減少網絡上的碳排放
已發表: 2022-03-10與許多其他開發人員一樣,過去幾年有關網絡巨大能源需求的報告促使我查看自己的網站,看看我能做些什麼來最大程度地減少它們的影響。 這篇文章將介紹我在這方面的一些經驗,以及我目前對優化網站以減少碳排放的想法,以及一些可以用來改進自己頁面的實際示例。
但首先,坦白:當我第一次聽說網站對環境的影響時,我不太相信。 畢竟,數字化應該對地球更好,不是嗎?
幾十年來,我一直參與各種綠色和環保組織。 在那段時間裡,我不記得有人討論過網絡可能對環境造成的影響。 重點始終放在減少消耗和遠離燃燒化石燃料上。 唯一一次提到互聯網是一種無需砍伐更多樹木或無需通勤即可相互交流的工具。
所以,當人們第一次開始談論互聯網與航空業的碳排放量相似時,我有點懷疑。
排放
很難想像龐大的硬件網絡允許您向服務器發送頁面請求,然後接收響應。 我們大多數人並不住在數據中心,將信號從一台計算機傳輸到另一台計算機的電纜通常埋在我們的腳下。 當你看不到一個正在運行的過程時,整個事情會感覺有點像魔術——某些公司堅持在他們的產品名稱中添加“雲”和“無服務器”這樣的詞並沒有幫助。
因此,長期以來,我對互聯網的看法有點曇花一現,一種海市蜃樓。 然而,當我開始寫這篇文章時,我做了一個小小的思考實驗:一個信號從我正在寫的電腦經過多少個硬件才能到達房子外面?
答案相當令人震驚:3 根貓電纜、一個交換機、2 個電源線適配器、一個路由器和調製解調器、一根 RJ11 電纜和幾米長的電線。 突然間,那海市蜃樓開始顯得更加穩固。
當然,網絡(任何,通過擴展,我們製作的網站)確實有碳足跡。 互聯網的所有服務器、路由器、交換機、調製解調器、中繼器、電話機櫃、光電轉換器和衛星上行鏈路都必須由從地球上提取的金屬和從原油中提煉的塑料製成。 然後,為了向全球估計有 200 億台聯網設備提供數據,它們需要消耗電力,而電力在產生時也會釋放碳(即使可再生電力也不是碳中和的,儘管它比化石燃料好得多)。
準確測量這些排放量可能是不可能的——每台設備都是不同的,為它們供電的能量在一天中可能會有所不同——但我們可以通過查看功耗、用戶群和很快。 使用此數據估算單個頁面的碳排放量的一個工具是網站碳計算器。 據它稱,測試的平均頁面“每次瀏覽頁面會產生 1.76 克二氧化碳”。
如果您習慣於認為您所做的工作基本上對環境無害,那麼這種認識可能會非常令人沮喪。 好消息是,作為開發人員,我們可以做很多事情。
推薦閱讀:提高網站性能如何幫助拯救地球
性能和排放
如果我們記得瀏覽網站會消耗電力,而發電會釋放碳,那麼我們就會知道頁面的排放量在很大程度上取決於服務器和客戶端為了顯示頁面而必須執行的工作量。 此外,頁面所需的數據量,以及它必須經過的路線的複雜性,將決定網絡本身釋放的碳量。
比如下載和渲染example.com,可能會比蘋果主頁耗電少很多,而且速度也會快很多。 實際上,我們所說的是高排放和緩慢的頁面加載只是相同根本原因的兩個症狀。
當然,理論上討論這種關係很好,但是有一些真實世界的數據來支持它會很好。 為此,我決定進行一些研究。 根據 MOZ 的說法,我編寫了一個簡單的命令行界面程序來列出 Internet 上 500 個最受歡迎的網站,並根據 Google 的 PageSpeed Insights 和網站碳計算器檢查它們的主頁。
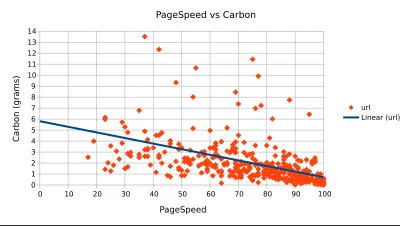
一些檢查超時(通常是因為相關頁面加載時間過長),但總的來說,我在 2021 年 7 月 14 日成功收集了 400 多個頁面的結果。您可以下載結果摘要來檢查自己,但為了提供視覺指示,我將它們繪製在下面的圖表中:

如您所見,雖然各個網站之間的差異非常大,但更快的頁面呈現出較低排放的強烈趨勢。 PageSpeed 得分為 100 的網站的平均平均排放量約為 1 克碳,而得分為 0 的網站預計排放量接近 6 克。儘管有許多網站的碳排放量非常低,但我覺得這有點令人放心速度和高排放,大多數結果都集中在圖表的右下角。
採取行動
一旦我們了解頁面的大部分排放源於性能不佳,我們就可以開始採取措施減少它們。 導致網站排放的許多因素都超出了我們作為開發人員的控制範圍。 例如,我們無法選擇用戶訪問我們頁面的設備或決定他們的請求通過的網絡基礎設施,但我們可以採取措施來提高我們網站的性能。
性能優化是一個很寬泛的話題,很多閱讀這篇文章的人可能比我有更多的經驗,但是我想簡單提一下我最近在優化各種頁面的加載速度和碳排放時觀察到的一些事情。
在移動設備上渲染要慢得多
我最近重新設計了我的個人博客,以使其更加用戶友好。 我的愛好之一是攝影,該網站以前有一張全高的標題圖片。

雖然該設計在展示我的照片方面做得很好,但滾動過去是一種完全的痛苦,尤其是在瀏覽博客文章頁面時。 然而,我不想失去在標題中有照片的感覺,最終決定將其用作頁面標題的背景。

全高標題一直使用srcset以盡可能快地加載,但圖像在高分辨率屏幕上仍然非常大,我在移動設備上為舊設計最長的內容繪製 (LCP) 時間幾乎是 3秒。 新設計的一大優勢是它允許我將圖像縮小很多,從而將 LCP 時間減少到大約 1.5 秒。
在筆記本電腦和台式機上,人們不會注意到差異,因為這兩個版本都在不到一秒的時間內,但在功能更弱的移動設備上,這非常引人注目。 這種變化對碳排放有何影響? 之前每次觀看 0.31 克,之後每次觀看 0.05 克。 解碼和渲染圖像非常耗費資源,並且隨著圖像變大而呈指數增長。
圖像的大小並不是唯一會影響解碼時間的因素。 格式也很重要。 Google 的 Lighthouse 通常建議以下一代格式提供圖像以減少需要下載的數據量,但新格式的解碼速度通常較慢,尤其是在移動設備上。 通過線路發送更少的數據對環境更好,但是消耗更多的能量來解碼可能會抵消這種好處。 與大多數事情一樣,測試是這裡的關鍵。
從我自己嘗試向 Zola 靜態站點生成器添加對 AVIF 編碼的支持的測試中,我發現 AVIF 在相同質量下承諾比 JPG 小得多的文件大小,它的編碼時間要長幾個數量級; bunny.net 的觀察結果表明,WebP 的性能優於 AVIF 多達 100 倍。 這樣做時,服務器會消耗電力,我想知道,對於訪問者數量少的網站,切換到新格式是否實際上最終會增加排放並降低性能。
當然,圖像並不是現代網頁中唯一需要長時間處理的組件。 小的 JavaScript 文件,取決於它們正在做什麼,可能需要很長時間才能執行,並且可能會出現與圖像相同的潛在陷阱。

推薦閱讀:卑微的img元素和核心網絡生命力
往返加起來
對性能和排放產生驚人影響的另一件事是您的數據來自哪裡。 傳統觀點長期以來一直認為,從中央內容交付網絡 (CDN) 為諸如框架之類的資產提供服務將提高性能,因為對於用戶而言,從本地節點獲取數據通常比從中央服務器獲取數據要快。 例如,jQuery 可以選擇從 CDN 加載,它的維護者說這可以提高性能,但 Harry Roberts 的實際測試表明,自託管資產通常更快。
這也是我的經歷。 我最近幫助一個遊戲網站提高了性能。 該網站使用了一個相當大的 CSS 框架,並通過 CDN 加載其所有第三方資產。 我們切換到自託管所有資產並從框架中刪除未使用的組件。
所有優化都沒有導致網站的視覺變化,但它們共同將Lighthouse 得分從 72 提高到 98 ,並將碳排放量從每次瀏覽 0.26 克減少到 0.15。
只發送你需要的東西
這很好地引出了僅向用戶發送他們實際需要的數據的主題。 我曾在(並訪問過)許多網站上工作過,這些網站以穿著西裝的人互相微笑的庫存圖片為主。 某些組織似乎有一種心態,他們所做的事情真的很無聊,並且添加照片會以某種方式說服公眾。
我可以理解這背後的想法,因為有很多關於人們花在閱讀上的時間是如何減少的文章。 我們被反復告知,文本正在過時; 現在所有人感興趣的都是視頻和互動體驗。
從這個角度來看,庫存照片可以被視為活躍頁面的有用工具,但眼動追踪研究表明,人們會忽略不相關的圖像。 當人們不看您的圖像時,圖像也可能是空白空間。 當每個字節都需要花錢,導致氣候變化,並減慢加載時間時,如果他們真的如此,對每個人都會更好。
同樣,對於圖像可以說的內容可以用於不是頁面核心內容的所有其他內容。 如果某些東西不能以有意義的方式為用戶體驗做出貢獻,那麼它就不應該存在。 我暫時不會提倡我們都開始提供無樣式的頁面——有些人,比如有閱讀障礙的人,確實發現大塊文本難以閱讀,而其他用戶幾乎肯定會覺得這樣的頁面很無聊並轉到其他地方——但是我們應該批判性地審視我們網站的每一個部分,以考慮它們是否在賺錢。
可訪問性和環境
另一個性能和排放融合的領域是可訪問性領域。 有一個常見的誤解,即讓網站易於訪問涉及向頁面添加aria屬性和 JavaScript,但通常你遺漏的內容比你輸入的內容更重要,這使得可訪問的網站相對輕量級和高性能。
使用標準元素
MDN Web Docs 有一些關於可訪問性的非常好的教程。 在“HTML:可訪問性的良好基礎”中,他們介紹了可訪問性網站的最佳基礎如何在於為內容使用正確的 HTML 元素。 本文最有趣的部分之一是他們嘗試使用div和自定義 JavaScript 重新創建button元素的功能。
這顯然是一個最小的示例,但我認為將此按鈕版本的大小與使用標準 HTML 元素的大小進行比較會很有趣。 在這種情況下,未壓縮的假按鈕示例重約 1,403 字節,而具有較少 JavaScript 且沒有樣式的實際button重 746 字節。 div按鈕在語義上也毫無意義,因此對於有屏幕閱讀器的人來說更難使用,也更難讓機器人解析。
推薦閱讀:可訪問的 SVG:屏幕閱讀器用戶的完美模式
當擴大規模時,這些事情會有所作為。 解析最小標記和 JavaScript 對於瀏覽器來說更容易,就像對開發人員來說更容易一樣。
在更大的範圍內,我最近正在重構我工作的網站的 HTML —— 做一些事情,比如刪除多餘的標題屬性和用更多語義等價物替換div 。 原始頁面的結構如下(為了隱私和簡潔,內容被刪除):
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>加上完整的內容,它重達 34,168 字節。
重構後結構如下:
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>它重 32,805 字節。
更改目前正在進行中,但根據 WebAIM、Lighthouse 和手動測試,標記已經更易於訪問。 文件大小也下降了,而且,當平均來自 Chrome 中的五個配置文件的時間時,解析 HTML 的時間減少了大約 2 毫秒。
這些顯然是很小的變化,可能不會對用戶產生任何感知差異。 然而,很高興知道每個字節都會花費用戶和環境——使網站可訪問也可以使它更輕一些。
視頻
Project Gutenberg 的《威廉莎士比亞全集》的 HTML 版本大約有 7.4 MB 未壓縮。 根據 Android Authority 在“YouTube 實際使用多少數據?”中的說法,一個 360p YouTube 視頻的重量約為每分鐘 5 到 7.5 MB,而 1080p 約為 50 到 68。因此,對於莎士比亞所有戲劇的相同帶寬量,您將只能獲得約 7 秒的高清視頻。 視頻的編碼和解碼也非常密集,這可能是導致 Netflix 的碳排放量估計高達每小時 3.2 公斤的主要因素。
大多數視頻都依賴視覺和聽覺組件來傳達信息,而大文件需要一定程度的連接性。 這顯然限制了誰可以從這些內容中受益。 使視頻可訪問是可能的,但遠非簡單,許多網站根本不打擾。
如果視頻只被視為一種漸進增強的形式,這可能不是問題,但我已經記不清我在網絡上搜索的次數,以及找到我的信息的唯一方法想要通過觀看視頻。 在 YouTube 上,月平均用戶數從 2006 年的 2000 萬增長到 2020 年的 20 億。Vimeo 的用戶群也在不斷增長。
儘管視頻共享網站的訪問者人數眾多,但許多最受歡迎的網站似乎並不完全符合無障礙立法。 與此相反,許多類型的輔助技術旨在使盡可能多的人可以訪問純文本。 文本也很容易從一種格式轉換為另一種格式,因此可以在許多不同的上下文中使用。
正如我們從莎士比亞的例子中看到的那樣,純文本也非常節省空間,並且它的碳足跡遠低於網絡上傳輸的任何其他形式的人類友好信息。
視頻可以很棒,許多人通過觀看一個實際的過程來學習最好,但它也會讓一些人離開並產生環境成本。 為了使我們的網站盡可能地輕量級和包容性,我們應該盡可能將文本作為主要的交流方式,並額外提供音頻和視頻等內容。
推薦閱讀:優化視頻的大小和質量
綜上所述
希望通過簡要介紹我嘗試使網站更適合環境的經驗,可以為您在自己的網站上嘗試一些事情提供一些想法。 通過網站碳計算器運行一個頁面並被告知它每年可能排放數百公斤的二氧化碳可能會非常令人沮喪。 幸運的是,網絡的龐大規模可以放大積極的變化和消極的變化,即使是小的改進很快也會在每周有數千名訪問者的網站上加起來。
儘管我們看到一個有 25 年曆史的網站在重新設計後規模增加了 39 倍,但我們也看到網站使用盡可能少的數據,聰明的人正在研究如何在 7 年內交付 WordPress知識庫。 因此,為了讓我們減少網站的碳排放,我們需要讓它們更快——這對每個人都有好處。
延伸閱讀
- 全球廢物,格里麥戈文
- “WebP 真的比 JPEG 更好嗎?”,Johannes Siipola
- “讓 Jamstack 變慢? 接受挑戰。”,Steve Keep,CSS-Tricks
- “互聯網永遠是綠色的嗎?”,氣候問題,BBC
- “您的數據中心不僅可以為您的網站提供動力,還可以種植您的沙拉嗎?”,Tom Greenwood,Wholegrain Digital
- 更好的網絡聯盟(我自己的項目)
- 可持續網絡宣言
