重新設計您的移動應用程序是一個壞主意嗎?
已發表: 2022-03-10我完全贊成更新和升級移動應用程序。 我認為,如果您不經常尋找改善用戶體驗的方法,那麼很容易落後。
也就是說,應該出於正確的原因進行重新設計。
如果它是一個已經受到用戶歡迎的現有應用程序,那麼對設計或內容所做的任何更改都應該通過 A/B 測試在非常小的、增量的、戰略性的塊中完成。
如果您的應用在用戶獲取或保留方面遇到嚴重問題,則可能需要重新設計。 小心點。 你最終可能會讓事情變得比以前更糟。
讓我們看看最近的一些重新設計失敗,並回顧我們都可以從中吸取的教訓。
第 1 課:永遠不要亂用經典界面(Scrabble GO)
拼字遊戲是有史以來最賺錢的棋盤遊戲之一,因此 EA 決定將其變成移動應用程序也就不足為奇了。 並且很受歡迎。
然而,這一切在 2020 年初發生了變化,當時該應用程序被出售給 Scopely,它被重新設計為一個醜陋、令人困惑和壓倒性的爛攤子。
讓我向您介紹今天的 Scrabble GO。
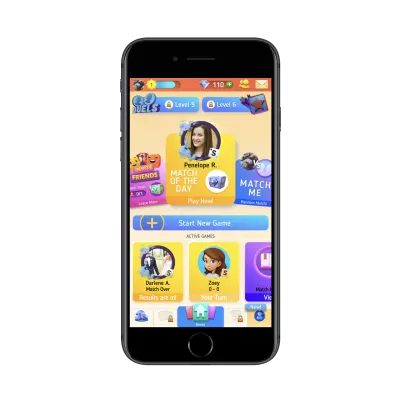
將游戲玩家引入應用程序的啟動畫面看起來不錯。 考慮到棋盤遊戲的經典簡單和美麗,這是一個好兆頭。 直到發生這種情況:

我什至不知道從哪裡開始,但我會嘗試:
- 顏色太過分了,而且太多了。
- 由於“開始新遊戲”是用戶想要執行的主要操作,因此它應該是該顏色的唯一按鈕,但“5 級”和“6 級”會分散注意力。
- 界面非常混亂,很難專注於它的任何特定部分。
- 設計中沒有控制感或優先權。
- 導航有門控頁面! 而且我不確定左邊的那個圖標應該是什麼……寶石和獎勵? 那麼為什麼頂部橫幅中有一個寶石計數器?
除了主屏幕的 UI,遊戲板中的 UI 和 UX 也已更改。
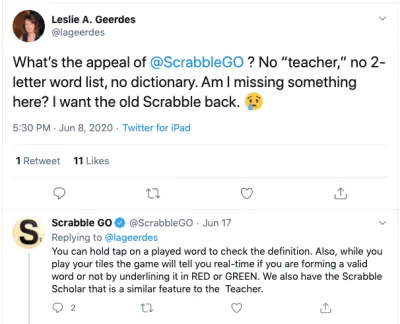
以 Twitter 上@lageerdes 的請求為例:

Scrabble GO 花了一個多星期才告訴@lageerdes 一些可以在遊戲常見問題解答或設置頁面中輕鬆拼寫的內容。 這些並不是新應用程序複雜或取消的唯一經典功能。
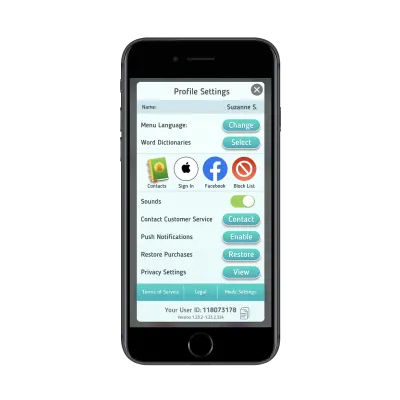
現在,Scopely 注意到用戶的負面評論,並承諾相應地改進應用程序(這是有希望的)。 但它並沒有恢復到舊的和備受喜愛的設計,而是添加了一種新模式:

您會認為模式切換器會更顯眼地顯示 - 就像在菜單欄中一樣。 相反,它隱藏在“配置文件設置”選項卡下,應用程序中的任何地方都沒有跡象表明經典模式甚至存在。
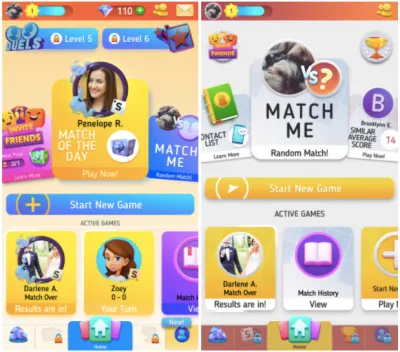
可悲的是,經典模式並沒有太大的改進(經典在右邊):

顏色被淡化,上半部分的一些元素被刪減或最小化,但它並沒有解決用戶在應用程序或遊戲方面的任何問題。
更糟糕的是,許多用戶報告應用程序在他們身上崩潰,正如 Twitter 用戶@monicamhere 的投訴所表明的那樣:

我懷疑這是因為開發人員在應用程序中加入了第二種重載模式,而不是簡單地根據用戶反饋改進現有模式。
那麼,這裡的教訓是什麼?
- 首先,不要與經典相混淆。
舊的移動應用程序與實體棋盤遊戲非常相似,這是其吸引力的重要組成部分。 當你拋棄舊的設計以換取(看似)更時髦的東西時,你冒著疏遠曾經忠誠的用戶的風險。 - 此外,如果它沒有損壞,請不要修復它。
以前,該應用程序非常易於使用,並且具有用戶在棋盤遊戲中熟悉的所有特性和功能。 現在,他們留下了一個非直覺和分散注意力的混亂。 - 如果您的用戶告訴您放棄重新設計,請聽取他們的意見。
你為誰構建這個應用程序? 您自己還是打算玩它並把錢放進口袋的用戶?
聽聽你的用戶怎麼說。 有價值的反饋可以改變用戶體驗。
第 2 課:不要在結賬時誤導用戶(Instacart)
這是一個有趣的案例,因為反對這個特定 Instacart UI 更新的人並不是它的主要用戶。
這就是為什麼更改是一個問題的原因:
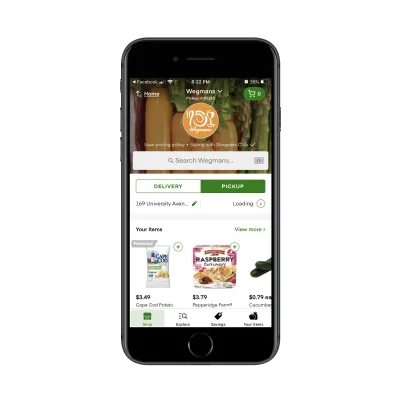
用戶訪問 Instacart 網站或移動應用程序,然後從他們選擇的本地商店購物。 這是一個非常簡潔的概念:

用戶可以快速搜索商品並將其添加到他們的虛擬購物車中。 在許多情況下,他們可以選擇在路邊取貨或將雜貨送到家門口。 無論哪種方式,一個專門的“購物者”都會挑選物品並將它們打包。
當用戶完成購物後,他們有機會在結賬前查看他們的購物車並進行最終更改。
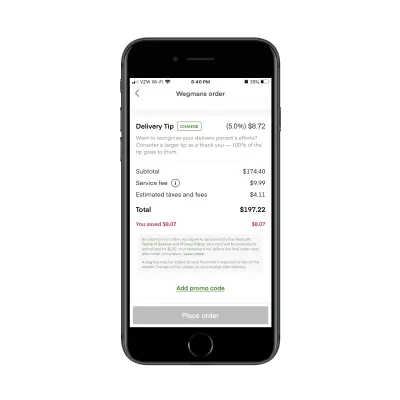
在結帳頁面上,用戶可以選擇他們希望何時完成訂單。 在此部分下方,他們可以找到其收費的高級摘要:

乍一看,這一切看起來都非常簡單。

- 他們的購物車成本是 174.40 美元,他們已經知道了。
- 服務費為 9.99 美元。
- 銷售稅為 4.11 美元。
- 總額為 197.22 美元。
但在這之前是一個名為“交付提示”的部分。 這就是 Instacart 的購物者提出問題的地方。
他們認為這是一個黑暗的模式。 它是。 讓我解釋:
錯誤的第一件事是交付提示不包含在其餘訂單項中。 如果它是計算的一部分,它應該出現在下面,而不是在它自己的部分中分離出來。
第二個錯誤是小費自動設置為 5% 或 2.00 美元。 這是當時購物者最大的不滿。 他們認為,由於 2018 年沒有交付小費行中的“(5.0%)”,用戶可能已經看到了數量並認為“這似乎足夠合理”並留在那裡。 然而,如果您詳細說明百分比,用戶可能會傾向於留下更多的錢。
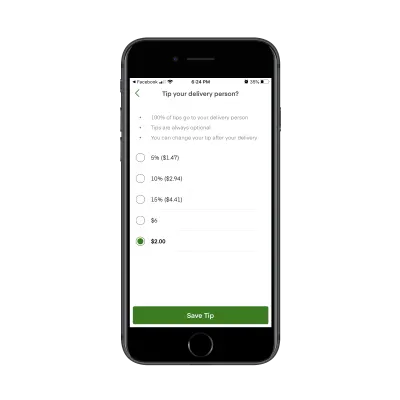
對於花時間閱讀費用並意識到他們可以留下更大小費的用戶,小訂單的小費更新頁面如下所示:

它的組織很奇怪,因為預先選擇的金額位於頁面的最底部。 然後隨機包含一個 6 美元的小費,好像應用程序創建者不想計算 20% 會是多少。
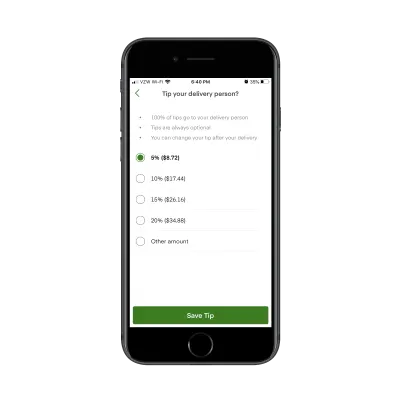
不過,這並不是將小費呈現給訂單較大的用戶的方式:

為用戶提供不同的提示頁面佈局是一個奇怪的選擇。 奇怪的是,當小訂單不提供自定義提示時,此字段包含一個開放字段以輸入自定義提示(在“其他金額”下)。
如果 Instacart 想要避免激怒其購物者和用戶,則需要對正在發生的事情更加透明,並且他們需要修復結帳頁面。
深色圖案在應用程序設計中沒有位置,尤其是在結帳時。
“
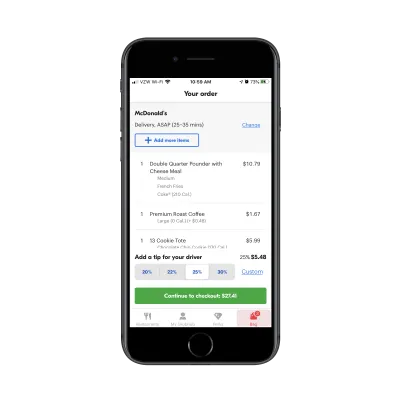
如果您正在構建一個為用戶提供送貨、取貨或個人購物服務的應用程序(這變得越來越普遍),我建議您設計像 Grubhub 那樣的結帳頁面:

用戶不僅有機會在結賬時看到他們的物品,而且提示行沒有欺騙性地設計或隱藏。 它貼在頁面底部。
更重要的是,小費顯示為百分比金額而不是隨機金額。 對於習慣於為優質服務支付 20% 小費的美國消費者而言,這是一種更好的方式,可以確保他們為服務人員留下有價值的小費,而不是假設美元金額是可以的。
如果他們想或多或少地離開,他們可以使用“自定義”選項輸入自己的值。
第 3 課:永遠不要動搖你回滾的決定 (YouTube)
當您的大多數用戶說“我真的不喜歡這個新功能/更新/設計”時,請承諾您做出的任何選擇。
如果您同意新功能很糟糕,請回滾。 並保持這種狀態。
如果您不同意,請對其進行調整或只是給它時間,直到用戶重新站在您這邊。
只是不要翻轉。
以下是當 YouTube 對其用戶進行切換時發生的情況……然後再次切換它們:
2019 年,YouTube 測試了將其評論部分隱藏在此圖標下方:

在此測試之前,評論出現在應用程序的最底部,在“Up next”視頻推薦下方。 然而,隨著這次更新,他們被移到了這個新按鈕的後面。 用戶只有點擊評論才能看到評論。
由於 YouTube 回滾了更新,因此對重新設計的反應顯然並不積極。
2020 年,YouTube 決定再次玩轉評論部分。 不過,與 2019 年的更新不同,YouTube 致力於這一更新(到目前為止)。
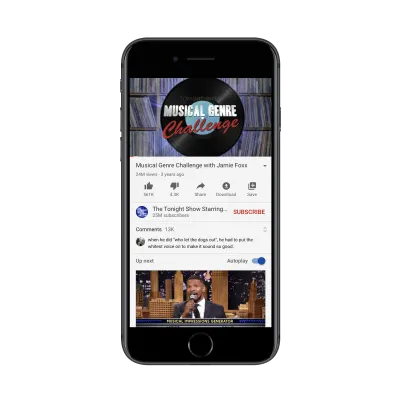
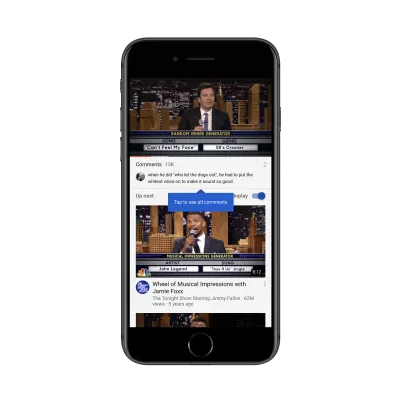
這是現在出現評論的地方:

它們夾在“訂閱”欄和“下一個”部分之間。
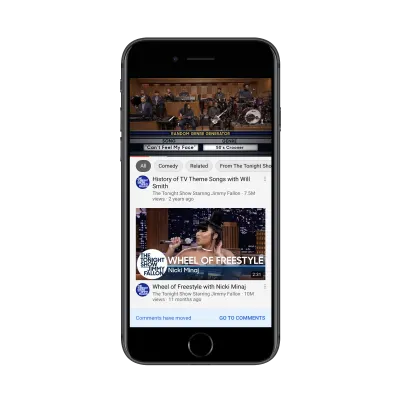
如果 YouTube 用戶在舊位置查找評論部分,他們現在會找到此消息:

這是一個很好的接觸。 想想有多少次你不得不在應用程序或網站上重新設計某些東西,但無法讓普通用戶知道。 這不僅告訴他們發生了變化,而且“轉到評論”將他們帶到那裡。
使用此工具提示,YouTube 不會假設用戶會立即對新部分進行歸零。 它向他們展示了它的位置:

我實際上認為這是一個很好的重新設計。 YouTube 可能是一些用戶無意識地觀看一個又一個視頻的地方,但它也是一個社交媒體平台。 通過將評論部分隱藏在按鈕下或將它們塞入頁面底部,這真的鼓勵社交嗎? 當然不是。
也就是說,正如 Digital Information World 報導的那樣,用戶對這種變化也反應不佳。 據我所知,這種強烈反對是由於 Google/YouTube 破壞了用戶對應用程序佈局的熟悉程度。 這裡真的沒有任何跡象表明他們的體驗存在摩擦或中斷。 甚至新版塊也不會妨礙或阻止用戶瘋狂觀看視頻。
這是一個棘手的問題,因為我認為 YouTube 不應該回滾此更新。
YouTube 的數據中一定有一些東西告訴它,應用程序的底部是一個不適合發表評論的地方,這就是它再次嘗試重新設計的原因。 可能是參與率低,或者人們對不得不滾動這麼多才能找到它們表示煩惱。
因此,我認為這是一個移動應用程序開發人員不聽其用戶的情況。 而且,為了恢復他們的信任和滿意,YouTube 需要堅持這次的決定。
重新設計移動應用程序是您的最佳選擇嗎?
老實說,不可能取悅所有人。 但是,您的目標應該是至少取悅大多數用戶。
因此,如果您打算重新設計您的應用程序,我建議您先採取安全的方法並對其進行 A/B 測試,看看您會得到什麼樣的反饋。
這樣,您將只推出可改善整體用戶體驗的數據支持更新。 而且您不必處理回滾應用程序或從媒體渠道、社交媒體評論或應用程序商店評論中獲得的負面新聞。
關於 SmashingMag 的進一步閱讀:
- 重新設計數字室內設計店(案例研究)
- 如何設計單手使用的移動應用程序
- 視覺設計語言:設計的基石
- 移動網頁上的底部導航模式:更好的選擇?
