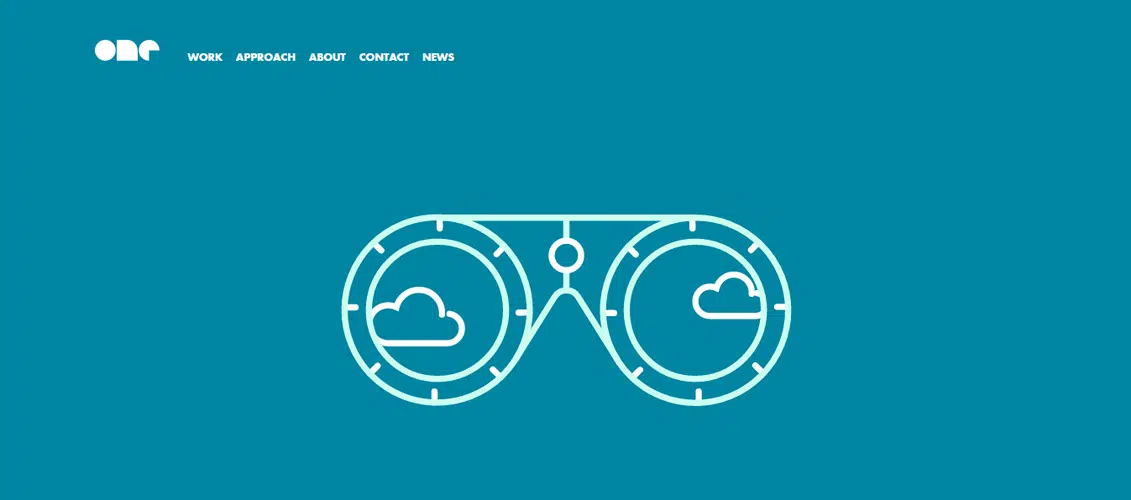
一家設計公司
One Design Company 是一支由設計師、開發人員、項目經理、作家和藝術家組成的經驗豐富且充滿熱情的團隊。 他們的網站基於清晰的 SVG 圖像,是一個生動且互動的網站。
LIX – 世界上最小的 3D 打印筆
LIX 是市場上最小、更智能的 3D 打印筆。 借助放置在網站主頁上的暗示性動畫,您可以體驗 3D 打印的趣味性。
青山綠
Midori Aoyama 是東京的 DJ 和製作人。 他發起了自己的派對“EUREKA!” 那仍然是日本最好的家庭音樂派對之一。 他的網站也很有創意,是一個有趣的 SVG 示例,以及您作為用戶如何從中受益。






















![內聯 SVG 與圖標字體 [CAGEMATCH] _ CSS 技巧](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)