使用 Wallaby.js 對 React 應用程序進行增壓測試
已發表: 2022-03-10注意:為了能夠跟隨,您需要熟悉 JavaScript 測試並具備構建 React 應用程序的工作知識。
這篇文章得到了我們在 Wallaby 的親愛的朋友的大力支持,他們創造了很棒的開發人員工具,突破了技術上的可能性,從而使軟件開發人員更高效、更有效、更快樂。 謝謝!
當您開始為應用程序編寫測試時,您會很快發現一件事,那就是您希望在編碼時不斷地運行測試。 在構建應用程序時,必須在代碼編輯器和終端窗口(或者在 VS Code 的情況下為集成終端)之間切換會增加開銷並降低工作效率。 在理想的世界中,當您編寫代碼時,您會在編輯器中獲得對測試的即時反饋。 輸入 Wallaby.js。
什麼是 Wallaby.js?
Wallaby.js 是一個智能的 JavaScript 測試運行程序,可以持續運行您的測試。 當您更改代碼時(即使不保存文件),它會立即將代碼覆蓋率和其他結果直接報告給您的代碼編輯器。 該工具可用作 VS Code、IntelliJ 編輯器(例如 WebStorm 和 IntelliJ IDEA)、Atom、Sublime Text 和 Visual Studio 的編輯器擴展。

為什麼是 Wallaby.js?
如前所述,Wallaby.js 旨在提高您在日常 JavaScript 開發中的生產力。 根據您的開發工作流程,Wallaby 可以通過減少上下文切換每週為您節省數小時的時間。 Wallaby 還提供代碼覆蓋率報告、錯誤報告和其他節省時間的功能,例如時間旅行調試和測試故事。
在 VS 代碼中開始使用 Wallaby.js
讓我們看看如何使用 VS Code 獲得 Wallaby.js 的好處。
注意:如果您不使用 VS Code,您可以在此處查看有關如何設置其他編輯器的說明。
安裝 Wallaby.js VS 代碼擴展
首先,我們將安裝 Wallaby.js VS Code 擴展。
安裝擴展後,會自動下載並安裝 Wallaby.js 核心運行時。
小袋鼠執照
Wallaby 為尋求使用 Wallaby.js 的開源項目提供開源許可證。 訪問此處獲取開源許可證。 您可以將開源許可證與本文的演示存儲庫一起使用。
您還可以訪問此處獲得功能齊全的 15 天試用許可證。
如果您想在超過 15 天的試用許可期限後在非開源項目上使用 Wallaby.js,您可以從 wallaby 網站獲取許可密鑰。
將許可證密鑰添加到 VS Code
獲得許可證密鑰後,轉到 VS Code 並在命令面板中搜索“Wallaby.js:管理許可證密鑰”,單擊命令,您將看到一個輸入框以輸入您的許可證密鑰,然後按 Enter您將收到通知,告知 Wallaby.js 已成功激活。
Wallaby.js 和 React
現在我們已經在 VS 代碼編輯器中設置了 Wallaby.js,讓我們用 Wallaby.js 加速測試一個 React 應用程序。
對於我們的 React 應用程序,我們將添加一個簡單的 upvote/downvote 功能,我們將為我們的新功能編寫一些測試,以了解 Wallaby.js 在混合中的表現。
創建 React 應用程序
注意:如果您願意,您可以克隆演示 repo,或者您可以按照下面的說明進行操作。
我們將使用 create-react-app CLI 工具創建我們的 React 應用程序。
npx create-react-app wallaby-js-demo然後在 VS Code 中打開新搭建的 React 項目。
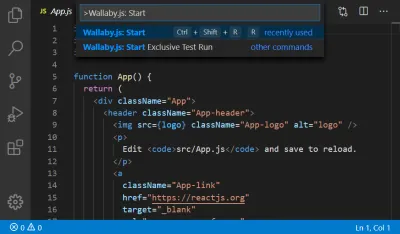
打開src/App.js並通過在 VS Code 命令面板中運行:“Wallaby.js: Start”來啟動 Wallaby.js(或者,如果您在 Windows 或 Linux 機器上,您可以使用快捷鍵組合 - Ctrl + Shift + R R , 或Cmd + Shift + R R如果你在 Mac 上)。

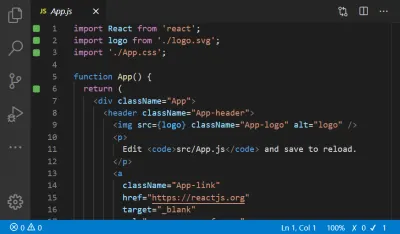
當 Wallaby.js 啟動時,您應該在編輯器左側看到其測試覆蓋率指示器,類似於以下屏幕截圖:

Wallaby.js 在代碼編輯器的左邊距提供5種不同顏色的指示器:
- 灰色:表示您的任何測試都沒有執行該代碼行。
- 黃色:表示給定行上的某些代碼已執行,但其他部分未執行。
- 綠色:表示一行中的所有代碼都由您的測試執行。
- 粉紅色:表示該行代碼在失敗測試的執行路徑上。
- 紅色:表示該行代碼是錯誤或預期失敗的來源,或在錯誤的堆棧中。
如果您查看狀態欄,您將看到此文件的 Wallaby.js 指標,它顯示我們對src/App.js有 100% 的測試覆蓋率,並且只有一次通過測試,沒有失敗的測試。 Wallaby.js 是如何知道這一點的? 當我們啟動 Wallaby.js 時,它檢測到src/App.js有一個測試文件src/App.test.js ,然後它在後台為我們運行這些測試,並使用它的顏色指示器方便地給我們反饋,也給我們狀態欄中我們測試的摘要指標。
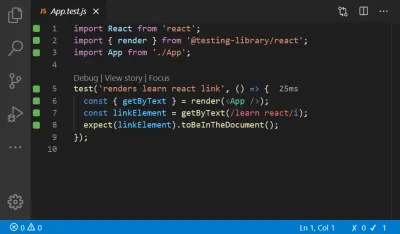
當您還打開src/App.test.js時,您會看到來自 Wallaby.js 的類似反饋

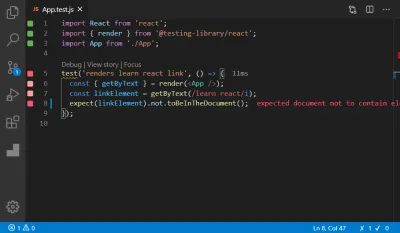
目前,所有測試都通過了,所以我們得到了所有綠色指標。 讓我們看看 Wallaby.js 如何處理失敗的測試。 在src/App.test.js讓我們通過改變測試的期望來使測試失敗,如下所示:
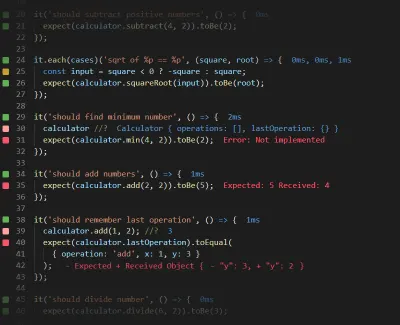
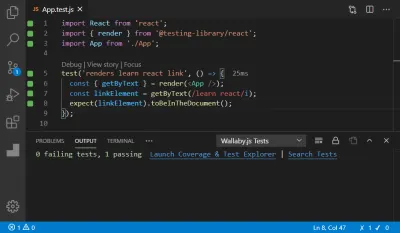
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); 下面的屏幕截圖顯示了您的編輯器現在在src/App.test.js打開時的外觀:

您將看到未通過測試的指示器變為紅色和粉紅色。 另請注意,我們不必為 Wallaby.js 保存文件來檢測我們所做的更改。
您還將注意到src/App.test.js中編輯器中輸出測試錯誤的行。 這要歸功於 Wallaby.js 高級日誌記錄。 使用 Wallaby.js 高級日誌記錄,您還可以使用console.log報告和探索代碼旁邊的運行時值,這是一種特殊的註釋格式//? 和 VS Code 命令Wallaby.js: Show Value 。
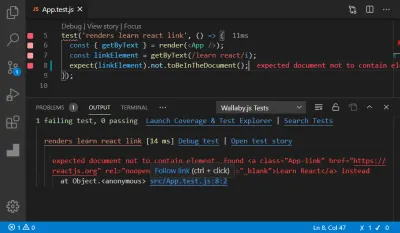
現在讓我們看看用於修復失敗測試的 Wallaby.js 工作流程。 單擊狀態欄中的 Wallaby.js 測試指示器以打開 Wallaby.js 輸出窗口。 (“✗ 1 ✓ 0”)

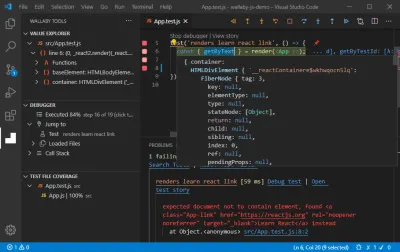
在 Wallaby.js 輸出窗口中,在失敗的測試旁邊,您應該會看到一個“調試測試”鏈接。 按下Ctrl並單擊該鏈接將啟動 Wallaby.js 時間旅行調試器。 當我們這樣做時,Wallaby.js 工具窗口將在您的編輯器一側打開,您應該看到 Wallaby.js 調試器部分以及值資源管理器和測試文件覆蓋率部分。
如果您想查看變量或表達式的運行時值,請在編輯器中選擇該值,Wallaby.js 將為您顯示它。

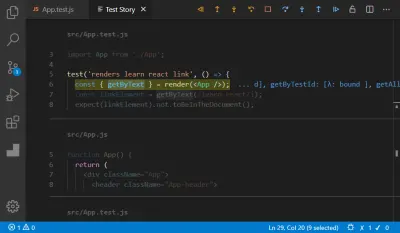
另外,請注意輸出窗口中的“Open Test Story”鏈接。 Wallby.js 測試故事允許您在編輯器的單個視圖中查看所有測試及其正在測試的代碼。
讓我們看看這個在行動。 按Ctrl並單擊鏈接 — 您應該能夠看到在您的編輯器中打開的 Wallaby.js 測試故事。 Wallaby 的測試故事查看器提供了一種獨特而有效的方法,可以在單個邏輯視圖中檢查您的測試正在執行的代碼。

在修復失敗的測試之前,我們將探索的另一件事是 Wallaby.js 應用程序。 注意 Wallaby.js 輸出窗口中的鏈接:“Launch Coverage & Test Explorer”。 單擊該鏈接將啟動 Wallaby.js 應用程序,該應用程序將為您提供項目中所有測試的緊湊鳥瞰圖。
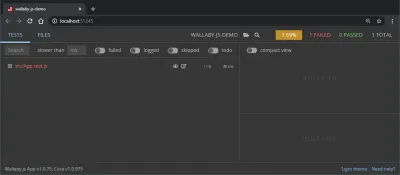
接下來,單擊鏈接並在默認瀏覽器中通過https://localhost:51245/啟動 Wallaby.js 應用程序。 Wallaby.js 會快速檢測到我們在編輯器中打開了演示項目,然後會自動將其加載到應用程序中。
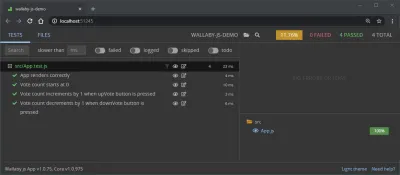
這是應用程序現在的樣子:

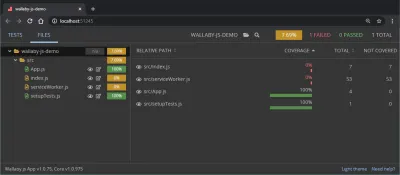
您應該能夠在 Wallaby.js 應用程序的頂部看到測試的指標。 默認情況下,應用程序中的“測試”選項卡已打開。 通過單擊“文件”選項卡,您應該能夠看到項目中的文件以及它們的測試覆蓋率報告。

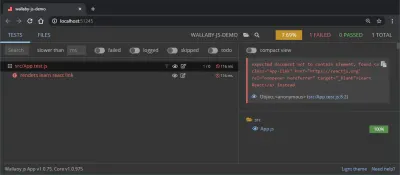
返回到Tests選項卡,單擊測試,您應該會在右側看到 Wallaby.js 錯誤報告功能:


現在我們已經涵蓋了所有這些,回到編輯器,通過將我們之前更改的行恢復為以下內容來修復失敗的測試以使 Wallaby.js 滿意:
expect(linkElement).toBeInTheDocument();Wallaby.js 輸出窗口現在應該看起來像下面的屏幕截圖,並且您的測試覆蓋率指標現在應該全部通過。

實現我們的功能
我們已經在create-react-app為我們創建的默認應用中探索了 Wallaby.js。 讓我們實現我們的 upvote/downvote 功能並為此編寫測試。
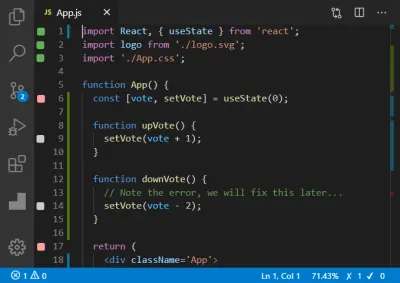
我們的應用程序 UI 應該包含兩個按鈕,一個用於贊成,另一個用於反對,以及一個計數器,該計數器將根據用戶單擊的按鈕遞增或遞減。 讓我們修改src/App.js看起來像這樣。
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; 我們還將稍微設置 UI 樣式。 將以下規則添加到src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } 如果您查看src/App.js ,您會注意到來自 Wallaby.js 的一些灰色指示,暗示我們的某些部分代碼尚未經過測試。 此外,您會注意到我們在src/App.test.js中的初始測試失敗,並且 Wallaby.js 狀態欄指示器顯示我們的測試覆蓋率已經下降。

Wallaby.js 提供的這些視覺線索對於測試驅動開發 (TDD) 非常方便,因為我們可以立即獲得有關測試應用程序狀態的反饋。
測試我們的應用程序代碼
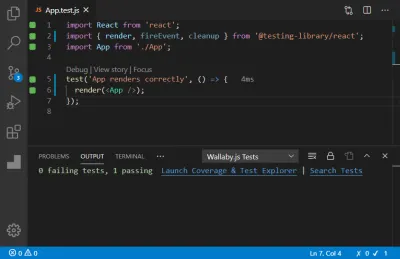
讓我們修改src/App.test.js以檢查應用程序是否正確呈現。
注意:我們將使用 React 測試庫進行測試,當您運行create-react-app時,它會開箱即用。 請參閱文檔以獲取使用指南。
我們將需要來自@testing-library/react的一些額外功能,將您的@testing-library/react導入更新為:
import { render, fireEvent, cleanup } from '@testing-library/react'; 然後讓我們將src/App.js中的單個測試替換為:
test('App renders correctly', () => { render(<App />); }); 您將立即在src/App.test.js行中看到指示器變為綠色,我們測試應用程序的渲染以及我們在src/App.js中調用渲染的位置。

接下來,我們將測試vote狀態的初始值是否為零(0)。
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });接下來,我們將測試單擊 upvote 按鈕是否會增加投票:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });我們還將像這樣測試downvote交互:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); 糟糕,這個測試失敗了。 讓我們找出原因。 在測試上方,單擊 Wallaby.js 輸出窗口中的View story code lens 鏈接或Debug Test鏈接,並使用調試器單步執行downVote函數。 我們有一個錯誤……我們應該將投票計數減 1,但實際上我們減 2。讓我們修復我們的錯誤並減 1。
src/App.js function downVote() { setVote(vote - 1); }現在看看 Wallaby 的指標是如何變綠的,我們知道我們所有的測試都通過了:
我們的src/App.test.js應該是這樣的:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);在編寫完這些測試之後,Wallaby.js 向我們展示了我們在編寫任何測試之前最初確定的缺失代碼路徑現在已經被執行。 我們還可以看到我們的覆蓋範圍有所增加。 同樣,您會注意到使用 Wallaby.js 的即時反饋編寫測試如何讓您直接在瀏覽器中查看測試的進展情況,從而提高您的工作效率。

結論
在本文中,您了解了 Wallaby.js 如何在測試 JavaScript 應用程序時改善您的開發人員體驗。 我們研究了 Wallaby.js 的一些關鍵特性,在 VS Code 中進行了設置,然後使用 Wallaby.js 測試了一個 React 應用程序。
更多資源
- VS 代碼教程,Wallaby.js
- 該項目的演示應用程序可以在 GitHub 上找到。
