在網頁設計中使用堆疊文本塊的 8 個優秀示例
已發表: 2021-04-03檢查現代網站設計並偶然發現開發人員認為可愛的小東西真是令人興奮。 “微小的細節造就了不同”——這些天我們經常聽到這句話。
的確,這是真的。 這些小而獨特的解決方案和技巧使項目脫穎而出。 他們使體驗變得新穎,並使用戶界面激動人心且令人難忘。 這些天來,微小的趨勢勝過大趨勢。
開發人員不會專注於一件大事。 他們嘗試了許多較小的想法。 因此,我們可以見證令人驚嘆的微觀解決方案,這些解決方案使網絡變得多樣化。 這些微小的趨勢之一是主頁上的堆疊文本塊。
不僅僅是文字
堆疊的文本塊隨處可見。 但是,它們的問題在於,有時設計師可能會忘乎所以並包含大量信息,從而產生類似 TL;DR 的內容。 沒有人願意讀那本書。 然而,有兩條線,它是一個不同的故事。 簡潔是智慧的靈魂。 它總是有效的。 只需選擇關鍵字,撰寫引人入勝的標語,瞧,您就可以贏得客戶了。 它是如此優雅、簡單和有效。 難怪很多設計師都愛上了這個把戲。
然而,藝術家不僅僅依賴於聰明的短語。 他們玩弄它的外觀,用有趣的功能為它增添趣味,並通過巧妙的調整不引人注目地強調它。 各種技術發揮作用,例如:
- 不同的字體;
- 每條線有不同的顏色;
- 與背景或其他內容形成對比的顏色;
- 大的,幾乎是壓倒性的字體大小;
- 粗體字;
- 不同的字體樣式;
- 基於字體的藝術品;
- 完全突出顯示的文本;
- 甚至是經過時間驗證且出乎意料地不像我們想像的那樣乏味的下劃線。
我們將檢查所有這些選項,以便您可以看到每個選項的潛力並為您的特定情況選擇最佳匹配。
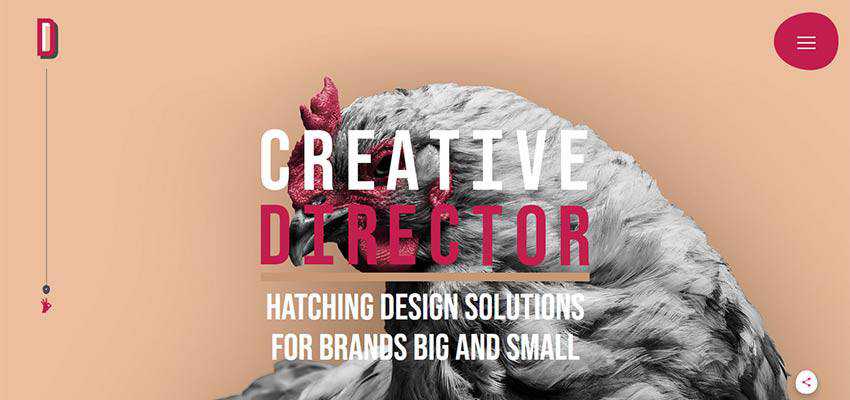
丹頓設計
讓我們從主流中最聰明的代表之一開始——內森·丹頓的丹頓設計。 由 Rene Hernandez 和 Ryan Haskell-Glatz 創作,它是一部真正的傑作,充滿了獨創性和奇異性。
“創意總監”是與觀眾見面的兩個詞,標誌著對話的開始。 所有的字母都設置為大寫和相對較大的字體大小。 它們塗有兩種原色:白色和寶石紅色。 在這裡,兩行堆疊的塊不僅僅是一個問候。 它是設計的一個組成部分,它完成了整體並尖叫出 Nathan 的職業。

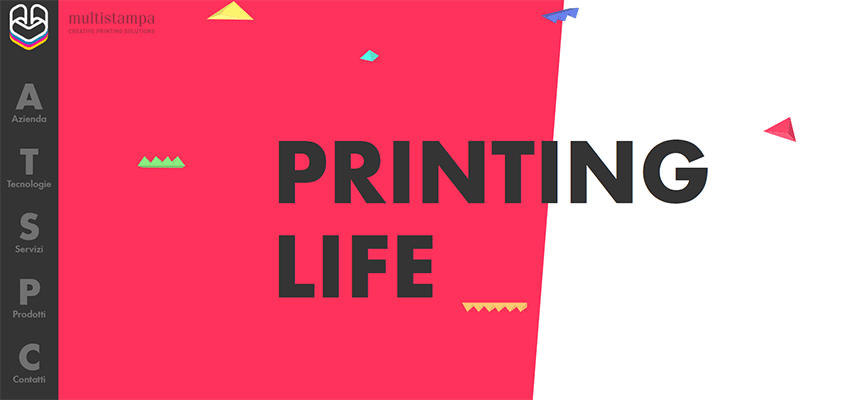
多張郵票
Multistampa 背後的團隊使用大寫字母、大尺寸和與背景形成鮮明對比的中性色。 因此,“Printing Life”一詞自然成為這裡的關注焦點,完美地融入了受幾何啟發的美學。

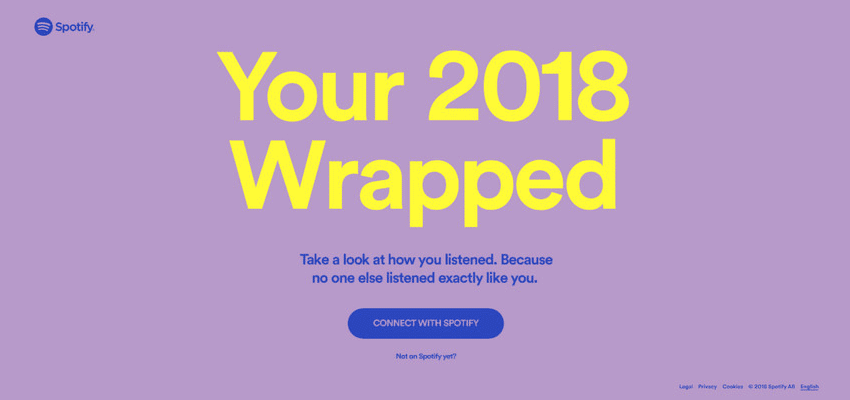
Spotify 包裹
這是我們系列中的大牌。 Spotify 以其開創性的解決方案而聞名,這證明它是網絡領域的潮流引領者。 這個最新的例子表明,雙色調和明亮的色彩仍然讓他們的創意部門興奮不已。
再一次,我們可以在他們的網站上看到一個兩行堆疊的文本塊。 有兩個塊相互重疊。 第一個大而突出,而第二個很小。 卻又吸睛。 美麗的黃色與用作背景色的 Pantone 蘭花相得益彰。 標語感覺溫和,同時又大膽。

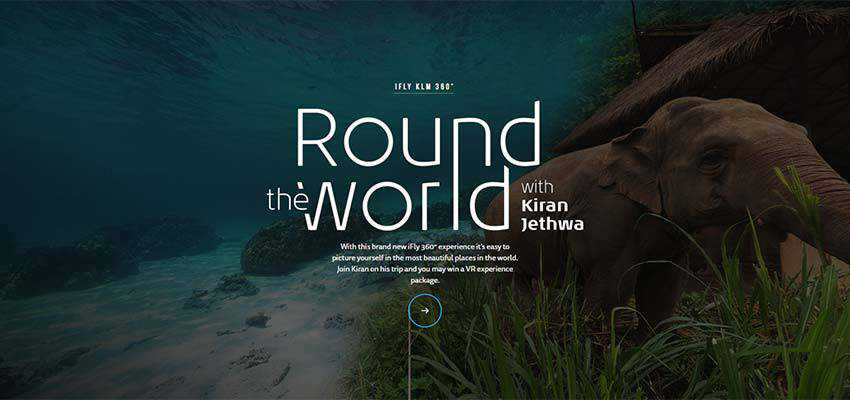
iFly KLM 360 度
iFly KLM 360 度設計背後的團隊採用瞭如今很少見的排版中心之美。 “與 Kiran Jethwa 一起環遊世界”立即引起了我們的注意。 這種對兩行堆疊文本的藝術表現令人難以置信。 細而優雅的字體線條、大尺寸和錯綜複雜的文字遊戲使這句話成為我們眼中的絕對贏家。

克勞迪婭·諾羅尼亞
如果您沒有排版藝術家供您使用,Claudia Noronha 提供了一個有效的替代方案——使用漂亮的字體。 她優雅、流暢且有點胖的字體與其他內容很好地互動。 同時,它忠實於 UI 的淑女氣息——為整體的女性氛圍做出了很好的貢獻。 簡單、美觀、有效。

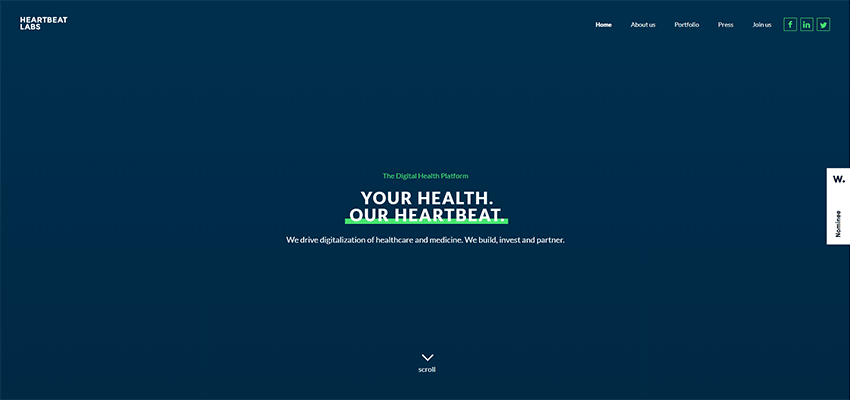
心跳實驗室
Heartbeat Labs 的團隊選擇了一種老式的解決方案,這種解決方案暗示了文字的下劃線。 它在這里工作得很好。 雖然字體很小,但明亮的粗線在乾淨、單色、深藍色的背景下熠熠生輝,使這句話成為焦點。

瑪麗爵士
瑪麗爵士在我們的系列中展示了另一個絕對經典。 在這裡,流行語用粗黑線突出顯示。 儘管與上面的示例相比,它可能看起來有點粗暴和粗暴,但是,這個技巧為口號提供了堅實的基礎,有效地描繪了它。

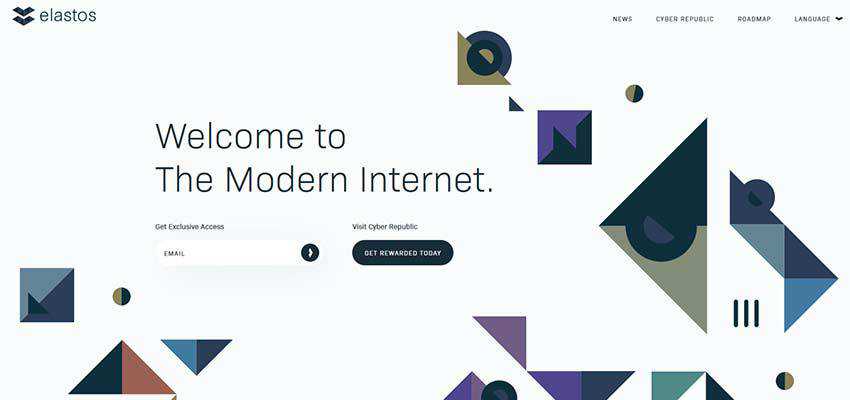
亦來雲
亦來雲背後的團隊向我們展示瞭如何在您擁有精美背景時使用兩行堆疊的文本塊。 即使這句話是用超窄字體設置的,它仍然引人注目。 有幾個原因。
首先,字體的大小增加了它的顯著性。 其次,乾淨的背景和空白讓位於前面的一切。 第三,短語放在左邊——就在我們自然開始閱讀的地方。 最後,圖形本身從字面上指向文本。

安德烈斯·索勒
多學科藝術家安德烈斯·索勒 (Andres Soler) 將他的名字分成兩行。 兩行概念也保留在最小的設備屏幕上,因此您在手機上閱讀的第一件事就是“Andres Soler”。 在這裡,這句話看起來像是一個大膽的聲明,不需要任何視覺“支持”或額外的隨從。

當兩個比一個好
如果您認為趨勢只影響設計的基本要素,請再想一想。 網頁設計的所有組件(無論大小)都受趨勢的影響。 您必須仔細觀察,注意最細微的細節。
即使是無聊的東西,例如一段文字,也會在設計和用戶體驗方面發生變化和改進。 今天,我們見證了一種使用堆疊的兩行標語的趨勢,這些標語被精美地強調了。
他們直截了當並增加了整體美感。 最重要的是,它們對應於用戶在網站上掃描文本而不是閱讀文本的偏好。 這是一種結合實用主義和創造力的趨勢。
