使用 WebP 加速您的網站
已發表: 2022-03-10(這是一個贊助帖子。)花足夠的時間通過 PageSpeed Insights 運行網站,您會注意到 Google 對 JPG、PNG 甚至 GIF 等傳統圖像格式有很大的不滿。 它也應該如此。
即使您將圖像大小調整為網站的確切規格並通過壓縮器運行它們,它們仍然會對性能造成壓力並增加帶寬使用量。 更糟糕的是,所有這些圖像處理都會影響最終的質量。
考慮到圖像對網頁設計的重要性,這不是我們可以輕易處理的元素,也不能在優化它們時偷工減料。 那麼,解決方案是什麼?
以下是谷歌的建議:

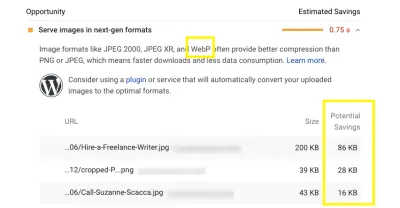
多年前,谷歌旨在通過創建一種名為 WebP 的下一代圖像格式來解決這個問題。 您可以在 PageSpeed Insights 的此屏幕截圖中看到,Google 建議使用 WebP 和其他下一代格式來顯著減小圖像的大小,同時保持其質量。
如果 0.75 秒對您來說似乎並不多(至少在此示例中),它可能會對您的訪問者的生活產生重大影響,那些坐在那裡的人想知道等待的時間太長了。 只需少一秒鐘的加載時間,您的轉化率就會大不相同。
但是 WebP 是解決這個問題的最佳方案嗎? 今天,我們將研究:
- WebP 是什麼,
- 使用它有什麼好處,
- 它如何與瀏覽器和設備一起工作,
- 轉換和交付 WebP 的挑戰是什麼,以及
- 如何使用 KeyCDN 簡化轉換和交付。
什麼是 WebP?
谷歌在收購了一家名為 On2 Technologies 的公司後於 2010 年開發了 WebP。 On2 曾研究過多種視頻壓縮技術,這些技術最終成為 Google 新的視聽格式 WebM 和下一代圖像格式 WebP 的基礎。
最初,WebP 使用有損壓縮來嘗試為 Web 創建更小但仍然高質量的圖像。
如果 0.75 秒對您來說似乎並不多,那麼它可能會對您的訪客的生活產生重大影響,坐在那裡的人想知道等待的時間太長了。
“
WebP 的有損壓縮
有損壓縮是一種壓縮形式,用於大大減小 JPG 和 GIF 的文件大小。 但是,為了實現這一點,文件中的一些數據(像素)需要被丟棄或“丟失”。 反過來,這會導致圖像質量的一些下降,儘管它並不總是很明顯。
WebP 以更有效地使用有損壓縮(我將在下面解釋)進入圖片,並成為 JPG 急需的繼任者。
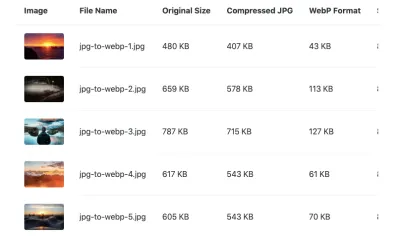
當 KeyCDN 比較壓縮 JPG 與 WebP 的文件大小差異時,您可以看到這種差異的一個很好的演示:

請注意這在文件大小方面有多麼顯著的差異,即使在 JPG 被壓縮到相當的質量之後也是如此。 不過,正如 Adrian James 在這裡解釋的那樣,您必須小心使用 WebP 壓縮。
“壓縮設置無法與 JPEG 一對一匹配。 不要指望 50% 質量的 JPEG 匹配 50% 質量的 WebP。 質量在 WebP 規模上急劇下降,所以從高質量開始,然後逐步下降。”
不過,考慮到與 JPG 相比,WebP 縮小了多少文件大小,這不應該成為一個癥結所在。 如果您正在考慮進一步推動 WebP 可以做的事情,這只是需要考慮的事情。
現在,隨著時間的推移,Google 繼續開發 WebP 技術,最終使其不僅支持真彩色 Web 圖形,還支持 XMP 元數據、顏色配置文件、平鋪、動畫和透明度。
最終,谷歌為 WebP 帶來了無損壓縮,也將其變成了 PNG 的有力競爭者。
WebP 的無損壓縮
無損壓縮不會像有損壓縮那樣降低圖像質量。 相反,它通過從文件後端刪除多餘的元數據來實現更小的文件大小。 這樣,圖像的質量保持不變,同時減小了其尺寸。 也就是說,無損壓縮無法達到有損壓縮所能達到的文件大小。
直到 WebP 的無損壓縮出現。
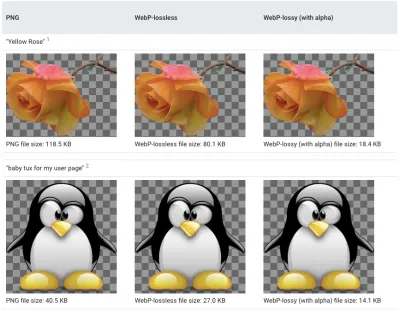
您可以在 Google 的 WebP 庫中看到一些關於 WebP 的有損和無損壓縮如何與 PNG 相抗衡的漂亮示例:

如果 WebP 圖像的質量有任何下降,訪問者幾乎不會注意到它。 他們真正會注意到的唯一一件事是您的網站加載速度。
使用 WebP 有什麼好處?
僅僅說 WebP 比 JPG 和 PNG “更好”是不夠的。 重要的是要了解 WebP 的工作原理以及為什麼它比其他文件格式更有用。
對於傳統的圖像格式,壓縮總是需要權衡取捨。
JPG 有損壓縮會導致圖像的清晰度和精細度下降。 一經應用,不可逆轉。
另一方面,WebP 有損壓縮使用所謂的預測編碼來更準確地調整圖像中的像素。 正如穀歌解釋的那樣,還有其他因素在起作用:
“塊自適應量化也有很大的不同。 過濾有助於中/低比特率。 與霍夫曼編碼相比,布爾算術編碼提供 5%-10% 的壓縮增益。”
平均而言,Google 估計 WebP 有損壓縮導致文件比相同質量的 JPG 小 25% 到 34%。
至於 PNG 無損壓縮,它確實可以很好地保持圖像的質量,但它對圖像大小的影響不如 JPG 壓縮。 與 WebP 相比,當然不是。
WebP 更有效地處理這種類型的壓縮。 這是由於使用了多種壓縮技術以及應用於圖像的熵編碼。 再次,谷歌解釋了它是如何工作的:
“應用於圖像的變換包括像素的空間預測、色彩空間變換、使用本地出現的調色板、將多個像素打包成一個像素以及 alpha 替換。”
平均而言,Google 估計 WebP 無損壓縮產生的文件比相同質量的 PNG 小大約 26%。
那不是全部。 WebP 有能力做其他文件格式無法做到的事情。 設計人員可以對 RGB 顏色使用 WebP 有損編碼,對具有透明背景(alpha 通道)的圖像使用無損編碼。
以 GIF 格式提供的動畫圖像也受益於 WebP 壓縮系統。 有許多的原因:
| 動圖 | WebP | |
|---|---|---|
| 壓縮 | 無損 | 無損+有損 |
| RBG 顏色支持 | 8位 | 24 位 |
| Alpha 通道支持 | 1 位 | 8位 |
由於這種強大的無損和有損壓縮組合,動畫視頻的大小可以比 GIF 對應的視頻小得多。
Google 估計,使用有損壓縮時,GIF 的原始大小平均減少了 64%,而使用無損壓縮時,平均減少了 19%。
不用說,在保持圖像完整性的同時,在速度方面沒有任何東西可以擊敗 WebP。
“
WebP 在瀏覽器、設備和 CMS 中的接受度
可以想像,當 WebP 第一次發佈時,它只支持谷歌的瀏覽器和設備。 不過,隨著時間的推移,其他平台也開始提供對 WebP 圖像的支持。
也就是說,WebP 仍然沒有通用支持,這可能會給默認使用這種圖像格式的網頁設計師帶來問題。
讓我們看看您可以在哪些地方完全接受您的 WebP 圖像,在哪些地方您不會,然後我們將討論您可以做些什麼來解決這個問題。
截至 2019 年撰寫本文時,Can I use... 已經說明了以下支持 WebP 的平台:

支持以下平台的最新版本:

- 邊緣
- 火狐
- 鉻合金
- 歌劇
- 歌劇迷你
- 安卓瀏覽器
- 歌劇移動
- 安卓版 Chrome
- 火狐安卓版
- 適用於 Android 的 UC 瀏覽器
- 三星互聯網
- QQ瀏覽器
- 百度瀏覽器
繼續阻礙支持的平台是:
- IE瀏覽器
- 蘋果瀏覽器
- 蘋果瀏覽器
- KaiOS瀏覽器
不只是瀏覽器對 WebP 持觀望態度。 圖像編輯軟件和內容管理系統也是如此。
例如,ImageMagick、Pixelmator 和 GIMP 都支持 WebP。 Sketch 使用戶能夠將文件導出為 WebP。 對於原生不支持 WebP 的軟件,如 Photoshop,用戶通常可以安裝一個插件,允許他們打開和保存文件為 WebP。
內容管理系統也處於類似的位置。 有些人率先將他們的用戶轉移到 WebP,無論他們是否以這種格式上傳文件。 Shopify 和 Wix 是兩個網站構建器,它們可以自動轉換和提供 WebP 格式的圖像。
儘管有其他平臺本身不支持 WebP,但通常有一些擴展或插件可用於上傳 WebP 圖像或將上傳的圖像轉換為這種下一代格式。
WordPress 就是這些平台之一。 Drupal 是另一種流行的 CMS,它為用戶提供添加 WebP 支持的 WebP 模塊。 Magento 是另一個。
很難找到對 WebP 的某種附加支持。 我知道的唯一不接受它的例子是 Squarespace。
轉換和交付 WebP 的挑戰
好的,所以 WebP 在網絡上沒有 100% 的支持。 反正還沒有。 沒關係。 在大多數情況下,我們有一些解決方法來增加對我們用於設計和構建網站的工具的支持。
但是我們如何處理瀏覽器部分呢? 如果我們的訪問者出現在 iOS 設備上,如果我們的默認圖像是 WebP,我們如何確保他們仍然獲得圖像?
首先,您需要知道如何將圖像轉換為 WebP。
去年,前端開發人員 Jeremy Wagner 就這個主題為 Smashing Magazine 撰寫了指南。 在其中,他介紹瞭如何使用以下方法轉換為 WebP:
- 草圖,
- Photoshop,
- 命令行,
- 重擊,
- 節點.js,
- 吞嚥,
- 咕噥,
- 網頁包。
這些選項中的任何一個都將幫助您將 PNG 和 JPG 轉換為 WebP。 但是,您的圖像編輯軟件只會讓您到達目的地的一半。
它會處理轉換,但不會幫助您修改源服務器,以便它知道何時交付 WebP 以及何時向訪問者交付傳統圖像格式。
其中一些方法允許您根據訪問者瀏覽器的限制來決定服務器如何傳遞圖像。 儘管如此,修改原始服務器以實現這一點仍需要一些工作。 如果你不習慣這樣做或者你不想處理它,KeyCDN 有一個解決方案。
解決方案:使用 KeyCDN 簡化 WebP 交付
KeyCDN 了解擁有以閃電般的速度加載的網站的重要性。 這就是 KeyCDN 在業務中要做的事情。 這就是為什麼它開發了一個內置的 WebP 緩存和圖像處理解決方案來幫助開發人員更輕鬆地向訪問者提供正確的文件格式的原因也就不足為奇了。
什麼是 WebP 緩存?
緩存是保持任何網站快速運行的一個組成部分。 WebP 緩存只會讓它變得更好。 本質上,它是一種發生在 HTTP 標頭中的內容協商形式。
它是這樣工作的:
有人訪問啟用了 KeyCDN 的 WebP 緩存的網站。 訪問者的瀏覽器向服務器發送一個accept HTTP 標頭作為請求的一部分,其中包含牠喜歡的資產類型列表。 但不是去原始服務器(在 Web 主機上),請求由邊緣服務器(在 KeyCDN 上)處理。 邊緣服務器查看可接受的文件類型列表並發送content-type標頭作為響應。
這是一個可能看起來如何的示例:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesKeyCDN 向接受 WebP 的瀏覽器發送的內容類型請求示例。 (來源:KeyCDN)
因此,對於 Google Chrome 訪問者, content-type: image/webp將被自動接受,緩存的 WebP 資產將被傳送到瀏覽器。
另一方面,對於 Safari 用戶,該請求將不被接受。 但沒關係。 您的 CDN 將知道要發送哪種文件格式。 在上面示例的第一行中,您可以看到原始圖像格式為 JPG,因此這是將要交付的文件的版本。
如您所見,無需修改源服務器或準備文件的多個版本來考慮 WebP 兼容性。 KeyCDN WebP 緩存處理所有這些。
您如何使用 KeyCDN WebP 緩存?
KeyCDN 用戶可以通過兩種方式利用 WebP 緩存功能。
通過 KeyCDN 進行圖像處理
第一個只需要撥動開關並打開 KeyCDN 的圖像處理。 啟用後, accept請求標頭將自動加載。
當然,您可以將圖像處理服務用於 WebP 緩存之外。 您可以使用它來調整所交付圖像的大小、裁剪、旋轉、模糊和其他物理屬性。 但是,如果您想簡化您的圖像傳輸系統並且只是想使用 WebP 加快速度,只需啟用該功能並讓 KeyCDN 完成工作。
通過源服務器進行 WebP 緩存
假設您生成了自己的 WebP 圖像資產。 您仍然可以從 KeyCDN 的 WebP 緩存解決方案中獲益。
為此,您需要正確生成 WebP。 同樣,這裡有一個指向指南的鏈接,它向您展示瞭如何做到這一點。
然後由您來配置您的原始服務器,以便它僅在accept: image/webp存在。 KeyCDN 提供了一些示例,說明如何使用 Nginx 執行此操作:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN 演示瞭如何使用 Nginx 修改源服務器以交付您自己的緩存 WebP 資產。 (來源:KeyCDN)
使用 Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN 演示瞭如何使用 Apache 修改源服務器以交付您自己的緩存 WebP 資產。 (來源:KeyCDN)
顯然,此選項使您可以更好地控製圖像格式的管理以及將它們提供給訪問者的方式。 也就是說,如果您不熟悉使用 WebP,KeyCDN 的自動化 WebP 緩存和圖像處理可能是您最好的選擇。
WordPress 和 Magento 設計師的替代方案
如果您使用 WordPress 或 Magento 設計網站,KeyCDN 有插件可用於添加 WebP 支持和緩存。
對於 WordPress,您將使用 KeyCDN 的自定義緩存啟動器和 Optimus。

緩存啟動器檢查您的圖像是否具有 WebP 版本。 如果它存在並且訪問者的瀏覽器支持它,這就是它將在緩存文件中提供的內容。 如果它不存在,那麼它會簡單地轉向那裡的 JPG、PNG 或 GIF。
Magento 開發人員也有一個簡化的解決方法來轉換和交付 WebP。 首先,您需要安裝 Webp 擴展。 然後,您必須在服務器上配置 WebP 二進製文件。
包起來
Google 費盡心思開發一種新的圖像格式,以及為什麼越來越多的瀏覽器、設計系統和內容管理系統支持它是有原因的。
圖像可能會導致網站出現很多問題,而這些網站本來就是精簡而刻薄的。 如果它們沒有以正確的大小上傳,如果它們沒有被壓縮並且如果沒有啟用緩存,那麼您的圖像可能是您網站的速度將訪問者趕走的原因。
但是使用 WebP,您的網站肯定會加載得更快。 更重要的是,為了獲得這種速度,不需要在圖像質量(或數量!)之間進行權衡。 WebP 有效地壓縮文件,同時保持圖像內容的完整性。
如果您真的在努力提高網站的速度,那麼 WebP 應該是您尋求幫助的下一個工具。
