Web 開發人員必備的 Sublime 文本擴展
已發表: 2021-04-28IDE 軟件的世界是龐大的,每個操作系統都有程序。 我個人最喜歡的是 Sublime Text,我將它用於我所有的編碼項目。
除了 Sublime 的許多可選主題、鍵盤快捷鍵和閃電般快速的工作流程之外,它還擁有龐大的開發人員社區,他們創建的擴展使軟件變得更好、更易於使用。
如果您四處搜索,您會發現數百個擴展程序可供選擇。 對於這篇文章,我策劃了一些最好的 Sublime 擴展,它們可以在任何 Web 開發工作流程中節省時間和精力。
如果你正在尋找 WordPress 的 Sublime Text 擴展,試試這個集合。
1. Emmet 擴展

Sublime Text 和 Emmet 實際上是一回事。 Emmet 擴展不僅僅服務於一個功能或目的。
對於 Web 開發人員來說,它是一個龐大的工具包,具有許多方便的編碼功能、額外的鍵盤快捷鍵和自動化工作流程的功能。 這可以幫助您管理代碼片段或添加額外的功能,如自動圖像屬性。
如果您查看 Emmet 的大量文檔,您一定會找到一堆可以採用的方便的東西。 需要進行一些調整才能使其成為您工作流程的正常部分,但最終,它值得學習。
Sublime Text 沒有比 Emmet 更好的擴展了。 特別是對於那些經常從頭開始編寫網站的人。
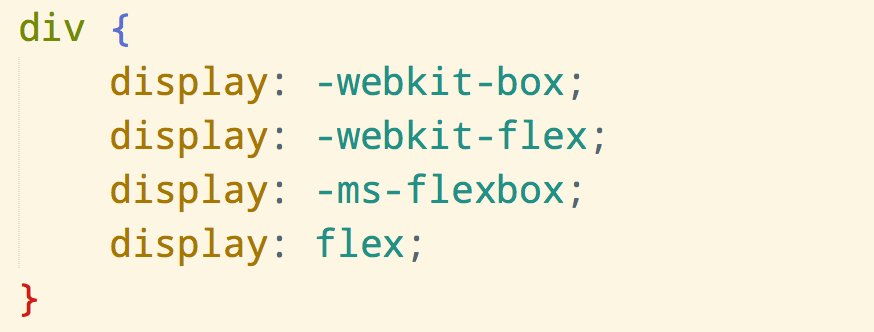
2. 自動前綴

許多較新的 CSS3 屬性都有前綴來處理不同的渲染引擎。 這些主要用於 WebKit、Gecko 和 Microsoft 引擎,它們作為供應商前綴組合在一起。
並非每個屬性都需要這些前綴。 瀏覽器在短短幾年內取得了長足的進步,大多數 CSS3 屬性可以在沒有前綴代碼的情況下運行。
但是,如果您想支持盡可能多的受眾,那麼您將需要 Autoprefixer。 只需單擊幾下,即可通過 Sublime 包管理器安裝它,並且更容易添加到您的代碼庫中。
3.他們

Sublime 帶有幾個默認主題和某些語法高亮樣式。 但是您可能想在您的武器庫中添加更多內容,而這正是 Themr 可以提供幫助的地方。
這個小插件可讓您對可用的 UI 主題進行分類,並根據您的喜好對其進行組織,甚至在需要時分配鍵盤快捷鍵。
此外,您可以在找到新主題時添加它們並將它們組織在一起。 您“最喜歡的”主題甚至可以根據您使用的任何文件類型(例如:HTML、JS 和 PHP 文件)保存為預設。
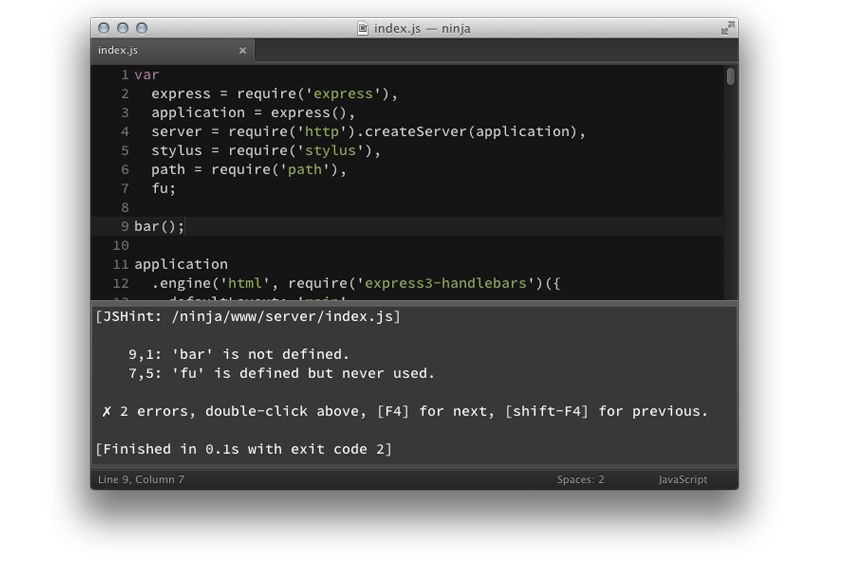
4. JSHint 擴展

調試 JavaScript 很痛苦。 如果你練習調試,你自然會在這個過程中變得更好,但這仍然不容易。
使用 Sublime 的 JSHint 擴展,您可以將 JavaScript 調試直接帶入您的 IDE。 這個簡單的插件讓您可以從任何 JS 文件測試您的 JavaScript 代碼。
IDE 上會出現一個新的控制台窗口,您可以在其中篩選錯誤、找出它們的含義并快速糾正它們。
如果你想檢查 Sublime 之外的文件,你甚至可以從終端窗口運行它。 對於不斷發現自己在 JavaScript 中工作的開發人員來說,這是一款出色的工具。
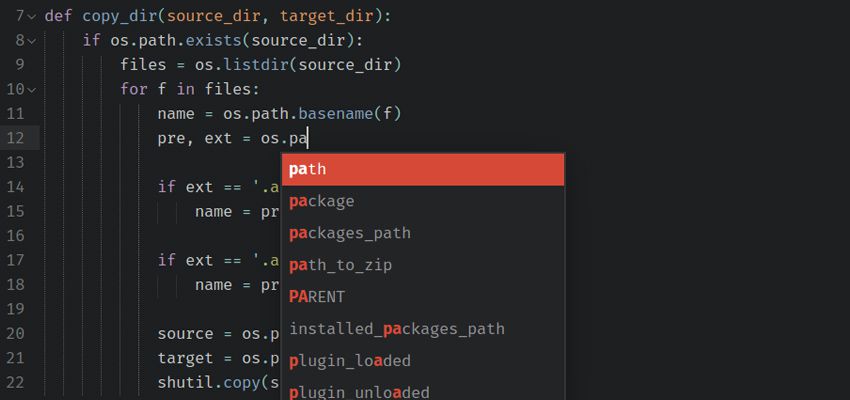
5.自動文件名
幾乎每個網頁都會在代碼中的某處引用其他文件。 這些文件可以是圖像、JS 腳本、樣式表,甚至是 .php 文件等其他動態頁面。
使用自動文件名,您將節省大量手動輸入這些文件的時間。 只需開始輸入名稱,此擴展程序將使用自動完成字段處理其餘部分。 它適用於 HTML 中的所有元素,因此您可以快速添加圖像、CSS 文件、JavaScript 插件的目錄路徑,您可以命名它。
6. 側邊欄增強
Sublime Text 帶有一個可選的側邊欄視圖,就像一個目錄一樣工作。 當您處理具有多個文件和包含的大型項目時,這很方便。
Sidebar Enhancements 採用默認的 Sublime 側邊欄,嗯.. 增強了它! 這為您提供了多個文件夾視圖、右鍵單擊上下文菜單中的更多選項、路徑 URI 的輕鬆複製以及其他方便的選項,例如圖形的“打開方式”。
並非每個開發人員都使用側邊欄功能。 我什至在編輯單個文件時將其關閉。 但是如果你持續使用 Sublime 的側邊欄,這個擴展對你的工作流程來說將是無價的。
7. 顏色選擇器

我們大多數人都熟悉 Photoshop 等程序中的顏色選擇器工具。 它們工作得很好,而且通常它們是我們實現可靠 UI 流程所需的全部。
Sublime 的 ColorPicker 擴展可讓您將顏色選擇過程直接帶入您的 IDE。 當然,有很多免費的彩色網絡應用可供您替代。 但是這個插件非常棒,因為它可以在代碼窗口內工作。
8. 吉特

如果您從未使用過 Git 版本控制,那麼學習它可能是一條漫長的道路。 正確的資源會有所幫助,一旦你完全理解了 Git,你就再也不想回去了。
您可以使用的最佳資源之一是 Sublime 的 Git 擴展。 這使 Git 版本控制工作流程自動化,並使您可以非常輕鬆地從 IDE 管理包。
這是一個超級簡單的插件,它與所有操作系統兼容。 許多開發人員更喜歡使用命令行進行 Git 管理,但 Sublime 是另一個可行的選擇。
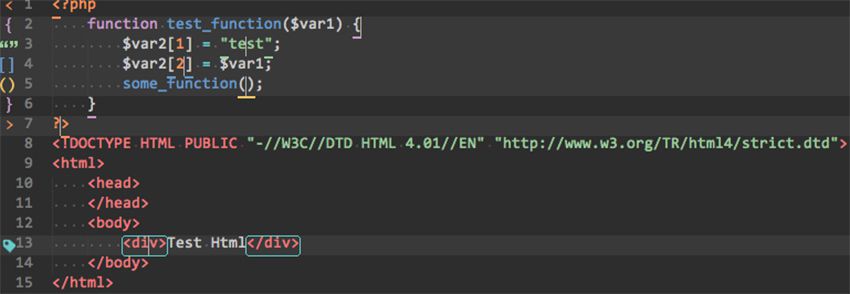
9. 支架熒光筆

這是一個廣受歡迎的功能,在編寫大頁面時絕對有用。 Bracket Highlighter 擴展會自動突出顯示代碼中的左括號和右括號。 您需要做的就是將光標放在開始(或結束)括號內,然後篩選文件以找到匹配的標籤。
它將幫助您可視化頁面中的 HTML 容器,並查看哪些元素包含在其他元素中。 Sublime 確實具有 Emmet 的小括號突出顯示功能,但我更喜歡這個擴展,因為突出顯示更清晰。
