20多個華麗的餐廳網站設計示例
已發表: 2019-08-14啟動餐廳網站很容易。 但是,很難建立一個有效且響應迅速的網站。 對於一個有效且響應迅速的餐廳網站,您的網站必須有一個很棒的主題。 在當今時代,每個人都在互聯網上搜索所有內容,您的網站設計必須與您的餐廳內部一樣好,因為它將網站訪問者轉變為客戶。
一個好的餐廳網站適合移動設備使用,包含高質量的照片、組織良好的菜單和在線預訂號召性用語。 許多網站的網站上沒有所有這些元素。
但是,我們通過為您提供一系列華麗的餐廳網站設計示例,讓您輕鬆上手。 因此,請看一看並從這些出色的餐廳網站設計中獲得靈感,讓您的網站在視覺上更具吸引力。
1. 香菇:
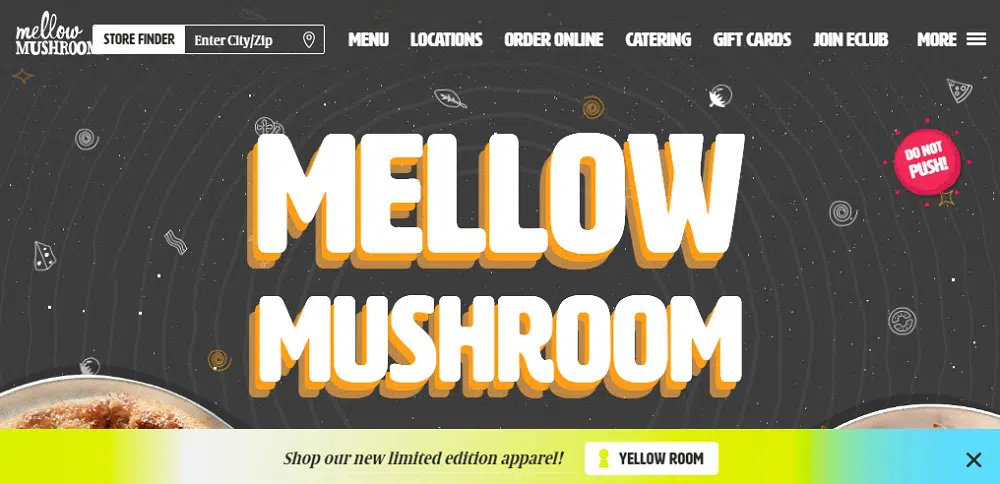
醇厚的蘑菇這樣一個很棒的網站。 他們的網站設計既有趣又令人興奮。 該網站的外觀引人注目。 字體和顏色主題相互補充。 此外,有關菜單,餐廳的信息也很到位。 所有號召性用語都已正確放置,因此人們不能忽視他們的提議。 圖形使網站具有獨特的外觀。 該網站有一個信息豐富的主頁,以便訪問者可以快速獲取有關該網站的信息。 從圖形到網站主題,一切都很完美。 他們知道建立電子郵件列表的重要性,這就是為什麼在主頁的末尾他們有註冊號召性用語的原因。 該網站還包含其他主要頁面,如菜單、位置、禮品卡等等。
2. 搖滾與啤酒:
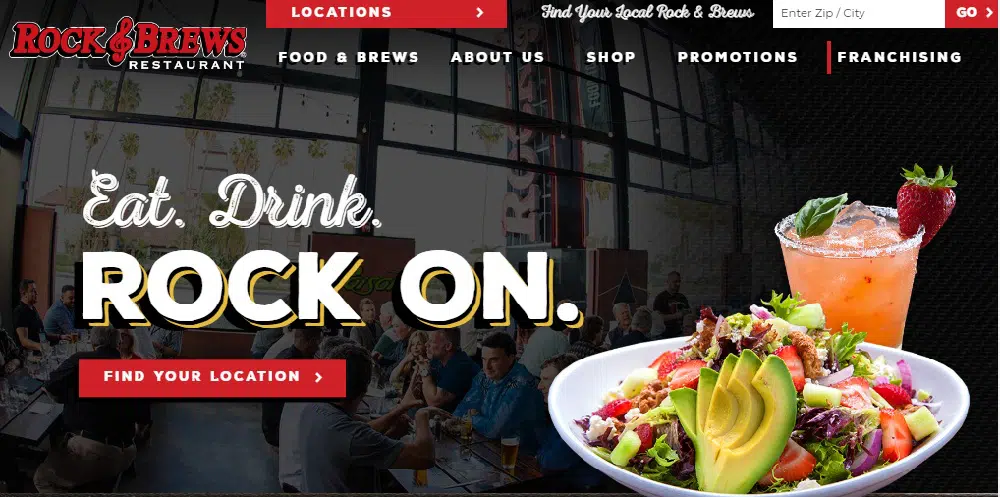
Rock & Brews 餐廳的堅實主題與其名字相得益彰。 他們的色彩主題很強烈。 他們的網站圖形值得稱道。 他們以多媒體元素為特色,如視頻、圖像。 他們展示了高質量的照片。 在頁面的上部,他們放置了號召性用語。 其他號召性用語也很誘人。 內容是維護網站流量。 他們還鏈接了其他社交媒體句柄,以便人們可以在其他社交媒體平台上與他們聯繫。 他們提供了有關菜單和餐廳的足夠信息。 該網站具有出色的用戶體驗。
3. 法里內拉:
Farinella 的麵包店網站精緻而多彩。 由於網站設計非常有黃色和紅色的非常合適的顏色組合。 字體為粗體,與網站主題相得益彰。 他們使用幻燈片來展示他們的食物和餐廳。 他們有一個內容豐富的長主頁。 特色圖片大而大膽。 他們的網站上也有博客部分,這是建立參與度的好方法。 在網站頂部,他們邀請了“立即在線訂購”和“預訂餐桌”等號召性用語,可以幫助他們將訪客轉化為客戶。 他們還在網站頂部提到了他們的 3 個位置,以便人們可以輕鬆找到他們的餐廳。 在主頁的末尾,他們有“訂閱”號召性用語,以便人們可以加入並與他們保持聯繫。
4.紅羅賓:
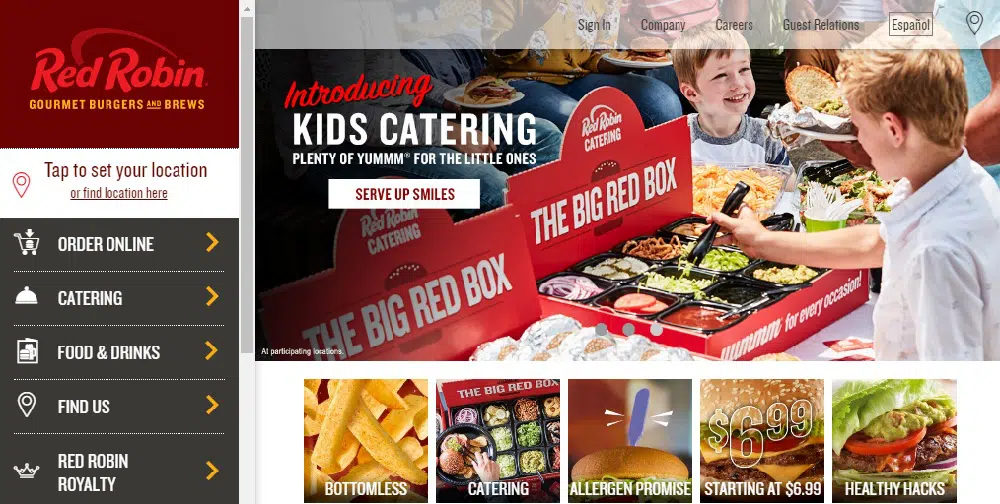
Red robin 網站以正確的方式做很多事情。 他們在他們的網站上展示了很多東西。 他們的側邊菜單為網站提供了不同的外觀。 此外,他們還展示了多媒體幻燈片、大而大膽的圖像和視頻。 網站顏色主題在視覺上很吸引人。 網站主題和顏色組合與餐廳名稱一致。 該網站還有其他主要頁面,例如查找我們、禮品卡、註冊頁面等。 號召性用語很有吸引力。
5.大象:
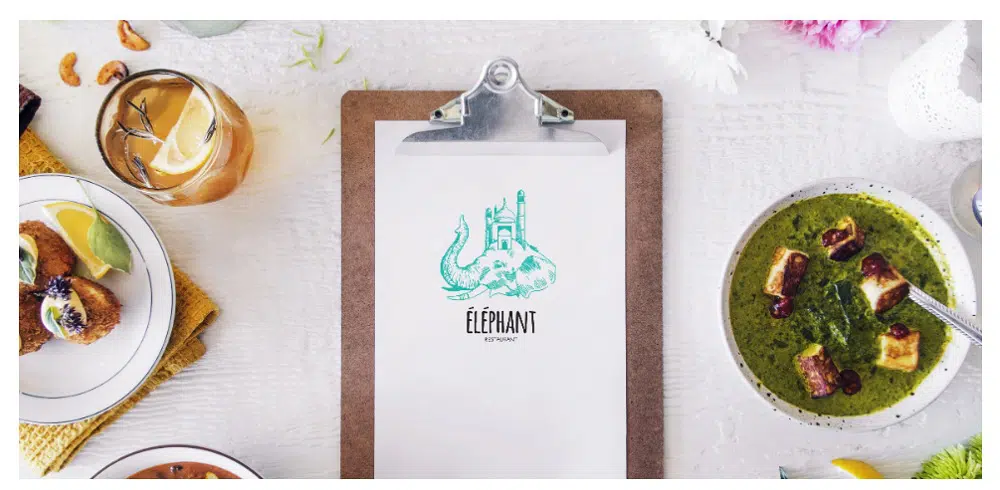
大象網站的外觀非常微妙。 網站主題簡單而優雅。 該圖形增強了網站的外觀。 他們通過多媒體幻燈片展示了誘人的食物圖片。 它給人以愉悅的感覺。 顏色組合也與網站的字體和主題相得益彰。 所有必要的信息都顯示在主頁上,以便訪問者可以輕鬆獲取菜單和餐廳的基本詳細信息。 他們還在主頁末尾提到了營業時間和位置,以便人們可以輕鬆找到他們並與他們聯繫。
6. 紅寶石星期二:
Ruby Tuesday 在他們的網站上展示了很多東西。 這些圖像又大又大膽,他們已經在他們的網站上進行了自定義編碼。 具有如此多元素以使其看起來不凌亂的最佳示例。 他們以多媒體幻燈片為特色,並了解了他們的報價和交付服務等等。 號召性用語也很誘人。 他們還要求您註冊。 還有其他網頁,如菜單、酒吧、送貨,將為您提供有關他們的食物和服務的更多信息。 總體而言,網站主題很複雜。
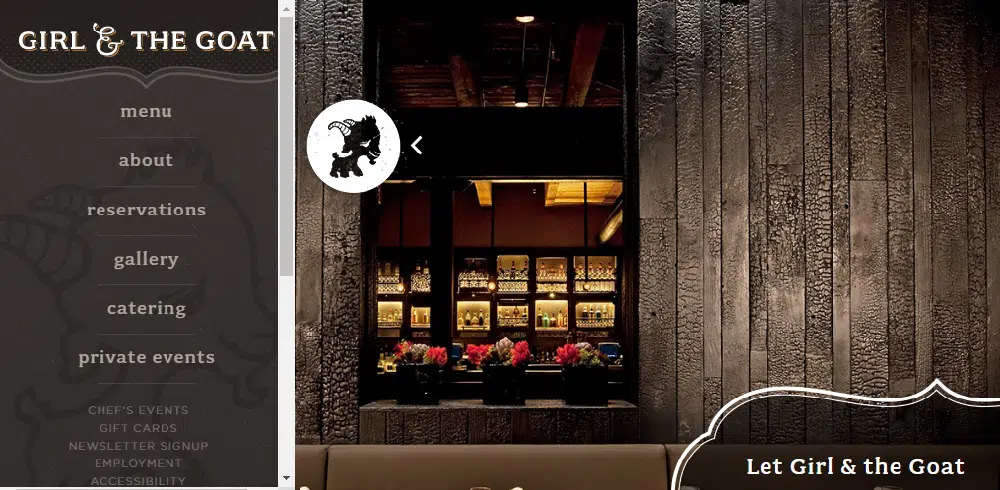
7. 女孩和山羊:
女孩和山羊的網站真是太棒了。 網站主題是他們的餐廳內部,這會讓你想去那裡。 該網站有一個側面菜單,其中還有其他主要網頁,如菜單、關於、餐飲、預訂。 因此,如果您的餐廳也提供活動和餐飲服務,那麼您可以從這個網站設計中獲得靈感。 他們還提到了開放時間和位置,以便潛在客戶可以輕鬆找到您。
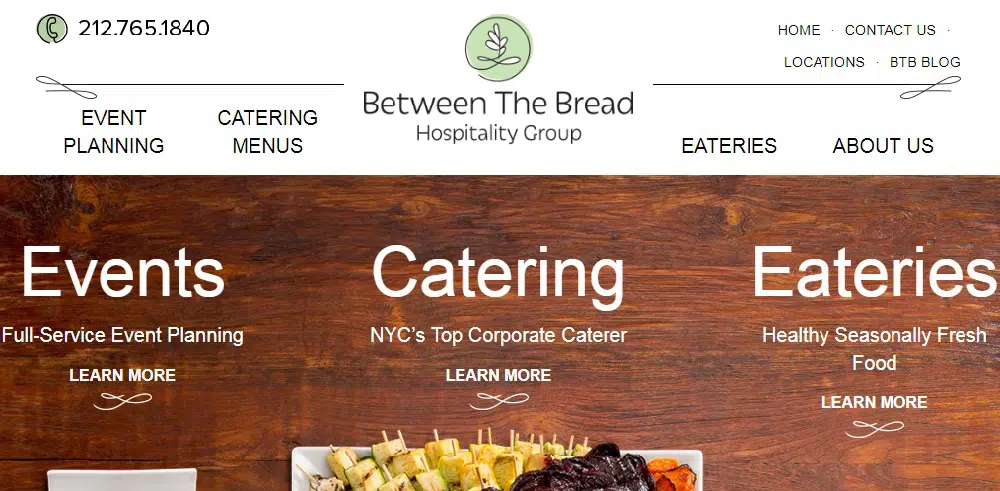
8.麵包之間:
在麵包之間,網站設計獨特而優雅。 網站上的圖片很漂亮,很有吸引力。 字體和顏色主題相互補充。 內容是維持網站的流量。 他們的網站還包含一個博客部分以創建參與度。 他們還在主頁上分享了他們的故事,以便訪問者可以獲得有關餐廳和菜單的信息。 該網站具有出色的用戶體驗。 他們還顯示了位於不同區域的餐廳地址,以便人們輕鬆找到他們的餐廳。 他們還在他們的網站上提供了一個註冊選項來建立社區。
9.照片:
Pho cafe 的網站上有一個有吸引力的全角背景圖片。 該網站的外觀非常好。 他們已經在主頁上提供了所有必要的信息。 號召性用語放置正確。 他們使用了與網站主題相輔相成的大而粗的字體。 該網站的顏色主題非常吸引人。 他們提供了有關他們獨特菜餚的信息。 他們還鏈接了其他社交媒體賬戶。 他們在主頁末尾提供了一個電子郵件表格,用於獲取新聞和優惠。 通過這種方式,他們可以讓客戶保持最新狀態並與他們建立聯繫。
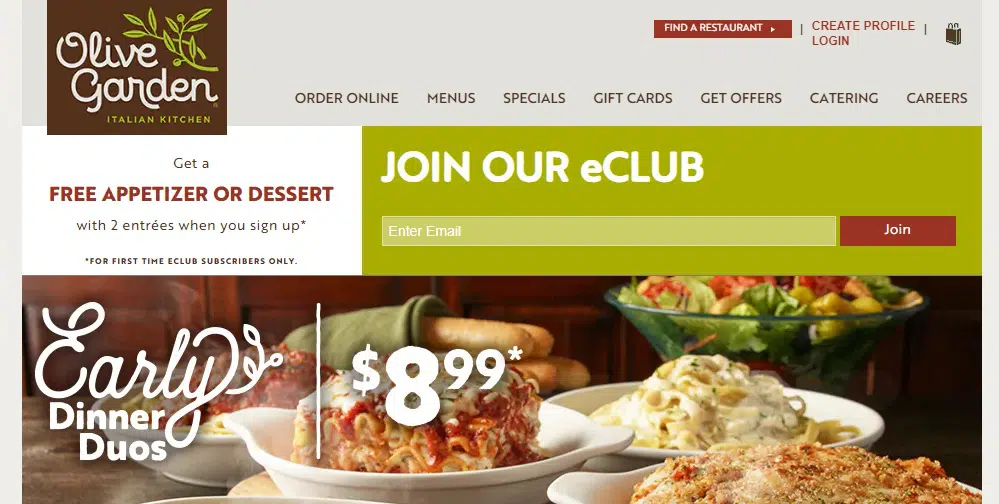
10.橄欖園:

橄欖園的網站有一個非常經典的主題。 網站的感覺令人愉快。 導航也很明顯。 他們以多媒體視頻和有吸引力的圖像為特色。 這些圖像很可愛,很吸引人。 您幾乎可以通過這些高質量的圖像來品嚐食物。 他們甚至有他們的應用程序,這是提供有關餐廳位置和服務信息的好方法。 為了吸引訪問者,他們將優惠放在頁面頂部,並通過幻燈片顯示優惠。 號召性用語也很吸引人。 總體而言,該網站是有益的,因為它具有吸引訪問者的所有基本要素。
11. 明格斯:
Mingus 網站設計簡單而大膽。 該網站的圖形是驚人的。 他們提供有關菜單信息的方式,該餐廳與任何其他餐廳網站都不同。 他們以多媒體幻燈片、視頻和他們所提供的食物和飲料的大膽圖像為特色。 他們知道高質量食物圖像的重要性。 他們在主頁末尾提供了一個電子郵件表格。
12.查理布朗:
查理布朗的餐廳網站有一個漂亮的全屏背景桌面圖像。 圖形令人驚嘆。 他們有一個充滿活力的設計,補充了企業的價值。 圖像的使用是正確的。 在主頁上,他們提供了有關餐廳的信息。 菜單列表字體和設計優雅而優雅。 在頁腳中,他們放置了他們的位置,以便人們可以輕鬆找到它們。
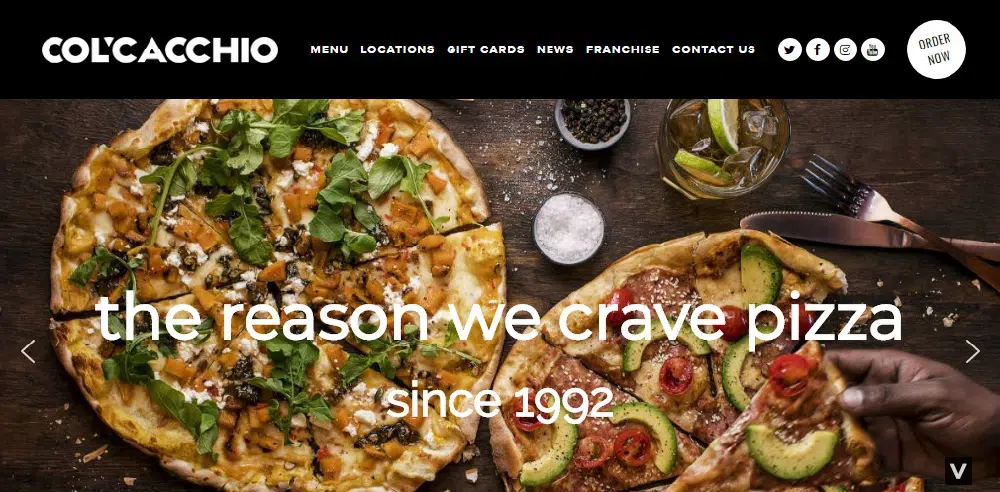
13. 卡奇奧上校:
Col'cacchio 的網站大膽而美麗,會讓任何訪問者都想要一塊比薩餅,因為網站上使用的圖片令人驚嘆。 他們可以讓你感到飢餓,因為他們美麗的比薩圖像。 他們通過標題部分的幻燈片展示了這些圖像。 圖形很好。 號召性用語很吸引人,它們放置在標題部分,以便訪問者可以輕鬆地轉化為客戶。 優惠也顯示在頂部以吸引遊客。 字體又大又粗。
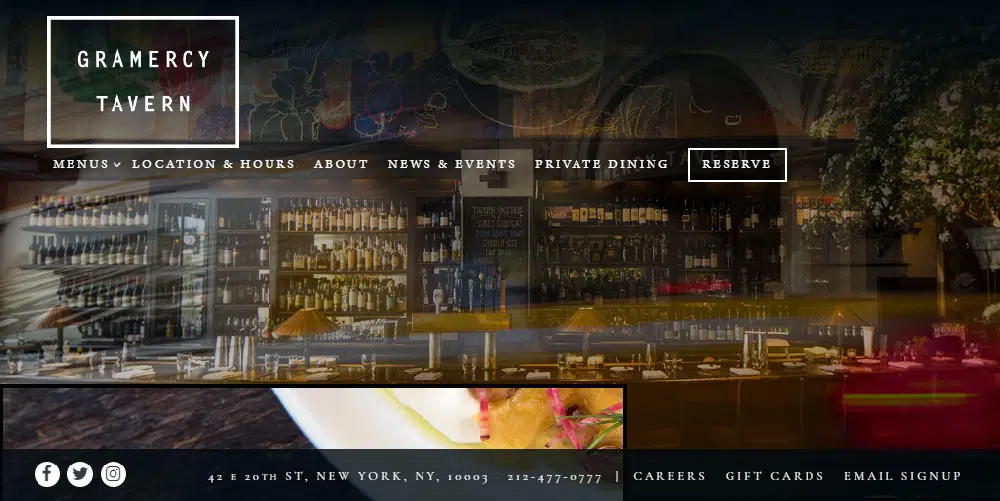
14. 格拉梅西酒館:
Gramercy tavern 的網站擁有經典的設計元素。 圖片很大很誘人。 號召性用語位於網站頂部。 他們通過幻燈片展示了特色圖片。 用戶體驗很好。 導航欄經過精心設計,可以顯示每個基本元素。 該網站具有移動響應能力,非常適合擴大網站的覆蓋範圍。
15.漢堡:
Buregerij 網站上有很多東西,從圖片到幻燈片和博客。 該網站有很棒的設計元素。 他們提供了很多關於他們的餐廳和他們提供的食物的信息。 圖像的使用是正確的。 該網站有很多快樂的照片,這使得該網站看起來很吸引人。 上的圖形創建得很好。
16. 那不勒斯中央:
那不勒斯中央有一個組織良好的網站。 標題帶有全屏背景桌面圖像。 網站圖形非常好。 該網站上的圖像具有吸引力且質量上乘。 他們使用圖像來吸引人們查看菜單和訂購。 所有其他相關頁面都在網站上。 總體而言,該網站的外觀非常棒。
17.廚房:
華麗,大膽,簡單,廚房的網站有很多華麗的圖片。 該網站提供質樸的氛圍。 他們有很好的攝影意識,當然知道高質量圖像的重要性。 該網站是關於圖像的。 顏色主題很紮實。 圖像和主題一起相得益彰。 除了食物圖像,您還可以看到餐廳內部的一瞥。
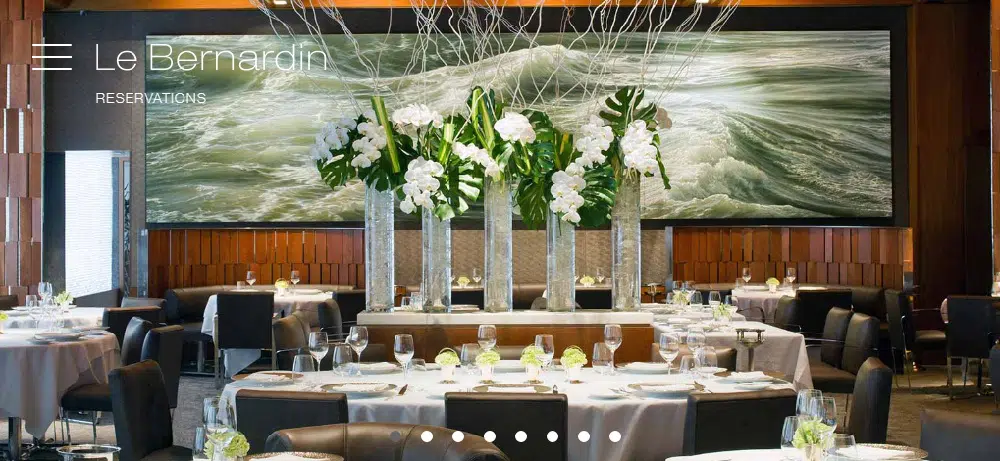
18. 勒伯納丹:
Le-Bernardin 的網站看起來很有吸引力。 他們展示的內部和食物圖像非常漂亮。 這就像當您的酒店或餐廳擁有精美的內飾時,您所要做的就是在您的網站上展示您的內飾圖片以吸引訪客。 他們通過幻燈片展示了他們的照片。 他們還提供了有關餐廳的信息,並強調了他們的團隊、員工和廚師,這有助於他們在任何其他餐廳網站中脫穎而出。
19.藍月亮:
Blue moon 的站點主題令人印象深刻,並且與站點名稱相匹配。 顏色主題也是根據站點名稱設置的。 他們提供了有關在他們的餐廳發生的即將發生的事件的信息。 號召性用語令人著迷。 他們提供了有關每個活動和音樂會的必要信息。 此外,優惠也放置在標題部分以吸引訪問者。 好消息是他們在頁腳提到了營業時間和餐廳的位置。 所有這些元素使網站變得有用。
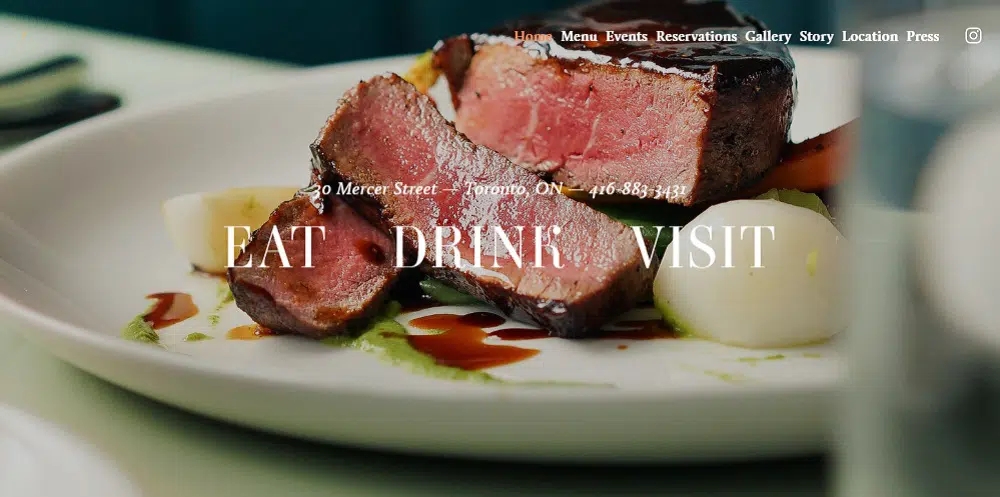
20.維克多:
該網站有通過多媒體幻燈片顯示的大而大膽的圖像。 您可以瞥見他們所服務的內部和食物。 其簡單的一頁響應式網站由其他主要網頁組成,以獲取有關菜單和餐廳的更多信息。 整個網站主題很微妙。
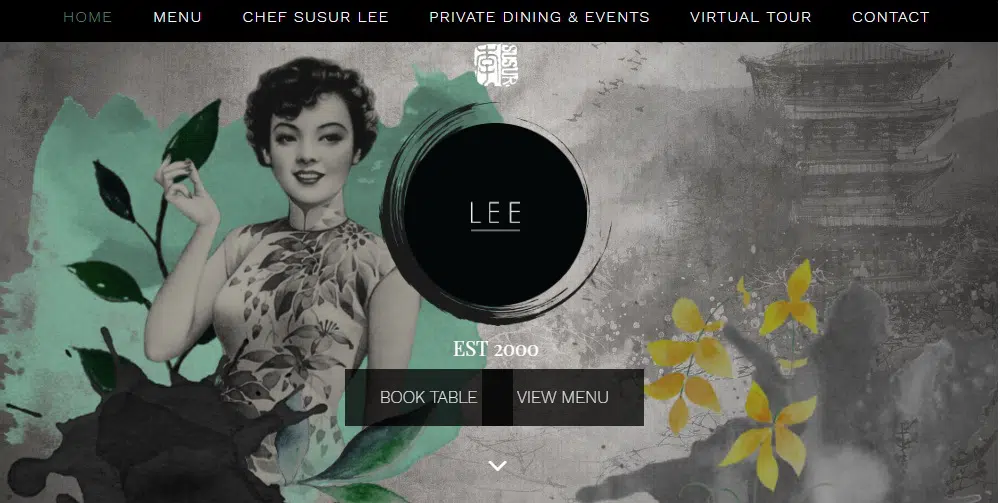
21.李:
李的網站有一個非常經典的佈局。 該網站具有復古的感覺,是一個簡單的單頁餐廳網站設計。 號召性用語很有趣。 有關更多信息,該網站還有其他主要頁面,例如私人用餐和活動、菜單、聯繫方式等。 他們在其網站上提供了虛擬旅遊的獨特功能,讓遊客可以更好地了解餐廳。
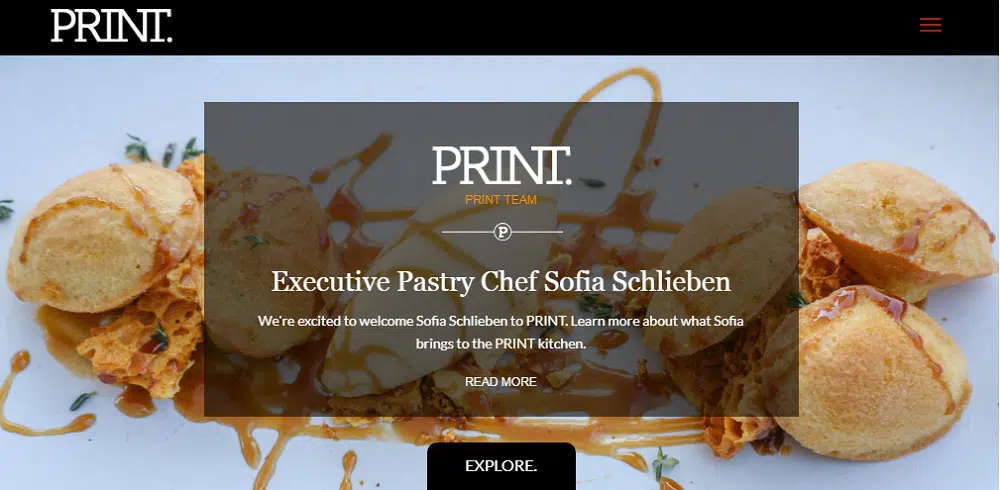
22. 打印:
Print 的網站設計獨特。 圖形值得稱讚。 圖像大膽而美麗。 您還可以看到他們的餐廳內部。 與其他餐廳網站相比,滾動功能有所不同。 號召性用語很誘人。 該網站主題非常黑暗和激烈。 他們在主頁末尾提供了必要的詳細信息。
通過查看這些示例,您可以設計出適合移動設備、結構合理且具有視覺吸引力的獨特餐廳網站。 這些網站中的大多數都戰略性地放置了號召性用語按鈕以吸引客戶。
您最喜歡這些餐廳網站設計示例中的哪一個,為什麼?