5個竊取網站導航創意的好網站
已發表: 2018-02-19設計師很容易忽略導航菜單。
我們每次都會用到幾個標準佈局,告訴自己,“這就是用戶的期望。” 確實,堅持有用的東西比為了新穎而追求新奇更有意義,而且我們必須在設計時考慮到用戶的期望。
但是當標題導航菜單是用戶瀏覽網站的主要方式時,我們不應該再看看是否可以改進我們的菜單嗎? 畢竟,如果用戶甚至無法離開主頁,他們就不會看到我們的任何其他設計。
我不主張簡單地竊取其中之一。 但我建議從他們身上吸取教訓,並以他們的想法為基礎,創建實際上比標準更好的標題菜單。
考慮到這一點,以下是您今天將在網絡上看到的七個最佳創新標題菜單。
1:賴斯

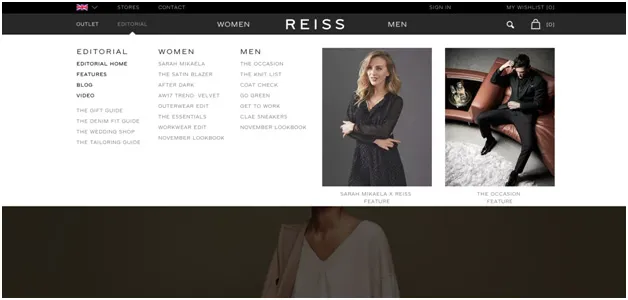
Reiss 是一家總部位於英國的服裝企業。 如果你曾經在網上買過衣服,他們的多選項下拉菜單很熟悉。
但與絕大多數電子商務企業不同的是,Reiss 直接在菜單下拉菜單中使用圖像。
Reiss 的訪問者無需閱讀文字描述,只需根據該文字進行點擊,然後才能看到您正在考慮的產品圖片,Reiss 的訪問者可以立即看到商品。
我們知道用戶受到電子商務圖像的強烈影響。 它們是主要的銷售因素。 那麼在客戶旅程中儘早介紹它們是否有意義?
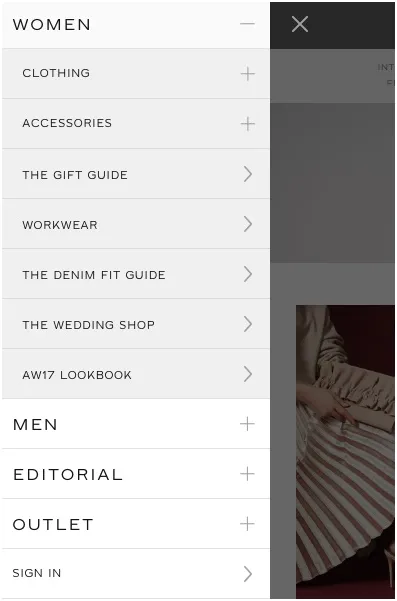
然而,令人失望的是,他們並沒有將這種創新方法帶到他們的移動網站上,那裡的菜單是左上角漢堡包的標准文本菜單。

也許那是因為 Reiss 在移動設備上賣得不多——但我們知道電子商務買家的旅程通常從移動設備開始,所以如果您正在考慮借用這個菜單創意,請嘗試找到一種在小屏幕上同樣出色地實現它的方法。
2:茹雅

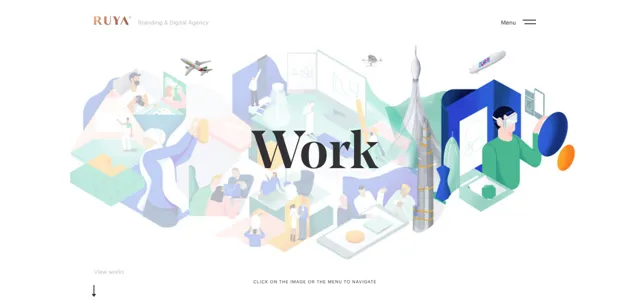
Ruya 的導航適合一家以設計為榮的機構。 主頁標題圖像是通過網站作為大圖形的旅程地圖; 用戶可以在地圖上選擇一個地方進行訪問,而不是閱讀文本。
這是一個很好的接觸,因為它複製了遊戲——許多用戶會熟悉具有像這樣的交互式地圖的視頻遊戲。
對於不想嘗試新型交互式動畫菜單的謹慎用戶,頂部有一個傳統的漢堡菜單。
這種菜單佈局有一些很大的好處。 它很直觀,不是因為它是通用的,而是因為這個想法是熟悉且有意義的。 令人印象深刻:看過之後,您不會忘記該機構的名稱。 他們的交互式菜單是內容營銷的一種形式嗎? 我會這麼說。
但它也帶來了一些問題。 它會減慢頁面速度。 效果比您預期的要少,但是如果您的計算機或互聯網連接至少不是非常快,那麼除了沮喪之外,您不會從中受益。 實現它意味著必須為主頁編寫重要的自定義代碼 - 投入大量工作以實現您不知道會得到回報的設計理念。
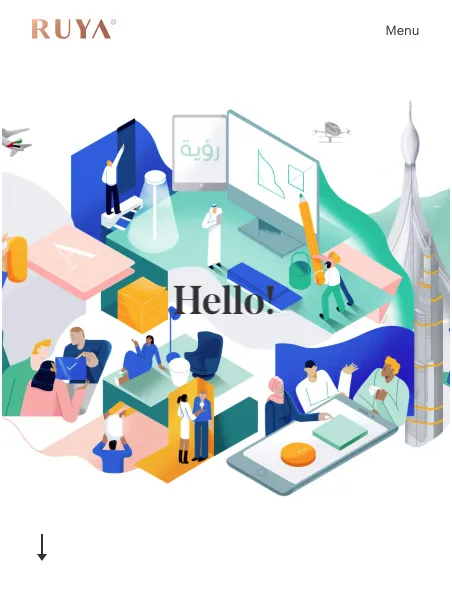
遺憾的是,在移動設備上,Ruya 時尚的原創菜單被簡化為靜態背景圖像。

它仍然可見,而且看起來仍然很好。 但它不能用作菜單。 評估為標題圖像,它看起來有點忙,凌亂,而且 - 嗯,在許多方面不如其他選擇。
但是,如果您的客戶通常使用超高速寬帶,並且您可以節省開發時間和設計工作來創建這樣的東西,那麼它可能會讓您在競爭中領先。 但同樣,考慮到現在移動設備實際上是第一個屏幕,您不應該確保您的創造力真正被大多數訪問者看到嗎?
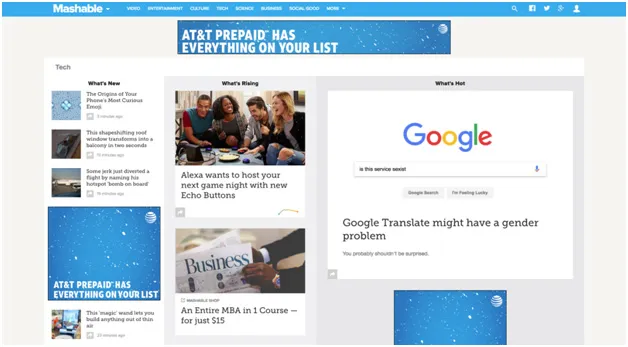
3:可混搭

Giganto 菜單在以內容為中心的網站中很受歡迎。 原因很明顯:像這樣的網站只是有更多的頁面。 (Mashable.com 有 256,000 個頁面。真的!)用戶自然想要最新的東西,分類。 在報紙和雜誌的功能都被算法策劃的豐富圖片、廣告和視頻的新聞提要所取代的時代,雜誌網站真的需要的不僅僅是枯燥的目錄。
這一舉措比看起來更具前瞻性。 當像《連線》這樣的科技雜誌第一次上線時,他們保留了雜誌出版時間表,每週都會像新一期一樣重新製作網站。 當他們意識到用戶只有在有新內容時才會訪問時,他們轉而使用持續發布。
當時的問題是為紙質雜誌制定的出版時間表。 在網絡上,您可以增量發布,現在每個人都這樣做。 但對於雜誌網站,標題菜單不必模仿實際雜誌的內容頁面。 不受墨水和紙張的限制,標題菜單可以是動態的、豐富多彩的、有趣的和信息豐富的——它們本身就是一種資產,並且仍然可以幫助您找到所需的內容。

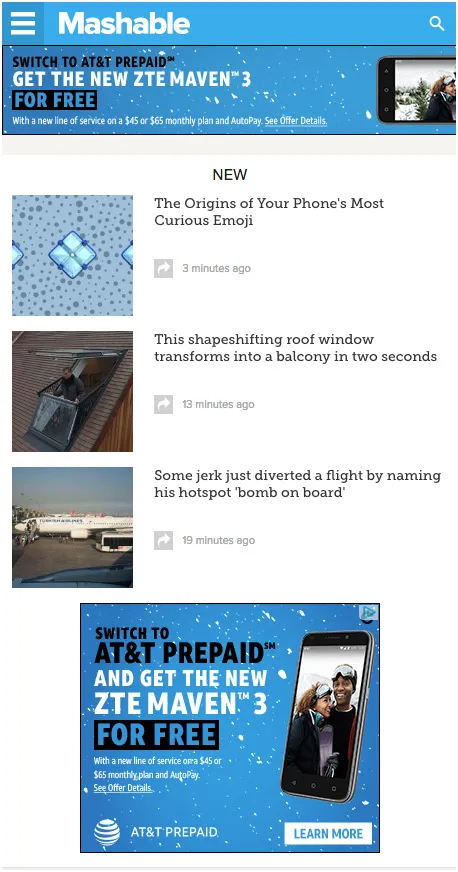
可悲的是,就像這個列表中的許多其他人一樣,Mashable 的移動菜單就沒那麼有趣了。 桌面站點的填滿屏幕的 meba 菜單在移動設備上變成了一堆圖塊:

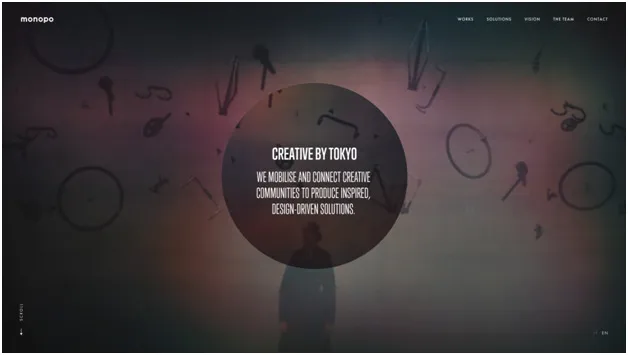
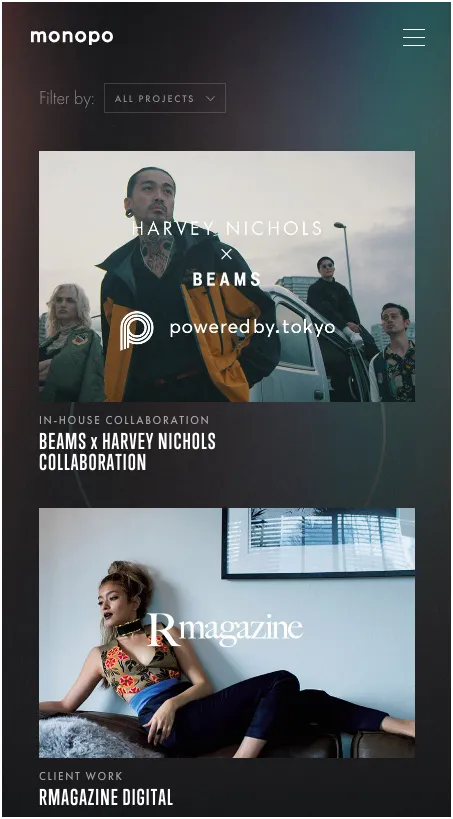
4:壟斷

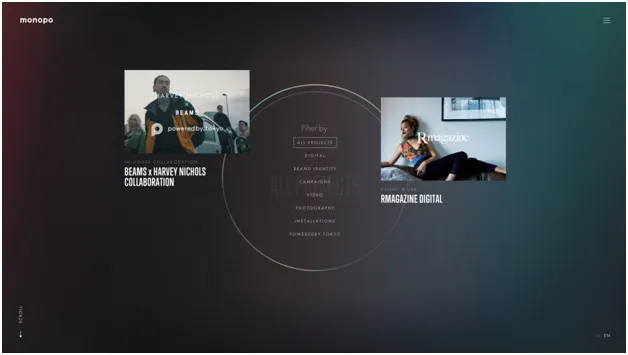
Monopo 比大多數品牌敢於將他們的菜單中心放在舞台上更進一步。 最初,他們的主頁有一個標準的標題菜單。 但是,單擊一個項目,您將被帶到一個充滿屏幕的菜單。 有菜單項的圖像,帶有吸引註意力並吸引觀眾的動畫。選擇一個子類別,插圖菜單變為可滾動的,讓您向下移動頁面並查看更多內容,而無需單擊。 它是作為體驗的菜單,作為功能,而不是勉強的事後想法。

在移動設備上,菜單看起來要普通得多。 有一個經典的右上角漢堡,前面和中間有一個下拉框,然後用戶向下滾動屏幕過去可點擊的圖像。

這種佈局實際上比網站的主要部分更熟悉博客,但仍不如桌面菜單新穎和有趣。 它的優點是它非常直觀,使用直觀,即使在其移動版本中,精心挑選的圖像也傳達了該機構方法的感覺。
但是,它沒有提供創新的移動菜單體驗。 圖像很棒,但它們仍然只是一個瓷磚堆棧。
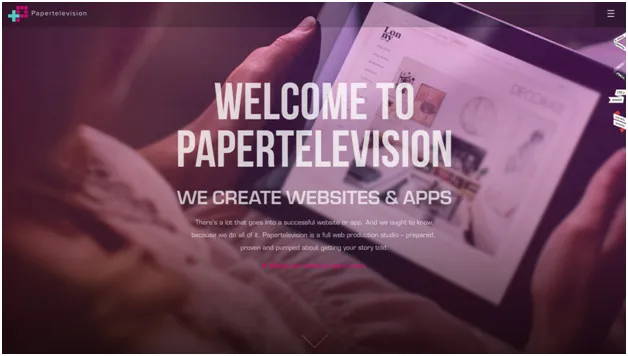
5:紙電視

我們研究了將菜單放置在用戶不會錯過的位置的網站,重點是創造一種用戶體驗,讓訪問者從一開始就可以控制他們在網站上的導航方式。
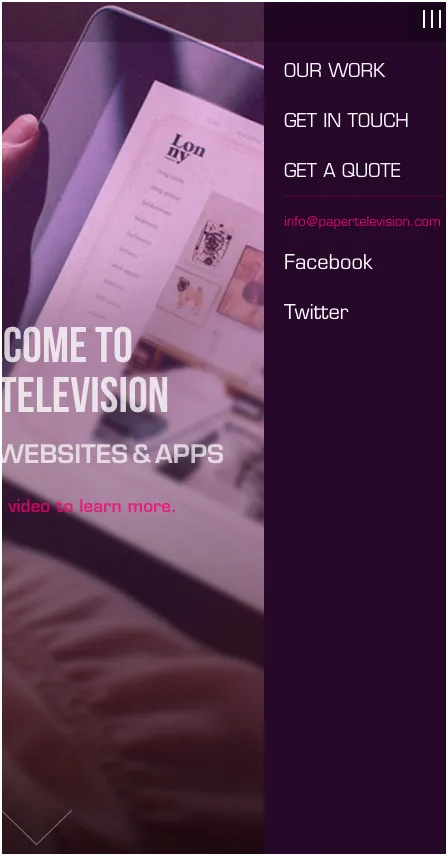
但紙電視是越來越多采取相反方法並尋求全球隱藏菜單的網站之一。 紙電視菜單是一個頂角的漢堡包。 這不會阻止用戶找到自己的方式嗎?
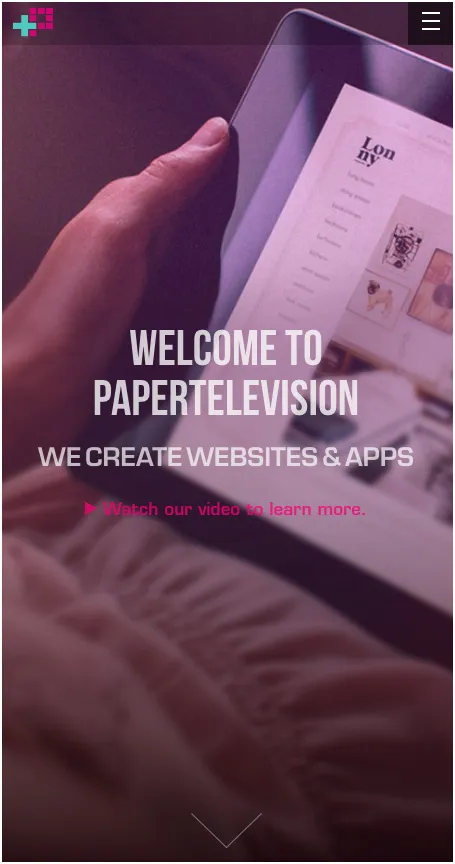
從理論上講,在標準、可識別的位置有一個不容錯過的菜單是一個很好的設計。 但對於許多移動用戶來說,漢堡包是標準且可識別的。 加上紙電視的流量主要流向其主頁的事實:

並考慮一個事實,當菜單項被刪除時,著陸頁的轉換效果要好得多——有時會好 100%。 如果他們的主頁本質上是一個登陸頁面,那麼紙電視不應該盡可能地刪除可見的導航,同時保留那些真正想要它的人瀏覽網站的能力嗎?
此外,他們的主頁在移動設備上幾乎相同——只是尺寸略有不同。

真正的移動優先體驗應該不僅僅是針對移動顯示進行設計,而是著眼於針對移動用戶的期望和習慣進行設計。

一個始終隱藏的菜單是移動屏幕空間減少的結果,在這種情況下非常有意義,所以我們可能會看到更多的菜單!
結論
這裡展示了一系列不同的菜單樣式,從接管網站並填滿屏幕的菜單到隱藏自己的菜單。 所有這些菜單最重要的一點是,它們首先試圖為用戶提供新鮮和不同的東西——它們試圖在網站上獲取一些最有價值的房地產,並將其轉變為不僅僅是一排五到七個可點擊的選項。
他們中的許多人在移動設備上失敗了,他們的設計師在他們的桌面網站上放置的有趣、時尚的創作往往讓位於同樣古老的滾動卡片。 我們能做些什麼呢? 請在下面的評論中告訴我們——讓您的菜單很棒!
