Saul Bass 能教給我們什麼關於網頁設計的知識
已發表: 2022-03-10網頁設計存在於不同學科的可愛交匯處。 在之前的文章中,我寫過從報紙和古羅馬建築師那裡學到的教訓。 這一次,我們將著眼於歷史上最偉大的平面設計師之一——Saul Bass。
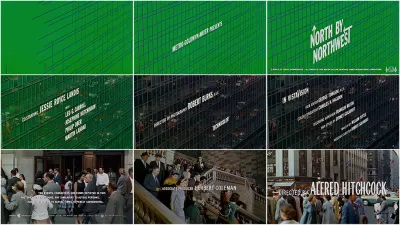
Saul Bass 是平面設計的傳奇人物。 多年來負責電影《 North by Northwest 》和《Anatomy of a Murder》的片頭序列,以及許多標誌性海報和品牌標誌。 用馬丁斯科塞斯的話來說,他的作品“提煉了現代工業化世界的詩歌”。

我們現在處於一個不同的世界,一個速度極快的數字世界,但它帶有自己的詩意。 儘管背景發生了變化,但 Saul Bass 的方法和思維方式經受住了時間的考驗,網頁設計師最好記住它們。
讓平凡變得非凡
在深入了解 Saul Bass 及其作品的細節之前,有必要從更廣泛的角度概述他的設計方法。 大人物激發大創意,但通常情況下,真正的訣竅在於細節。
關於他對標題序列的處理方法,巴斯說:
“處理普通的事情,我們非常了解以至於我們已經不再看到它們的事情; 以一種能讓我們重新理解它們的方式來處理它們——從某種意義上說,讓平凡變得非凡。”
— Saul Bass(來源)
類似的精神可以而且應該應用於網頁設計。 當我們看他的作品時,是的,無論如何都要想像主頁的飛濺,但也要考慮按鈕和註冊表單以及法律免責聲明。 在小事中也能找到同樣多的美。 有時更多。

巴斯甚至因標題序列而聞名,這證明了他的創造力。 在索爾巴斯進入現場之前,電影片名通常是乏味的事務、名字和靜態圖像,伴隨著離婚文件的繁瑣。 在他的注視下,它們變成了藝術品,對即將到來的語氣和質感的陳述。 正如他所說的那樣,
“設計是視覺化的思維。”
— 索爾·巴斯
您可以在以下頁面和視頻中找到更多關於 Saul Bass 對他的作品的看法和他的影響:
- 視覺語言, Gyorgy Kepes,Bass 的早期導師
- 'Saul Bass's Movie Posters',皇家海洋電影協會的視頻文章,適合縱向製作!
- 愛麗絲·羅斯索恩(Alice Rawsthorn)將標題序列變成電影明星的人
- 為什麼人類創造,索爾巴斯和梅奧西蒙的奧斯卡獲獎短片
顏色
讓我們從最基本的方面開始——顏色。 巴斯曾經說過,“觀眾對一部電影的參與應該從它的第一幀開始。” 訪客參與也應在首次加載時開始。 在我們有時間處理其內容之前,我們會處理網站的顏色和排列。 你會發現沒有比我更支持優質內容的人了,但如果沒有提供高質量的畫布來展開,它就會受到阻礙。
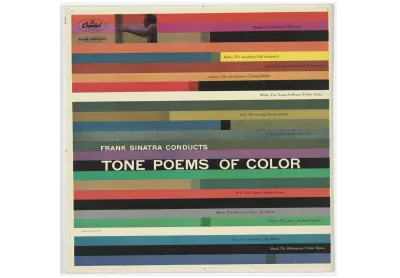
對於低音通常被翻譯成簡單、生動的調色板,不超過四種顏色中的三種。 不是太忙,但有很多流行音樂。 紅色、白色和黑色是金色組合之一——一種貝司多次使用。 明亮的顏色並不總是意味著“響亮”,有時它們意味著“引人注目”。


這在網頁設計方面意味著什麼? 好吧,恐怕不止是“使用鮮豔的顏色”。 學習色彩理論,然後以有品位、大膽的方式將其應用到您的項目中。 關於本節末尾列出的主題的幾篇優秀文章, Smashing Magazine的“顏色”類別還有更多。 非常值得關注。 正確的調色板甚至可以在訪問者處理他們正在查看的內容之前設定基調。
有關網絡上顏色和形狀的一個不可思議的 Saul Bass 式示例,請訪問 Ottendorf 的工作青年假日中心。 有什麼比通過大膽的功能設計更好的方式來慶祝大膽的功能性建築? 這就像數字形式的Vertigo海報。

紅色、白色和黑色並不總是答案(儘管它是一個令人難以置信的銳利組合)。 正確的組合取決於你試圖講述的故事,以及你試圖講述的方式。 Saul Bass 非常清楚,顏色是一種非常強大的工具,在當今網絡的原始空白世界中,它仍然經常未被充分利用。

觀眾對網站的參與從顏色開始,所以讓它變得重要。 對於那些不確定從哪裡開始的人,這裡有一些關於該主題的 Smashing 文章:
- 設計師色彩理論,第 1 部分:Cameron Chapman 色彩的意義
- 設計師色彩理論,第 2 部分:Cameron Chapman 理解概念和術語
- 設計師的色彩理論,第 3 部分:Cameron Chapman 創建您自己的調色板
- Laura Elizabeth 的簡單 Web 開發人員色彩指南
- 十六進制顏色:Ben Gremillio 的顏色代碼面
排版
詞,詞,詞。 設計可能是視覺化的思考,但有時最好的表達方式是直接用文字表達出來。 巴斯的印刷風格幾乎與他的視覺風格一樣獨特。 粗獷、手繪,而且幾乎總是全部大寫,他使文字充滿力量而不是霸道。

字體也可以講故事。 他們傳達語氣、形式、重要性和結構等。 結合強烈的配色方案,它們可以使復制跳舞,否則它可能會懶散地為自己感到難過。

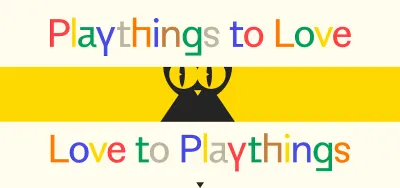
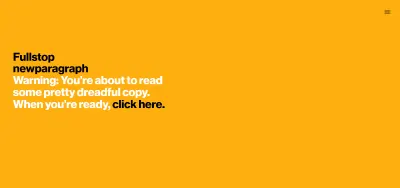
撰稿人 Jon Ryder 在他的個人網站上精美地展示了這一點,該網站是一整套強烈的色彩和大膽、俏皮的排版。 當您單擊提示時,副本會自行重新排列和編輯。 這是一個優雅地執行的絕妙想法。 如果 Saul Bass 能夠設計投資組合,那麼您會期望他會想出這種東西。


Art of the Title 將 Bass 的方法稱為“動態排版”,我認為在為 Web 選擇字體組合時要牢記這一點。 是的,Times New Roman 或 Arial 可以勝任,但有大量免費字體和 CSS 樣式可用,為什麼不想嘗試讓您的文字更有生命力呢? 這並不總是合適的,但有時它可能只是門票。
資源
- Cosima Mielke 的個性和風格的免費字體
- Suzanne Scacca 的移動網頁設計排版參考指南
- Open Foundry、精选和開源字體
- 谷歌字體
- 由設計師 Matt Terich 設計的 Hitchcock 字體,為了好玩
繪畫
這個過程與網站本身一樣重要。 索爾巴斯是繪畫的忠實信徒。 即使隨著技術的進步和簡化設計過程的機會出現,他也明白,在嘗試將想法從頭腦中帶入世界時,沒有什麼可以替代雙手工作。 對於有抱負的設計師,他建議,
“學畫畫。 如果你不這樣做,你將過著繞過它並試圖彌補它的生活。”

無論您正在處理的是什麼——頁面佈局、徽標、圖標——沒有比繪製它們更快的方法來擺脫你的想法。 在這個不一定意味著筆和紙的時代,你總是可以使用平板電腦之類的,但基本原理是一樣的。 沒有預設——只有你和你的想法。 我不是 Saul Bass,但我在我的時間裡有過一些好主意(至少兩三個),其中大部分幾乎是在流程圖中偶然發生的。

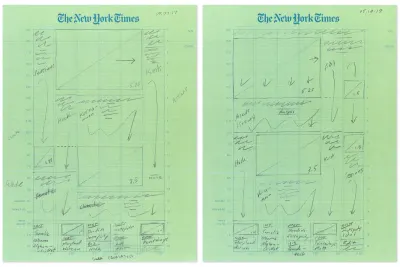
繪畫的價值出現在最不可能的地方,我每次都喜歡它。 例如, 《紐約時報》的每一個頭版都是以手繪鉛筆素描開始的。 有沒有可以做類似工作的精美計算機程序? 當然,它們最終會被使用,但它們不會首先被使用。 無論他們是在頭腦風暴公司徽標、修改網站主頁還是準備報紙的頭版——設計師都在畫。
以下是一些關於在網頁設計環境中繪圖的價值的好文章:
- 素描在網頁設計中的重要性 Carrie Cousins
- 素描在與平面設計教育相關的創意過程中的意義 Ezgi Karaata
跨學科方法
在 Saul Bass 上修復一個標籤幾乎是不可能的。 在任何時候,他都是平面設計師、電影製片人、攝影師、建築師。 名單還在繼續。 必須在這麼多領域識字是必要的,但這也是一種真正的熱情,一種持續的好奇心。
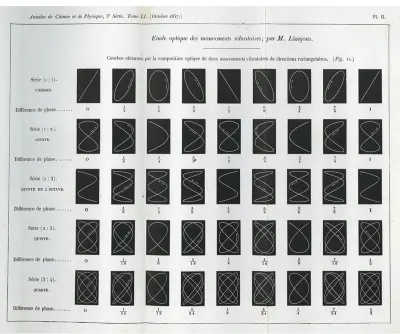
以Vertigo的標題序列為例。 其標誌性的螺旋美學可以追溯到幾年前,當時巴斯偶然發現了 19 世紀法國數學家儒勒·安托萬·利薩茹 (Jules-Antoine Lissajous) 的螺旋圖。 當被要求在 Vertigo 上工作時,這個想法立即生效。 數學理論在阿爾弗雷德·希區柯克的電影海報中出現,我們有什麼資格與結果爭論?

擁有專業化顯然在任何領域都很重要,但是走出我們的車道可以獲得很多好處。 任何對 Web 開發有興趣的人幾乎肯定會發現自己需要一種類似的多變的方法——無論他們是否願意。

工程、設計、用戶體驗、排版、文案、倫理、法律……就像在建築中一樣,很少有領域不能豐富一個人對網頁設計的理解,所以不要害怕沉浸在陌生的事物中。 您可能會找到完美的靈感。
迭代、協作
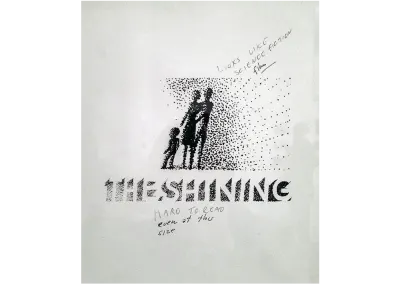
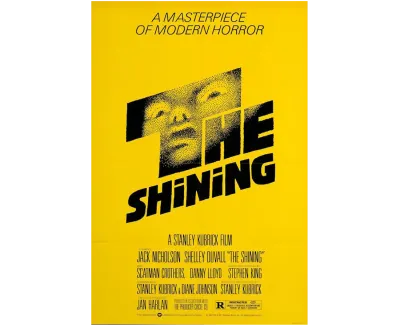
即使是大師也是學生,總是在學習,總是在迭代,經常合作。 巴斯當然對他的項目應該採取什麼形式有強烈的想法,但這不是他的方式或高速公路。 看看斯坦利庫布里克對《閃靈》潛在海報的反饋就知道了。 兩人一起經歷了數百份草稿。 庫布里克在一封信中寫道,“做得很漂亮,但我認為其中任何一個都不對。”

人們只能想像巴斯在這些模型上苦苦掙扎了多少小時,但是當你看到那些被拒絕的時候,你很難不同意庫布里克的觀點。 做得很漂亮,但不太對。 我認為最終的結果是值得的,不是嗎?

我們生活和工作在一個以企業為主的世界中。 像 Bass 一樣,這不必妨礙您製作的東西。 在需要的時候堅守陣地,但要時刻注意尋找真正的合作夥伴。 他們在外面。 客戶並不總是對的,但他們也不總是錯的。 協作通常會在一個項目中發揮出最好的效果,即使是天才也必須像地獄般工作才能把它做好。
沒有什麼比您信任的人的反饋更有價值的了。 很難超越那種自負和不安全感被排除在外的酷炫交流流,這一切都是為了讓事情變得盡可能好。
這裡有幾篇關於網頁設計迭代和實驗的文章,我非常喜歡這些文章:
- 伊麗莎白林的視覺傳達原理
- 代碼中的趣味性:Jhey Tompkins 為您的學習增添樂趣
為美而美
沒有人夢想做企業藝術,但巴斯是在那個世界蓬勃發展的卓越典範。 幾十年來,它仍然擁有自己的特色,而且常常是真正的美麗。 他比大多數人更清楚地表明,以設計為生並不意味著創造力不能蓬勃發展。 無論您是製作品牌徽標還是主頁,對於與他們角逐的創意者來說,都有很多話要說。 你欠工作。
巴斯說得比我更好。
“我希望我們所做的一切都是美麗的。 我不在乎客戶是否理解那是值得的,或者客戶是否認為它值得任何東西,或者它是否值得任何東西。 這對我來說是值得的。 這是我想要的生活方式。 我想做美麗的東西,即使沒人在乎。”
其他一切都源於這種精神,源於為美而美。 從顏色到迭代再到細節,Saul Bass 為平面設計師和網頁設計師指明了方向。 勇敢,好奇,並且一直在學習。 做美麗的東西,即使沒人在乎。
