創建漂亮 UI 必須遵循的 6 條規則
已發表: 2019-02-13用戶界面是將用戶連接到他或她正在與之交互的設備的表面平面。 應用程序或 Web 應用程序的 UI 設計通常應該有助於傳達品牌的本質、故事、功能和產品的整體價值。 這是創建產品的關鍵步驟。 如果做得好,可以增強應用程序的整體功能。 用戶應該能夠有效地使用產品——這意味著作為 UI 設計師,您應該能夠設計直觀的界面,不僅能夠取悅觀眾,而且易於使用。
用戶界面設計不斷變化,在創建界面設計時總是有新的東西需要學習和考慮。 為了增加您成功的機會,我們匯總了一些適用於任何交互式系統的重要原則。
1. 通用可用性
你的設計應該是響應式的。 這意味著當您創建網站或應用程序時,它應該被設計為能夠響應各種屏幕尺寸和設備。 使用手機上網的人數一直在快速增長,為了跟上這一趨勢,用戶界面設計師必須創建能夠適應不同加載時間和屏幕尺寸的界面。 因此,當您的設計響應用戶可能使用的不同設備時,您自然會為他們創造出色的用戶體驗。
2. 一致性
當您圍繞一致性進行設計時,您必須使您的界面直觀。 它直接關係到可用性和可學習性。 當用戶熟悉設計模式時,他或她無需思考就能使用界面。 有兩種類型的一致性——視覺一致性和功能一致性。 通過保持設計中的視覺元素一致,您可以創建一個用戶不會質疑其完整性的界面。 這通常是通過保持設計中的顏色、排版、圖標和其他選擇一致來完成的。 而功能一致性直接關係到設計中的對像如何在整個界面中發揮作用。 當事情不起作用時,用戶往往會感到沮喪。 通過保持界面控件(如按鈕和菜單項)的一致性,您可以增加界面流暢運行的機會。 因此,請確保在設計時考慮到用戶的期望。
3. 清晰度

清晰不同於一致性。 清晰是指讓您的用戶始終知道該做什麼。 當您的設計很簡單時,您可以讓用戶輕鬆理解您設計中的不同元素。 當您減少用戶的認知負擔時,人們不會對頁面的目的感到困惑。 實現清晰度的一種方法是消除混亂。 例如,不要在頁面末尾設置結帳按鈕,而是讓您的用戶從產品頁面導航到結帳頁面。 這將確切地知道他們在過程中所處的位置並消除歧義。
4. 反饋
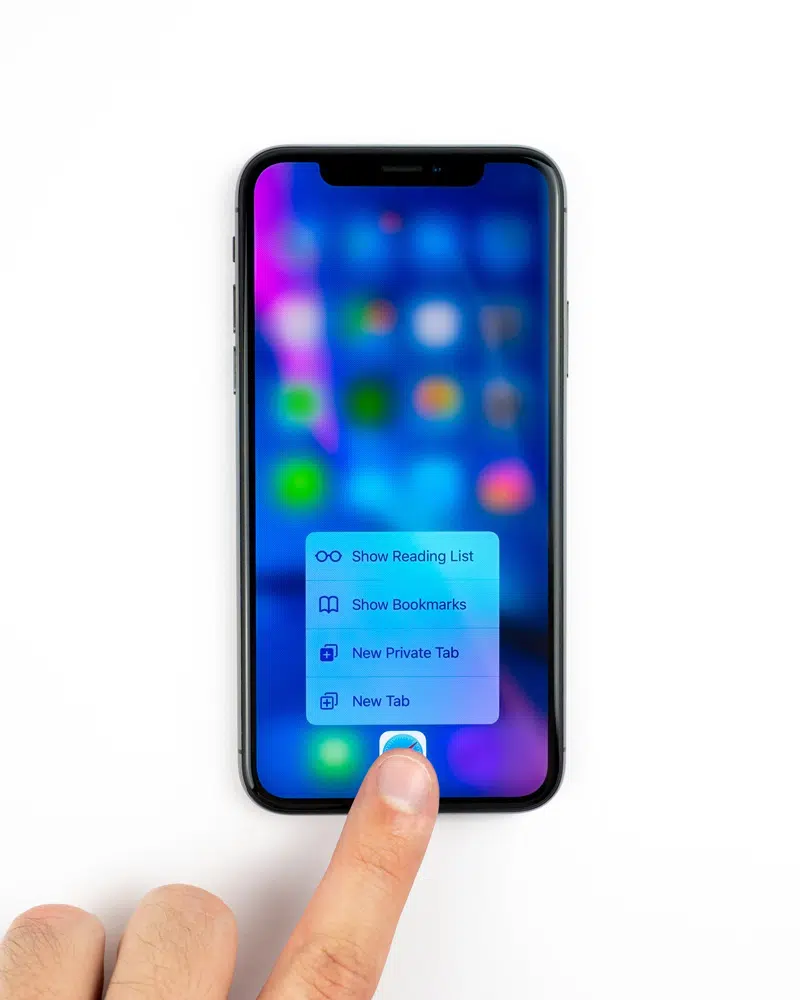
您最不希望在您的應用程序中出現歧義。 當您的用戶不了解正在發生的事情時,他們一定不會使用該應用程序。 當您按下按鈕時,請提供按鈕已被按下的指示。 沒有人喜歡不確定自己的行為,因此反饋禮貌消息可以讓用戶知道他們的行為已被注意到和確認。 當一個系統能夠提供相關的、信息豐富的、明智的並且符合重要性和緊迫性的反饋時,它會增強用戶與設備交互的整體體驗。
5.設計標準和層次
如果舊標準有效,則無需重新設計某些東西。 這適用於從圖標到網頁上元素的標準位置的所有內容。 當您重新設計設計標準時,您冒著讓用戶與他們不習慣的設計交互的風險。 這些標準已經到位,並且是圍繞用戶的期望設計的,因此更改它們只會導致更多的混亂。 打破常規,開箱即用地創造創新設計並沒有錯,但是當它難以使用時,它是毫無意義的,並且違背了它的目的。
設計中的不同元素必須具有清晰的層次結構。 這提高了頁面的實用性。 通過將最重要的元素保留在頁面頂部,您可以有機地引導用戶瀏覽頁面中的各種元素和優惠。 這也有助於消除任何不必要的混亂,並提高網頁或應用程序的整體功能和可用性。
6. 防止錯誤
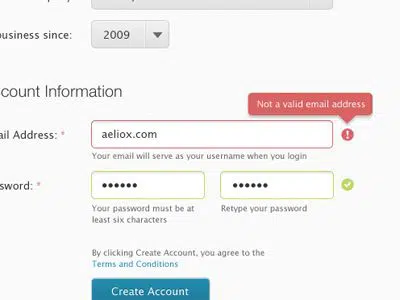
錯誤會成為訪問者採取所需行動的障礙。 如果應用程序或網站無法按照用戶期望的方式運行,他們通常會離開。 為了減少訪問者放棄網頁,重要的是盡量減少錯誤。 因此,在設計網頁時,請確保圍繞出現錯誤的可能性進行設計,並設計一個系統,該系統甚至可以在製作之前對其進行檢查。 例如,如果設計系統要求用戶設置至少 8 個字符和設置長度的密碼。 如果設計系統能夠在用戶輸入密碼時通知他們,那麼他們更容易理解他們的錯誤,這會改善用戶的整體體驗。
結論:
在不斷變化的 UI 設計世界中,我們將繼續尋找新的方法來創建和構建能夠吸引用戶並構建有意義的體驗的界面。 優秀的 UI 設計師的目標是為用戶創造出色的體驗。 通過不斷探索,我們能夠找到取悅用戶的新方法。 這 6 條重要原則適用於不同的交互系統,有助於使未來的界面具有吸引力、用戶友好性和直觀性。