SaaS 網站的最佳實踐和設計技巧
已發表: 2020-06-19任何網站的開發都需要承認用戶在精心設計的內容、網頁設計和測試方面的要求,但對於軟件即服務 (SaaS) 公司而言,這項任務尤其棘手。 SaaS 網站設計是解決問題的關鍵方法,因為業務完全在線——這意味著沒有實體可以依賴——並且不干涉——這意味著理想的銷售是在沒有實際銷售人員來回溝通的情況下進行的與潛在客戶。
在設計 SaaS 網站時,網站給潛在客戶的印象非常重要。 SaaS 網站設計應該具有吸引力、凝聚力和創新性。
SaaS 代表了用戶訪問軟件的一種低成本且靈活的方式——對於 SaaS 公司而言,這意味著有很大的機會和競爭空間。 這意味著您的網站不僅需要有正確的設計,還應該解決痛點——尤其是因為這是訪問者與您的公司進行的第一次互動。 了解最佳實踐可能是網頁設計師(和 SaaS 創始人)識別自己品牌形象的好方法。
引人入勝的主頁
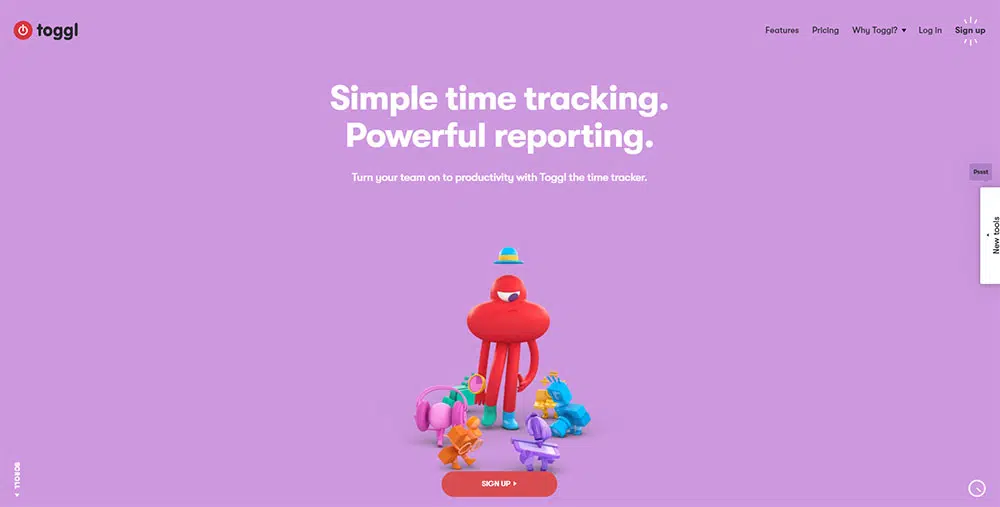
引人注目的標題、引人注目的產品英雄鏡頭(或解說視頻剪輯)、明顯的演示或免費試用號召性用語 (CTA),以及乾淨的用戶界面——專注於提供簡單的用戶體驗將是代表您的 SaaS 初創公司主頁的好方法。
看看上面屏幕截圖中所示的時間跟踪應用程序 toggl。 他們幾乎在每一章都得分很高。
無論是主頁上的視頻演示還是案例研究,超過一半的網站都採取了這種做法。 大多數 SaaS 公司都利用視頻,但並未充分利用視頻使其被視為最佳實踐。 大多數 SaaS 公司也知道社交證明元素的影響——例如推薦和客戶徽標。 這些是建立信任和吸引訪客的標準最佳實踐和關鍵設計元素。
網站標題
突出顯示您的網站標題,因為大多數消費者會瀏覽您的網站,而您的標題會阻止這種情況並尋求他們的注意並使他們瀏覽頁面的時間更長。 為您的網站創建大膽、有趣和對話式的標題可能是促使人們深入網站的好方法。 展示您的品牌個性,以更個性化的方式與訪客建立聯繫。
吸引客戶的內容
您網站上的內容應該首先幫助您的訪問者,無論他們身在何處。
您可以通過白皮書、博客文章和其他有用的內容提供幫助。
您的網站不應僅用於宣傳貴公司的業務; 它可以成為一種極具吸引力和說服力的銷售工具。
易於瀏覽
創建一個易於客戶瀏覽的網站。 一個簡單的設計很容易被客戶解讀。 在您的網站主頁上提及您的所有公司信息不會有成效。 帶有一個主要行動呼籲的簡潔設計將大有幫助。
一個良好實踐的例子是水療計劃應用程序,這些應用程序專注於讓用戶盡快轉換。 當然,這對很多利基市場都有效,但你會驚訝於有多少企業錯過了瀏覽輕鬆的重點。
時尚設計
讓您的設計保持最新、現代和美觀; 這是潛在客戶對軟件公司的期望。 如果訪問者或客戶不喜歡您網站的展示,他們會對您提供的服務有更負面的看法。 網站設計與潛在客戶信任的方式密切相關,並與貴公司的觀點保持一致。 因此,全新的設計將使您受益。
有效的演示
在 SaaS 主頁中有效地使用顏色涉及將調色板限制為 2-4 種顏色,並為每種顏色分配角色。
例如,如果橙色是您的第一個主要號召性用語按鈕的顏色,您應該繼續將橙色用於號召性用語,並且僅用於號召性用語。 從視覺上看,如果相同的顏色用於多個目的,就會變得混亂。 如果你願意,你可以將橙色與網站上的綠色調色板結合起來。
響應式設計
響應式設計就是關於您的網站對不同設備的適應程度。 預計到 2023 年,移動設備的數量將達到 168 億台,人們將不再僅僅通過台式電腦瀏覽互聯網。 事實上,2018 年近 58% 的網站訪問來自移動設備,這些設備佔在線總時間的 42%。
因此,使您的網站與移動設備兼容和用戶友好是必要的。 響應式網站不同於建立一個單獨的移動網站:它是關於建立一個在各種設備上高效運行的網站。
高效的加載時間

加載緩慢的網站是令人難忘和令人沮喪的,無法吸引客戶。 用簡單的方式來解釋它,緩慢的網站對業務不利。 它們使您的潛在客戶不滿意。
您可以嘗試優化您的網站以提高其性能,並觀察您的頁面瀏覽量和在網站上花費的時間如何增加,而跳出率則下降。 現在,您可能正在為您的 Web 應用程序使用 React 來簡化所有內容,但是從實際的網站來看,您應該採用更簡單的方法。
組織
確保您的 SaaS 網站設計提供最大的清晰度。 畢竟,您的全部目的是讓銷售您的 SaaS 所提供的產品變得更加容易。
您的公司可能有很多東西要出售,但如果沒有戰略性地將其放置在您的網站上,它可能無法以最佳方式接觸到買家。 雜亂和繁忙的網站會使訪問者不堪重負。 因此,讓您的網站流暢並按邏輯順序呈現您的內容。
描繪你的動機
讓訪問您網站的任何人從一開始就可以輕鬆了解您提供的服務。 當有人訪問一個網站時,他們不想花很多時間四處窺探以找到該網站的實際用途。 使您的 SaaS 網站設計對用戶友好,並使用它來支持您的業務動機。
支付頁面
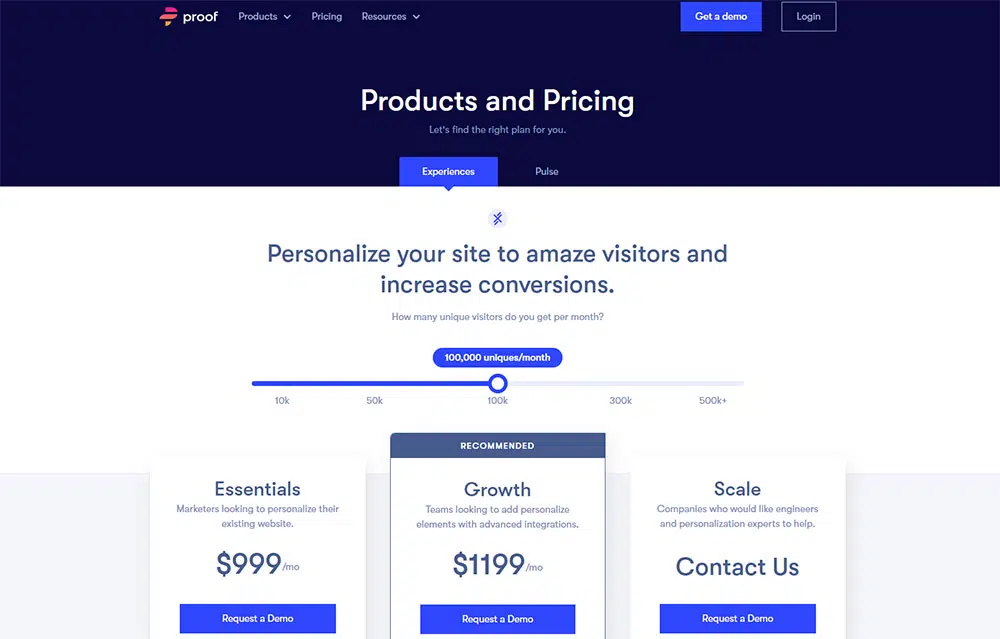
所有 SaaS 網站都應提供有關定價的信息,無論是否以美元計價。 對於更高級別的企業 SaaS 產品,由於自定義集成的複雜性,通常無法給出數字。 但這並不意味著您不應該有付款頁面。 如果可能,您應該使用產品比較頁面來顯示您的定價範圍與其他競爭對手的比較。 Basecamp 在這方面做得比任何其他 SaaS 產品都要好。
呈現未來成果
考慮到大多數客戶,給他們留下深刻印象的不是您的功能或公司使命。
事實上,這不是你可以直接控制的。 這完全取決於他們的想像力。 這就是他們在使用您的產品後如何看待自己的變化。 提高轉化率的最有效方法之一是在您的主頁中鼓勵這種可視化。
社會證明
社會證明是其他人使用您的服務的證據,嘿,他們喜歡它。 社會證明可以通過以下方式呈現:
- 客戶標誌
- 客戶反饋?/?推薦
- 實例探究
- 您獲得的獎項
- 顯示的活躍用戶數
由於 SaaS 缺乏有關個人因素的信息,因此向訪問者表明像他們一樣的人或他們尊重的實體已經給了您認可的印記,這一點至關重要。
手冊或常見問題解答
對於每個第 100 次詢問您的退款政策的客戶,有許多人有相同的查詢,但從不打擾與您聯繫。 這些客戶最有可能立即轉向競爭對手來實現他們的目標。 即使只是一個簡短的常見問題解答也可以防止其中一些人立即轉身,並為您的服務提供第二次機會。 因此,請始終包含一份手冊,以詳細介紹您的網站程序。
分析的博客文章
很多 SaaS 公司都犯了一個錯誤,就是簡單地將他們最近的博客文章放到主頁中。
如果您要展示博客文章,我們認為最好分析並找到在參與度、註冊或潛在客戶下載方面提供最佳回報的博客文章,並將其展示在主頁上。
懸停提示
當您的用戶必須輸入數據或填寫表格時,引入懸停提示很重要。
如果有需要填寫的字段,請提供一個解釋或說明,一旦您將鼠標懸停,就會出現。 令人驚訝的是,某些表格對局外人來說毫無意義,或者出於某種原因,您可能會失去那些根本不知道如何填寫表格的人。 您可以通過引入快速懸停提示來避免失去這樣的客戶。
頁腳
一方面,谷歌一直在暗示要貶低頁腳鍊接。 再一次,他們提到了站點範圍的頁腳鍊接。 您可以使用頁腳來提升您的 SaaS SEO 策略。 頁腳讓您有機會展示您沒有空間包含在主導航中的參考頁面。 這正是許多公司考慮的方法。
定期更新
消費者在註冊 SaaS 時最常見的擔憂之一是 SaaS 公司是否活躍且蓬勃發展。 如果訪問者看到您的網站在去年沒有更新的跡象,您可以肯定這會在他們的腦海中敲響警鐘。 客戶不僅想知道他們的供應商可以通過及時的客戶支持幫助他們,而且產品是成功的(也就是盈利的)並且不會很快關閉他們。 因此,應注意網站上的及時更新和信息管理,以免失去客戶。