粉碎研討會的期望:表單設計大師班
已發表: 2022-03-10我花了大約六個月的時間來寫研討會的內容。 經過深思熟慮,我決定像我在《表單設計模式》一書中所做的那樣構建它。
這是一個為期 4 天的研討會,分為兩個 45 分鐘的部分,有 15 分鐘的休息時間,然後是 30 分鐘的問答環節,兩天之間有可選的家庭作業。 我們每天都著手解決一個大問題。 這提供了一種解決問題的方法,就像我們在現實生活中所做的那樣:通過分析和討論選項,然後得出一個好的解決方案。
總的來說,這是一次有趣的經歷。 我學到了很多東西,並且在教學和與大家聊天的過程中度過了愉快的時光。 我已經開始期待下一個暫定於 2021 年底推出的產品。
每天的一些亮點
這是每天的簡要介紹,包括一些亮點。
第 1 天:掌握表單設計的基礎知識
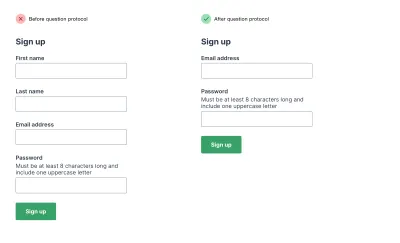
第一天,我們從零開始設計了一個簡單的註冊表單。 這提供了一種完美的方式來確定表單設計的基礎。 它涵蓋了標籤定位、表單樣式和輸入類型等內容。 在第 1 天結束時,我們自己有一個註冊表單,它涵蓋了基礎知識,並使表單對用戶來說盡可能簡單。
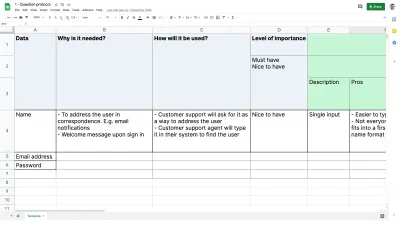
我這次會議的亮點是問題協議練習。 我們沒有專注於如何人為地節省表單空間(通過使用浮動標籤、工具提示、左對齊標籤和占位符文本),而是使用電子表格來幫助了解為什麼要問每個問題以及引出回答。

對於我們的註冊表單,這意味著要對詢問某人的姓名、電子郵件地址和密碼進行徹底的分析。 到練習結束時,我們將表單字段的數量減半,並為剩下的字段提供了明確的理由。

第 2 天:表單驗證和編寫好的錯誤消息
第二天,我們拿著精心設計的註冊表單,研究瞭如何通過兩種方式幫助用戶從錯誤中恢復:
- 我們決定何時驗證表單以及如何顯示錯誤消息;
- 我們學會瞭如何編寫清晰、簡潔、一致和具體的錯誤消息,幫助用戶快速回到正軌。
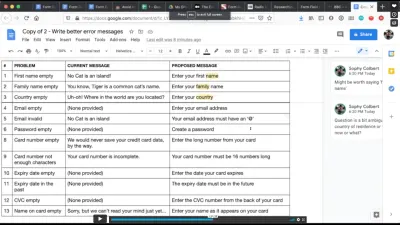
本次會議的亮點是重新設計 Smashing Magazine 自己的會員註冊表單上的錯誤消息的練習。
參加研討會的內容設計師 Sophy Colbert 自願分享她的新錯誤消息,解釋每個錯誤消息的理由。

信息和基本原理都很棒,我認為小組從中得到了很多,因為他們可以深入了解 Sophy 的內容設計師的思維方式。
第 3 天:重新設計真實世界的結帳表格
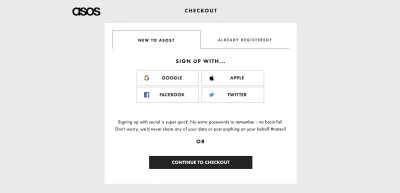
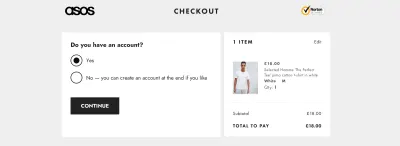
第 3 天,我們從頭開始重新設計了 ASOS 結帳流程。 這包括客人結賬(第一次體驗)和作為有帳戶的人結賬(重複使用體驗)。 我們涵蓋了很多領域,例如是否使用選項卡、手風琴或單選按鈕。 我們還研究了單頁結賬與多頁結賬。
本次會議的亮點是重新設計多個交互的過程,暴露了新的內容設計和服務設計挑戰。 例如,我們轉換了要求用戶指定他們是否有帳戶的選項卡:

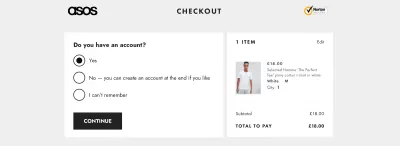
我們將它們重新設計成帶有單選按鈕的表單:

這暴露了一個問題,即在現實生活中,選擇很少是二元的。 所以我問小組缺少的選項是什麼,他們正確地說:'如果用戶不記得怎麼辦?

因此,即使我們最初將此主要視為交互設計問題,它也變成了內容和服務設計的問題。
所有這些問題都很好地封裝了 UX 規則之一:“與其他部門交朋友”。 作為設計師,我們必須與整個組織的利益相關者有效合作,以確保我們盡可能避免複雜性。 這又是問題協議真正閃耀的地方。
第 4 天:使用速記語法並設計長而復雜的表格
第 4 天分為兩部分,我將按相反的順序討論。
在第二部分中,我們研究了幫助用戶填寫長而復雜的表格的各種模式——這種表格需要幾天、幾週甚至幾個月才能完成。 我真的很期待運行它,因為圍繞它的設計挑戰很有趣,而且沒有很好地解決。
在第一部分,我們使用速記語法重新設計了 Smashing Magazine 的註冊表單。

本次會議的亮點是,Smashing Magazine 先生本人 Vitaly 成為我們的業務利益相關者。 該小組向他提出了一些問題,以弄清楚為什麼要按原樣設計表格,並詢問為什麼要問某些問題。

這裡有一些例子:
- Sophy O 詢問為什麼要求使用country 字段。 Vitaly 表示,這取決於用戶在做什麼。 如果用戶正在購買一本書,我們需要知道它的去向。 書上的稅金是根據目的地國家而定的。 這導致在有人購買圖書時刪除該字段並要求提供此信息 - 或者只是在提示文本中更清楚地說明我們為什麼要求提供此信息。
- Milos Lazarevic 質疑“你喜歡貓嗎?”的必要性。 複選框。 Dana Cottreau 和 Jaclyn Ziegler 喜歡複選框的趣味性。 但我會權衡它給某些人帶來的快樂與疏遠那些對數字技術不太了解或只是急於訪問內容的人的風險。
- Emma Stotz 質疑實時驗證的使用,因為它會出現所有可用性問題。 Vitaly 熱衷於探索在提交時立即驗證字段。
我的整體印象
對我來說,整個研討會進行得非常順利,我對事情的進展以及我從與會者那裡收到的反饋感到高興。 每個人都非常友好,並且容忍了我第一天遇到的一些技術困難(再次感謝大家! )。 通過 Zoom 遠程運行研討會有其問題(我們不會談論我如何在第一天不小心驚慌失措地離開會議),但實際上我發現遠程方面總體上很有用。
例如,所有人都連接到 Zoom,這意味著與會者可以在共享屏幕的同時無縫提問,從而將問題變為現實。
我也非常喜歡結識世界各地的人,我認為在面對面的研討會上很難做到這一點。 此外,在休息期間,我必須快速沖刺讓我的孩子上床睡覺,所以我想這對與會者也很有效。
但有一件事我希望我早點知道。 我擔心,這麼多人(準確地說是81人),讓人們自由交談會導致混亂。 結果,在第 1 天,我在問答期間從共享的 Google Doc 中讀出並回答了小組的問題。 這意味著其他人的聲音沒有被聽到,我和團隊之間有更多的障礙。
這是我在第 2 天糾正的問題,它確實有所作為。 很高興聽到人們用自己的話表達自己的聲音和想法,它創造了更多的開放式對話,其他人開始回答我喜歡的其他人的問題。
我記得亞歷克斯·普萊斯(Alex Price)有一次跳進來談論他在處理需要由不同人完成的複雜表格方面的經驗。
下次我會改變什麼
雖然我對研討會的總體印像是非常積極的,但有些地方我希望下次改進。
1. 展示基礎知識,而不是學習基礎知識
第 1 天涵蓋了很多基礎知識,然後在接下來的幾天中更詳細地介紹了這些內容,但是教一些這些東西讓我有點困擾,因為我認為許多與會者已經知道很多這些東西。 所以下次我想承認有些人已經有了很多知識,並將場景設置為“這是我教基礎知識的方式”而不是“這是學習基礎知識的方式”——感謝 Caroline Jarrett對於這個提示。
另外,我可能會問團隊是否有任何形式設計方法,他們一直在努力說服隊友,因為這肯定是我以前一直在努力的事情。
2. 將人們分成更大的群體
其中一個練習涉及使用 Zoom 分組討論室將人們分成 2 人一組,但由於來自世界各地的人們來到這個研討會,一些聽課的人無法參加練習。
例如,有些人真的需要午休,因為他們的時區比我早。 這意味著一兩個確實想參加的人發現自己在一個小組中。 下一次,我會把人分成 4 人一組,並確保練習仍然有效。
3.增加更多的小組練習
儘管我剛才提到了這個問題,但小組練習效果很好。 人們喜歡它們,它激發了參與者的一些非常有趣的想法。 有些人在說他們希望有更多的集體練習之後給我發信息,所以我的目標就是這樣做。
所有規則的海報
隨著研討會的進行,我們勾勒出了40 多條表單設計的規則和原則,這些規則和原則為會議帶來了很好的額外結構。
一些與會者問我是否有一張所有規則的海報,而我沒有——所以現在我製作了一張。

表單設計大師班海報(純文本版)
為方便起見,這裡是海報的簡單文本版本 - 隨意調整併根據您的需要進行定制。
第 1 天:掌握表單設計的基礎知識
- 讓表格適合所有人
- 每個表單控件都需要一個標籤
- 僅在增加價值時才添加提示文本
- 不要使用佔位符文本
- 在標籤和輸入之間放置提示文本
- 將標籤放在輸入上方
- 不要將工具提示用於提示文本
- 知道你為什麼要問每一個問題*
- 給文本框一個不同的邊框
- 與輸入關聯的位置標籤
- 給輸入一個清晰的焦點狀態
- 為工作使用正確的輸入類型
- 將按鈕與輸入的左邊緣對齊
- 準確標記按鈕的功能
- 確保您的表格確實是必要的
- 避免將兩個表單放在一個頁面上
- 使用多個輸入作為最後的手段
- 不要使用輸入掩碼
第 2 天:驗證表單並編寫好的錯誤消息
- 不要禁用提交按鈕
- 用戶回答時不要觸發錯誤
- 僅在用戶提交時驗證
- 將錯誤置於輸入之上
- 原諒微不足道的錯誤
- 跟踪您的錯誤
- 為用戶提供清晰、簡潔和具體的錯誤
第 3 天:重新設計真正的結帳流程
- 推遲你以後可以問的問題**
- 在表單內使用表單控件
- 開始時沒有進度條*
- 從每頁一件事開始原型設計**
- 以合理的順序提問
- 使用選擇框作為最後的手段
- 使用合理的默認值
- 在問題的上下文中提供幫助
- 盡可能避免可選字段
- 不要隱藏提交按鈕
- 使字段寬度與預期值匹配
- 讓用戶檢查他們的答案
- 將反向鏈接放在表單的左上角
- 與其他部門交朋友
第 4 天:使用速記並設計長而復雜的表格
- 將大表格分解成小任務
- 在用戶開始之前告訴他們他們需要什麼
- 幫助用戶檢查他們的資格
*此原則來自 GOV.UK 服務手冊
**此原則來自 NHS 服務手冊。
再次感謝所有為他們的貢獻而來的人。 我很期待下一個。
感謝 Caroline Jarrett 不僅審閱了我的研討會的每一個細節,而且還編輯了這篇文章。
編者註:您還可以查看我們如何運行 Smashing 在線研討會的詳細概述,如果您有興趣參加,我們很快就會有大量關於前端和 UX 的在線研討會。 我們很想在那裡見到你!
