網頁設計師的無代碼復興
已發表: 2022-03-10文藝復興這個詞——在法語中的意思是“重生”——被賦予了始於 14 世紀的一個巨大的哲學和藝術成就時期。
在此期間,出現了廣泛的發展,包括:
- 使用油畫顏料,而不是蛋彩畫,這使得繪畫過程更容易。
- 使用織物,而不是木板,這減少了繪畫的費用。
- 翻譯建築學、解剖學、哲學等方面的經典文本,讓公眾更容易獲得知識。
這些發展以及更多的發展使文藝復興成為歷史上最富有成效的藝術時代之一,極大地減少了創作障礙並吸引了大量觀眾,而不僅僅是一小群精英。

就像文藝復興時期一樣,今天的網頁設計領域正在通過無代碼開發平台 (NCDP) 探索其潛力。 這些工具允許非程序員通過圖形用戶界面和配置來創建應用軟件,而不是傳統的計算機編程。
設計者/開發者心智模型

2000 年,可用性專家 Jakob Nielsen 引入了“Jakob 定律”,即用戶根據他們之前的經驗開發他們與之交互的產品的心理模型。 用戶越能專注於他們的目標而不挑戰這種心理模型,他們就越容易實現該目標。
“CSS 比 Python 更接近繪畫。”
— Chris Coyier,CodePen 聯合創始人
設計和開發技能植根於不同類型的思維,需要不同類型的工具。 設計師使用 Figma、Sketch 和 Photoshop 等 WYSIWYG 編輯器在畫布上放置元素,而開發人員則使用 VSCode、Webstorm 和 Brackets 等 IDE。 為了保持生產力,設計師和開發人員需要能夠根據他們的心智模型進行更改並獲得即時反饋。
因此,使用拖放構建器實際上可能會干擾想要快速調試的開發人員,但僅使用文本編輯器可能不適合想要測試組合的設計人員。
設計師和代碼
許多設計師了解模型和工作產品之間的功能差異。 為了了解媒介的可能性,在哪裡劃定界限以及如何處理約束,許多設計師在學習代碼時願意“動手”——但他們遇到了困難。
設計師不是編碼員的主要原因之一是因為設計師的心智模型與許多代碼編輯器的概念模型之間存在很大差距。 設計和開發採用兩種截然不同的思維方式。 這種不匹配導致設計人員可能無法克服的困難和令人沮喪的學習曲線。
代碼抽象

抽像是計算機科學的核心概念。 語言、框架和庫建立在不同的複雜抽象層之上,以促進、優化和保證生產力。
“可視化編程工具從創建者那裡抽像出代碼,使它們更容易訪問。 然而,這些工具的真正魔力在於它們如何將所有底層軟件集成到最終產品中,通過模塊化組件提供有用的功能,這些組件可以通過直觀的可視界面加以利用。”
— Jeremy Q. Ho,沒有代碼是新的編程
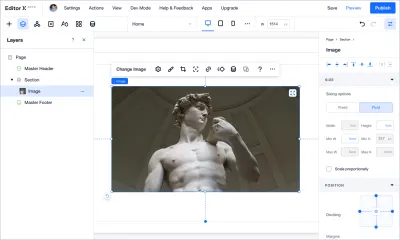
使用抽象層時,除了代碼功能外,還有一些工具,例如用於網站/Web 應用程序的 Editor X 和 Studio,用於移動應用程序的 Draftbit 和 Kodika,以及用於設計系統的 Modulz,它們可以實現代碼的可視化表示。
通過採用熟悉的視覺媒體,設計師的學習曲線變得更容易。
如果 GitHub 的聯合創始人兼前首席執行官 Chris Wanstrath 說:“編碼的未來根本就不是編碼”,那麼毫無疑問,無代碼是一種合法的開發方式——儘管人們認為這些工具不提供靈活性逐行編寫自己的代碼。
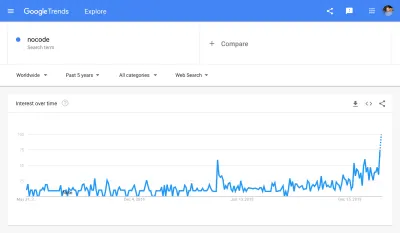
事實上,我們看到對“nocode”一詞的興趣正在增長:

命令式和聲明式編程之間的區別
為了了解設計人員開發無代碼工具,您需要了解兩種編程類型之間的區別:
- 命令式編程
將結果解構為一系列命令,即顯式控制流。 例如:JavaScript、Python、C++。 - 聲明式編程
聲明結果,即隱式控制流。 例如:SQL、HTML、CSS。
聲明性語言通常是特定領域的語言或 DSL,這意味著它們在特定領域中用於特定目的。
例如,SQL 是用於處理數據庫的 DSL,HTML 是用於為網頁內容添加語義結構和含義的 DSL,CSS 是用於添加樣式的 DSL。
“要考慮的變數太多了。 CSS 的重點是讓你不必擔心它們。 定義一些約束。 讓語言解決細節。”
— Keith J. Grant,彈性、陳述性、上下文
命令式編程為瀏覽器設置特定的、逐步的指令以獲得所需的結果,而聲明式編程則聲明所需的結果,瀏覽器自行完成工作。
中世紀
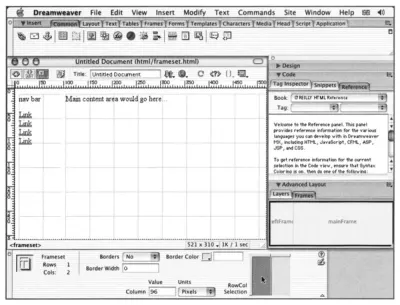
1990 年代,通過 InContext Spider、Netscape Navigator Gold、Microsoft FrontPage,當然還有 Dreamweaver 等開創性嘗試,為 Web 設計開發創建可視化界面工具的努力開始了。

在此期間,常用的術語包括:可視化 HTML 創作工具、所見即所得網頁合成器,或者簡單的HTML 編輯器。 “無代碼”一詞在 1990 年代很流行——但出於不同的原因。 1996 年,美國搖滾樂隊 Pearl Jam 發行了他們的第四張錄音室專輯《 No Code》 。
這些無代碼工具極大地減少了創作障礙並吸引了大量觀眾,當時互聯網還沒有為這些類型的工具做好準備。
由於以下原因,這項工作受到了限制:
1. 佈局
當萬維網的發明者蒂姆·伯納斯-李在 1989 年推出他的作品時,他並沒有提供設計網站的方法。
這是在 1994 年 10 月出現的,此前不同的人(包括 Hakon Wium Lie 的一個人)就如何設計互聯網提出了一系列建議,他提出了一個引起所有人關注的想法。 Lie 相信一種允許瀏覽器處理處理的聲明式樣式——它被稱為級聯樣式表,或簡稱為 CSS。

“CSS 之所以脫穎而出,是因為它很簡單,尤其是與它的一些最早的競爭對手相比。”
— Jason Hoffman,回顧 CSS 的歷史
很長一段時間後,CSS 為單個對象提供了設計解決方案——但它並沒有對對象之間的關係做出充分的反應。
解決這個問題的方法是有效的黑客攻擊,他們無法處理大量的複雜性。 隨著網站從簡單的文檔演變為複雜的應用程序,Web 佈局變得難以組合。 Web 開發人員沒有像 Lie 設計的那樣以聲明性方式使用樣式,而是被迫使用命令式編程。
在考慮與 Web 相關的任何事物時,基於瑞士設計師 Josef Muller-Brockmann 規則的網格系統(從 1940 年代開始就已習慣於印刷)似乎是一個遙遠的夢想。

由於這些佈局限制,無代碼平台被迫添加抽象層來執行後台計算。 這一層會導致一系列問題,包括丟失對象的語義價值、性能問題、龐大的代碼、複雜的學習曲線、不可擴展性和可訪問性問題。
2. 瀏覽器對齊
在早期,瀏覽器製造商是決定如何構建互聯網的人。 這導致網絡成為一種操縱商品。 瀏覽器之間的競爭導致了獨特的“設計特徵”。 這迫使需要多次重建同一個站點,以便可以從多個瀏覽器訪問它。
“90 年代的開發人員通常必須為他們構建的每個網站製作三個或四個版本,以便與當時可用的每種瀏覽器兼容。”
——艾米狄更斯,網絡標準:什麼、為什麼和如何
為了抵消構建適合特定瀏覽器的網站的需要,萬維網聯盟 (WC3) 社區於 1994 年在麻省理工學院成立。WC3 是一個致力於開發功能性、可訪問性和交叉兼容的 Web 標準的國際社區。
引入這些標準時,鼓勵瀏覽器製造商堅持一種做事方式——從而防止構建同一站點的多個版本。 儘管有 WC3 的建議,但瀏覽器需要很長時間才能達到相同的標準。
由於瀏覽器之間缺乏對齊(Internet Explorer,我在看著你),CSS 一度卡住了,沒有添加新功能。 一旦聲明性語言不支持某些東西,它就需要您依靠各種命令式技巧來實現該目標。
3.數據綁定
在 Web 的早期,網站是作為沒有語義意義的靜態頁面的集合開發的。 當 Web 2.0 到來時,它收到了“作為平台的網絡”的描述,這導致了重大變化——頁面具有動態內容,這影響了與數據的連接,當然還有語義。
“1990 年代的網站通常要么是小冊子(內容平淡無奇的靜態 HTML 頁面),要么是以華麗、動畫、JavaScript 的方式進行交互的。”
— Joshua Porter,面向設計師的 Web 2.0
事實上,使用無代碼方法連接數據已經存在很長時間了——但用戶體驗很困難。 此外,由於聲明式和命令式編程之間的混合,轉換到語義標記以便可以在無代碼工具中檢測到內容是很困難的。
無代碼工具不適合這些核心任務。

原始文藝復興
2007 年 6 月 29 日,互聯網的性質發生了巨大變化。 就在這一天,史蒂夫·喬布斯推出了 iPhone——一種手機和媒體播放器的組合,可以連接到互聯網並啟用多點觸控導航。
當 iPhone 於 2007 年推出時,它是網頁設計的轉折點。 突然之間,網頁設計師失去了對我們設計網站的畫布的控制。 以前,網站只需要在大小不同的監視器屏幕上工作,但不是那麼多。 我們應該如何讓我們的網站在這些小屏幕上運行?
— Clarissa Peterson,學習響應式網頁設計
這給網頁設計開髮帶來了新的挑戰。 主要是如何搭建一個可以在多種設備上使用的站點。 許多佈局設計的“hack”方法只是土崩瓦解——它們造成的問題比解決的問題還多。
一切都需要重新評估。
無代碼復興

支持 WC3 標準的瀏覽器(Chrome 和 Firefox)如今擁有巨大的市場份額,這推動了更多的瀏覽器支持這些標準。 事實上,所有瀏覽器都支持相同的標準,可以在網站建設中保持一致,並確保這些功能隨著標準和瀏覽器的發展而繼續發揮作用。
媒體查詢、flexbox 和 grid 等方法——它們在瀏覽器中可用於佈局設計——為靈活的佈局鋪平了道路,即使元素大小是動態的。
“當 CSS Grid 於 2017 年 3 月發佈時,我們的工具箱達到了一個臨界點。 最後,我們擁有了足夠強大的技術,可以讓我們在佈局方面真正發揮創意。 我們可以利用平面設計的力量通過佈局來傳達意義——為每個項目、每個部分、每種類型的內容、每個頁面創建獨特的佈局。”
— Rachel Andrew,新的 CSS 佈局
通過這種方式,HTML 變得更乾淨,並且能夠實現其最初的目的:對內容進行語義描述。
最後,由於瀏覽器和新功能之間的一致性,無代碼工具得到了強大、統一的技術的支持。 這些變化在聲明式和命令式之間建立了更清晰的區別。 為解決老問題創造了新的可能性。
“簡單是終極的複雜性。”
——列奧納多·達·芬奇
無代碼對設計師的影響

多年來互聯網的發展導致了設計和代碼之間的抽像不斷改進的情況。 這對網頁設計師計劃和實施他們的設計的方式有影響。
一、設計規劃
雖然流行的設計工具使用靜態內容進行動態網頁設計,但無代碼工具允許設計師使用網絡自己的材料。
“Photoshop 是向您的客戶展示他們的網站永遠不會變成什麼樣子的最有效方式。”
— Stephen Hay,響應式設計工作流程的作者
如果我們有一個具有不同狀態、微交互、動畫和響應斷點的複雜設計——通過使用無代碼工具,我們可以以更切實的方式工作。
此外,Web 的開發使無代碼工具能夠清楚地將內容與設計分開(這使設計人員可以直觀地管理真實內容)。 反映設計中的動態內容(例如文本、圖像、視頻和音頻),讓設計人員更清楚地了解它的外觀。
在無代碼工作區工作的優點是交互立即出現。 這使設計人員可以快速測試他們的設計選擇並查看它們是否有效。
2. 設計實現
在對設計完美進行投資之後,設計師應該通過原型向開發人員解釋視覺和概念決策。 原型不僅在準備方面需要時間,而且由於誤解,它們的設計也經常被錯誤地實現。
使用無代碼工具,設計人員能夠將對象放置在他們的顯示器上,並輕鬆快速地處理他們的可見性和行為。 換句話說,他們可以設計最終結果,而不依賴於其他任何人。
以我自己為例,當冠狀病毒大流行來襲時,我與一個小團隊合作開展了一個項目,以幫助將年輕志願者與孤立的老年人聯繫起來。 在短短三天內,我和另一位設計師建立了網站並將用戶註冊數據連接到數據庫,而團隊的開發人員則致力於將來自網站的數據集成到單獨的移動應用程序中。
無代碼對開發人員的影響
無代碼工具會完全取代開發人員嗎? 簡短的回答:不。重大變化在於設計師和開發人員可以共同創建網站的方式。
除了 CSS 的發展,Javascript 也在並行發展,甚至可能更多。 前端開發人員需要控制所有能力的想法是沒有意義的。 然而,多年來無代碼的發展使設計師能夠構建自己的設計。
這是一個雙贏的局面,開發人員可以專注於開發邏輯,而設計師可以更好地控制用戶體驗和样式。
努力尚未完成
我不想給您留下這樣的印象,即設計師可以完全自由地使用無代碼工具進行設計。 CSS 還沒有解決一些缺失的樣式功能,這些仍然需要命令式開發。
不像在中世紀,藝術被認為是沒有理論基礎的手工藝品,文藝復興的發展改變了藝術家的地位——他突然被認為是一個博學的人。
無代碼工具消除了瓶頸,使設計師能夠獲得更多的所有權、影響力和對他們設計的體驗的控制權。
從設計師無法將他們的設計變為現實的時代,我們已經走了很長一段路。 隨著 Internet 的發展、瀏覽器的調整、功能的增加以及技術的可訪問性變得更加容易——設計師面臨著使用無代碼工具來創建、思考和改變其狀態的新機會。
無代碼運動不僅會影響事情的完成方式,還會影響由誰來做。
致謝: Yoav Avrahami 和 Jeremy Hoover 對本文做出了貢獻。
關於 SmashingMag 的進一步閱讀:
- 維特魯威能教給我們什麼關於網頁設計的知識
- 野獸派 Web 開發的人格分裂
- 什麼報紙可以教給我們關於網頁設計的知識
- 可折疊網絡實際上意味著什麼?
