響應式 vs 自適應 – 選擇最適合移動應用程序設計的方案
已發表: 2021-06-09數字世界已經在我們每個人身上成長,從小型數字手錶到最新的尖端設備,另一個優點是只需單擊一下即可在線獲取任何信息。
而最沉迷於這個數字世界和現實世界之間的人是其中的一個連接者——網頁設計師或開發人員。
網頁設計師用他們的設計在這兩個世界之間架起了一座橋樑,您可以選擇兩種設計,您的網頁設計與訪問者建立聯繫:自適應設計或響應式設計。
但是,無論響應性和適應性有多麼出色,我們都需要確定哪一個最適合您的開發業務,但要根據您的項目要求選擇您需要了解的最好的一個。
響應式設計和自適應設計之間的差異對許多人來說似乎並不重要,但對於知道正確方法的開發人員或網頁設計師來說,這會突出業務的重要選擇。
此外,這些細節可以幫助您以更有益的目標、目的和結果來學習、計劃和執行您的網站設計,從而在全球範圍內增加您的業務。
隨著時間的推移,設備有多種尺寸,這使得它們無處不在且多樣化,這是網頁設計師面臨的主要挑戰,即創建一個可針對所有類型的設備進行調整的網站。
您的用戶需要一個具有可在移動設備上訪問的設計、出色的用戶體驗和性能以及數字機器的其他有益功能的網站。
為了確定哪一個適合您的業務,讓我們探索響應式和自適應設計及其在性能和 UX 方面的主要區別、優勢和劣勢。
自移動興起以來,這一直是最大的爭論之一,無論您選擇開發響應式還是自適應網頁設計。 在本文中,我們將探索最適合用戶的移動設計。
那麼,讓我們來了解一下吧!
響應式設計
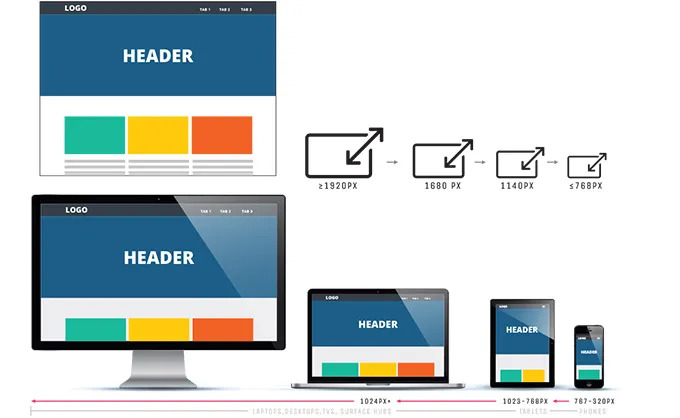
使響應式網頁設計與眾不同的一件事是它對網站的最佳觀看體驗,因為無論您使用什麼類型的設備,您都會通過它們看到它。

響應式設計是一種旨在製作網站以提供最佳觀看體驗的方法,這使得用戶可以輕鬆地閱讀和瀏覽網站,只需最少的調整大小、移動和滾動即可在所有類型的設備中移動到桌面。
設計師使用流體網格為設備提供最佳觀看體驗。 無論您的屏幕尺寸是多少,此設計都適用於每個 device418。
因此,無論您如何調整屏幕大小,您將始終獲得響應該大小的相同佈局,它就像一個可以通過任何類型的箍膨脹或收縮的球。
自適應設計
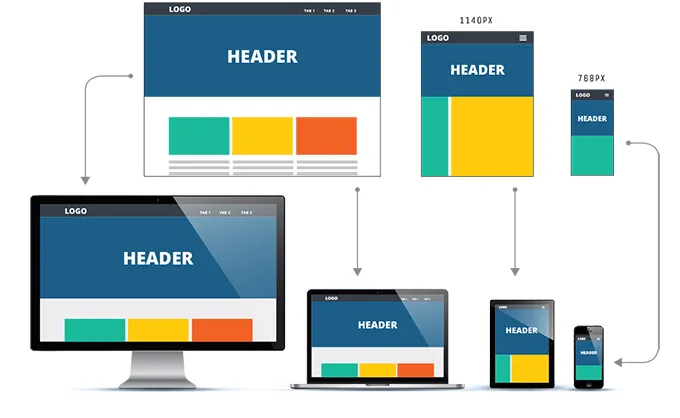
與響應式相反,自適應網頁設計並不是一種永遠會改變的佈局。 在這種類型的網頁設計中,根據您選擇的設備,有多種屏幕尺寸的各種不同佈局。

佈局將根據使用的屏幕尺寸進行選擇。 舉個例子,手機、平板、台式電腦可能有一些特定的佈局,任何一個都可以預先設計。
這三種版面設計獨立等待有人訪問該站點。 您的網站將檢測用戶擁有的設備類型,然後提供預設的佈局。
因此,在這種情況下,不會有一個球會通過幾個不同尺寸的箍,網站將根據箍尺寸使用許多不同的球。
現在讓我們看看,這兩種設計之間還有哪些其他區別。
響應式 .vs 自適應:哪一個是最好的移動開發設計?

如今,移動設備的普遍性和多樣性在網絡和應用程序設計師中造成了嚴重破壞,他們每個人都希望構建一系列屏幕尺寸。
無論是巨大的桌面顯示器還是微小的智能手錶屏幕,所有類型的設備都可以訪問互聯網,網頁設計師可以確保這確實發生。
並不是說這是一件容易的事,因為每個設計師都會經歷幾個困難,在這裡我們將找出最適合您的設備的設計。
是時候找出區別了。
響應式和自適應網頁設計的比較!
這兩種設計之間的差異是如此微妙,以至於沒有任何網頁設計知識的人甚至可能不會注意到。
所以在這裡我們要指出這些差異。
佈局
首先是佈局,在響應式設計中,佈局是由網站上的訪問者通過瀏覽器窗口確定的。

其中,自適應佈局是通過訪問者的設備後端決定的,而不是通過客戶端或瀏覽器。
在 AWD 中,設計為每個設備類創建不同的模板。 服務器在發送正確的佈局後識別設備類型和操作系統。
加載時間
網站加載緩慢一直是一個厄運點,沒有人願意在網站加載時等待。 如果網站在 3 秒內沒有加載,人們往往會變得不耐煩並從該網站跳出。
與響應式設計相比,自適應設計的加載時間更短。
自適應設計快速的原因是將必要的資產專門轉移到每個設備。 例如,如果您在高質量顯示器上看到自適應網站,則圖像將根據最終用戶的顯示進行更快的調整和加載。
困難
這一點爭論了很長時間,很多人認為自適應設計可能更難創建,因為它需要針對不同設備的不同佈局。
另一方面,許多設計師認為響應式設計只需要我們之前討論過的單一佈局。
然而,響應式設計可能對所有設備都有一種佈局,但他們需要更多的精力和時間來執行它。
響應式設計需要特別注意您網站的 CSS,併計劃確保它在所有屏幕尺寸上都能完全運行。
好處是響應式網頁設計無需從頭開始。 您會在市場上找到許多您想要使用的模板選項。
用戶的靈活性
自適應設計的靈活性較低,因為當您的站點上出現具有新屏幕尺寸的新設備時,佈局可能會中斷。
這意味著網頁設計師必須編輯舊佈局或經常為用戶添加新佈局。 在自適應設計中,屏幕尺寸不斷變化並且變化很大。
但是,有了響應時間,您不必擔心這些事實,響應式佈局需要較少的維護。
響應式網站更靈活,默認情況下它們可以很好地自行運行,即使有新設備或屏幕尺寸,它也會隨之調整。 只需不時維護響應式設計即可。
SEO友好
如果您的企業夢想在全球範圍內運行,那麼 SEO 已成為留在軟件世界中最重要的部分之一,那麼它是首先要運行的事情之一。
因此,在設計網站時,需要考慮這些因素。 響應式設計最適合 SEO,因為它適合移動設備,而且這類網站在搜索引擎結果中的排名更高。
然而,對於自適應設計,它可能具有挑戰性。
響應式和自適應網頁設計之間的相似之處以及為什麼響應式設計更好?
響應式站點和自適應站點在某處是相同的,因為響應式站點和自適應站點都會根據用戶設備和瀏覽器環境(例如移動設備還是桌面)來改變設計的外觀。
響應式網站設計在任何給定點根據瀏覽器的大小提供最佳設計的用戶體驗。 無論用戶設備中網站的寬度如何,網站都會根據屏幕調整其佈局。 無論瀏覽器是 300px 寬還是 30000px 寬,響應式設計都會隨之調整。
現在,你已經擺脫了差異。 讓我們深入了解優點和缺點。
響應式網站設計的優勢:
- 響應式設計將為每位用戶提供無縫體驗
- 採用響應式設計,您將面臨更少的現場維護任務
- 這種響應式設計對用戶來說更節省預算
- 響應式網站只會提高您網站的抓取和索引效率
- 最適合 SEO,響應式更適合搜索引擎,並為用戶提供最佳體驗
響應式網站設計的缺點:
- 加載頁面需要很多時間
- 這種設計在整合廣告的同時有難度
自適應網站設計的優勢:
- 自適應設計高度針對每個用戶以及他們使用的設備
- 通過自適應設計,您的網站將加載更快
- 最適合優化網站上的廣告
- AWD 的好處是,它的可重複使用的當前網站
自適應網站設計的缺點:
- 自適應設計是勞動密集型的創造
- 這種設計更難維持更長時間
- 維護和更新自適應站點的費用可能有點超出預算
哪一個是最好的:響應式或自適應網站設計?
現在是時候讓您選擇最適合您的了,它們都有自己的優點和缺點。
無論新的屏幕尺寸如何變化,響應式設計都運行良好,它縮短了加載時間,並且非常適合將它們放在一起的額外努力。
然而,對於某些站點,自適應可能是最佳選擇。 由於這些將是獨一無二的,因此剛剛起步並需要保護其資源的小型網站。
自適應網站的創建要謹慎,包括較小的尺寸和受眾,以保持加載時間或靈活性較低的問題,因此在某些情況下最好。
決定哪一個的關鍵是了解對您的網站現在和未來的要求、目標和預算的正確規劃。
