彈性網頁設計之路
已發表: 2022-03-10設計增加了清晰度。 使用顏色、排版、層次結構、對比度和所有其他可用的工具,設計師可以將雜亂無章的信息轉化為易於使用且令人賞心悅目的東西。 就像生命本身一樣,設計可以贏得對抗宇宙熵的小胜利,從混沌的原材料中創造出秩序的口袋。
SmashingMag 的進一步閱讀:鏈接
- CSS 繼承、級聯和全局範圍:你的新老最壞的好朋友
- 通過文案提高您的 UI 設計技能
- 追求語義價值
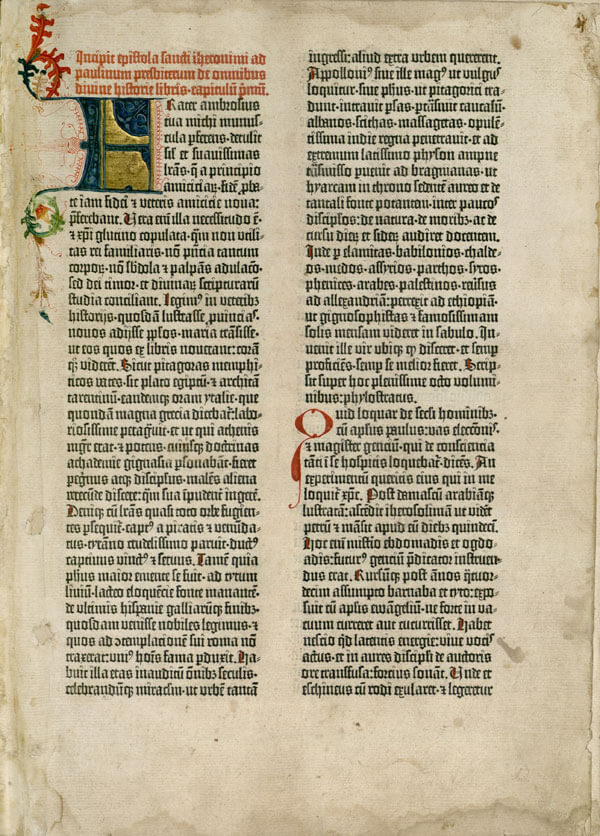
凱爾斯之書是 1200 多年前創作的精美插圖手稿。 將其稱為藝術品很誘人,但它是設計作品。 本書的目的是傳達信息; 基督教的福音。 通過使用插圖和書法,該信息在引人入勝的環境中傳達,令人賞心悅目。

設計在約束範圍內工作。 製作凱爾斯之書的哥倫班僧侶在牛皮紙上使用了四種墨水,牛皮紙是一種由小牛皮製成的材料。 材料簡單但定義明確。 設計師知道墨水的色調、牛皮紙的重量,最重要的是,他們知道每一頁的尺寸。
版畫與革命
在過去的一千年左右,材料和工藝發生了變化和演變。 古騰堡發明的活字印刷術是一場生產革命。 雖然製作第二本凱爾書所需的時間與製作第一本所需的時間一樣長,但製作古騰堡聖經的多本副本所需的勞動力卻少得多。 即便如此,許多設計模式,如首字下沉和柱子,都是從發光的手稿中繼承下來的。 基本的設計過程保持不變:知道頁面的寬度和高度,設計師創造了令人愉悅的元素排列。

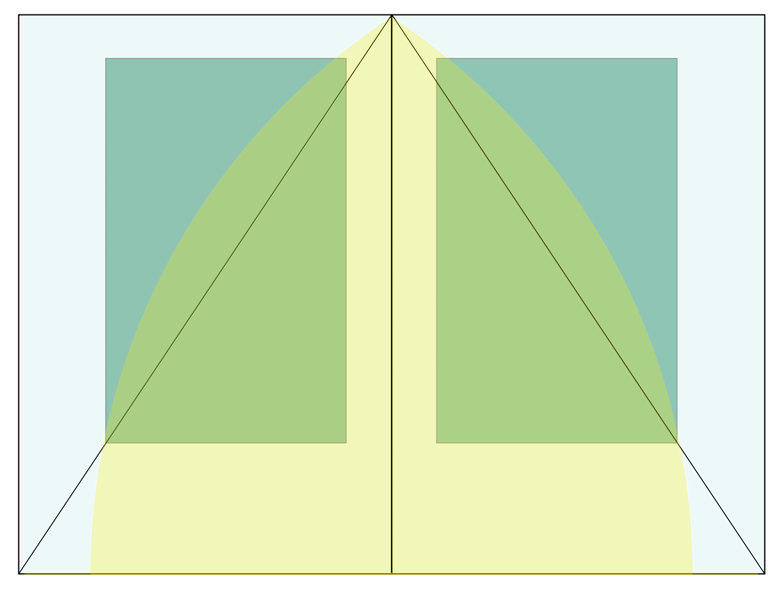
隨著瑞士風格的興起,印刷設計師的技術在 20 世紀達到了頂峰。 它的結構化佈局和清晰的排版在 Josef Muller‐Brockmann 和 Jan Tschichold 等設計師的作品中得到了體現。 他們根據前幾個世紀的設計製定了網格系統和印刷比例。

知道頁面尺寸的比例,設計師可以定位元素的最大效果。 頁面是一個約束,網格系統是一種對其施加順序的方式。
把你的才華帶到網絡上
當網絡在 1990 年代開始征服世界時,設計師開始從紙張遷移到像素。 David Siegel 的創建殺手網站恰逢其時。 其巧妙的TABLE和GIF hack 允許設計師複製他們之前為打印頁面創建的相同類型的佈局。
這些TABLE佈局後來變成了CSS佈局,但基本思想保持不變:瀏覽器窗口——就像它之前的頁面一樣——被視為設計人員強加秩序的已知約束。
這種方法有問題。 雖然一張紙或牛皮紙具有固定的比例,但瀏覽器窗口可以是任意大小。 網頁設計師無法提前知道任何特定人的瀏覽器窗口的大小。
設計師已經習慣於知道他們設計的矩形的尺寸。 網絡消除了這一限制。
如果它沒有修復,請不要破壞它
沒有什麼比未知更可怕。 美國前國防部長唐納德·拉姆斯菲爾德的這番話應該真的很可怕(儘管當時的普遍共識是,它們聽起來像是胡說八道):
有已知的知識。 有些事情我們知道我們知道。 我們也知道有已知的未知數,也就是說我們知道有些事情我們不知道。 但也有未知的未知數——我們不知道我們不知道的那些。
瀏覽器窗口的比例只是網絡上已知未知數的一個例子。 處理這種情況的最簡單方法是使用靈活的佈局單位:百分比而不是像素。 相反,設計師選擇假裝瀏覽器尺寸是已知的。 他們為一種特定的窗口大小創建了固定寬度的佈局。
在網絡的早期,大多數顯示器的寬度為 640 像素。 網頁設計師創建了 640 像素寬的佈局。 隨著越來越多的人開始使用 800 像素寬的顯示器,越來越多的設計師開始創建 800 像素寬的佈局。 幾年後,它變成了 1024 像素。 在某些時候,網頁設計師決定將 960 像素這個神奇的數字作為理想的寬度。
就好像網頁設計社區正在參與一個共同的共識幻覺。 他們沒有承認瀏覽器窗口的靈活性,而是選擇將一組寬度作為理想值……即使這意味著每隔幾年就改變一次理想值。
不是每個人都同意這份網絡備忘錄。
道或道不
2000年在線雜誌A List Apart發表了一篇題為《網頁設計的道》的文章。 它出色地經受住了時間的考驗。
在文章中,John Allsopp 指出,新媒體通常從採用以前媒體的比喻開始。 Scott McCloud 在他的《理解漫畫》一書中提出了同樣的觀點:
每種新媒體都通過模仿其前輩開始其生命。 許多早期的電影就像舞台劇。 早期的電視就像帶有圖片或縮減電影的收音機。
考慮到這一點,網頁設計開始於嘗試重新創建設計師在印刷世界中熟悉的佈局類型也就不足為奇了。 正如約翰所說:
“殺手網站”通常是那些馴服網絡的狂野,將頁面限制為好像它們是由紙製成的 - 網絡桌面出版。
網頁設計可以從幾個世紀以來為印刷設計提供信息的學習中受益。 Massimo Vignelli 的作品是瑞士風格的縮影,他的著名佳能以一系列無形資產開始,包括紀律、適當性、永恆性、責任感等。 該列表中的所有內容都可以應用於網絡設計。 Vignelli 的佳能還包括一份有形資產的清單。 該列表以紙張尺寸開始。
網絡不是印刷品。 紙張的已知限制——它的寬度和高度——根本不存在。 網絡不受預設尺寸的約束。 John Allsopp 的網頁設計之道呼籲從業者承認這一點:
設計者在印刷媒體中所知道的並且通常希望在網絡媒體中的控制只是印刷頁面限制的函數。 我們應該接受網絡沒有相同限制的事實,並為這種靈活性進行設計。
這一號召無人理睬。 設計師們仍然在他們的矩陣式的自願幻覺中,每個人的瀏覽器都是相同的寬度。 這是可以理解的。 相信一個令人放心的小說會讓人感到極大的安慰,尤其是當它給人一種控制的錯覺時。
網頁設計師堅持固定寬度佈局的舒適性還有另一個原因。 行業工具鼓勵採用類似紙的方法來設計網絡。
工具船
這是一個可憐的工匠,總是責怪他們的工具。 然而,每個工匠都會受到他們對工具的選擇的影響。 正如 Marshall McLuhan 的同事 John Culkin 所說,“我們塑造了我們的工具,然後我們的工具塑造了我們。”
當網頁設計學科興起時,還沒有專門用於可視化網頁佈局的軟件。 相反,設計師選擇了現有的工具。
Adobe Photoshop 最初是為圖像處理而設計的。 修飾照片、應用濾鏡、合成圖層等等。 到九十年代中期,它已成為平面設計師不可或缺的工具。 當這些設計師開始為網絡設計時,他們繼續使用他們已經熟悉的軟件。
如果您曾經使用過 Photoshop,那麼您就會知道當您從“文件”菜單中選擇“新建”時會發生什麼:您將被要求為您將要在其中工作的畫布輸入固定尺寸。 在添加單個像素之前,已經做出了一項基本的設計決策,以加強對僵硬網絡的自願幻覺。
單靠 Photoshop 不能承擔固定寬度思維的責任。 畢竟,它從來都不是用來設計網頁的。 最終,以創建網頁為特定目標的軟件發布了。 Macromedia 的 Dreamweaver 是 Web 設計工具的早期示例。 不幸的是,它按照所見即所得的理念運作:所見即所得。
雖然在使用 Dreamweaver 進行設計時,您所見即所得,這是事實,但在 Web 上,並不能保證您所看到的就是其他人將得到的。 再次鼓勵網頁設計師接受控制的錯覺,而不是面對媒體固有的不確定性。
克服 Photoshop 和 Dreamweaver 等工具的內置偏見是可能的,但這並不容易。 我們可能會認為我們可以控制我們的工具,我們可以讓它們服從我們的意願,但事實是所有軟件都是固執己見的軟件。 正如未來學家 Jamais Cascio 所說,“軟件和所有技術一樣,本質上是政治性的”:
代碼不可避免地反映了其創造者的選擇、偏見和願望。
難怪設計師使用他們的工具製作的網站反映了這些工具中的假設——關於控制和馴服萬維網已知未知事物的能力的假設。
眼見為實
到 21 世紀頭十年中葉,網頁設計領域得到了多種假設的支持:
- 每個人都在用足夠大的屏幕瀏覽 960 像素寬的佈局;
- 每個人都有寬帶互聯網接入,減少了優化網頁上圖像數量和文件大小的需要;
- 每個人都在使用安裝了最新插件的現代網絡瀏覽器。
少數網頁設計師仍在懇求流暢的佈局。 我把自己算在他們當中。 我們被容忍的方式就像街角的末日預言家戴著一塊寫著“末日臨近”的夾心板——一種不方便但無害的分心。

甚至有設計師建議 Photoshop 可能不是最好的 Web 工具,我們可以考慮直接在瀏覽器中使用CSS和HTML進行設計。 這種方法被批評為過於局限。 正如我們所看到的,Photoshop 有其自身的限制,但這些限制已被設計師內化,他們使用該工具非常自在,以至於他們不再認識到它的缺點。
如果不是因為一場將永遠撼動網頁設計世界的事件,這場圍繞設計 Photoshop 組合和在瀏覽器中設計的優點的辯論在很大程度上仍然是學術性的。
卡在手機裡面
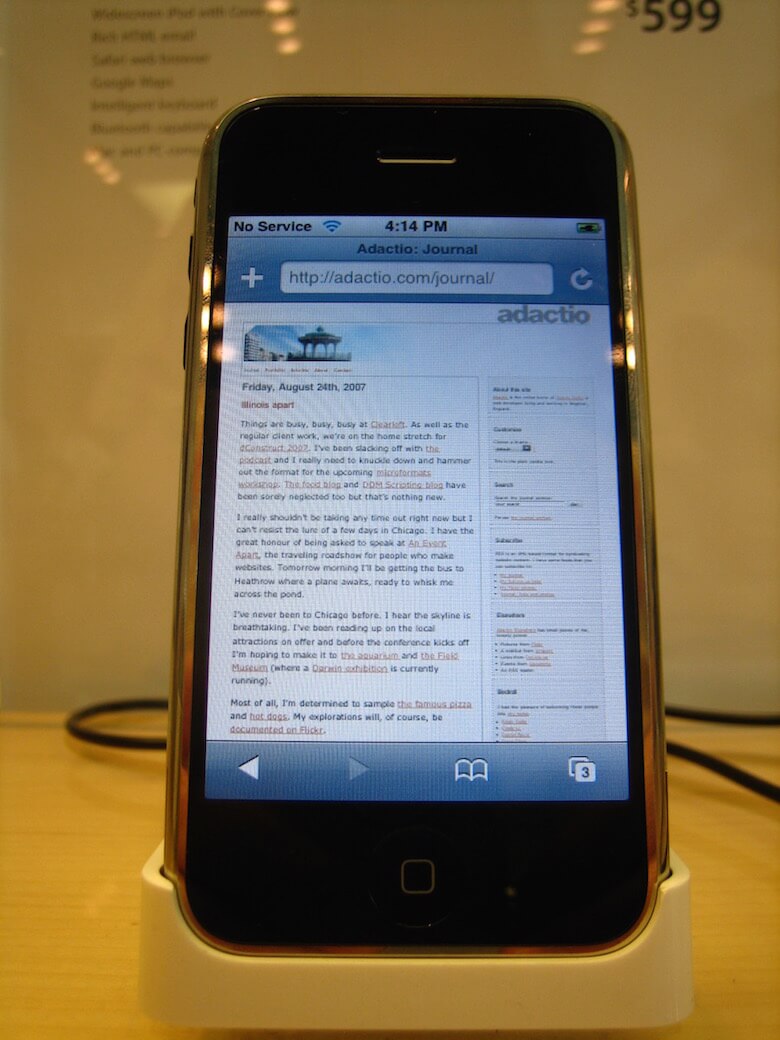
一個iPod。 一部手機。 和一個互聯網傳播者。 一個iPod。 電話……你收到了嗎? 這些不是三個獨立的設備。 這是一個設備。 我們稱之為:iPhone。
2007 年,史蒂夫·喬布斯帶著這些話,推出了一款可以用來瀏覽萬維網的移動設備。

支持 Web 的移動設備在 iPhone 之前就已經存在,但它們大多僅限於顯示一種專門的移動友好文件格式,稱為WML 。 很少有設備可以呈現HTML 。 隨著 iPhone 及其競爭對手的推出,手持設備開始配備現代網絡瀏覽器,能夠成為網絡上的一等公民。 這使網頁設計領域陷入混亂。
構成整個行業基礎的假設現在受到質疑:
- 我們如何知道人們使用的是寬桌面屏幕還是窄手持屏幕?
- 我們如何知道人們是在家中使用快速寬帶連接還是使用慢速移動網絡進行瀏覽?
- 我們如何知道設備是否支持特定技術或插件?
移動設備的興起讓網頁設計師面臨著網絡的真實本質,它是一種充滿未知的靈活媒介。
對這個新暴露的現實的最初反應涉及分割。 與其重新考慮現有的桌面優化網站,不如將移動設備分流到單獨的孤島會怎樣? 這個移動隔都通常位於與“真實”站點不同的子域:m.example.com 或 mobile.example.com。
使用“移動網絡”一詞而不是更準確的術語“移動體驗的網絡”來支持這種分段方法。 按照他們早期自願幻覺的傳統,網頁設計師不僅將移動設備和桌面視為獨立的設備類別,而且將其視為完全獨立的網站。
確定哪些設備被發送到哪個子域需要對照不斷擴大的已知瀏覽器列表檢查瀏覽器的用戶代理字符串。 這是一場紅皇后的競賽,只是為了跟上時代的步伐。 除了容易出錯之外,它也相當隨意。 雖然曾經很容易將 iPhone 歸類為移動設備,但隨著時間的推移,這種區分變得越來越困難。 隨著 iPad 等平板電腦的推出,哪些設備應該被重定向到移動URL不再清晰。 也許需要一個新的子域——t.example.com 或 tablet.example.com——以及一個新的術語,如“平板電腦網絡”。 但是“電視網”或“互聯網冰箱網”呢?
我們是一個
為不同設備創建不同站點的做法並沒有擴展。 它也與一個長期持有的理想背道而馳,稱為 One Web:
一個 Web 意味著在合理的範圍內向用戶提供相同的信息和服務,無論他們使用何種設備。
但這並不意味著應該為小屏幕設備提供為更大尺寸設計的頁面佈局:
但是,這並不意味著完全相同的信息可以在所有設備上以完全相同的表示形式提供。
如果網頁設計師希望忠於 One Web 的精神,他們需要以相同的URL向每個人提供相同的核心內容,而不管他們的設備如何。 同時,他們需要能夠根據可用的屏幕空間創建不同的佈局。
一刀切的網頁設計方法的共同幻想開始消失。 它逐漸被網絡不斷變化的流動性質所取代。
正面回應
2010 年 4 月,Ethan Marcotte 站在西雅圖 An Event Apart 的舞台上,這是一個為網站製作人員舉辦的聚會。 他談到了建築界一個有趣的思想流派:響應式設計,即建築物可以根據使用建築物的人們的需求進行變化和適應的想法。 他解釋說,這可能是一種製作網站的方法。
一個月後,他在一篇名為Responsive Web Design的文章中擴展了這個想法。 它發表在 A List Apart 上,與十年前發布 John Allsopp 的A Dao Of Web Design的網站相同。 Ethan 的文章與 John 早期的戰斗口號具有相同的精神。 事實上,Ethan 通過引用網頁設計之道來開始他的文章。
兩篇文章都呼籲網頁設計師接受 One Web 的理念。 但是,儘管網頁設計之道在很大程度上被熟悉所見即所得工具的設計師所拒絕,但響應式網頁設計發現了一群渴望解決移動難題的設計師。
相鄰的可能
作家史蒂文約翰遜記錄了發明和創新的歷史。 在他的書《好點子從何而來》中,他探討了一個名為“相鄰可能”的想法:
在不斷擴大的生物圈的時間線中,每時每刻都有無法打開的門。 在人類文化中,我們喜歡將突破性的想法視為時間軸上的突然加速,一個天才向前跳躍 50 年,並發明了一些普通人,被困在當下,不可能想出的東西。 但事實是,技術(和科學)進步很少突破相鄰的可能。 文化進步的歷史,幾乎無一例外,都是一扇門通向另一扇門,一次一個房間探索宮殿的故事。
這就是為什麼微波爐不可能在中世紀的法國發明的原因。 要實現這樣的飛躍,需要太多前面的步驟——製造、能源、理論。 Facebook沒有萬維網就不可能存在,沒有互聯網就不可能存在,沒有計算機就不可能存在,等等。 每個步驟都取決於下面的累積層。
到 Ethan 創造術語響應式網頁設計時,許多技術進步已經到位。 正如我在 Ethan 後續關於該主題的書的前言中所寫:
這些技術已經存在:流體網格、靈活的圖像和媒體查詢。 但 Ethan 將這些技術統一在一個旗幟下,從而改變了我們對網頁設計的看法。
- 流體網格。 自
TABLE佈局時代以來,使用百分比而不是像素的選項就一直存在。 - 靈活的圖像。 Richard Rutter 進行的研究表明,瀏覽器越來越擅長調整圖像大小。 圖像的固有尺寸不必是限制因素。
- 媒體查詢。 多虧了CSS的錯誤處理模型,隨著時間的推移,瀏覽器一直在添加一個又一個的功能。 其中一項功能是CSS媒體查詢——根據某些參數定義樣式的能力,例如瀏覽器窗口的尺寸。
這些層就位。 在移動的不斷興起的推動下,變革的願望也已經到位。 所需要的是一個口號,在這些口號下可以團結起來。 這就是 Ethan 給我們的響應式網頁設計。
改變心態
響應式設計的第一個實驗涉及改造現有的以桌面為中心的網站:將像素轉換為百分比,並添加媒體查詢以刪除較小屏幕上的網格佈局。 但是這種被動的方法並沒有提供一個堅實的基礎。 幸運的是,另一個口號能夠封裝一種更具彈性的方法。
Luke Wroblewski 創造了“Mobile First”一詞,以回應移動設備的崛起:
失去 80% 的屏幕空間會迫使您集中註意力。 您需要確保留在屏幕上的是對您的客戶和您的業務最重要的一組功能。 根本沒有任何界面碎片或價值可疑的內容的空間。 你需要知道什麼是最重要的。
如果您可以優先考慮您的內容並使其在小屏幕的有限空間內工作,那麼您將創建一個強大、有彈性的設計,您可以在此基礎上構建更大的屏幕尺寸。
Stephanie 和 Bryan Rieger 封裝了移動優先的響應式設計方法:
缺少媒體查詢是您的第一個媒體查詢。
在這種情況下,Mobile First 與移動設備本身無關,而是專注於優先考慮內容和任務,而不考慮設備。 它不鼓勵假設。 過去,網頁設計師曾犯過關於桌面設備的毫無根據的假設。 現在,避免對移動設備做出假設也同樣重要。
網頁設計師不能再對屏幕尺寸、帶寬或瀏覽器功能做出假設。 他們只剩下一個真正在他們控制之下的網站:內容。
設計師 Mark Boulton 呼應網頁設計之道,將這種新方法置於歷史背景中:
擁抱網絡的流動性。 設計佈局和系統,以應對他們可能發現的任何環境。但我們能做到這一點的唯一方法是擺脫束縛在我們脖子上的思維方式。 他們阻礙了我們。 從內容開始設計,而不是畫布。
這種內容輸出的思維方式與可追溯到凱爾斯之書的畫布方法有著根本的不同。 它要求網頁設計師放棄控制的幻覺,並為萬維網創建一個物質上誠實的學科。
放棄控制並不意味著放棄質量。 恰恰相反。 在承認網絡設計中涉及的許多未知因素後,設計師可以以一種適合媒體的彈性靈活方式進行製作。
德克薩斯網頁設計師 Trent Walton 最初對響應式設計持謹慎態度,但很快意識到這是一種比創建固定寬度的 Photoshop 模型更誠實、更真實的方法:
我對響應式的熱愛圍繞著這樣一個想法,即無論您身在何處,我的網站都會與您見面——從移動設備到成熟的桌面設備,以及介於兩者之間的任何地方。
多年來,網頁設計是由設計師決定的。 用戶別無選擇,只能適應網站對一定尺寸的屏幕或一定速度的網絡連接的需求。 現在,網頁設計可以成為設計師和用戶之間的對話。 現在,網頁設計可以反映網頁本身的基本原則。
在萬維網成立 20 週年之際,蒂姆·伯納斯·李(Tim Berners-Lee)為《科學美國人》寫了一篇文章,重申了這些基本原則:
Web 有用性和增長的主要設計原則是普遍性。 Web 應該可供殘障人士使用。 它必須適用於任何形式的信息,無論是文檔還是數據點,以及任何質量的信息——從愚蠢的推文到學術論文。 它應該可以通過任何可以連接到 Internet 的硬件訪問:固定的或移動的、小屏幕或大屏幕。
參考
- 網頁設計之道John Allsopp
- 馬西莫·維涅利的維涅利佳能
- Jamais Cascio的開放性和元宇宙奇點
- Jo Rabin 和 Charles McCathieNevile 的一個網絡
- Ethan Marcotte 的響應式網頁設計
- 馬克·博爾頓的《更豐富的畫布》
- 適合規模由特倫特沃爾頓
- Web 萬歲:呼籲繼續保持開放標準和中立性 Tim Berners-Lee
