使用強調色簡化表單樣式
已發表: 2022-03-10accent-color屬性通過利用用戶代理樣式,可以快速輕鬆地將我們的品牌顏色推廣到某些表單輸入。 在本文中,我們將了解它的作用以及如何將其與color-scheme一起用於簡單、可訪問的複選框和單選按鈕 - 並想像我們將來如何使用它。 我不了解你,但我喜歡新的 CSS 屬性的出現,它使我們作為開發人員的日常生活變得更簡單,並使我們能夠刪除大量冗餘代碼。 aspect-ratio就是這樣一種屬性(最近消除了對填充黑客的需要)。 accent-color可能是下一個。

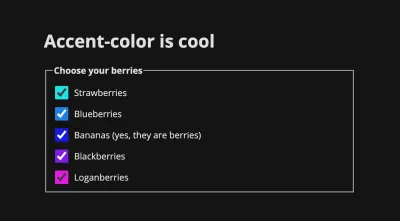
accent-color複選框。 (大預覽)樣式化表單輸入
讓我們選擇複選框。 在每個瀏覽器中,這些都由用戶代理樣式表(負責瀏覽器的默認樣式)設置不同的樣式。

從歷史上看,還沒有任何真正的方法來設置這些輸入的樣式。 取而代之的是,許多 Web 開發人員採用了一種眾所周知的 hack,即在視覺上(但可訪問)隱藏輸入本身,然後在標籤上設置偽元素的樣式。 (所有這些也適用於單選按鈕。)
請參閱 Michelle Barker 的 Pen [Old skool 自定義復選框樣式](https://codepen.io/smashingmag/pen/QWgrrKp)。
這實際上沒有過去的解決方案那麼冗長。 ModernCSS 有一個關於如何使用這種技術實現自定義復選框和單選按鈕的詳細教程。
這種技術適用於跨瀏覽器,如果復選框需要完全自定義(使用動畫等),仍然是必要的。 但在許多情況下,我們不需要任何花哨的造型——我們只需要能夠應用品牌顏色並繼續前進。 擺脫所有那些笨重的 CSS 不是很好嗎? 輸入accent-color !
簡單使用
對於最簡單的用例,我們可以在:root元素上設置accent-color屬性,並將其應用於我們網頁的任何地方:
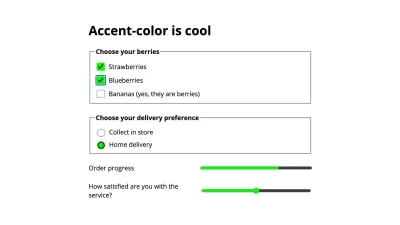
:root { accent-color: rgba(250, 15, 117); }這會將所選顏色應用於(在撰寫本文時)複選框、單選按鈕、範圍和進度元素。

可訪問性
一個非常酷的功能是瀏覽器會使用自己的內部算法自動確定複選標記的最佳顏色,以確保足夠的顏色對比度。 這意味著不需要額外的代碼樣式來確保我們的複選框盡可能地易於訪問。
在下面的演示中,我們將應用兩種不同的強調色。 如果您在 Chrome 中查看此內容,您應該會看到左側的複選標記是白色的,而右側的複選標記是黑色的。 瀏覽器為此使用不同的算法,因此您在 Chrome 和 Firefox 中可能會遇到不同的結果。
請參閱 Michelle Barker 的 Pen [accent-color – 顯示兩種不同的顏色](https://codepen.io/smashingmag/pen/jOwxxVm)。
自定義屬性
如果我們想將相同的顏色應用到其他 UI 元素,我們可以使用自定義屬性。 我們可以將顏色設置為根元素上的自定義屬性,然後將其應用於(例如)標題或其他表單元素:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } 請參閱 Michelle Barker 的 Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/YzQLLpm)。
我們甚至可以創造一些有趣的效果。 在下面的演示中,我們使用 HTML 中的style屬性為每個複選框組分配一個自定義屬性,該屬性對應於元素的索引 ( --i )。 然後我們在 CSS 中使用它來計算 HSL 顏色函數中的色調值以確定強調色。 彩虹複選框!
請參閱 Michelle Barker 的 Pen [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv)。
其他表單元素
不幸的是, accent-color並未應用於我們可能期望的其他元素,例如選擇下拉菜單。 我們可能希望將我們選擇的顏色應用到已經可以設置樣式的表單元素上,比如按鈕和文本輸入。 自定義屬性在這裡很有用,因為我們可以將其應用於文本輸入的邊框和按鈕的背景,例如:
請參閱 Michelle Barker 的 Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ)。

關於accent-color的 Web.dev 文檔包括 Adam Argyle 的這個方便的片段,用於對錶單以外的其他元素進行樣式設置,包括列表標記、文本選擇高亮和焦點環:
html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }顏色方案
為了進一步定制我們的表單元素, color-scheme屬性可以幫助我們根據用戶對淺色或深色模式的偏好設置它們的樣式。 目前,我們可以根據用戶的系統偏好使用prefers-color-scheme媒體查詢來提供暗模式樣式:
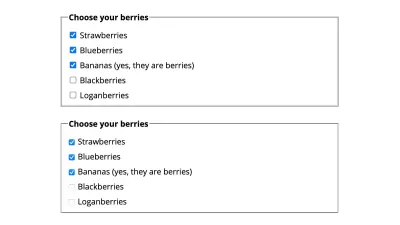
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }如果我們保留它,我們的複選框在未選中狀態下仍將具有淺色背景。

我們可以使用color-scheme來確保我們的複選框根據偏好採用淺色或深色樣式。 將它設置在我們 CSS 的根元素上可確保它適用於整個頁面:
:root { color-scheme: light dark; }這按優先順序表示顏色方案。 或者,我們可以使用 HTML 中的元標記來實現它:
<meta name="color-scheme" content="light dark">這實際上是更可取的,因為它會在 CSS 文件被解析和執行之前立即被瀏覽器讀取——因此可以幫助我們避免出現無樣式內容 (FOUC)。
在我們的彩虹複選框演示中,您可能會注意到,當我們切換配色方案時,瀏覽器還會調整一些複選標記的顏色,同時仍保持足夠的對比度。 很酷!
color-scheme影響用戶代理樣式。 如果我們在不為頁面提供其他背景顏色或文本顏色樣式的情況下使用它,如果用戶選擇深色配色方案,頁面的默認顏色將被反轉——因此默認背景顏色將為黑色,文本顏色將為白色的。 在實踐中,我們很可能想要用 CSS 覆蓋這些。 我們可以將color-scheme與prefers-color-scheme媒體查詢一起使用。 在此演示中,我使用prefers-color-scheme僅在首選深色方案時設置文本顏色。
請參閱 Michelle Barker 的 Pen [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb)。
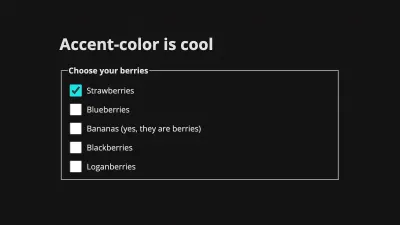
color-scheme也可以在單個元素上設置,如果我們的設計中有一些區域我們想要保留指定的配色方案,無論是切換亮模式還是暗模式,這都會很有用。 在這個演示中,即使整體配色方案很淺,我們也有一個具有深色背景的表單。 我們可以指定深色方案,以確保我們的複選框始終採用深色樣式:
.dark-form { color-scheme: dark; } 請參閱 Michelle Barker 的 Pen [accent-color – 顯示兩種不同的顏色](https://codepen.io/smashingmag/pen/JjJvvWw)。
限制
如前所述,有幾個元素當前不受accent-color的影響,此功能對它們很有用。 另一個考慮因素是,我們目前僅限於設置複選框或單選按鈕的選中狀態 - 除了使用color-scheme ,它對複選框邊框有一些影響,但不允許完全自定義。 如果能夠在未選中狀態下為輸入設置邊框顏色和粗細樣式,或者實現更多自定義樣式,例如更改整體形狀,那就太好了,但我們還沒有完全做到。 至少,允許複選框邊框繼承正文文本顏色會更好。
能夠將accent-color的使用擴展到表單以外的其他元素(例如視頻控件)也很有用。 目前,開發人員創建自定義控件需要大量工作才能重新創建原生控件的可訪問性。 Stephanie Stimac 撰寫的這篇出色的文章詳細介紹了 Open UI 為標準化 UI 元素所做的工作,以便開發人員更輕鬆地對其進行樣式設置。
備擇方案
設置複選框或單選按鈕樣式的另一種方法是使用-webkit-appearance: none隱藏默認樣式並將其替換為背景圖像。 (參見這個演示。)現代瀏覽器很好地支持這一點,但與使用偽元素的第一種方法(在本文開頭描述的)相比,它有其局限性,因為我們不能直接操縱背景圖像使用 CSS(例如更改其顏色或不透明度),或轉換圖像。
CSS Paint API——Houdini 的 CSS API 集的一部分——打開了更多的自定義選項,允許我們傳入自定義屬性來操作背景圖像。 查看 Matteo 的這個可愛的演示(和隨附的工作集)。 目前支持僅限於 Chromium 瀏覽器。
可訪問性
當使用隱藏表單控件的默認外觀時,我們應該注意提供可訪問的焦點樣式。 accent-color的一個優點是它不會隱藏瀏覽器默認設置,從而保留可訪問性。
瀏覽器支持
最新版本的 Chrome 和 Edge 目前支持accent-color 。 它可以在 Firefox 中使用layout.css.accent-color.enabled標誌啟用,並且將在下一個版本中得到支持。 不幸的是,目前沒有 Safari 支持。 這並不是說你不能立即開始使用它——不支持accent-color的瀏覽器只會獲得瀏覽器的默認值,因此它作為漸進增強效果很好。
結論
我們在這裡主要討論了複選框和單選按鈕,因為它們是需要自定義的最常見的表單元素之一。 但是accent-color有可能為我們的許多表單元素提供快速和簡單的樣式,尤其是在不需要大量自定義的情況下,以及允許瀏覽器選擇最佳的可訪問性選項。
延伸閱讀
一些關於accent-color 、 color-scheme資源:
- MDN 文檔
- 強調色的 CSS 技巧指南
- Web.dev:CSS 強調色
- Web.dev:使用配色方案改進暗模式
- 現代 CSS:表單輸入和文本區域的自定義 CSS 樣式
- 現代 CSS:純 CSS 自定義樣式的單選按鈕
