SASS 教程 | 20 個學習 SASS 的有用指南
已發表: 2017-06-30SASS(Syntactically Awesome Style Sheets)是一種流行的 CSS 預處理器,旨在簡化和擴展 CSS 功能。 例如,從語法中刪除了各種功能,例如花括號。 使用 SASS,您將使用變量、函數、嵌套、部分、混合、繼承、運算符等。
了解 SASS 將幫助您保持更有條理,並且您在管理代碼時不會遇到任何麻煩。 如果您是初學者,則需要進行一些學習,但是您可以及時快速獲得更高級的知識。
該合集包括 20 個優秀的 SASS 教程,它們將幫助您更多地了解其功能以及如何正確應用它們以獲得出色的結果。
通過遵循這些驚人的教程來掌握 SASS。 這些從初學者到更高級的水平不等。 開始吧!
SASS 初學者指南
這是一個很棒的教程,非常適合初學者。 它將帶您了解大量信息,從基本技術到更高級的技術。
15 分鐘學會 Sass
遵循這個簡潔的 Sass 教程,比以前了解更多關於 Sass 的信息。 只需 15 分鐘,您將了解更多重要信息,這些信息將對您未來的項目有所幫助。
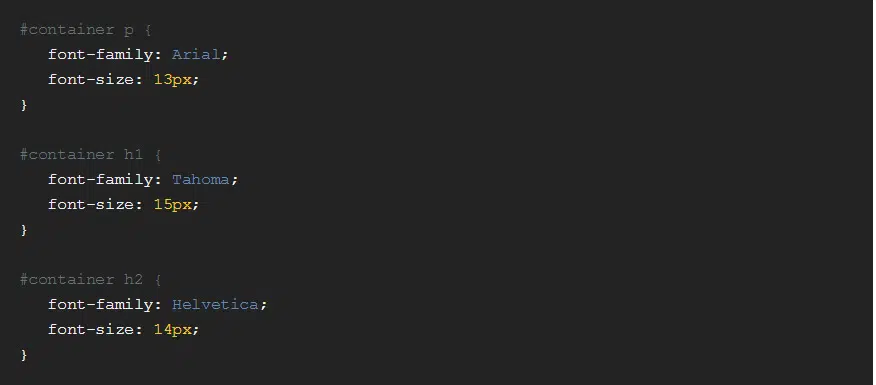
SASS 入門
這是一個很棒的 Sass 教程,它將教你所有入門知識。 通過幾個簡單的步驟了解如何管理您的代碼。
學習SASS
Sass 將簡化您的代碼編寫,幫助您更好地管理並保持其井井有條。 它對任何 Web 開發人員都很有用,它將顯著改善您的工作流程。
面向初學者的 Sass 項目
本教程包括關於 Sass 的簡短摘要、關於如何設置它、如何使用變量、mixin、組織項目文件等的有用信息。
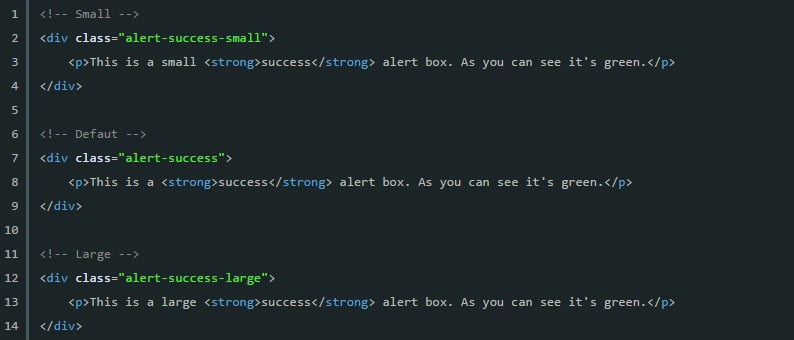
如何使用 Sass 創建簡單的警報
通過學習本教程,您將學習如何使用 Sass 創建基本警報。 查看指南,看看這是否是您在項目中需要的東西。
使用 Sass 和 Compass 使用 CSS 製作動畫
有幾種方法可以將動畫添加到您的網站。 本教程向您展示了一種使您的網站更具交互性的簡單方法。
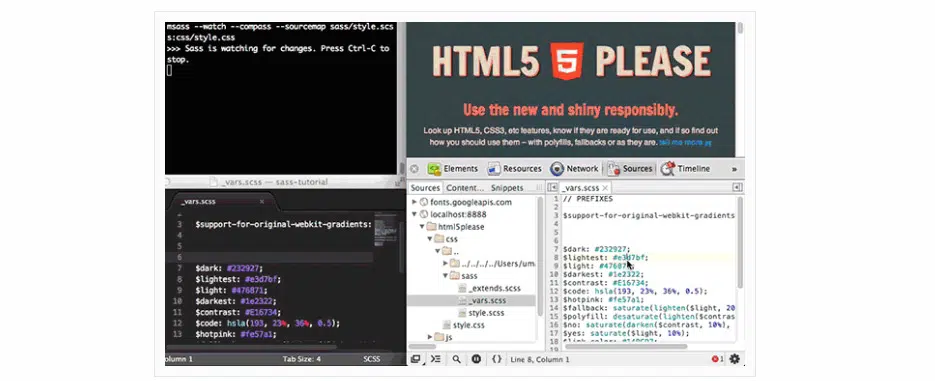
使用 Sass 和 Chrome DevTools 進行開發
這是另一個精彩的 Sass 教程,您可以按照該教程了解有關如何成功使用其專業功能的更多信息。
使用 Sass 和 Compass 建立基礎
Sass 是一種流行的預處理器,可讓您處理嵌套樣式、函數、代碼行等。通過學習本教程了解更多關於它們的信息。

薩斯,沃特? – Sass 簡介
這是一個很棒的教程,提供了關於 Sass 的簡潔信息。 您將使用變量、嵌套、部分、混合、繼承、運算符、函數等。
Sass vs. LESS vs. Stylus:預處理器大戰
這是 3 個最常用的預處理器之間的極好相關性:Sass、Less 和 Stylus。 您將對它們的每個特性和功能進行全面比較,以了解所有差異。
Sass 絕對初學者指南
這是另一個很棒的教程,非常適合初學者。 它將為您提供所有必要的信息,幫助您開始使用 Sass。
薩斯教程
這是一個有用的指南,介紹了 Sass 的功能以及如何使用它們來實現對用戶更友好的網站。 這是一個面向中級開發人員的教程,他們對 Sass 有一定的了解。
Sass 基礎
這是一個很好的 Sass 指南,其中包含有關其功能的許多有用信息。 了解它提供的功能以及如何在項目中使用它。
CSS 預處理器入門(Less 和 Sass)
本教程側重於 Sass 和 Less,并快速比較了使用每一個的好處。 這使您可以更多地了解每個預處理器的功能,並查看哪一個最適合您。
如何使用 Sass 創建 12 列網格系統
網格系統在構建網站時非常有用。 通過遵循這個 Sass 教程,了解如何創建 12 列網格系統以及如何正確管理它。
選擇 Sass 的 5 個理由
這是另一個令人驚嘆的 Sass 教程,它用 5 個理由展示了為什麼你應該在接下來的項目中使用這個預處理器。
絕對初學者的 Sass 和 Compass 教程
這個簡潔的 Sass 教程非常適合初學者,因為它將帶您了解從基礎知識到更複雜的大量有用信息。
Aesthetic Sass 1 – 建築和風格組織
Sass 具有許多強大的特性和功能,有助於簡化您的工作流程。 本教程包含有關其特徵的有用信息。
Sass 入門
在這裡,您將看到另一個精彩的教程,它將向您展示 Sass 的全部內容。 本教程非常適合初學者,因為它將從基礎開始到更複雜的概念。