網頁設計中的滾動:多少算太多?
已發表: 2021-03-23滾動可能看起來像是網站的一個非常基本的功能,本質上就是這樣。 但是,儘管具有基本功能,但您網站上的滾動既可以使用戶受益,也可以使他們發瘋,將他們推向競爭對手的網站。
一些網站採用“無限”滾動——你滾動到一個長主頁的底部,只是看到滾動條跳回到它的軌道中間,因為底部加載了更多的內容。 這種類型的滾動在某些情況下可能很有效,但它往往會讓用戶感到沮喪。 重要的是要識別滾動在哪裡有效,以及應該使用什麼類型。
複雜性要求簡單性
網站比以往任何時候都更加健壯和內容豐富,因此設計師們已經構思出新的方法來填充屏幕信息而不會使用戶不堪重負。 鑑於移動設備用戶數量超過桌面用戶這一事實,現在尤其如此。 設計師必須在相對較小的屏幕上放置大量內容,因此需要某種程度的滾動。

平鋪設計是創建小塊內容(通常是指向更詳細內容的交互式鏈接)以實現快速高效瀏覽的想法。 將此概念與滾動相結合,您可以為用戶提供看似無窮無盡的內容流。
滾動在移動設備上自然也很有吸引力。 滑動手指是一種簡單、容易但精確的動作。 用戶可以快速學習如何快速滑動以到達頁面底部,或緩慢地到達下一個相關內容。
滾動類型
根據您的品牌形象和客戶群,您應該在網站上展示的滾動類型會有所不同。 在決定採用哪種方法時,請考慮它將如何與您提供的內容進行交互。 滾動有四種基本類型:
1.長滾動
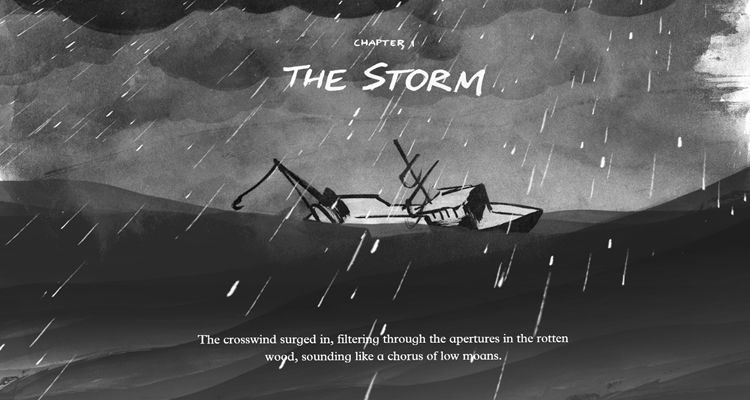
長滾動的優點是您可以創建一個無縫內容的頁面。 這為用戶提供了流暢、線性的瀏覽體驗,自然也適合講故事。

船是長捲軸的絕佳例子
當用戶滾動時,他們可以以自然的方式吸收更多的故事,提供更身臨其境的瀏覽體驗。 許多網站選擇長滾動的單頁,但這種配置的一個主要缺點是它可能會損害您網站的 SEO。 具有多個頁面的網站在 SEO 方面往往表現更好。
2.固定長滾動
固定的長滾動配置不是讓整個頁面滾動,而是使某些內容保持靜態,而其他內容滾動。 或者,您可以設置滾動,以便當用戶到達某個點時,靜態內容會轉移到新部分。
這對於由於 SEO 問題而不想轉換為單個頁面的網站非常有用。
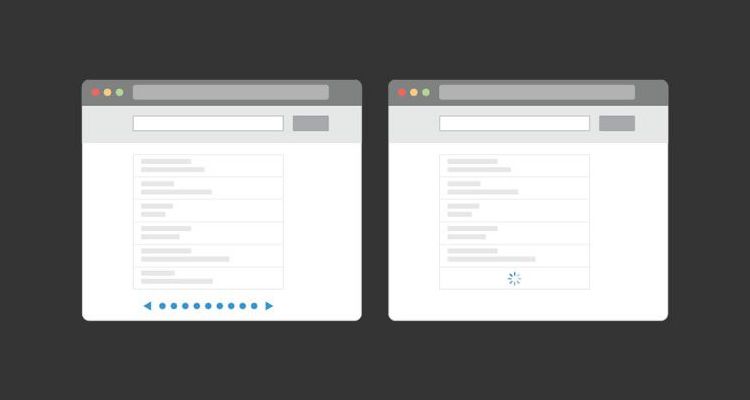
3.無限滾動
對於提供大量內容的網站,一次加載到單個頁面上的內容可能太多。 通過無限滾動設置,您基本上可以創建節奏。 大多數社交媒體,如 Facebook、Tumblr 和 Imgur 都配置為無限滾動。 這允許用戶不斷瀏覽新鮮的內容。

唯一的缺點是用戶會因為失去他們的位置而感到非常沮喪。 如果您認為無限滾動可以很好地處理您網站的內容,那麼您應該研究粘性導航、工具欄或一組按鈕,這些按鈕可以讓用戶快速跳回頂部或特定區域。
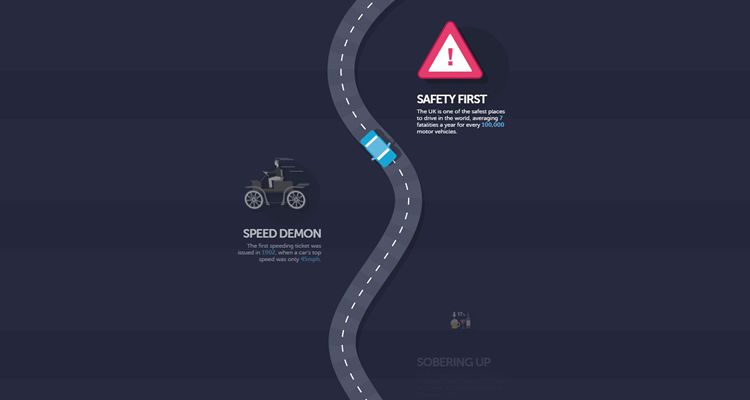
4.視差滾動
視差滾動讓視頻遊戲愛好者感到賓至如歸。 發生在二維環境中的舊視頻遊戲沒有技術來創建最近遊戲中看到的巨大的、三維的、超現實的環境。

視差滾動示例:嚴重製動
較早的 8 位和 16 位遊戲,例如刺猬索尼克、洛克人和超級馬里奧兄弟,通常被稱為“橫向捲軸”。 這是因為玩家從左向右移動以完成一個階段,並且深度是通過運動創建的。 前景和背景將以不同的速度移動,從而產生深度的視覺感覺。 當您可以在滾動觸發的動畫中工作時,網站設計中的視差滾動真的會大放異彩。
滾動的最佳實踐
您在網站上使用的滾動類型應取決於您的內容。 滾動的基本功能是讓用戶可以根據需要消化盡可能多或盡可能少的內容,因此根據您的產品定制體驗非常重要。
內容極其豐富的網站可能想要研究無限長滾動。 這種方法適用於社交媒體——尤其是在移動平台上——因為在單個頁面中消化的內容太多了,試圖將每一點都放在單個頁面上既不切實際又不吸引人。
讓您的內容決定您的滾動長度。 您還可以使用簡單的按鈕來修剪滾動,例如“滾動查看更多”或“查看更多”。 讓用戶決定他們是否想繼續前進,您的頁面不僅會加載得更快,而且人類的好奇心會讓用戶更頻繁地點擊。
你的用戶數據會告訴你很多關於你的用戶如何與你的網站交互以及你是否應該重新考慮你的滾動配置的信息。 當用戶訪問您的頁面時,他們首先看到的是頂部。 他們視圖的底部稱為“折疊”,您的 Google Analytics(分析)可以告訴您有多少用戶在其下方點擊以及點擊頻率。 該指標將告訴您當前的滾動設置和站點佈局是否鼓勵用戶繼續向下滾動以查看您提供的內容。
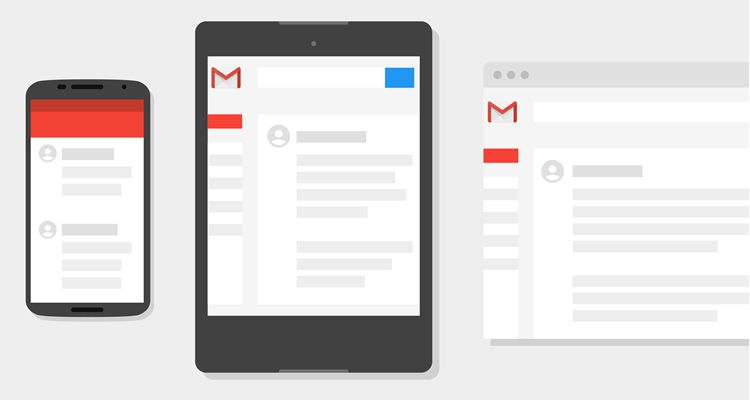
粘性導航是一個很棒的工具
無論您為網站選擇哪種類型的滾動,粘性導航都是讓用戶在瀏覽您的網站時感覺可控的好方法。 想想像 Gmail 這樣的基於網絡的電子郵件客戶端:您可以向下滾動收件箱,但屏幕左側的欄有用於在帳戶之間切換或訪問不同文件夾的按鈕。 用戶可以在閒暇時滾動,但他們始終可以選擇跳轉到確切的部分。

任何類型的網站都可以從粘性導航中受益。 如果您使用無限滾動,用戶可能會喜歡一鍵跳回頁面頂部的功能,而不是連續滑動。 您還可以創建一個無論用戶向下滾動多遠都保留在屏幕上的標題,從而提供對基本功能的即時訪問。
優點和缺點
隨著越來越多的人轉向移動設備瀏覽網頁,滾動似乎是網站的自然選擇。 當然,點擊各種鏈接既快捷又簡單,但大多數用戶更喜歡盡快訪問網站的大部分內容。 您可以通過強大的內容產品吸引您的用戶,並且如果您提供一定程度的控制,就不會讓他們不知所措。
但是,重要的是要記住大塊內容或多媒體會減慢頁面加載速度。 這可能會損害您的用戶在移動設備上的體驗,因為許多人將在旅途中使用蜂窩數據或弱於平均水平的 Wi-Fi 連接進行瀏覽。
您可能還需要犧牲網站的頁腳。 幾乎每個網站的頁面底部都有一個頁腳,其中包含指向公司簡介、提交工作申請的位置、聯繫信息和其他一般信息的精確鏈接。 您可以使用粘性導航工具消除對頁腳的需求,用戶可以單擊這些工具轉到您網站的特定區域。
如果您正在為移動設備瀏覽進行設計(您應該這樣做),那麼滾動的好處遠遠超過其缺點——只要您明智地配置網站的滾動。 移動設備天生就鼓勵互動,並且通過精心設計的響應式網頁設計,您的用戶將以獨特的方式來吸收您的內容。
