響應式網頁設計原則設計師指南
已發表: 2018-04-10響應式設計使設計師能夠使用多種屏幕尺寸。 在數字設計方面,響應式設計很容易探索。
然而,當涉及到印刷工作時,它會更加困難。 打印具有固定的頁面大小、邊距、模板和其他物理限制。
然而,對於數字設計師來說,桌面或移動設備的設計是有限的,因為越來越多的小工具一直在被發明出來。 可穿戴設備、平板電腦和多種屏幕尺寸使響應式設計變得至關重要。
讓我們探討一些響應式設計的原則,以及這如何使設計師能夠適應市場上不斷變化的屏幕尺寸。
響應式設計不僅限於移動使用
儘管手機或設備與設計師強調響應式設計的原因有很大關係。
然而,響應式設計不僅僅局限於移動用戶。 相反,它是關於能夠從幾乎任何設備訪問出色的網頁設計。
這意味著,如果您正在為移動設備和桌面創建一些很酷的 CSS 文本效果,它們在寬屏電視上也應該看起來不錯。
與其專注於手機,不如想想你希望你的設計如何影響任何屏幕尺寸。
您會希望您的圖像能夠提供清晰的信息,並且您的內容在任何設備上都清晰易讀。 無論以何種方式訪問,這都會給您的網站帶來視覺衝擊。
響應式設計旨在創造出色的用戶體驗,無論用戶使用哪種設備訪問您的網站。
當您使用響應式設計時,請記住,它不僅僅是為移動或桌面設備創建不同版本的網站。
移動設備不斷發展,並具有不同的屏幕尺寸。 為移動設備創建標准設計將是一項不可能完成的任務。
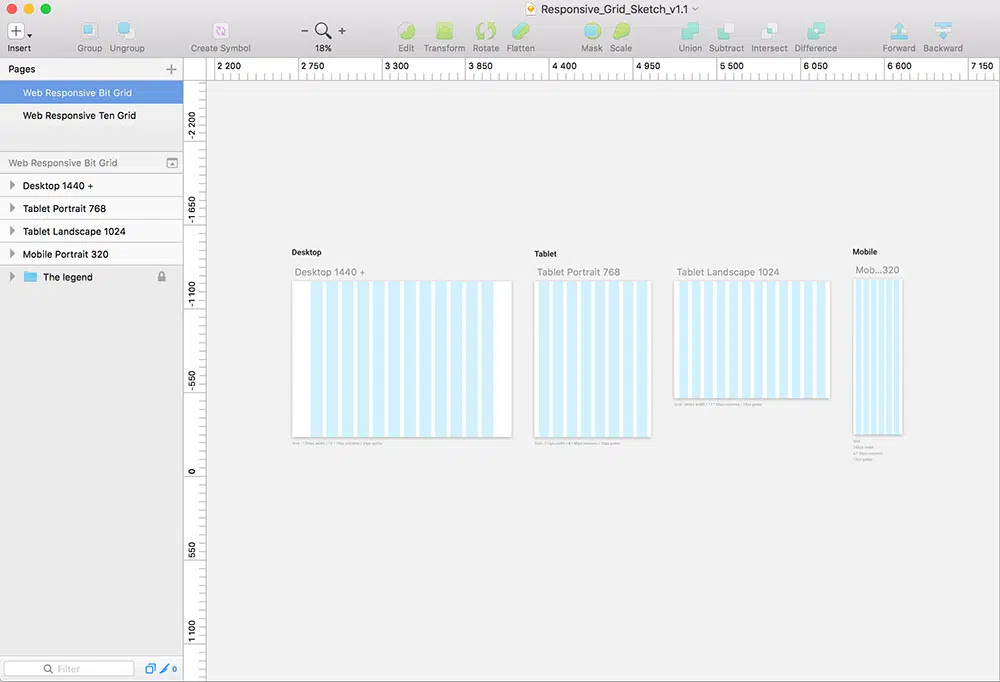
在響應式設計中使用流體網格
當您使用響應式設計時,基礎圍繞著使用流體網格系統。
如果不使用流體網格,則每次加載站點時都必須調整屏幕。
這將意味著在某些地方放大您的屏幕,以便您可以查看內容的各個方面,同時在其他地方縮小以獲得完整的視角。

但是,當您使用流體網格進行設計時,網格的每一列都會根據不同的設備和隨之而來的各種屏幕尺寸進行調整。
如果您在桌面屏幕的網站設計中使用三列,您可能會發現這三列在移動屏幕上看起來會變得局促和擠壓。
這些柱子可以放置在移動設備的頂部,而不是抽筋。 然後,您的用戶將能夠滾動頁面以閱讀您的內容。
響應式設計和自適應設計之間的區別
該設計帶有大量術語。 您之前可能聽說過“自適應設計”一詞。 它通常與響應式設計互換使用。 但是,這兩個原則並不相同。
自適應設計探索根據每個不同的設備定義您的設計在哪里分解。 每個單獨的設備都使用 CSS 定位。
對於桌面屏幕、平板電腦或手機,您可能有不同的屏幕分辨率。 這將被納入您的設計中。
自適應和響應式設計都在設計中添加了不同的元素。 您使用的不同方法將取決於您網站的內容。
但是,在設計網站時,考慮有多種尺寸的屏幕也很重要。 手機、平板電腦甚至桌面屏幕都沒有單一尺寸。
使設計適應特定類型的屏幕的任務非常複雜。 這就是設計師使用響應式設計的原因。
漸進增強和優雅降級
漸進式增強涉及將基礎結構放置在網站上。 然後,設計師從基礎開始開發該網站。
重點是從簡單到設計的更大復雜性。 隨著功能變得可用,越來越多的功能被添加到該站點。 從移動優先的角度來看,這種方法非常棒。
優雅降級從復雜到簡單。 設計人員在為一系列不同的瀏覽器構建網頁時使用此策略。
設計師構建的網站具有一系列可以在現代瀏覽器中觀察到的功能。 但是,如果一個網站是由舊版瀏覽器查看的,它仍然可以正常工作。
但是,將使用更少的功能或不同的顯示。 作為設計師,重要的是要牢記積極的增強和優雅的退化。
兩者都力求能夠盡您所能展示您的內容。 無論使用哪種設備訪問您的內容都是如此。
網絡一直在變化和變化,這兩個功能幫助設計師應對這些變化。 根據 Progressive Enhancement,這意味著佈局本身就是一種增強。
不是以模仿舊瀏覽器上的媒體查詢的方式進行設計,而是讓網站變得簡單。 單個列使查看者可以向下滾動並閱讀該站點。
過時的瀏覽器和移動設備都可以通過這種方式查看網站。 這個網站佈局將是免費的。
它也是免費的 JavaScript,因此依賴於最小的公分母來構建一個偉大的網站。
在使用漸進增強進行構建時,重要的是要記住瀏覽器一直在變化和發展。 Internet Explorer 有多個版本,包括兩個移動版本。
Chrome 可以誘使瀏覽器認為它是 Firefox。 Android 已向市場發布了 1000 多種不同的移動設備。 因此,使用一系列不同的瀏覽器來查看用戶是否可以訪問您的網站是沒有幫助的。
相反,使用名為 Modernizr 的工具通常更有幫助。 該工具能夠進行特徵檢測。 您可以找到每個瀏覽器必須提供的 HTML、CSS 和 JavaScript 功能。
當您設計您的網站時,請確保您的用戶能夠使用您的網站內容,無論他們使用何種瀏覽器。
流量
流程意味著網站的設計使得所有顯示在小屏幕上的信息都被向下推送。
這可以防止壓縮內容並使網站更易於閱讀。 用戶只需向下滾動即可訪問更多信息。
如果您習慣於使用像素進行設計,這可能沒有意義。 但是,當您使用它時,這個想法會很快變得熟悉。
使用響應式網頁設計時的要點
使用流體網格意味著您將使用百分比而不是像素。 這將使您的網站保持乾淨、有序且易於閱讀。
當您包含圖像時,您希望您的用戶看到您嘗試傳達的消息。
因此,無論在何種屏幕上觀看,圖像和視頻都應自行調整或縮放以發送相同的視覺信息,這一點很重要。
媒體查詢使用 CSS 來根據屏幕大小改變視覺佈局。 這意味著為一個設備設計為 3 列的站點將是另一個設備的單列。 這有助於易讀性。
在為響應式網站設計時,刪除所有多餘的內容。 保持您的網站簡單易用將吸引您的觀眾。
在小屏幕上,過多的內容通常看起來勢不可擋。 把事情簡單化。 核心內容將很容易訪問。
響應式導航意味著查看者將能夠輕鬆訪問並在您的網站中找到自己的方式。 並非所有網站都需要響應式導航。 然而,這對於那些有大菜單的人來說非常有幫助。
概括
使用移動設備搜索網絡正在迅速增加。 然而,當網站沒有針對移動使用進行優化時,它們會變得笨拙且難以使用。
屏幕尺寸可能會受到限制,這會影響內容在屏幕上的感知方式。
目前存在多種屏幕尺寸。 從可穿戴技術到各種手機和平板電腦,多種顯示尺寸需要一種創新的網頁設計方法。
現在變得越來越重要,所有網站(包括設計組合網站)都旨在適應各種屏幕尺寸。
響應式設計使網站能夠適應用戶的設備,無論他們使用什麼選項。 佈局會根據屏幕尺寸和設備功能進行調整。