如何在 WordPress 中加速 Google 字體
已發表: 2020-04-10今天,我將介紹一些在 WordPress 中優化和加速 Google 字體的方法。 當然,圖像現在並且永遠都是網頁中最重的部分,但根據 HTTP 存檔,截至 2016 年 10 月,網絡字體僅占平均頁面總重量的 3% 以上。
儘管網頁字體的重量只佔整個網頁的一小部分,但您所做的每一次優化都有助於加快加載時間。 看看下面的一些方法來加速這些字體!
什麼是谷歌字體?
首先,對於那些可能不知道的人,Google Fonts 是一個開源(免費)目錄,包含 800 多個網絡字體系列,您可以在您的網站上使用它們。 它們也可以在本地下載以供打印和其他用途。 數以百萬計的 WordPress 網站使用 Google 字體,因為它是一種增強網站外觀和可用性的免費方式。
如果你追求純粹的性能,系統字體總是會贏,但沒有什麼能比得上好的網絡字體的專業性和美感。 事實上,排版已被證明以積極的方式影響轉換。 但一切都有它的代價。 因此,了解將 Google 字體添加到 WordPress 網站如何影響速度和性能非常重要。
如何在 WordPress 中使用谷歌字體
有幾種方法可以將 Google 字體添加到您的 WordPress 網站。 第一種也是默認方式是直接從 Google 獲取它們。 這種方法使用他們的全球 CDN 從全球不同的服務器快速交付字體。
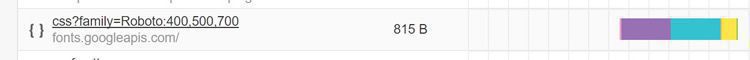
當您將它們添加到您的站點時,會有一個對fonts.googleapis.com的外部請求。

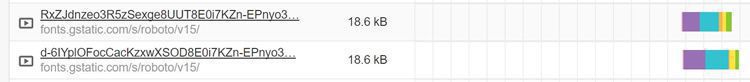
根據瀏覽器支持,這也是對fonts.gstatic.com的 WOFF 或 WOFF2 版本的外部請求。

WordPress 插件
如果您是 WordPress 初學者,將 Google 字體添加到您的網站的最簡單方法可能是使用免費插件。 Easy Google Fonts 插件是一個很好的流行示例。 在撰寫本文時,它目前擁有超過 300,000 次活躍安裝,並獲得 4.9 分(滿分 5 星)。

從 Google 字體添加嵌入代碼
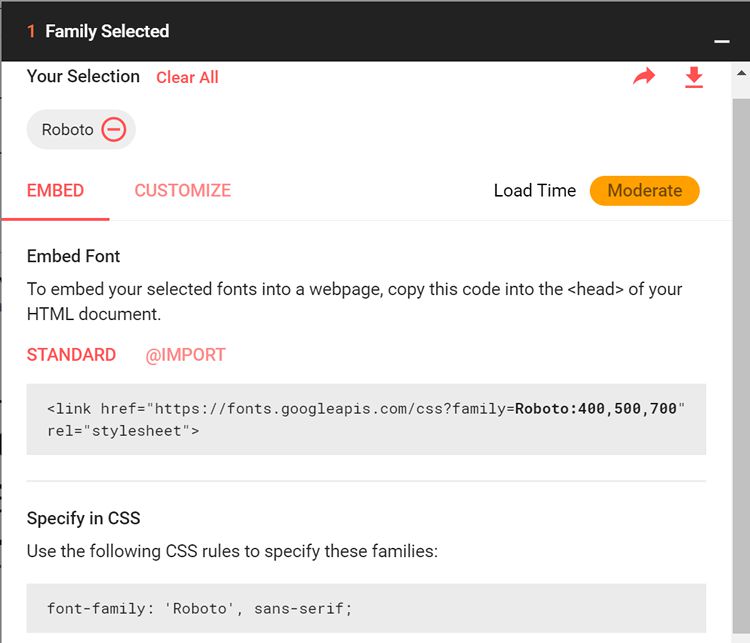
需要注意的是,大多數 WordPress 插件都會增加一些開銷,因此我更喜歡添加 Google 字體,因為它們使用起來更簡單,嵌入代碼也更簡單。 所以,前往谷歌字體並選擇你想要的字體。 對於這個例子,我使用的是 Roboto。
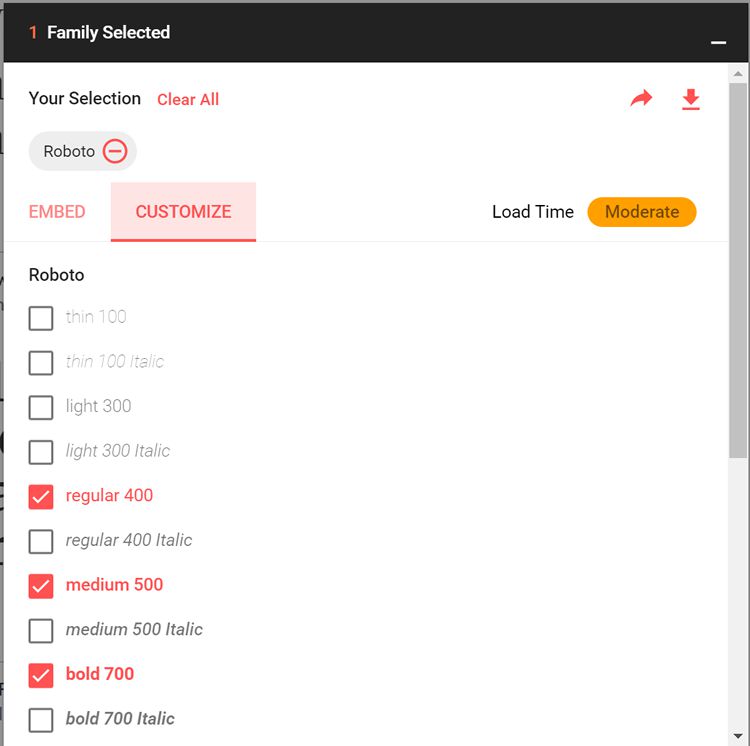
點擊“自定義”選項。 這是一個重要的步驟,因為每個字體系列都有不同的字體權重。 通常,您需要常規、中等和粗體。
注意:您包含的每個字體粗細都會增加字體的整體加載時間,因此不要只選擇所有字體。 越少越好。

然後點擊“嵌入”選項。 這是您要復制它提供的嵌入代碼的地方。

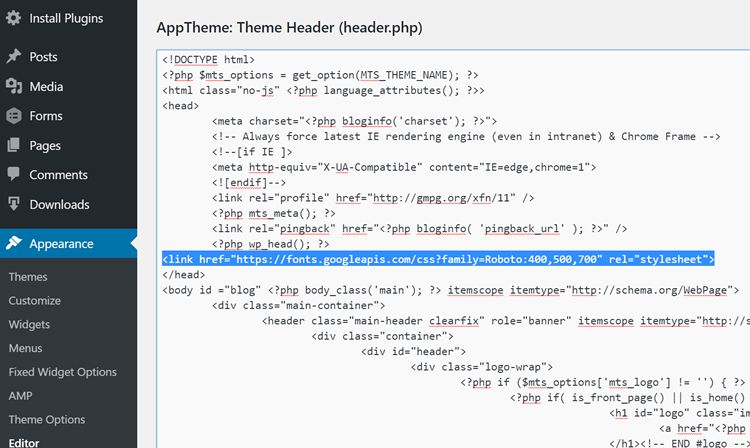
獲取該代碼並將其放入 WordPress 網站的<head>部分。 有不同的方法可以做到這一點,有些人可能更喜歡將字體排入隊列,但對於這個例子,我只是將代碼添加到header.php文件中。 注意:這可能會根據您使用的主題而略有不同。

然後,要真正讓您的 WordPress 主題使用 Google 字體,您必須添加一些 CSS 樣式。 下面是我正在使用的示例。 如果您的主題管理面板沒有自定義 CSS 編輯器,您可以隨時使用自定義 CSS 和 JS 等免費插件。
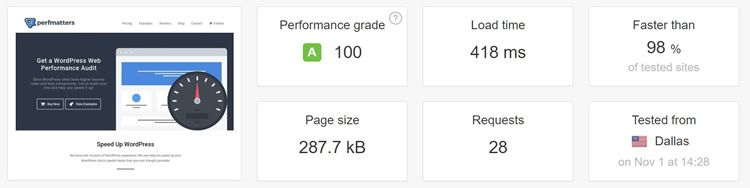
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}既然您已經了解了一些將 Google 字體添加到 WordPress 網站的快速方法,那麼我現在將進行一些快速測試,以了解加速它們的替代方法。 我首先使用上面的設置進行了一些測試,平均速度為 418 毫秒。 注:每個測試運行五次,取平均結果。

在本地託管 Google 字體
在您的 WordPress 網站上提供 Google 字體的另一種方法是將它們本地託管在您的網絡服務器上。 如果您的受眾位於某個地理位置並且靠近您的服務器,那麼在本地託管他們實際上可能比使用 Google 字體更快。 Google Fonts CDN 很棒,但添加這些額外的外部請求和 DNS 查找可能會導致延遲。
此方法通常僅在您使用快速託管時才有效。 在示例中,我使用的是來自 Kinsta 的託管 WordPress 託管,具有諷刺意味的是,它由 Google Cloud Platform 提供支持。
為了在本地託管,我實際上使用了一個名為 google-webfonts-helper 的免費工具。 這使您可以更輕鬆地在本地下載 Google 字體並為您提供所有 CSS。 下面是我們最終將得到的示例。 您需要將下載的字體上傳到您的網絡服務器。 在這種情況下,我將它們放在一個名為“字體”的文件夾中。
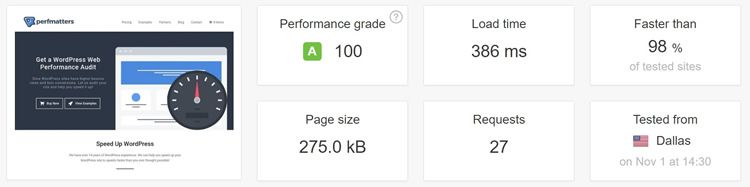
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }然後,我們需要確保從標題中的 Google 字體中刪除嵌入代碼,以便您不再有這些外部調用。 然後我再次使用上面的設置進行了一些測試,平均速度達到了 386 毫秒。


注意: Web 服務器位於愛荷華州,Pingdom 的速度測試是在德克薩斯州達拉斯進行的。 如您所見,即使服務器位於美國其他地方,在服務器本地加載谷歌字體仍然稍微快一些。 當然,您會希望根據自己的受眾自行測試不同的位置。
在您自己的 CDN 上託管 Google 字體
現在來看第三種情況。 在上面的網站上,我已經在使用第三方 CDN 提供商 (KeyCDN) 來託管所有其他資產(圖像、CSS、Javascript 等)。 如果我們現在將字體放在同一個 CDN 上而不是 Google 的 CDN 上會發生什麼?
我正在使用免費的 CDN Enabler WordPress 插件。 這實際上將字體從 Web 服務器上的“字體”文件夾自動複製到 KeyCDN。 然後我們必須稍微調整代碼,使字體的路徑現在指向 CDN(例如 cdn.domain.com)。
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }然後我再次使用上面的設置進行了一些測試,平均速度達到了 384 毫秒。

如您所見,使用 CDN 再次稍微快一點。 不是很多,但是如果您將其與 Google 的 CDN 進行比較,測試一下,它肯定會更快。 部分原因是它可以利用相同的 HTTP/2 連接,並且它仍然減少了外部調用和 DNS 查找,就像在本地託管一樣。 當然,這種方法的一個優點是它將在全球範圍內更快。
概括
正如您從上面的測試中看到的那樣,Google Fonts CDN 很棒,但它可能並不總是最快的。 當然,它始終取決於您自己的環境以及您在哪裡提供流量,無論是針對本地受眾還是全球受眾。
我建議您自己測試上述每種方法,看看哪種方法最快並且最適合您的 WordPress 網站。 請記住,只加載您實際需要的字體粗細!
