2022 年 12 大學校網站設計理念和功能
已發表: 2022-02-16如果您想知道,今年的學校網站應該包含哪些內容,包括其結構、功能、外觀、設計和內容,那麼我們會為您解答。 在 WebDesignDev,我們將介紹每個 Web 開發人員應考慮的 12 個重要的學校網站設計元素。
總的來說,網站現在已經從某種東西變成了必須成為重要數字資產的東西,無論你在哪個行業。即使對於學校和大學來說也是如此。 學校網站在過去幾年中經歷了重大轉變。 除了 Covid 大流行之外,還有兩件事推動了這種轉變:
- 學校當局現在明白擁有功能強大且響應迅速的網站的重要性。
- 製作和維護精美、適合移動設備的交互式網站現在比以往任何時候都更容易。
網站為所有學校提供多種用途。 首先,它們為展示其課程、項目、附屬機構、員工、校園和其他設施提供了良好的營銷途徑。 鑑於目前教育領域的競爭,對於所有學校來說,從小學到地方學院和大學,確保一個視覺上吸引人的網站變得很重要,我可能會補充一點——使用起來很有趣,它比競爭對手更好地描述了他們的教育提供. 如您所知,第一印象至關重要,在數字時代,它始於網站。
編者註:重要的是要了解,如果您尚未啟動學校的網站,請首先考慮您將如何構建它,它將在什麼平台上進行管理,以及您是否將使用功能強大的全包式網站構建器,如在#4 下面。 如果您是一位已經知道如何編碼的網頁設計師,那麼您也可以選擇推薦的頂級網站建設者。
學校網站的另一個目的是成為學生的知識資源中心。 作為一個數字公告板,學生、教職員工和家長可以收到事件、課程信息、運動日程、文件和重要更新的通知。
但是,學校網站的成熟度存在一定的差距。 一些富裕的學校擁有非常複雜的網站,而較小的學校仍然使用舊的基於 HTML 的網站,這些網站幾乎沒有功能、不適合移動設備或視覺吸引力。
該博客提供了一些簡單的學校網站設計理念、提示和功能,可以幫助您增強現有學校網站的設計和功能。 如果您剛剛開始並準備建立學校網站,那麼這也是一個很好的起點。
雖然通常的網站開發規則適用於這些網站,但以下提示更側重於改進學校網站的功能,以便更好地服務於其目的和用戶。
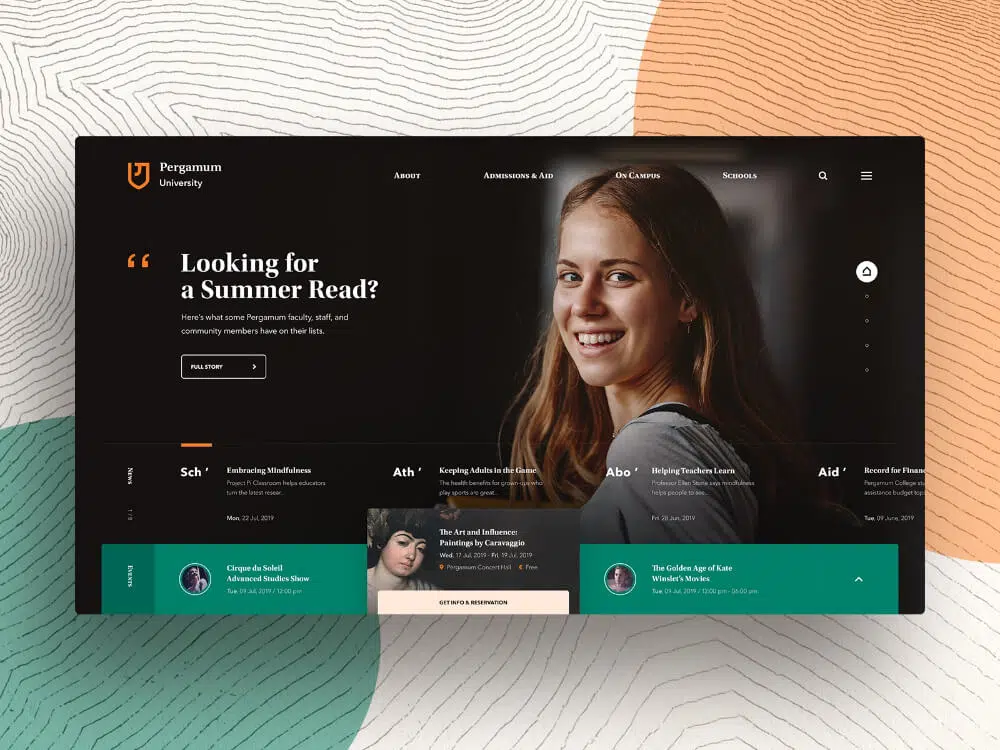
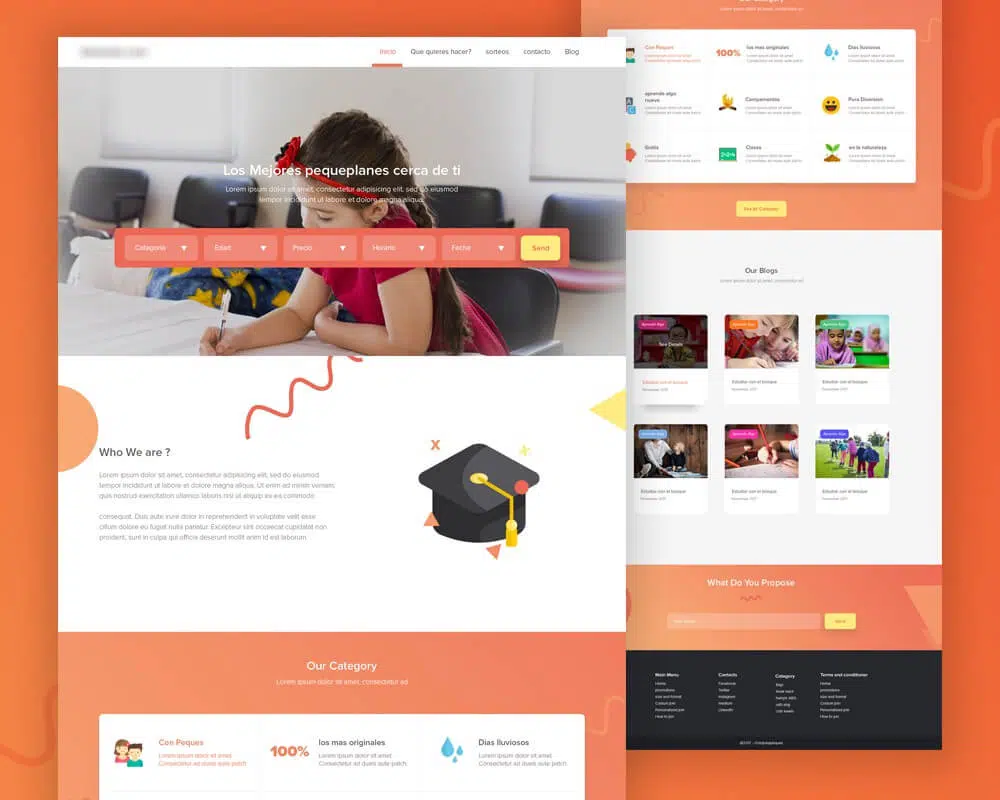
1.重新審視內容流並使其在視覺上最小化
現有學校網站的最大缺點之一是它們試圖放入太多內容並使網站看起來像是五年級學生設計的(儘管今天的五年級學生非常精明並且可能會做得很好)。 鑑於學校網站包含各種內容,因此很難以結構化、易於使用的方式展示這些內容。 如果您首先制定一個包含關於、課程、聯繫方式、資源和所有其他部分的內容策略,將會很有幫助。
第一步是弄清楚您想在網站上放置哪些內容,然後創建內容流。 例如,在主頁上創建部分並僅展示一些帶有“閱讀更多”鏈接的內容。 在設計方面,嘗試增加您的空白空間並在您的站點地圖中使用下拉字段。 目前的網站設計趨勢是最小化。 遵循這一點並重新設計您的網站,使其看起來整潔乾淨。 這將大大改善您的用戶體驗。
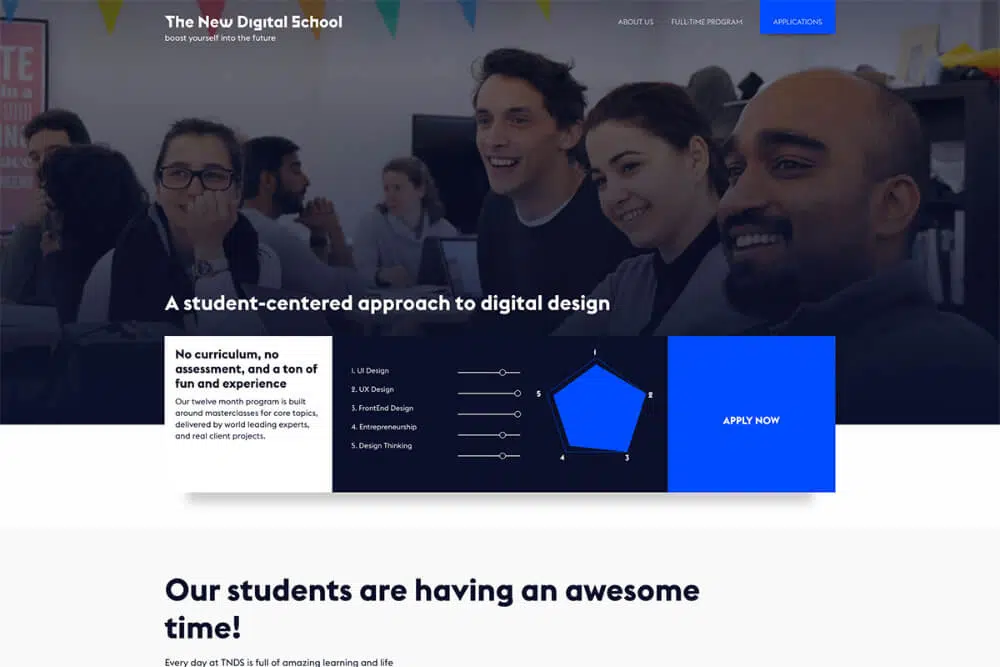
2. 讓你的學校網站盡可能人性化
顯示更多人臉是所有數字營銷專家建議的技術。 這有助於與觀眾建立更好的人際關係。 對於學校來說,這方面更為重要。 因此,在您使用的大多數圖像中都有人臉是很好的。 從網站開發的角度來看,您應該在整個內容流中為圖像創造更多空間。
最好拍一張學校的照片,包括學生、教職員工及其基礎設施。 如果無法做到這一點,您可以使用來自 Shutterstock、Adobe Stock 或 DepositPhotos 等來源的優質庫存圖片。 他們都有一個驚人的圖像集合,將使您的網站在視覺上看起來很吸引人。 除了照片,您還可以重新查看您的文本內容,使其更加個性化和講故事,而不是典型的正式風格。
3.確保移動兼容性和友好性
您的學校網站應該具有良好的移動兼容性,並且對用戶來說是移動友好的。 許多開發者認為學校網站將主要在桌面上查看,這應該是優先事項。 雖然我們不會不同意這一點,但這也意味著您不應忽視移動兼容性。 您需要記住,最初,移動設備很少,但現在即使是中學生和更年輕的學生也經常使用移動設備。
在線學習驅動使網站變得更加重要,學生將通過各種設備打開它。 因此,您必須在包括台式機、手機、平板電腦和筆記本電腦在內的所有設備上提供無縫且一致的網站瀏覽體驗。 在網站開發過程中採用移動優先的方法將是一個好主意。
一些學校繼續創建一個單獨的移動觀看網站,這更像是一個移動應用程序。 大多數現代主題開發人員、CMS(內容管理系統)平台和站點構建器已經開發為對移動設備友好並與所有移動設備兼容。
4. 建立一個好的內容管理系統
重要 - 一個好的內容管理系統 (CMS) 有助於簡化網站維護部分並促進內容的快速和頻繁更新。 毫無疑問,目前最好的 CMS 是 WordPress。 WordPress 是最大、最受歡迎的 CMS,世界上超過 40% 的網站都在使用它,Kinsta 報告說,它們的市場份額為 65% – 這太不可思議了!
但是,還有許多其他優秀的 CMS 平台已經包含了站點構建器以及託管和您的學校可能需要的所有獨特功能。 對於仍然在需要大量資源(例如插件)運行的免費平台上使用 HTML 或其他基於語言的編程網站的學校來說,這將是一個根本性的轉變。 如果您需要考慮切換到信譽良好、安全且易於使用的 CMS,除了 WordPress 之外,還有一些可供學校考慮的選項:
- Wix (免費開始)– 網站創建領域的領導者,以擁有強大的一體化 CMS 平台而聞名,該平台包含構建漂亮學校網站所需的一切。
- WebFlow (免費開始)–它們提供了最現代的交互式站點構建器之一,還提供了您需要的一切,包括託管。
- Squarespace (免費開始) – 完整網站創建行業的另一家長期供應商。 與所有其他人一樣,它們提供看起來很棒的主題和模板。
- Weebly (免費啟動)– 這是一個由 Square, Inc. 擁有的一體化網站建設平台,Square, Inc. 是一家大型信用卡處理公司。 他們有一個安全且簡單的導航平台。
為您的學校網站使用信譽良好的 CMS 平台可以讓更多人負責維護和更新網站。 美國的大多數學校都有學生處理這些任務。 這在學生中灌輸了一種主人翁意識,他們不斷在網站上提出新的想法、活動和內容,使學校網站更加生動和有用。 因此,建立良好的網站後端訪問層次結構將是一個好主意。
5. 不要忘記 ADA 合規功能
一般來說,良好的網站可訪問性很重要,而不僅僅是移動設備或瀏覽器的兼容性或導航。 相反,它是為了確保有任何殘疾的用戶也可以訪問 ADA 所描述的網站。 不幸的是,許多學校網站並不完全符合 WCAG 2.0 或針對 ADA 的擴展 WCAG 2.1 內容可訪問性指南,即使這是一項功能和法律要求。
作為開發人員,這應該放在您的優先級列表中,因為它將使您的網站脫穎而出,並幫助您創建一個所有人都可以使用的網站。 您應該遵循可訪問性的基本原則和指南。 此外,請進行徹底的測試並檢查您的網站如何根據技術指南集執行。 完全可訪問的學校網站將展示學校的包容性價值,這在當今時代被認為非常重要。

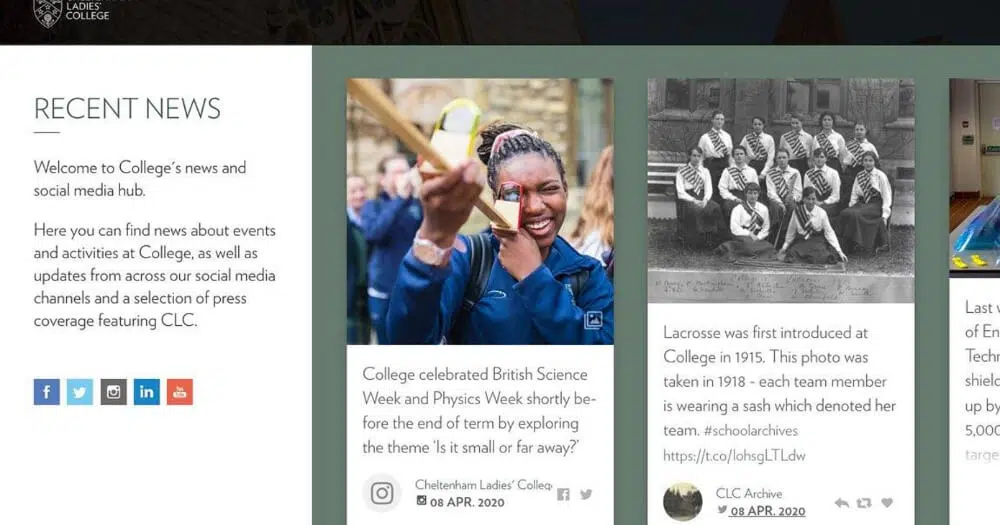
6. 整合學校的社交媒體
除了擁有一個好的網站外,學校不必在社交媒體上活躍。 這包括所有主要平台,如 Twitter、Instagram、Facebook、YouTube 甚至 LinkedIn。 這是因為大多數小學生已經在這些平台上佔有一席之地,重要的是,甚至他們的父母也會使用它們。 社交媒體成為另一個更廣泛的平台,學校可以利用該平台與所有利益相關者建立聯繫。
將您的社交媒體平台與您的網站結合起來會很好。 提供與社交帳戶的鏈接現在已成為常規做法。 但領先一步將是在網站上設置實時社交媒體供稿。 許多優秀的插件和小部件可以幫助您實現這一目標。 這樣,您將在社交媒體句柄和網站之間建立兩個連接,使其更具活力。
7.添加推送通知和使用登陸頁面
你知道你也可以為你的網站更新設置推送通知嗎? 它們的工作方式與您在手機上獲取更新和通知的方式相同。 通過在您的網站上設置此功能,您將通知所有訂閱通知的用戶有關網站上的最新更新。 這將使網站更具吸引力並增加用戶數量。
您可以遵循的另一個良好做法是為特定事件或更新創建登錄頁面。 例如,如果您要組織一場像研討會這樣的全校活動,請創建一個簡單的登錄頁面,其中包含所有活動的綜合詳細信息。 然後推送一個相同的通知,讓用戶打開這個登陸頁面。 這樣,他們將快速輕鬆地獲得所有需要的信息。 這是電子商務網站用來促進銷售的一種有效做法,但您當然也可以將其用於您的學校網站。
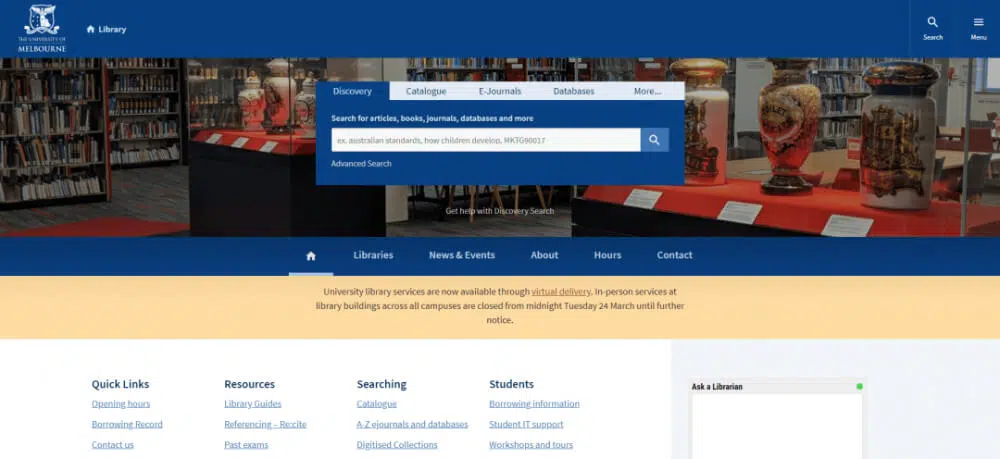
8. 提供高級搜索選項
一段時間後,學校網站應該會變成一個大型知識中心,學生可以在其中找到他們需要的所有必要資源和信息。 但是,您不希望學生或用戶在這種情況下完全迷失。 因此,只有在用戶可以訪問它們的情況下,在網站上擁有良好的資源才有幫助。
這可以通過提供高級搜索功能來緩解。 雖然常規搜索會產生很多模糊的結果,但您可以在搜索中添加過濾器。 這些過濾器可以基於內容分類,例如知識文章、案例研究、學校政策等。 此外,您還可以為您的學校網站獲取許多強大的搜索引擎插件,讓您完全自定義網站上的搜索功能。
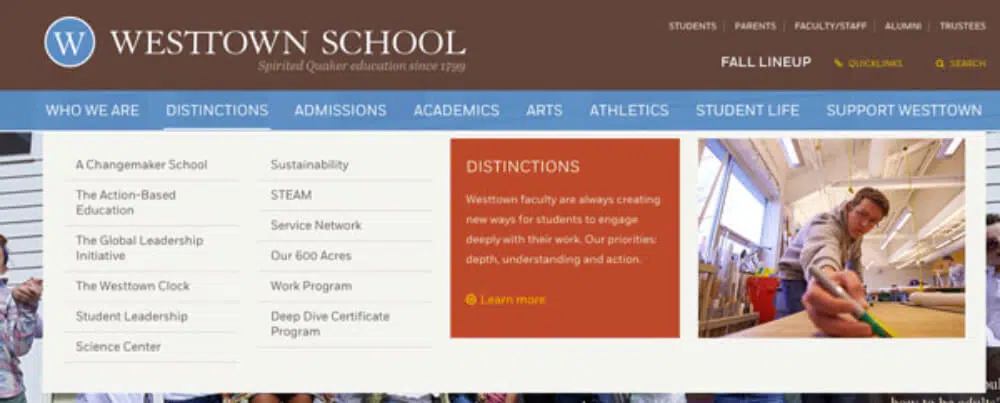
9. 有明確的行動呼籲和導航
上述觀點的延伸將是簡化導航的需要。 這將確保用戶不會在網站上丟失。 在您創建內容流時,它將非常適合創建導航路徑。 遵循結構化的方法來提供信息。 根據此導航計劃設計菜單。 提供麵包屑是一個好主意,以便用戶可以找到自己的方式。
一個重要的導航組件是正確使用號召性用語 (CTA) 部分。 確保 CTA 設置在必要的位置,並在正確的頁面上引導用戶。 這將有助於提供方向感,並使他們執行正確的操作,例如註冊、填寫表格或閱讀文章。 在前端添加 CTA 是不夠的; 您必須將它們鏈接到後端的 CRM。 這樣,您讓用戶執行的所有操作都會被記錄下來,並且提供的詳細信息可用於根據需要啟動操作。
10. 學校網站應該是沉浸式的
我們將看到 2022 年興起的網站趨勢之一是創建沉浸式網站。 這甚至適用於學校網站。 您可以使用一些圖像和文本並希望您的網站能夠推動用戶參與的日子已經一去不復返了。 用戶的注意力持續下降,他們消費的數字內容呈螺旋式增長。 這意味著你必須提供一些獨特和不同的東西來吸引和留住他們的注意力。
對於學校網站,沉浸式內容可以是視頻的形式。 這些視頻可以是基礎設施、學生推薦或知識共享會議。 除此之外,您還可以提供學校校園的 360 度遊覽。 這樣,用戶可以虛擬參觀校園。 您還可以設置一個個性化的聊天機器人,它可以解決所有用戶的查詢並為他們提供重要的學校信息。
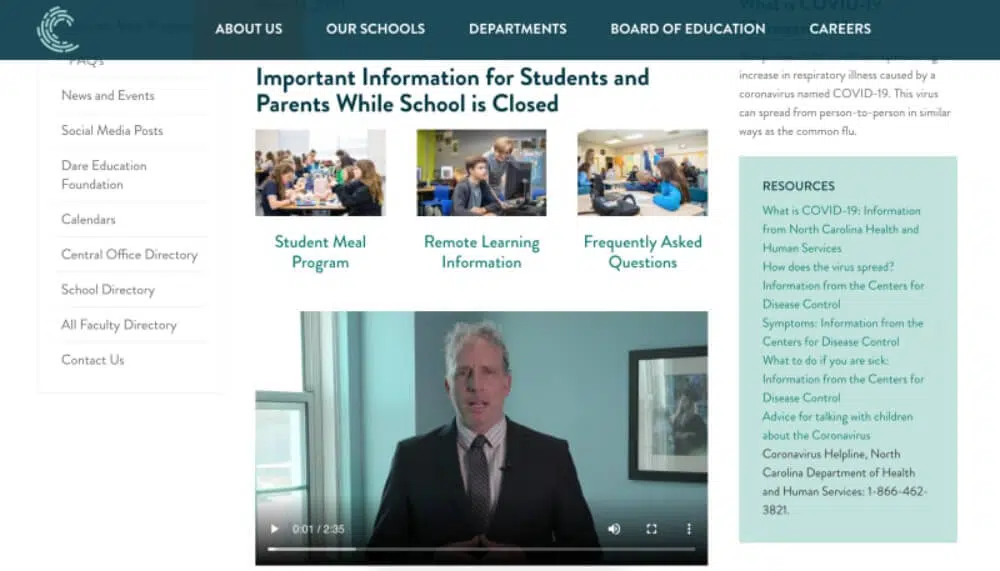
11. 建立一個 COVID19 響應頁面
設置 COVID19 響應頁面現在幾乎是所有組織的任務。 這對學校來說尤為重要,因為它們受到了大流行的巨大影響。 此外,學生及其家長對學校的教學模式和其他更新有任何擔憂。 此頁面可用於解決它們。
COVID19 響應頁面可以是一個簡單的登錄頁面,也可以是更複雜的一系列網頁,具體取決於您的需要。 我們建議您至少有一個登陸頁面,介紹您為 COVID19 和其他相關更新所採取的預防措施。
例子:
- 德州農工大學
- 哈丁大學
- 牛津大學
另一種方法是在這樣的頁面上集成整個在線學習生態系統。 學生將從該頁面被引導至各自的虛擬教室或資源中心。 同時,家長和其他利益相關者將獲得最新的更新。 最後,不要忘記為此頁面設置推送通知功能。
12.利用學校網站進行宣傳
一個網站的價值不取決於它的功能和設計,而是取決於它的使用量。 但是,即使結合了以上所有要點,您的學校網站也幾乎沒有任何訪問者,那麼所有的努力都將付諸東流。 因此,您需要設計活動來推動學校網站的使用。
使用“胡蘿蔔加大棒”公式是個好主意。 在學校網站上提供許多好的資源,以保持訪問學生和家長。 同時,將一些必須在學校網站上完成的事情設為強制性,例如填寫某些表格或支付費用。 這將強制吸引訪問者訪問您的網站。 此外,不要忘記設置 Google Analytics 以了解您獲得有關網站用戶的關鍵見解。
結論
令人鼓舞的是,學校網站被給予了正確的優先級。 它們從無聊、笨拙的網站轉變為具有動態內容的高度互動的網站。 作為學校網站項目的開發人員,您需要確保網站開發的標準規則。 除此之外,以上幾點提供了可以增強您的學校網站並使它們脫穎而出的具體提示。 這裡的關鍵是保持網站動態和活躍,並推動良好的參與。
現場學校網站示例
- 博伊西州立大學
- ELA 學院 –(建立在 Wix 平台上)
- 南新罕布什爾大學
- 布克·T·華盛頓高中
- 大亞特蘭大基督教學校——(網絡獎得主)
- 碩士大學
- 卡里格羅夫高中
- 因特洛興藝術中心——(WebAwards 獲獎者)
學校網站主題和模板 – 網站建設者
- 蠟
- 網絡流
- 廣場空間
- 躡手躡腳
學校網站主題和模板 – WordPress
- Pallikoodam – 學校 WordPress 主題
- Edumax – 教育大學和在線課程 WordPress 主題
- 旋律 – 藝術與音樂學院 WordPress 主題
- 迪維教育
- Ed School:教育 WordPress 主題
學校網站應包含的 12 個要素清單:
1.重新審視內容流並使其在視覺上最小化
2. 讓你的學校網站盡可能人性化
3.確保移動兼容性和友好性
4. 建立一個好的內容管理系統
5. 不要忘記 ADA 合規功能
6. 整合學校的社交媒體
7.添加推送通知和使用登陸頁面
8. 提供高級搜索選項
9. 有明確的行動呼籲和導航
10. 學校網站應該是沉浸式的
11. 建立一個 COVID19 響應頁面
12.利用學校網站進行宣傳