網站搜索設計:最佳實踐
已發表: 2019-06-29如果您的網站包含大量信息,那麼您的瀏覽者就很難搜索特定的問題或事實。 搜索按鈕是一種有用的導航工具。 在您的網站上添加這個簡單的功能將為您的用戶提供流暢的體驗。 但是,設計搜索欄可能具有挑戰性。 以下是一些可用於為您的網站設計網站搜索的最佳實踐。
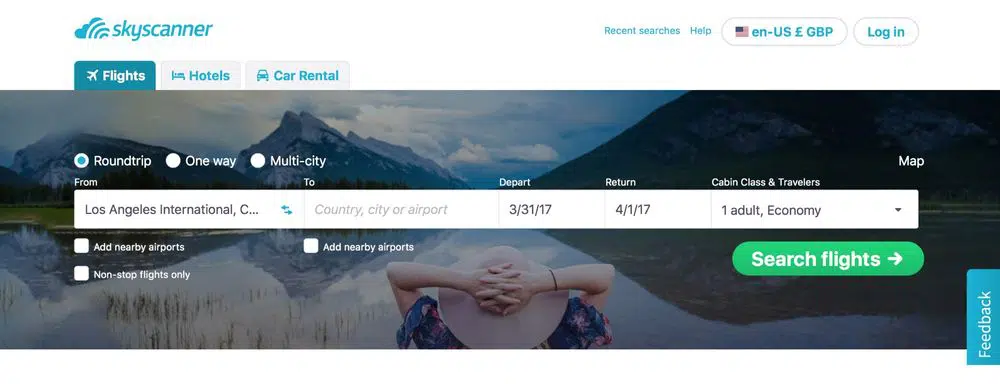
創建一個長搜索欄:
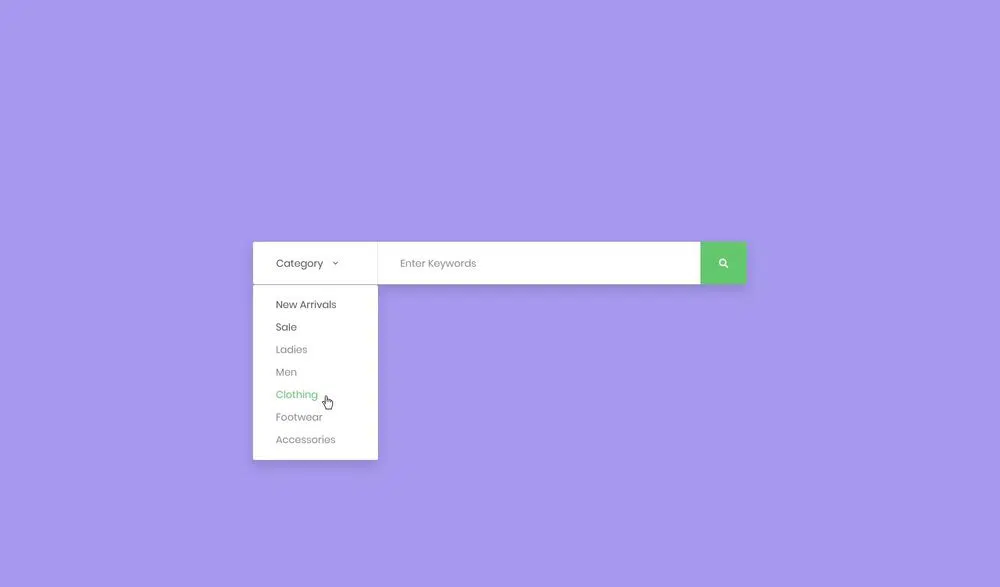
在您的網站上設置足夠長的搜索欄是個好主意。 當您的訪問者在您的搜索欄中輸入問題時,您希望為他們提供足夠的空間來查看他們正在寫的內容。 這允許您的訪問者查看或編輯他們的問題。 27 個字符的文本框是合適的,因為這是大多數問題的平均長度。 使用字母 m 的大小或使用 ems 來獲取寬度,這可以幫助您有效地確定您的空間。 如果您覺得搜索框沒有那麼多空閒空間,您可以考慮使用隨鍵入而增長的搜索框。
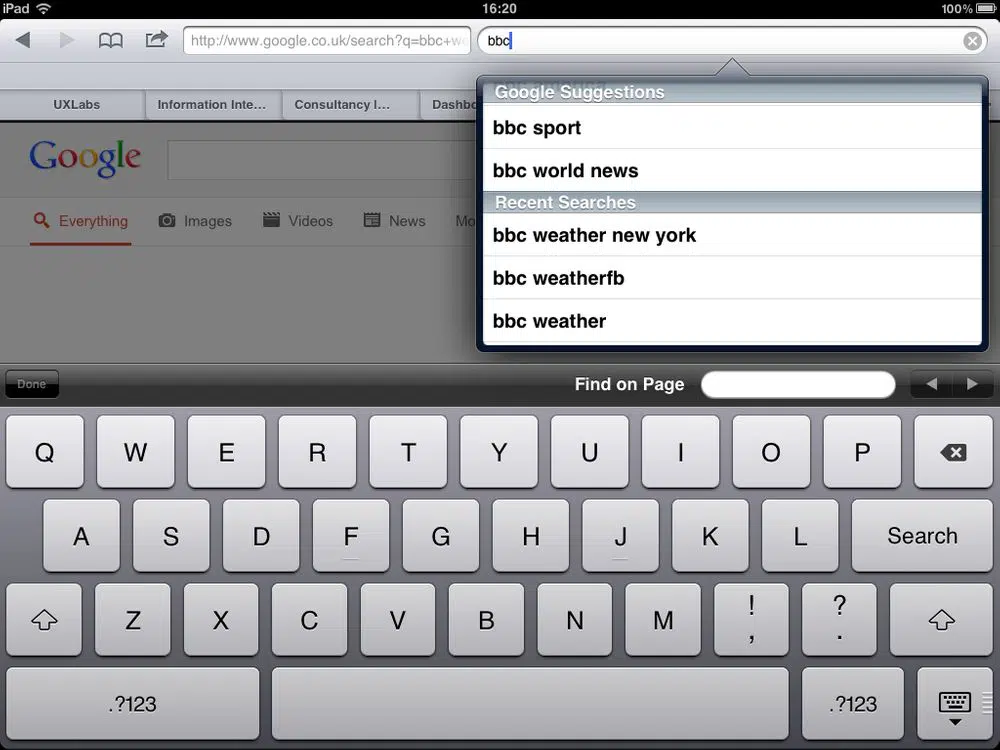
使用自動建議:
自動建議通過他們的搜索查詢引導您的訪問者。 通常,訪問者不知道如何構建他們的問題,也不知道使用什麼關鍵字來查找結果。 當他們第一次嘗試找不到結果時,大多數人不知道如何改寫他們的問題。 這些問題可以通過在搜索框中提供自動建議來解決。 創建自動建議時,請嘗試使用對訪問者有幫助的關鍵字。 此外,添加預測文本、常見問題和自動拼寫更正。 這有助於用戶在您的搜索欄中搜索特定術語,也有助於那些不知道從哪裡開始搜索的人。
提供選項:
在您的工具欄上為您的用戶提供一系列選項,使他們的搜索更容易。 這些選項應該是圍繞特定術語或主題準備的一系列問題。 用戶必須可以選擇使用鍵盤或滾動鍵選擇問題。 添加一個功能,一旦到達底部,它們就會自動返回頁面頂部。 以創意字體向觀眾提供建議以吸引他們的注意力。 這使得搜索對您的用戶更有用。
使搜索欄成為每個頁面的恆定功能:
在您網站的每個頁面上提供一個搜索欄,以保持您的網站高效且易於瀏覽。 您的用戶可能會進入錯誤的頁面,因此您應該允許他們從該頁面糾正錯誤,而不是讓他們回到您的主頁。 他們也有可能找到他們正在尋找的信息並想要探索更多主題。 此外,在 404 頁面等死路鏈接上包含您的搜索欄。
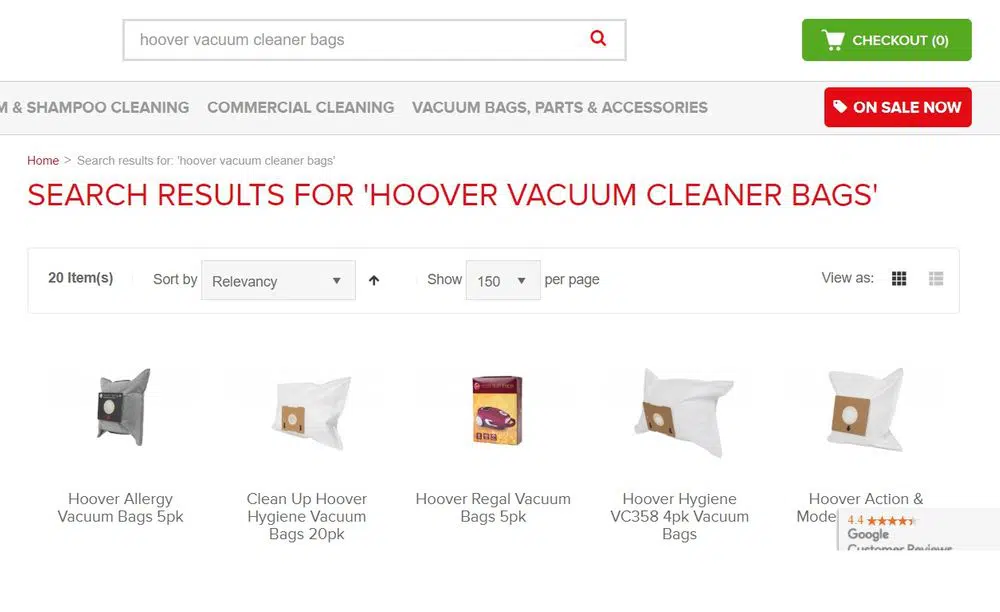
添加排序和過濾選項:

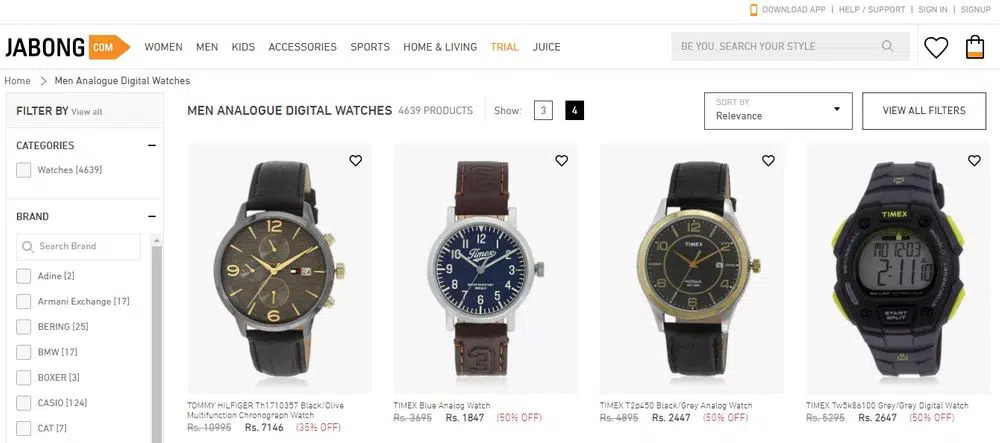
大多數人發現在廣泛的主題中尋找信息具有挑戰性。 此外,不相關的結果和處理時間會使用戶體驗不愉快。 排序和過濾選項可幫助用戶縮小搜索範圍並準確查找他們想要的內容。 提供單獨的排序和過濾選項,因為它們不相同。 排序會更改結果的順序,而過濾會限制顯示的結果。 此外,不要在過濾中提供超過 7 個選項,因為我們的短期記憶不能容納更多。 如果您需要超過 7 個選項,請使用“查看所有過濾器”選項折疊其餘選項。 根據人們給他們的優先級放置您的選項。 使您的排序邏輯清晰,以便訪問者可以相應地更改他們的選項。
添加提交按鈕:
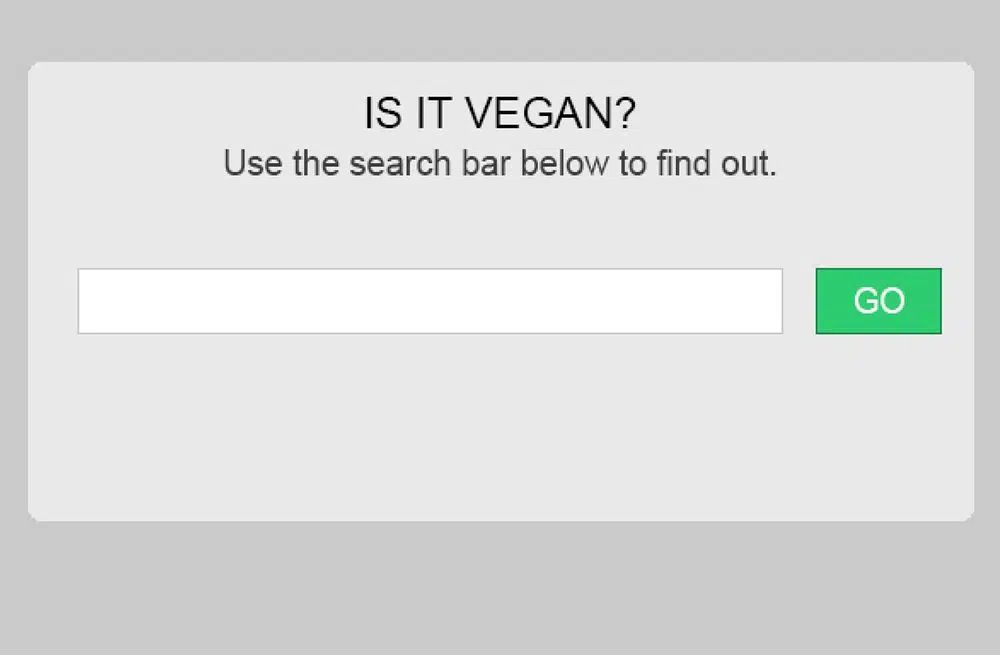
與 Google 類似,您的搜索欄會在您的網站上搜索答案。 所以你應該提供一個類似於谷歌的提交按鈕,讓用戶在你的網站上輸入他們的查詢。 輸入查詢的區域很小很不方便,尤其是在平板電腦或手機上。 您應該創建一個足夠大以供用戶訪問的搜索按鈕。 此輸入按鈕為您的用戶提供正確的結果。
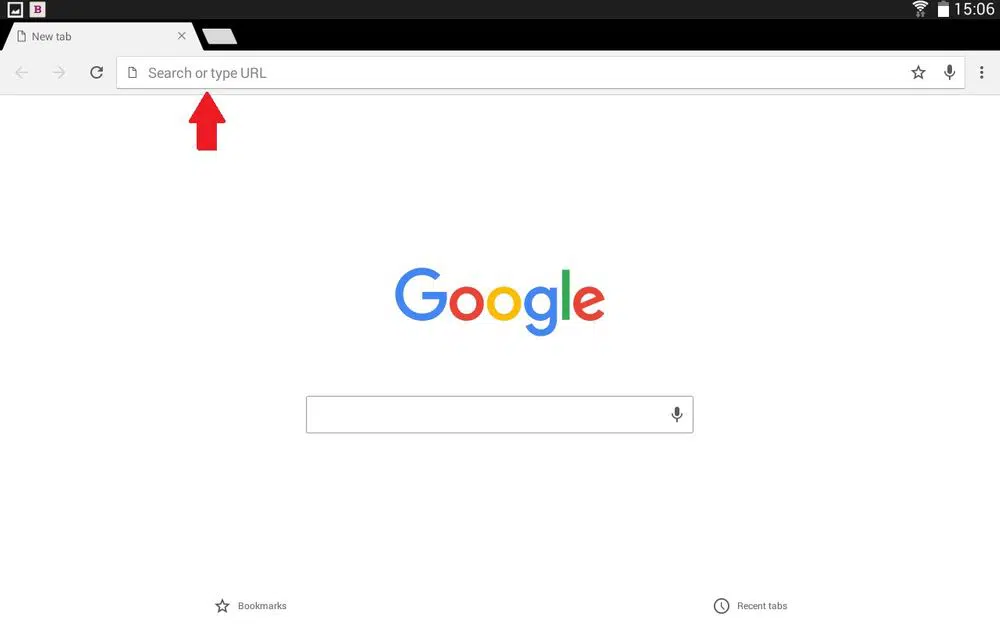
有一個突出的搜索欄:
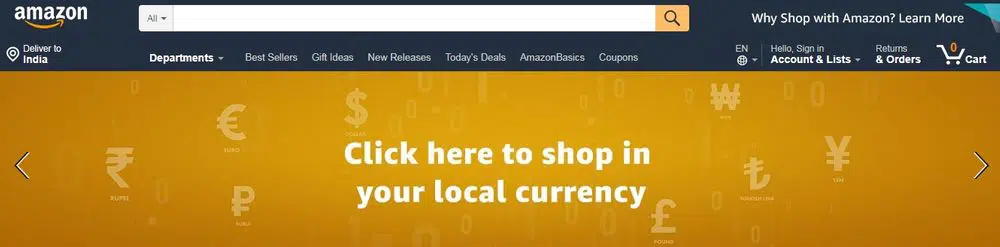
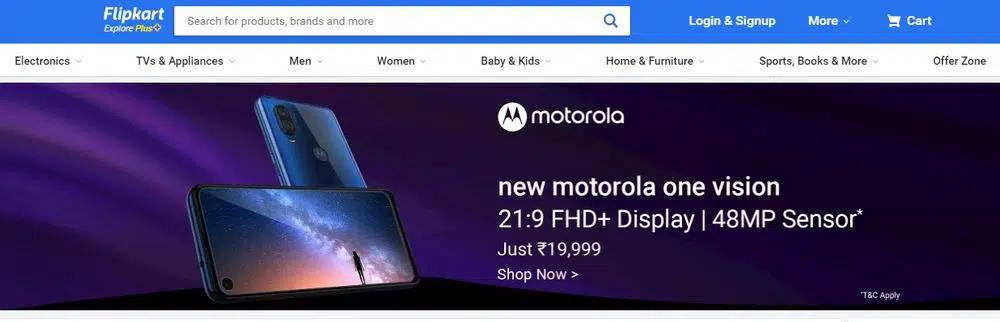
確保您有一個易於查找的突出搜索欄。 當您的用戶找不到答案時,您的搜索框應該可以提供簡單快捷的解決方案。 顯示您的文本字段和搜索圖標,以便人們知道在哪裡提問。 網頁設計師發現確定放置搜索欄的理想位置具有挑戰性。 通常,頂部角落或頂部中心是最引人注目的地方。 YouTube 等熱門網站使用頂部角落放置搜索欄。 確保讓用戶更容易訪問搜索欄。
使用放大鏡圖標:
圖標是動作、對像或想法的視覺表示。 放大鏡是“搜索”動作的通用圖標之一。 因此,使用此圖標會顯示您的消息。 在設計搜索欄時,請確保在框右側添加放大鏡圖標。 保持放大鏡的大小與搜索欄的大小成比例,使其看起來乾淨整潔。 使用圖形細節較少的放大鏡可以加快識別速度。
在搜索欄中添加類別建議:
在搜索框中包含一個示例類別,以向用戶建議他們可以搜索的內容。 確保將您的示例限制在幾個單詞內。 否則會增加認知負擔。 大多數網頁設計師都忽略了佔位符文本對比度的重要性。 根據網絡無障礙通用指南,標准文本的比例應為 4:5:1。 此外,請勿在表單中使用佔位符文本,因為這會使用戶難以準確填寫表單。
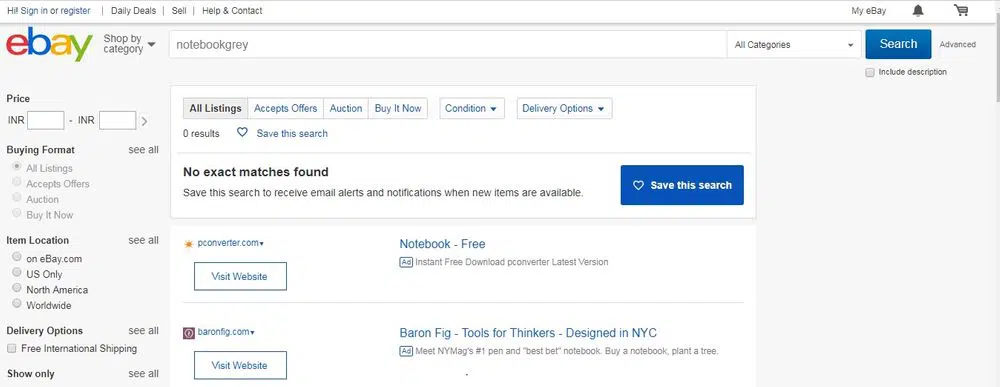
從不顯示“未找到匹配項”:
登陸一個“未找到匹配項”的空白頁面可能會令人沮喪,特別是如果您的用戶已經多次改寫他們的問題。 因此,您應該讓您的用戶清楚地看到您無法通過一系列替代結果找到與他們的搜索相關的任何內容。 設計您的系統以單獨考慮問題中出現的每個單詞來生成替代結果。
搜索欄為您的用戶提供了有效瀏覽您的網站以查找信息的機會。 這給您的用戶一種控制感。 因此,創建一個簡單且可識別的搜索欄是幫助您的用戶的絕佳方式。