20 個響應式和輕量級的 CSS 框架值得考慮
已發表: 2021-07-12使用高質量的響應式 CSS 框架可以讓您在任何網頁設計項目中取得良好的開端。 有些,比如 Bootstrap,代碼過多,有點臃腫,而另一些則需要相當陡峭的學習曲線。
理想情況下,您希望使用一個包,它為您提供足夠的功能來幫助您開始運行,同時又不會因為一堆您不需要的選項而讓您失望。
您可能還喜歡這些 Material Design Web 框架或這些開源 WordPress 開發框架。
考慮到這個目標,這裡有 20 個 CSS 框架,它們提供了基礎知識——而不是大量的。
FICTOAN
FICTOAN 旨在成為那些不喜歡更大、更複雜框架的人的絕佳選擇。 它具有生動的配色方案、自定義圖標和許多輕巧風格的設計元素。


雪崩
avalanche 是一個框架,您可以對其進行自定義以滿足您的需求。 有可用的包來啟用特定功能,如流體網格系統、偏移類、容器、垂直間距等。

更美
在小於 5k 的壓縮下,Beauter 無疑接受了輕量級的挑戰。 但是,這並不意味著沒有功能。 您可以獲得響應式網格之類的基礎知識,還可以獲得一些附加功能,例如視差滾動、模式、工具提示和一些不錯的容器。

香草框架
Vanilla Framework 設計簡單,可為您的項目提供一個很好的起點。 許多容器和設計元素本身看起來很棒,但也很容易定制以匹配您想要的外觀。

卷雲
Cirrus.CSS 是一個以組件和實用程序為中心的 SCSS 框架,專為快速原型設計而設計。

半月
Halfmoon 是一個前端框架,具有內置的暗模式和使用 CSS 變量的完全可定制性。

新的.css
new.css 是一個輕量級 (~4.5kb) 且無類的 CSS 框架,用於構建純 HTML 網站。

布爾瑪
基於 CSS Flexbox,Bulma 是一個完全響應和模塊化的框架,讓您可以只使用您需要的東西。 您將獲得 Flexbox 的所有優勢,包括根據其數量和視口自動調整大小的列和圖塊。

毫克
毫克的重量幾乎和它的同名產品一樣輕——壓縮後只有 2k。 它包括您期望的所有基礎知識,旨在最大限度地減少您必須重置的樣式數量。

InvisCss
InvisCss 是作為更複雜框架的替代方案而構建的。 該包具有簡單的 CSS 選擇器名稱和最小但有吸引力的 UI。

看
作為個人項目的結果,Look 作為一個簡約的 CSS 框架向公眾發布,作為網站開發的基本起點。 設計元素很簡單,可以根據自己的喜好進行定制。

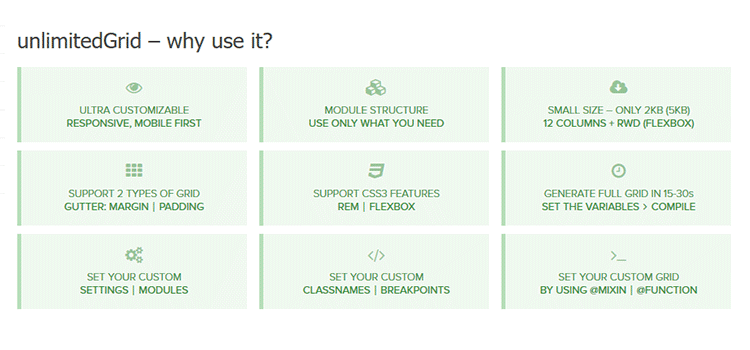
無限網格
基於 Sass,unlimitedGrid 是一個靈活的、移動優先的網格框架。 它是模塊化的,因此您只需使用您需要的功能。 包括 Flexbox 支持,並且有多種網格變體可供選擇。

重要
Vital 被稱為大型框架的“逆向方法”,既輕巧又可擴展。 使用 Sass 構建,您會發現高效的網格佈局、自定義按鈕和加載器。 還包括一些有用的佈局樣式,用於照片拼貼、卡片容器和表格等。

PowerToCSS
基於 SMACSS 和 DRY 的原則,PowerToCSS 是一個輕量級的 CSS 框架,它提供了一個堅如磐石的基礎,讓您可以快速開始您的下一個 Web 項目。
庫托瑞士人
Kouto Swiss 是一個完整的 Stylus CSS 框架,它為您提供了許多 mixin、函數和實用程序以加快編碼速度,還包括 Caniuse 網站的強大功能,使您的樣式表滿足您的兼容性需求。
偷偷摸摸的 CSS
Furtive 是移動優先的框架,佔用空間非常小。 這個框架不擔心舊的瀏覽器版本,這意味著它可以使用“尖端技術”,如 flexbox、SVG 和有限的供應商前綴。 它還可以在 SCSS、CSS 中使用,並附帶一個用於自定義構建的 Gulp 文件。

網版
Webplate 框架包括從強大的響應式佈局引擎到全局按鈕元素、可自定義的表單和對 IcoMoon 圖標字體的支持的所有內容。 它還默認帶有 jQuery、Modernizr 和 Typeplate。

流動性
Fluidity 可能是有史以來最輕量級的完全響應式 CSS 框架! 開箱即用的 HTML 幾乎 100% 響應,而 115 字節的 CSS 文件修復了“幾乎”部分。 不能比那更輕了。
架構
Schema 建立在 LESS 之上,是一個響應式前端 UI 框架,帶有一個包羅萬象的 CSS 組件(按鈕、下拉菜單、表單……)集合,可幫助您快速入門。
翠
Emerald 是 LESS 中一個務實的響應式網格系統。 它是基於塊元素的(與浮點數相反),並使用 BEM 語法使用 OOCSS 方法編寫。
比茹
Bijou 是一個輕量級 (<2 kb) 響應式 10 列網格框架。 它包含按鈕、警報、表格、導航欄,當然還有網格。
火花
Spark 是一個基於移動優先的響應式設計方法的輕量級框架。 該框架預先構建了幾種可互換的顏色主題,包括閃亮和扁平風格。 目前,基本顏色為銀色(默認)、藍色、綠色、橙色、紅色、紫色、青檸色和火龍果色。
類型庫
typebase.css 是一個最小且可定制的 CSS 排版樣板。 typebase.css 為您提供的最重要的東西是在大多數設備屏幕上強制執行垂直節奏,從而確保跨列和長副本的文本不會變得不均勻。 Less 和 Sass 版本都可用。
海鮮
Hoisin 使用 Sass 構建,是一個簡單的響應式前端迷你框架,它被創建為更複雜和臃腫的前端框架的替代方案。 它故意不包含任何組件,而是專注於為您提供一個有組織的基礎,您可以從中創建自己的庫。
可愛的網格
Cute Grids 是一個移動優先的 12 列響應式網格系統,它誕生於當今大型過度構建框架的挫敗感,這些框架對於大多數項目來說可能是矯枉過正並限制了設計師的創造力。
輕而強大
使用任何類型的框架的全部意義在於讓您的工作更輕鬆。 因此,進入並不得不重新設計大量 CSS 或加載一堆你甚至不會使用的腳本似乎違背了所有邏輯。
使用上述更基本的框架之一可以讓您快速入門,而無需擔心所有問題。 而且,由於其中一些使用模塊化方法,您可以只挑選特定項目所需的項目。 這還差不多!
