30 個簡單的響應式導航解決方案和教程
已發表: 2021-11-02根據您正在構建的網站或應用程序的類型,總會有一些關鍵領域需要您比其他領域給予更多關注。 導航是對所有類型的網站都至關重要且需要更多思考的領域。
菜單項通常指向網站中最重要的頁面或區域,並幫助訪問者更輕鬆地導航。 而且,由於您在設計菜單時必須考慮多種屏幕尺寸,因此使導航響應式通常會使事情變得更加複雜,尤其是在較大的網站上。
由於沒有通用的解決方案,您使用的菜單類型或樣式將取決於您創建的網站類型。 如果它是像個人作品集這樣的小型網站, <select>下拉菜單或簡單的漢堡切換菜單可能就足夠了。 但是,如果它是像電子商務商店這樣的大型網站,它依賴於大型菜單進行導航,那麼抽屜式導航或動畫側面板菜單很可能會為您提供幫助。
希望您能找到最適合您當前工作的網站的響應式導航解決方案。 我們有一系列 JavaScript 和 jQuery 插件,一系列教程將帶您完成菜單構建的每一步,以及一些涵蓋響應式導航模式的有用資源。
更多導航解決方案:
- 用於創建響應式導航的 CSS 和 JavaScript 片段 →
- 用於創建基於圖標的導航的 CSS 和 JavaScript 片段 →
- 用於創建分頁導航的 CSS 和 JavaScript 片段 →
- 用於創建滑出側邊欄的 CSS 和 JavaScript 片段 →
JavaScript & jQuery 響應式菜單插件
Sidr – 響應式側邊菜單
Sidr 是一個易於使用的插件,它將創建一個響應式 Facebook 式側菜單。 它允許您在佈局的任一側創建多個“sidr”菜單。

Navgoco 垂直多級幻燈片導航
Navgoco 是一個簡單的 jQuery 插件,可以將嵌套的無序列導航項列表變成漂亮的垂直多級幻燈片導航。


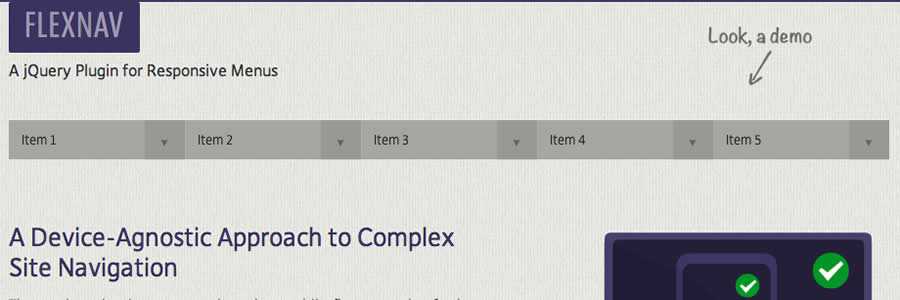
FlexNav 移動優先菜單
FlexNav 是使用媒體查詢和 jQuery 製作強大下拉菜單的移動優先示例。 來自開發人員:這是一種“與設備無關的複雜站點導航方法,支持觸摸和鍵盤可訪問性”。

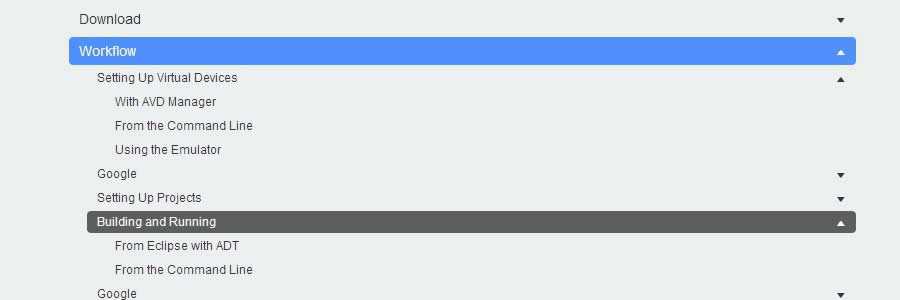
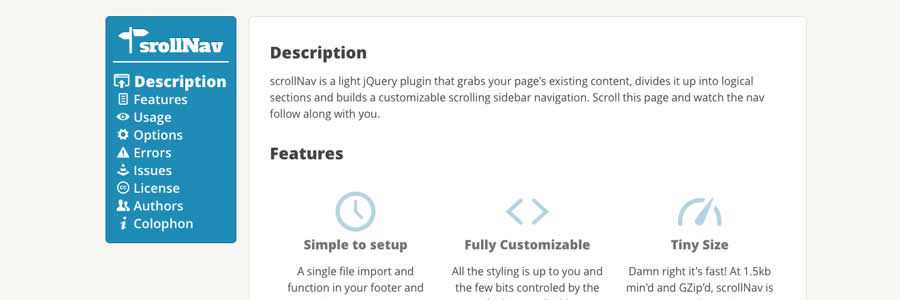
scrollNav.js - 滾動響應側導航
scrollNav 是一個輕量級的 jQuery 插件,它可以抓取頁面的現有內容,將其劃分為邏輯部分並構建可自定義的滾動側邊欄導航。

Flaunt.js – 嵌套的點擊顯示導航
Flaunt.js 允許您通過嵌套點擊來創建時尚的響應式導航。

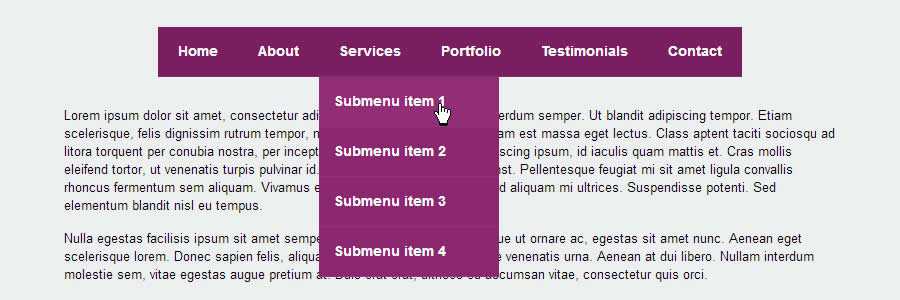
jVanilla 菜單
jVanilla Menu 是一個簡單的 jQuery 菜單插件,它採用現有的 CSS 下拉菜單並添加了動畫、子菜單級別和超時延遲等增強功能。

Slidebars – 應用風格的推送菜單插件
Slidebars 是一個輕量級的 jQuery 插件,可讓您輕鬆地將應用程序樣式的推送菜單添加到您的網站或應用程序。

scotchPanels.js – 畫布外菜單
scotchPanels.js 是一個 jQuery 插件,用於創建畫布外菜單和其他面板類型,例如圖像、視頻和 iframe。

智能菜單
SmartMenus 是一個功能豐富的插件,用於創建水平或垂直菜單。 響應迅速且易於訪問。 還有可用的 Bootstrap 插件。

jQuery 菜單目標
Menu Aim 是一個下拉(水平或垂直)插件,可以區分用戶懸停在下拉項目上與嘗試導航到子菜單內容。

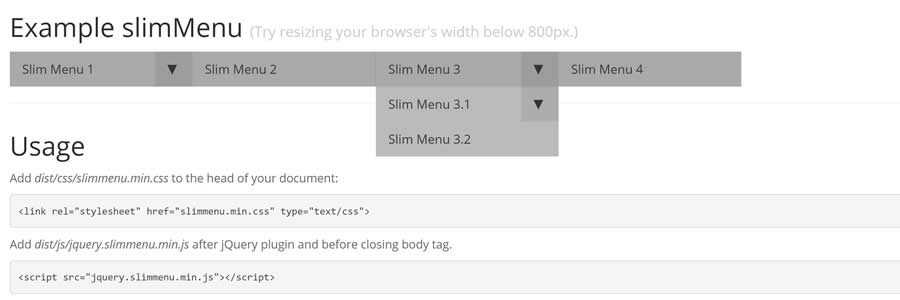
jQuery slimMenu
slimMenu 是一個輕量級的 jQuery 插件,可以輕鬆創建響應式和多級導航菜單。

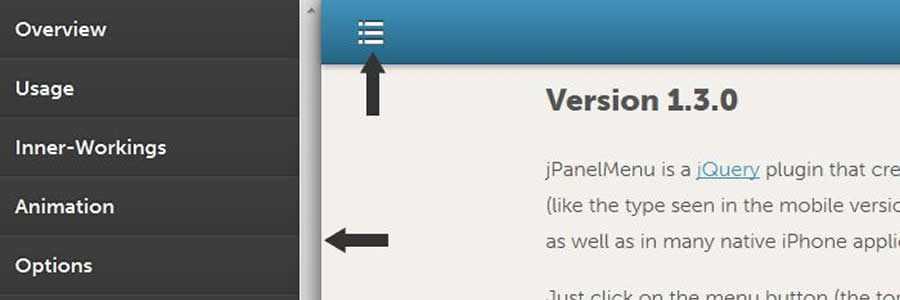
jPanelMenu – 動畫面板式菜單
jPanelMenu 是一個 jQuery 插件,用於創建平滑的動畫面板樣式菜單。 動畫由 CSS 過渡處理。

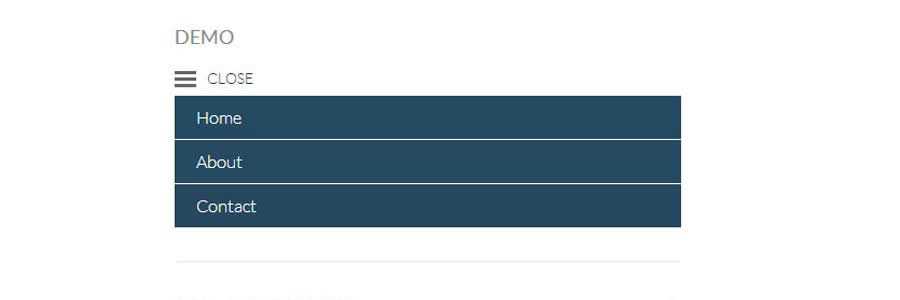
Naver - 移動友好導航
Naver 是一個簡單的插件,它會自動將基本的導航系統轉變為適合移動設備的系統。

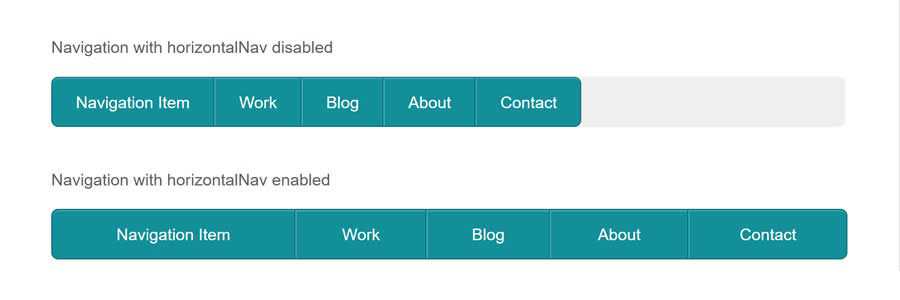
水平導航
HorizontalNav 插件將跨越水平導航以適應其容器的整個寬度,並帶有一個選項來使其響應或不響應。

jQuery.mmenu
jQuery.mmenu 是一個插件,用於為您的移動網站創建漂亮的、類似於應用程序的滑動菜單,只需一行 JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js 是一個輕量級插件(452 字節),可將<ul>和<ol>菜單轉換為選擇下拉菜單。 它還會自動選擇當前頁面並將selected="selected"添加到該項目。
響應式菜單
Responsive-Menu 是一個小巧的 jQuery 插件,當您的瀏覽器處於預設的移動寬度時,它會將您的網站導航變成一個下拉菜單 ( <select> )。
平均菜單
MeanMenu 是一個獨立於媒體查詢的插件,用於將標準菜單轉換為移動響應式菜單。 它不是菜單系統的替代品,而只是一些輕量級的 jQuery 將標準菜單轉換為移動版本。
側面切換菜單
Side Toggle Menu 插件允許您將側邊欄菜單添加到您的網站,該菜單從瀏覽器窗口的左邊緣或右邊緣滑入。
響應式導航 CSS & JS 教程
規劃和創建在移動設備上按預期工作的菜單是構建任何響應式佈局的最棘手的領域。 為了幫助您,我們提供了一系列響應式導航教程,將帶您完成每個步驟。
- JavaScript 導航(CSS)的 CSS 替代品
了解如何創建無 JavaScript 的漢堡菜單、水平滾動條或將菜單放在單獨的頁面上。 - 響應式屏幕外菜單(CSS)
了解如何使用 CSS 過渡創建幻燈片和推送菜單。 - 全寬響應平鋪菜單(CSS)
創建一個完全響應的平鋪導航,使用一點 JavaScript 在較小的屏幕寬度上顯示/隱藏導航。 - 基本響應式“三行”菜單(CSS 和 jQuery)
了解如何逐步增強響應式站點並構建“三行”(漢堡菜單)響應式菜單,而無需向頁面添加額外的標記。 - 響應式多級導航(CSS & jQuery)
創建一個水平下拉菜單,當將鼠標懸停在父元素上時,最多會出現兩級子菜單。 在較小的屏幕上,垂直顯示菜單的菜單按鈕。 - 響應式 CSS 導航菜單(僅限 CSS)
了解如何使用乾淨且語義化的 HTML5 標記創建響應式菜單,無需任何 JavaScript。 菜單可以左對齊、居中或右對齊。 - 頂部抽屜 - 平滑響應下拉菜單(CSS 和 jQuery)
本教程將向您展示如何使用 CSS 創建更平滑的顯示移動菜單,而不是使用 JavaScript 對其進行動畫處理。 - 簡單的響應式導航(CSS & jQuery)
了解如何使用 CSS 媒體查詢和一點 jQuery 從頭開始構建響應式菜單,以便在較小的移動屏幕上顯示菜單。 - 簡單且響應式的移動優先導航(僅限 CSS)
了解如何構建簡單的移動佈局和導航,然後使用媒體查詢逐步增強大屏幕的設計。 - 響應式導航菜單教程
通過本教程,您將學習如何編寫一個簡單的響應式導航菜單,您將能夠在自己的項目中輕鬆修改和重用該菜單。
響應式導航模式
精選資源,討論許多不同響應式菜單選項的優缺點。 了解您應該如何處理響應式導航並發現最適合您當前正在處理的項目的解決方案。
- Brad Frost 的響應式導航模式
- Michael Mesker響應式網頁設計中的可擴展導航模式
- Chris Poteet 對響應式導航模式的簡要概述
- Steven Bradley 的7 種響應式導航模式
