40 個初學者必備 Sketch 應用教程
已發表: 2016-03-12無論您是經驗豐富的設計師還是初學者, Sketch都是一款出色的工具,可幫助您輕鬆設計任何東西。 越來越多的設計師在他們的項目中依賴 Sketch 而不是 Photoshop,因為它改善了設計流程。 Sketch 很棒,因為它可以幫助您將圖像分解為最基本的部分,並允許您逐步將各個部分組合在一起,如果您是初學者,這非常棒。
使用 Sketch,您可以高效地設計網站、移動應用程序和其他用戶界面。 Sketch 是一種高度靈活的設計工具,支持無限縮放、2 倍導出和样式矢量形狀,非常適合多種分辨率。 這樣您就不必在每次嘗試編輯或調整圖像大小時犧牲質量——這就是矢量圖的魔力。
此外,與 Photoshop 不同, Sketch 使導出資源比以往更容易。 Photoshop,雖然總體上是一個很棒的程序,但臭名昭著的是,它擁有一個對用戶非常不友好的切片工具,這使得導出文件變得無限困難。 但是,Sketch 具有“全部導出”功能,可以一次導出多種類型的文件,無論是 PDF、JPG 還是 PNG。 這將使您的生活更輕鬆,特別是如果您沒有很多使用設計應用程序的經驗。 從本質上講,Sketch 是 3 種不同應用程序的混合體:用於用戶界面設計的 Photoshop、用於線框圖的 Omnigraffle 和用於矢量、徽標和打印的 Illustrator。 這使您可以在更短的時間內完成更多工作。
既然我們已經強調了使用 Sketch App 的好處,這裡有40 個面向初學者的基本 Sketch App 教程。 我們發現這些教程非常有用、實用且簡單明了。 他們將幫助您學習如何設計自己的圖標、插件、模式庫、海報模型、徽標等等! 我們希望這些工具能讓您的生活更輕鬆,並且它們將指導您成為更熟練的設計師。
5 個非常特別的 10 個素描技巧
本文包含 10 個 Sketch 技巧,它們將幫助您高效地工作,並將教您該應用程序的一些深層機制。
在 Sketch 文件中創建和維護幻燈片
在本教程中,您將了解通過幾個簡單的步驟從 Sketch 文件中創建和維護幻燈片是多麼容易。
探索形狀創造星球大戰角色:非設計師指南
本教程將讓您有機會探索形狀以製作星球大戰角色。
使用 Sketch App 設計聖誕圖標
了解如何使用 Sketch 應用程序設計聖誕圖標並在您的設計中使用它們。
使用 Sketch 改進您的設計工作流程
發現 Sketch 並改進您的工作流程。 這個應用程序已迅速成為許多設計師的主要設計工具。
我如何在不知道代碼的情況下為我的團隊製作 Sketch 插件
在 Sketch 中創建插件不需要知道代碼,本教程將教你如何使用。
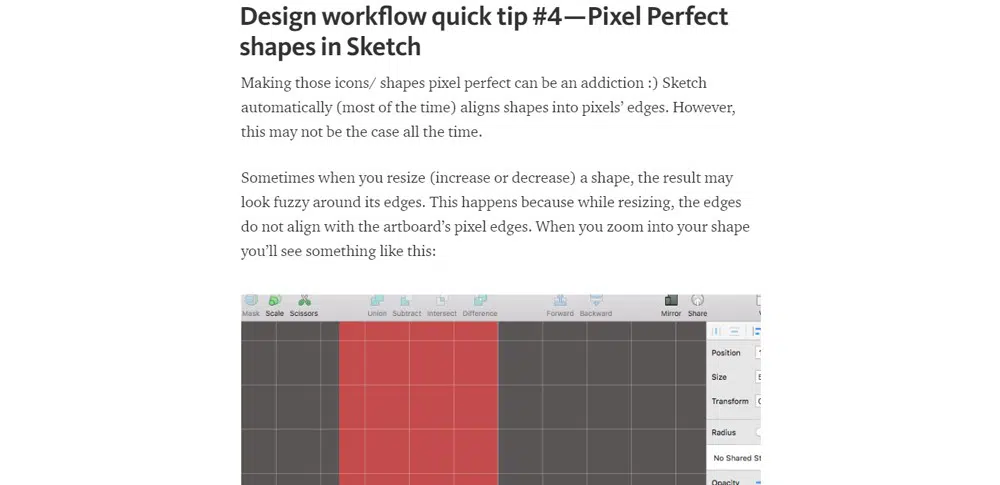
設計工作流程快速提示 #4?—?Sketch 中的像素完美形狀
製作完美的像素形狀有時可能會讓您頭疼,但如果您遵循本教程,事情肯定會變得更容易。
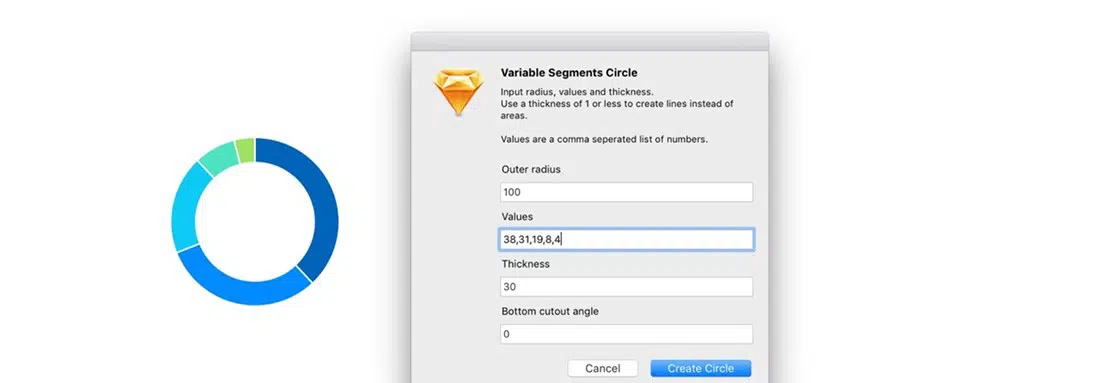
如何在 Sketch 中僅使用 Circle 為您的演示文稿製作很棒的圖表
設計圖表從未如此簡單。 本教程將教您使用圓圈。
使用 Marvel 和 Sketch 製作原型:第 1 部分(共 2 部分)
結合 Marvel 和 Sketch 並取得令人敬畏的結果! 本教程將教您如何使它們和諧地協同工作。
使用 Sketch 3 介紹移動應用程序設計
這是一個 60 分鐘的移動應用程序設計基礎課程,學習如何使用 Sketch 應用程序來設計應用程序的界面。
如何在 Sketch 中製作一個簡單的設置圖標
無論您是剛開始學習 Sketch 還是正在尋找提高技能的方法,本教程都將教您如何使用 Bohemian Coding。
如何在 Sketch 中構建圖案庫
在本教程中,設計師 Richard Child 將教您如何在 Sketch 中創建圖案庫。
我做了一個草圖插件。 你也可以。
您可以通過幾個簡單的步驟在 Sketch 中設計您的插件。 試試看,提高你的技能。
使用 Sketch 和 Keynote 進行原型製作
您是否嘗試過 Sketch 和 Keynote 進行原型設計? 試一試,看看您的技能如何迅速提高。
如何在 Sketch App 3 中創建圖標設計工作流程
設計應用程序的圖標從未如此簡單。 試試本教程並找出最新的提示和技巧。
如何在 Sketch 中僅使用矩形、圓形和線條繪製插圖
在本教程中,您將學習如何使用矩形、圓形和線條來創建精美的插圖。
如何使用 Sketch 應用程序創建卡通炸彈圖標
本教程將教您在 Sketch 中創建自定義卡通炸彈圖標的基礎知識。
在 5 分鐘內開始使用 Sketch

本教程將教您使用 Sketch 應用程序的基礎知識,它將讓您立即開始工作!
在 Sketch 中創建電子商務應用程序:第 1 部分(共 3 部分)
通過這個 3 部分教程了解如何在 Sketch 中快速創建電子商務應用程序,並找出所有提示和技巧。
用 Sketch 設計數據
您是否一直在尋找可以教您如何使用 Sketch 設計數據的教程? 那麼你可能剛剛找到它。
現代設計工具:使用真實數據
允許設計師輕鬆處理真實數據的方法並不多,但 Sketch 肯定已經涵蓋了這一點。 如果您想了解更多信息,請查看這篇文章。
Sketch 的剪刀工具有什麼用?
您可能想知道 Sketch 中的剪刀工具是怎麼回事。 好吧,事實是你可以用它做很多很酷的事情。 在本教程中找出答案!
教程-LearnSketch
在本教程中,您將找到適用於所有級別和目的的草圖教程。
如何使用 Sketch 3 App 創建平滑的分段圖表
了解如何使用矢量工具、漸變和蒙版創建簡單的折線圖。
在 Sketch 中使用文本和共享樣式
本教程可能會非常方便並提高您的技能。 您將學習的一些內容是如何使用共享樣式和文本樣式。
無限標誌設計第 2 部分(草圖)
在本教程中,您將學習如何製作無限徽標設計。 這個例子看起來很不錯,會教你製作很棒的標誌項目的基礎知識。
設計兼容 Apple Watch 的 iOS 健身應用程序
通過本教程了解如何創建健身應用程序,然後繼續嘗試您在其他項目中學到的知識!
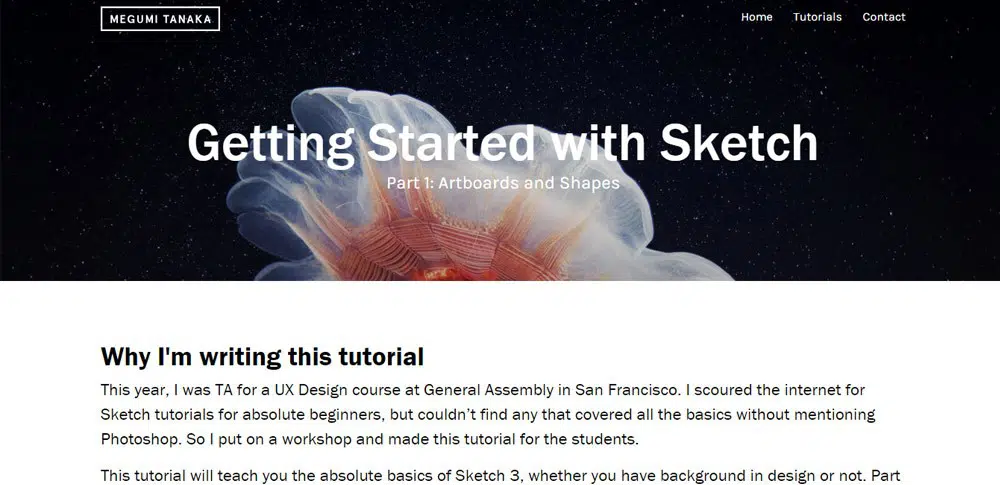
草圖入門
這是另一個很棒的 Sketch 教程,它將教你使用 Sketch 的基礎知識。
初學者草圖:設計一個大膽的電子郵件通訊
既然您已經了解了基礎知識,請嘗試這個時事通訊教程!
構建一個 Swift 應用程序
Sketch 確實是最好的設計工具,現在 Swift.Code 發布了,事情變得更好了!
在 Sketch 3 中創建矢量標誌
本教程一定會派上用場,它會教你如何在 Sketch 3 中創建矢量標誌。
如何用 Sketch 模擬一個網站
無需使用帶有波西米亞編碼的 Photoshop 即可創建一個簡單的網站模型!
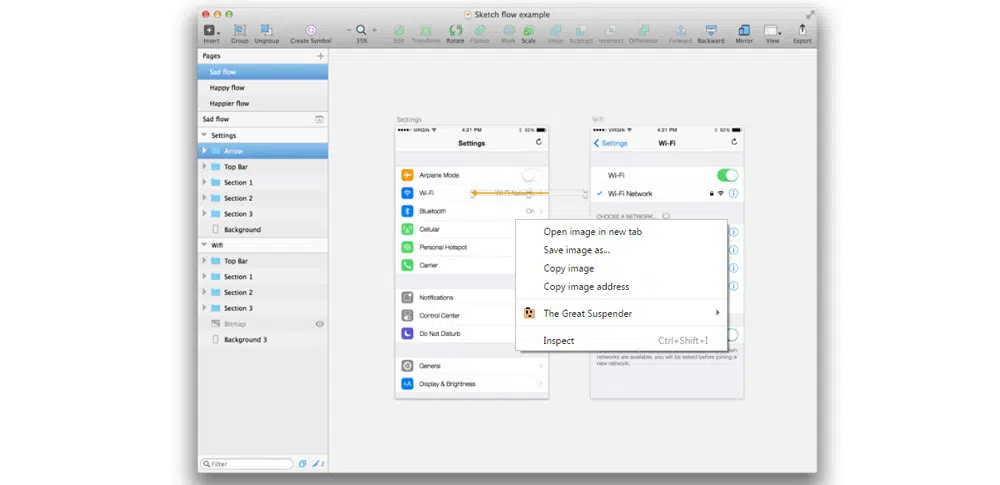
使用 Sketch 的應用程序用戶流
在 Sketch 中設計應用程序用戶流程。 畫板非常適合設計屏幕和應用程序狀態,但由於本教程,您現在可以更進一步並記錄用戶如何從一個視圖導航到另一個視圖。
拐角半徑技巧
學習一個簡單的技巧,它將教您如何在矩形上設置不相等的角半徑。
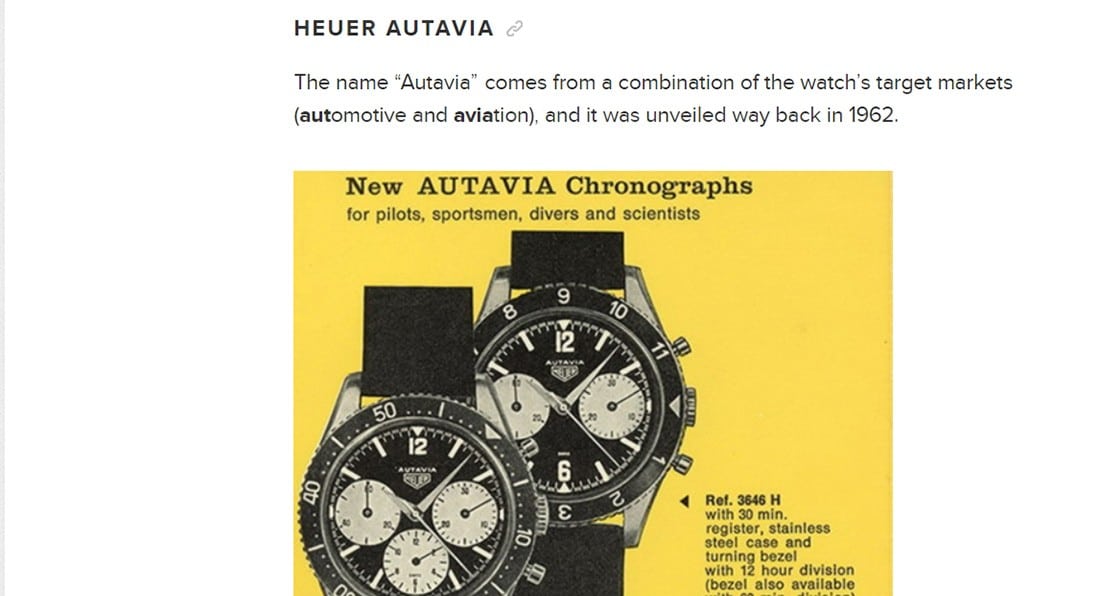
在草圖中設計一個逼真的計時手錶
本教程非常詳細,非常適合 Sketch 愛好者。 您將立即學習如何製作逼真的手錶!
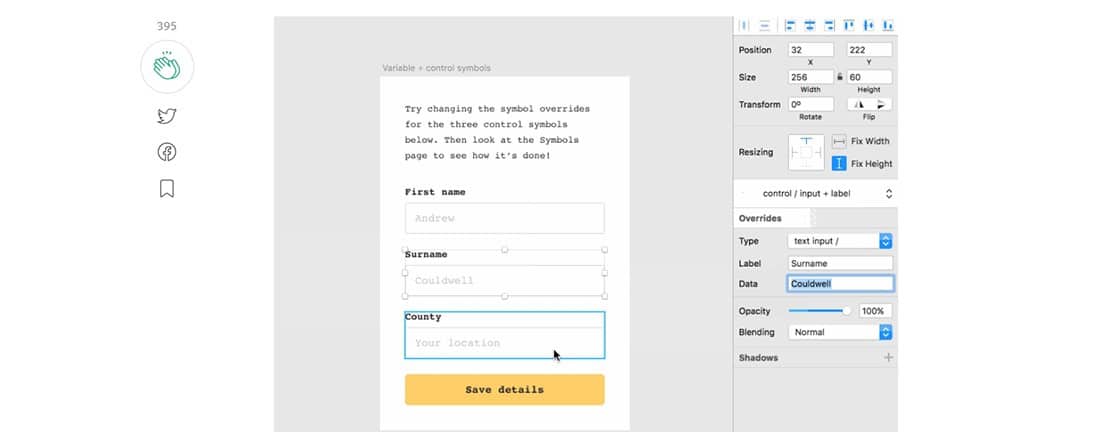
利用符號的力量
利用符號的力量並學習可以在 Sketch 中使用的最酷的技術之一。
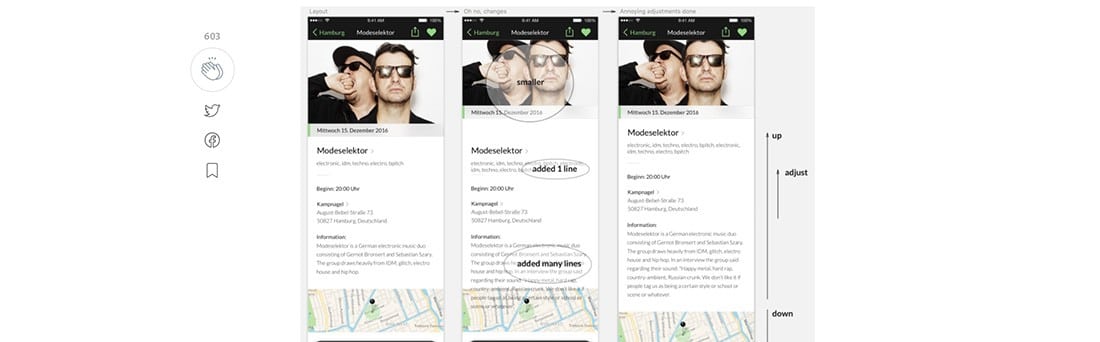
如何使用 Sketch 讓你的 UI 設計完全響應——第 1 部分
當您為單頁網站或應用程序創建設計時,您必須更改高度和其他內容時會發生什麼? 本教程將引導您完成使您的 UI 設計具有響應性的每一步。
如何使用 Sketch 讓你的 UI 設計完全響應——第 2 部分
這是上一教程的第二部分。 在這一節中,您將學習如何調整垂直內容的大小。
在 Sketch 中準備和導出 SVG 圖標
現在您可能已經了解了圖標設計的基礎知識,請繼續通過這個簡單的教程將它們導出以在 Web、iOS 和 Android 上使用。
學習素描教程
在這個網站上你會發現很多 Sketch 教程。 看看吧,同時看看如何創建靈活的圖像網格!