網頁設計中的微小動畫趨勢
已發表: 2020-12-09動畫在網頁設計領域為自己開闢了一個利基市場。 我們到處都能看到。 它不僅豐富了英雄區域,還豐富了其他部分、內頁和獨立組件。
它不再是僅僅給人留下第一印象的工具。 它有效地與其他元素協作,極大地擴展了它的範圍。 是的,它已經失去了它的新奇因素——它現在是一個普通的東西,比如漢堡按鈕、視頻背景或視差滾動。 然而,即使它不再是一場盛會,它仍然有能力給在線訪問者留下深刻印象。
就像用戶界面的任何組成元素一樣,動畫方法受趨勢的影響。 幾年前,我們目睹了無數粒子動畫,然後是 GSAP 動畫。
如今,開發人員更喜歡使用短動畫而不是長動畫。 原因很簡單。 世界瞬息萬變,人們更喜歡快速的解決方案。 他們希望迅速得到答案。 短動畫完美地融入其中。
它們提供了一種非常快速且不引人注目的方式來吸引在線受眾。 他們不會佔用太多時間,而且直截了當。 而且,他們給人留下深刻印象的同時,讓內容佔據主導地位。 它們是強化您想要傳達的信息的理想工具。
讓我們考慮一些很棒的例子,開發人員可以充分利用短動畫。 他們巧妙地利用這一微小趨勢,使他們的項目看起來時尚,並讓用戶體驗愉快。
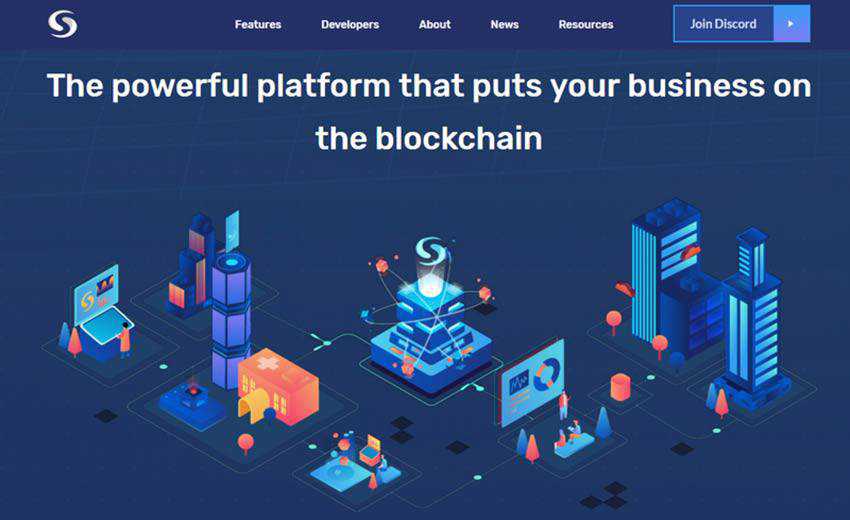
系統幣
Syscoin 處理區塊鏈,這個話題對於有技術挑戰的人來說可能有點嚇人。 在這裡,短動畫被用來點亮事情,支持英雄區域的標語,並彌合服務和普通用戶之間的差距。 搭配散佈在整個網站的眾多精美插圖,它將復雜的概念變成簡單的概念。 這使該項目更接近其受眾。

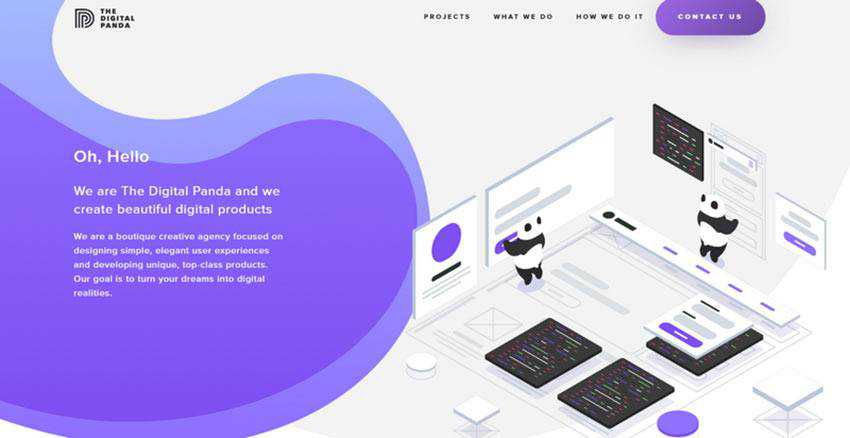
數碼熊貓
與前面的示例不同,The Digital Panda 是創意機構的標準企業網站。 沒有什麼模棱兩可的。 然而,該團隊決定使用動畫方法使事情更加明顯。 他們用它來以一種奇特的方式展示他們公司的日常工作。 在這裡,您可以看到一個簡短的動畫,其中兩隻可愛的熊貓參與了開發過程。

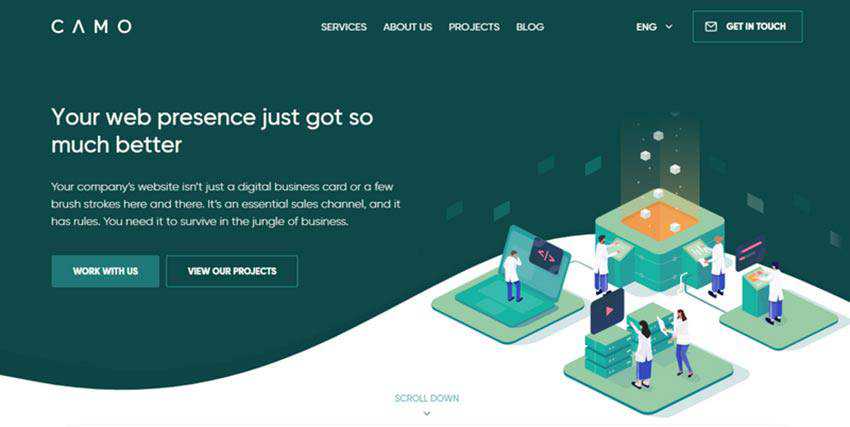
迷彩
CAMO 背後的團隊採用了相同的策略。 他們網站的英雄區域有一個巧妙地啟動的小插圖。 它有助於支持左邊的信息,並使公司的專業領域對用戶來說顯而易見。 最重要的是,它作為一種附帶材料,不會分散其他重要事物的注意力。

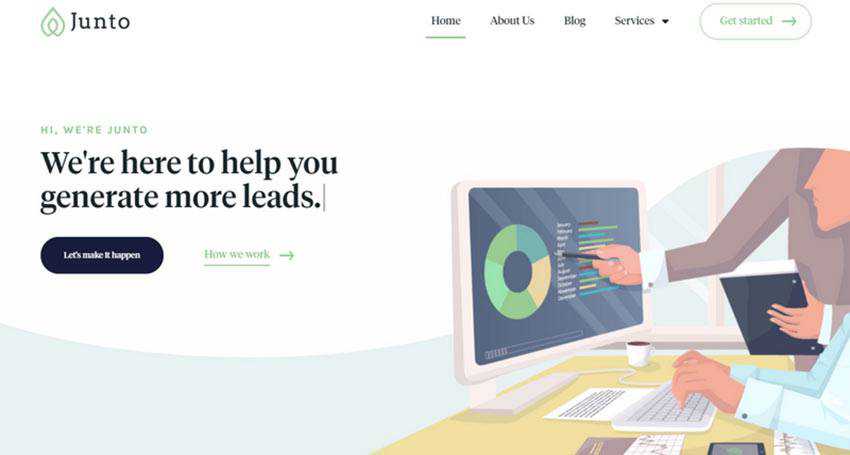
薩帕雷科技/ 君托
Zapare Tech 和 Junto 使用越來越短的動畫。 然而,傳播這個想法並為目標受眾創造正確的感覺就足夠了。 這兩個網站都以工作場所和從事日常辦公室工作的人為特色。
Zapare Tech 展示了一個小團隊正在協作完成一項任務,而 Junto 的團隊決定展示一個與隊友對話的個體工人的近距離視圖。
在這兩種情況下,您都可以看到只有特定細節被賦予生命的小插圖。 然而,這些動態細節使整個過程變得不同。 他們把正確的信息帶回家。 更重要的是,它們創造了足夠的美學來補充設計。


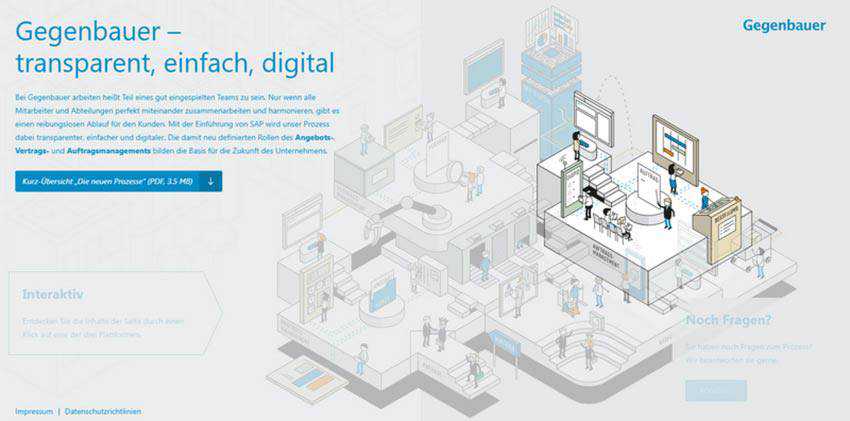
格根鮑爾
前面提到的例子集中在代理生活中的特定情況。 然而,Gegenbauer 的創意團隊決定展示的不僅僅是公司的一個部門,而是公司的幾個部門。
起初,插圖幾乎沒有動起來——只是一些小細節在動。 但是,當用戶通過將鼠標光標懸停在部門上來單選部門時,這部分會變成動態的。 角色開始移動,小工具開始工作。 此外,插圖的所有其他部分都變得模糊,以使所選部分具有清晰的焦點。
這是交互元素和短動畫之間共生的一個很好的例子。 它不僅建立了一種商務氛圍,還為體驗增添了一些趣味性。

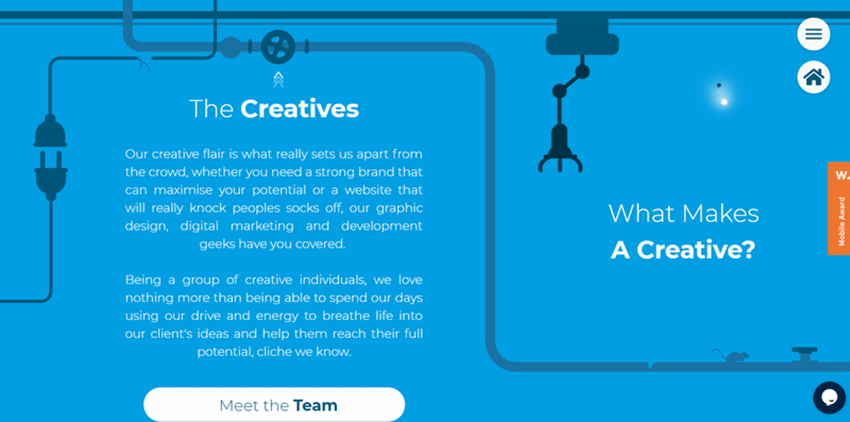
創意天篷
這是一個完全圖解的界面的生動表示。 對於一些公司來說,這可能太多了。 但這肯定不是 Creative Canopy 團隊的情況。 他們的官方網站上充斥著簡短的動畫。
創意不僅使整個場景栩栩如生,還使圖標和小型附圖栩栩如生。 這會帶來一致的用戶體驗。 儘管動畫數量眾多,但它們短暫的生命週期使探索該項目變得令人愉悅且不引人注目,而不是壓倒性和煩人的。

Mac 版
在這裡你不會找到任何插圖。 與前面提到的網站不同,Mutify for Mac 押注圖像和模型是其主要的視覺驅動力。 然而,為了避免整體的靜態外觀,該團隊使用了一個簡短的動畫來挽救這一天。
因此,英雄區散發出音樂行業固有的能量和活力。 它完美地支持了整體主題,作為推廣應用程序的絕佳隨從。

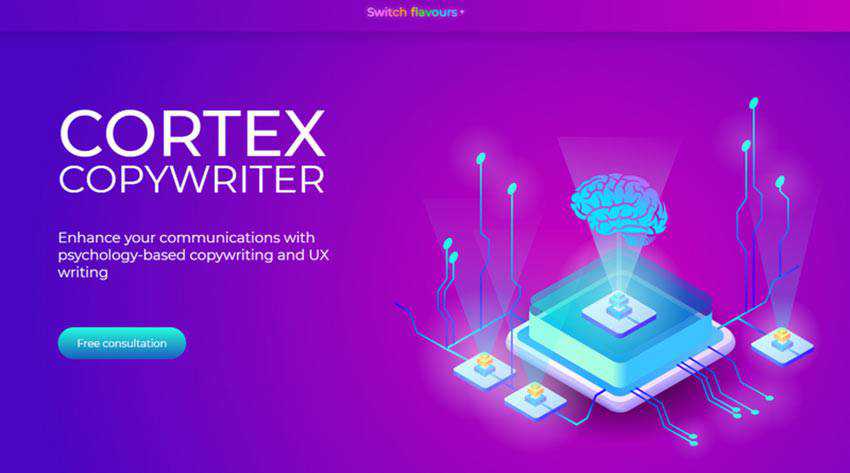
皮質文案
Cortex Copywriter 背後的團隊使用具有強烈技術氛圍的小型動畫插圖展示了他們對公司銘牌的願景。 通過這種方式,信息得到了很好的傳達,主題感覺很生動。

一點點運動可以走很長的路
承認吧,不管怎樣,人們都喜歡動畫。 它們可能被過度使用甚至愚蠢,但人們仍然想要它們。 他們就像卡通片,誰不喜歡卡通片? 這是我們童年時代的一種魔力,可以在潛意識層面培養積極的情緒。
短動畫正在獲得動力。 這是一個未來可期的趨勢。 言簡意賅,直截了當。 結合說明性方法,它能夠讓數字世界變得不那麼“冷”,更“溫暖”。
