你的投資組合網站應該是 PWA 嗎?
已發表: 2022-03-10考慮到構建漸進式網絡應用程序而不是響應式網站需要做多少工作,這似乎是一件奇怪的事情。 但是,對於你們中的許多人來說,您的投資組合網站應該構建為 PWA。
這樣做有很多好處,我將在下面概述,但最重要的是:
如果您想花更少的時間尋找客戶、申請設計演出並說服潛在客戶僱用您,那麼 PWA 對您的企業來說將是一項明智的投資。
為什麼網頁設計師需要為自己構建 PWA?
如果您與客戶討論過為他們的業務構建 PWA,那麼您就知道通常的賣點:
漸進式 Web 應用程序本質上是快速、可靠且引人入勝的。
但是對於網頁設計師或開發人員來說,為您的業務構建 PWA 還有其他原因。
原因#1:展示和講述
在 PWA 上銷售客戶時,您必須記住,這個概念仍然相對較新,至少在公眾意識方面是這樣。
還記得我們從移動“友好”網站轉變為響應式網站的時候嗎? 您不能只總結什麼是響應式網站,然後期望客戶願意支付比非響應式網站更多的費用。 您必須實際向他們展示設計方面的差異,更重要的是,展示其好處。
或多或少,我認為今天的消費者對響應式設計很熟悉,即使他們不知道它的名字。 看看有多少人在移動設備上訪問網站或谷歌如何獎勵移動優先網站的統計數據。 如果沒有響應式設計,這是不可能的。
對於 PWA,消費者需要一些時間才能真正了解它們是什麼以及它們為網絡帶來的價值。 我認為隨著更多 PWA 的出現,這自然會開始發生。
不過,就目前而言,您的潛在客戶需要的不僅僅是 PWA 是網絡的未來的保證。 他們肯定需要將好處分解成他們理解的術語(這意味著不要談論服務工作者、緩存或桌面存在)。
在 PWA 上銷售潛在客戶而又不會過於復雜的最佳方法之一是說“我們的網站是 PWA”。 這不僅是將 PWA 介紹為他們已經熟悉的東西的好方法,而且基本上就像是在說:
我們並不是想向您推銷一些熱門的新趨勢。 我們實際上是在散步。
當你以這種方式打開對話時,他們的反應應該是這樣的:
哇! 我想知道你是如何讓 XYZ 發生的。
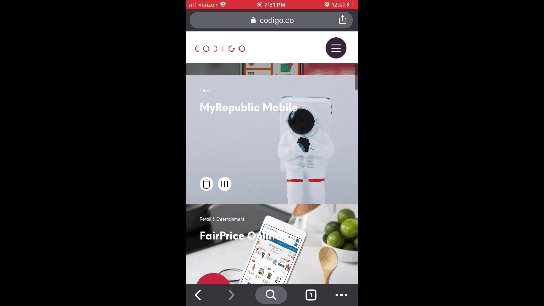
以 Mutual Mobile 為例。
假設一位潛在客戶在搜索結果中找到了 PWA,並決定瀏覽投資組合,看看該諮詢公司過去做過哪些工作。
這是他們會看到的:

除了使徽標始終與菜單一起出現的粘性標題之外,此頁面上還出現了一個新的底部欄。
這個粘性底部欄有多種用途:
- 股票數量可以作為社會證明。
- 社交媒體的快速鏈接鼓勵訪問者與他人分享頁面,特別是如果他們認識需要設計師的人。
- 電子郵件圖標可以輕鬆地將頁面副本發送給他們自己或其他人 - 再次作為推薦或提醒該頁面值得跟進。
這不是 Mutual Mobile 網站上唯一出現底部欄的地方。 正如您可能已經猜到的那樣,它也會出現在博客上——一個應該進行參與和分享的地方。

考慮到在響應式網站上放置社交共享圖標有多麼困難,我特別喜歡底部欄的這種使用。 它們要么位於帖子的最頂部或底部,不太可能被看到,要么被添加為懸停的垂直條,這可能會影響內容的可讀性。

這似乎是 PWA 的一個微不足道的功能,但如果您的響應式網站(或您的客戶的網站)缺乏參與度,它可能會產生巨大的影響。
此外,底部欄僅在特定時間出現的事實表明該公司了解 PWA 的工作原理以及如何充分利用其類似應用程序的功能。
也就是說,您不想使用您的 PWA 來吹噓您的漸進式 Web 應用程序開發能力。
相反,只需將您的 PWA 作為可以做什麼的示例,然後解釋使用 PWA 特定功能來提高參與度和轉化率的價值。
如果你有一個故事要講述為什麼要為你的企業建立一個你知道潛在客戶可能與之相關的 PWA,不要害怕提出來。 講故事是一種非常強大的銷售策略,因為它根本不像你在銷售。 它更真實。
原因 #2:創造一些 DIY 建設者無法做到的東西
我已經測試了大多數主要的拖放式構建器,我明白為什麼企業主現在會考慮這種看似更具成本效益的 DIY 方法。 幾年前? 沒門。 但這些技術在能夠“設計”一個具有專業外觀的網站方面確實變得越來越好。 (不過,速度、安全性和功能性是另一回事。)
了解這一點並了解 Web 的發展方向,對於 Web 設計師來說,開始將他們的業務過渡到 PWA 將是一個明智之舉。 不完全,一開始。 仍然有客戶願意花錢請網頁設計師為他們建立一個網站(而不是自己嘗試和做)。
但是,如果您可以開始在您的網站上宣傳漸進式 Web 應用程序設計或開發服務,然後將您的網站變成 PWA,那麼您將處於有利位置。 您不僅會被視為具有前瞻性的設計師,而且您將準備好與更高質量的客戶合作。
就目前而言,您將擁有一個肯定會給人留下深刻印象的 PWA,因為它謹慎地跨越了網站的便利性和本機應用程序的流暢性之間的界限。
讓我給你看一個例子。
這是在阿姆斯特丹構建的 PWA:

就內容而言,它足夠簡單。 只有案例頁面(作為主頁的雙重職責),關於和聯繫。 確實,憑藉提供的案例質量和有關這些案例的背景,這確實是數字機構所需要的。
如果您決定將您的投資組合網站變成 PWA,請考慮做類似的事情。 由於頁面更少,並且只專注於提供最相關的信息,體驗將與原生應用程序一樣高效和簡化。
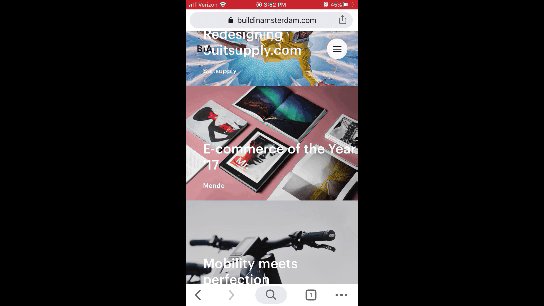
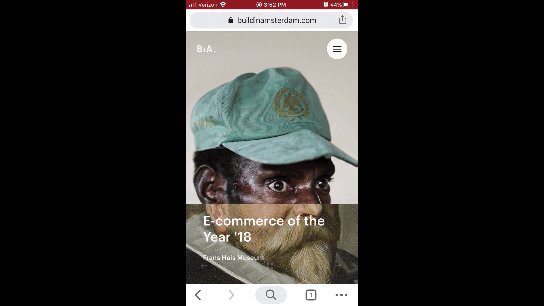
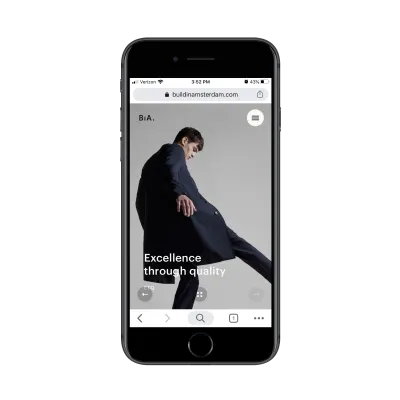
回到阿姆斯特丹建造:
該設計令人難以置信的引人入勝。 每次單擊案例圖像時,感覺就像訪問者正在進入一個新門戶。
雖然沒有像在移動應用程序中那樣清晰地顯示頂部和底部橫幅,但繞過這個應用程序同樣容易。
例如,菜單按鈕始終可用。 但請注意,當潛在客戶向下移動頁面時,底部會出現一組新的導航選項:

方便放置的後退和前進箭頭將潛在客戶引導至其他工作樣本。 然後中心按鈕將它們帶回主頁/案例頁面。
讓這個 PWA 獨一無二的不僅僅是添加了導航按鈕。 進出頁面的過渡風格也使其脫穎而出。
所以,如果你現在想給潛在客戶留下深刻的印象,那就為自己建立一個 PWA,從一開始就讓他們大吃一驚。 在不遠的將來(當每個人最終都被 PWA 所吸引時),您將 Web 展示在設計前沿的時間越長,您就越有可能被視為設計權威。
原因 3:使轉換更順暢
我敢打賭,您不會介意讓您的網站代表您進行更多銷售。
雖然您當然可以為您的響應式網站配備聯繫表格,但您如何說服訪問者採取飛躍? 對於初學者來說,消息傳遞和設計需要真正與他們交談,以至於他們認為:
這聽起來很合適。 我如何取得聯繫?
但是,與其讓他們打開導航並找到聯繫頁面(如果它甚至存在,因為許多公司現在將其隱藏在頁腳中),您的聯繫表單應該只需單擊一下即可。
這並不是說您不能在網站上做到這一點。 然而,從長遠來看,這是 PWA 提供的額外風格,可以讓你獲得更多關注和參與。
以 Codigo PWA 為例。

以上是從主頁到Works頁面的演練。 這些頁面的過渡流暢、時尚,並且肯定會吸引那些正在尋找可以為他們的品牌動搖的網頁設計師的人的注意。
在每個樣本下方,潛在客戶會發現紅色的大後退和前進按鈕。 這使得快速瀏覽各種作品變得容易。 如果他們更喜歡回到主頁,他們可以使用左上角始終可用的“返回工作”按鈕。
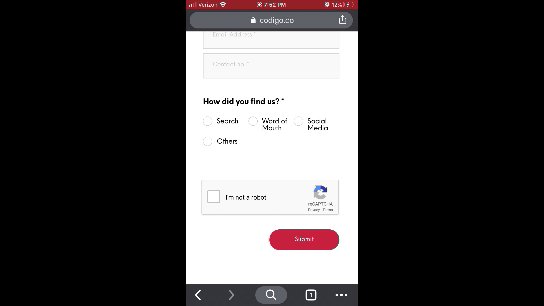
穿過紅色的大按鈕是 Codigo 邀請潛在客戶聯繫的地方。 但是,這種號召性用語不是以傳統方式完成的。 而不是一個大的 CTA 說“讓我們聊天”,選項被分解如下:
- 建造
- 共同孵化
- 定制
- 組織
這允許該機構根據潛在客戶在移動應用程序開發方面的實際需求提出一組特定的問題。 而且,屏幕之間的過渡也非常吸引人。 更重要的是,轉換發生得非常快,所以沒有延遲時間讓潛在客戶懷疑他們自己的應用程序是否會這麼慢。
總的來說,它給 PWA 的功能留下了非常深刻的印象。
如您所知,PWA 與我們手機的功能集成得非常好,所以如果點擊通話、點擊文本或點擊通話,您不必將所有註意力都放在聯繫表格上。電子郵件按鈕會更好。 只需找到正確的 CTA,然後對您的 PWA 進行編程,即可為您簡化和簡化這些操作。
包起來
我知道這可能不是您想听到的,尤其是當您已經忙於為客戶鼓吹和完成有償工作時。 但你知道它是怎麼回事:
很難找到時間為您的業務工作,因為沒有人付錢給您。 但是當你最終這樣做時,你會因為沒有早點這樣做而責備自己。
隨著我們進入新的十年,沒有比現在更好的時間來查看您的網站並弄清楚需要做什麼才能使其經受住未來的考驗。 根據我們對移動優先網絡的了解以及 PWA 在參與度和轉化方面的強大功能,您的網站可能遲早會走向何方。 那麼,為什麼不加快工作並立即完成呢?
關於 SmashingMag 的進一步閱讀:
- PWA 詳盡指南
- PWA 會取代原生移動應用嗎?
- 如何將社交媒體整合到移動網頁設計中
- 您可以通過移動應用程序或 PWA 賺更多的錢嗎?
