重新設計數字室內設計店(案例研究)
已發表: 2022-03-10好的產品是不斷研究和設計的結果。 而且,通常事實證明,我們的設計並不能立即解決它們原本要解決的問題。 它總是關於不斷改進和迭代。
我有一個客戶叫 Design Cafe(我們稱之為 DC)。 這是一家由幾位非常有才華的建築師創立的創新室內設計商店。 他們為印度市場生產定制設計並在線銷售。
DC 兩年前找我為他們的網站設計一些視覺模型。 當時我的範圍僅限於視覺效果,但我沒有建立這些視覺效果的適當基礎,而且由於我沒有與開發團隊持續合作,最終的網站設計並沒有準確地捕捉到原始設計意圖並沒有滿足所有關鍵用戶的需求。
一年半過去了,DC 決定回到我身邊。 他們的網站沒有提供預期的潛在客戶流。 他們回來是因為我的流程很好,但他們想擴大範圍以提供擴展空間。 這一次,我被聘請做研究、規劃、視覺設計和原型設計。 這將基於用戶輸入和數據對舊設計進行改造,並且原型設計將允許與開發團隊輕鬆溝通。 我組建了一個由兩人組成的小團隊:我和一位設計師 Miroslav Kirov,以幫助進行適當的研究。 在不到兩週的時間裡,我們就準備好開始了。
開球
有用的提示:我總是通過與利益相關者交談來啟動項目。 對於只有一兩個利益相關者的小型項目,您可以將啟動和麵試合二為一。 只要確保它不超過一個小時。
利益相關者訪談
我們的兩個利益相關者都是領域專家。 他們在班加羅爾市中心有一家實體店,吸引了很多人。 一旦進入那裡,人們就會對設計的外觀和感覺感到高興。 我們的客戶希望有一個網站能夠在線傳達相同的感覺,並讓訪問者想去商店。
他們的主要痛點:
- 該網站沒有響應。
- 新客戶、回頭客和潛在客戶之間沒有明顯的區別。
- DC的賣點沒有明確傳達。
他們制定了將網站轉變為室內設計理念中心的未來計劃。 最後但並非最不重要的一點是,DC 想要吸引新的設計人才。
定義目標
我們列出了該項目的所有目標。 我們的主要目標是以清晰和吸引人的方式解釋 DC 為現有和潛在客戶做了什麼,讓他們聯繫 DC 並去商店。 一些次要目標是:
- 降低掉線率,
- 捕獲一些客戶數據,
- 澄清品牌的信息,
- 使網站響應,
- 更好地解釋預算,
- 提供決策協助,成為信息影響者。
關鍵指標
我們的第一個關鍵指標是將用戶轉化為訪問商店的潛在客戶,這衡量了主要目標。 我們最初需要將其至少提高 5%——這是我們與利益相關者共同決定的現實數字。 為此,我們需要:
- 縮短轉換時間(用戶與 DC 取得聯繫所需的時間),
- 提高表格申請率,
- 提高用戶從網站獲得的整體滿意度。
一旦網站上線,我們將通過設置谷歌分析事件並與通過網站進入商店的潛在客戶交談來跟踪這些指標。
有用的提示:不要關注太多的指標。 幾個你最重要的就足夠了。 測量太多的東西會沖淡結果。
發現
為了讓我們獲得最好的見解,我們的用戶訪談必須針對以前的和潛在的客戶,但我們必須盡量減少,所以我們選擇了兩個潛在客戶和三個現有客戶。 他們大多來自 IT 部門——DC 的主要目標群體。 鑑於我們的日程安排非常緊湊,我們開始進行案頭研究,同時等待所有五次用戶訪談的安排。
有用的提示:你需要知道你在為誰設計以及之前做過哪些研究。 利益相關者向您講述他們的故事,但您需要將其與數據以及用戶的意見、期望和需求進行比較。
數據
我們可以參考網站上的一些 Google Analytics 數據:
- 大多數用戶去廚房,然後去臥室,然後去客廳。
- 80% 以上的高跳出率可能是由於對品牌信息的誤解以及不明確的流程和號召性用語 (CTA)。
- 流量主要是移動的。
- 大多數用戶登陸首頁,其中 70% 來自廣告,16% 直接來自(主要是回頭客),其餘的則在 Facebook 和谷歌搜索之間平分秋色。
- 90% 的社交媒體流量來自 Facebook。 將品牌知名度擴展到 Instagram 和 Twitter 可能是有益的。
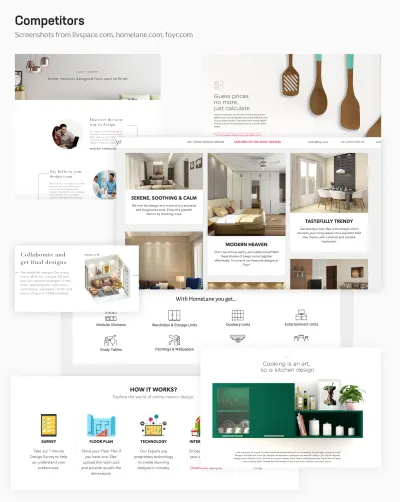
競爭對手
該行業有很多本地競爭。 以下是一些重複的模式:
- 視頻點和精美的畫廊展示完成的設計,客戶討論他們的服務;
- 帶有高質量照片的有吸引力的設計演示;
- 針對群組的適當消息;
- 挑選風格的測驗;
- 大膽的排版,更少的文字和更多的視覺效果。

用戶
DC 的客戶大多年齡在 28 歲至 40 歲之間,而第二個家庭則在 38 歲和 55 歲之間。 他們是具有中高預算的 IT 或業務專業人士。 他們重視良好的客戶體驗,但注重價格且非常實用。 因為他們大多是家庭,所以妻子往往是隱藏的主導決策者。
我們與五位用戶(三位現有客戶和兩位潛在客戶)進行了交談,並向另外 20 位用戶發送了一項調查(混合現有客戶和潛在客戶;請參閱 Design Cafe 問卷調查)。
用戶訪談
有用的提示:一定要提前安排好所有的面試,並為比你需要的更多的人做計劃。 包括極端用戶和主流用戶。 很有可能,如果某些東西對極端用戶有用,那麼它也適用於其他用戶。 Extremes 還將讓您深入了解主流根本不關心的邊緣情況。
所有用戶都對網站的主要目標感到困惑。 他們的一些意見:
- “它缺乏適當的流動。”
- “我需要在這個過程中更加清晰,尤其是在時間表方面。”
- “我需要更多關於室內設計的教育信息。”
每個人都非常了解比賽。 他們在 DC 之前嘗試過其他公司。 所有人都通過參考資料、谷歌、廣告或實際路過商店來了解 DC。 而且,男孩,他們喜歡這家商店嗎? 他們把它當作室內設計的 Apple Store 商店。 事實證明,DC 在這方面確實做得很好。
有用的提示:負面反饋有助於我們找到改進的機會。 但是積極的反饋也非常有用,因為它可以幫助您確定產品的哪些部分值得保留和構建。
個人風格、客戶服務、價格和材料質量是他們選擇 DC 的主要動機。 人們堅持在任何時候都能看到頁面上每個元素的價格(之前的設計在配件上沒有價格)。
我們對設備的使用做了一個有趣但以某種方式預期的發現。 移動設備主要用於消費和瀏覽,但在訂購時,大多數人都會打開筆記本電腦。
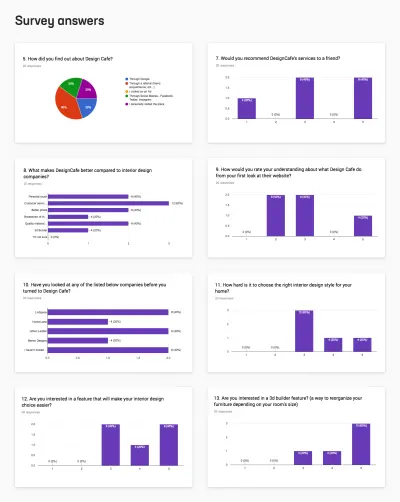
調查
調查結果大多與訪談重疊:
- 用戶通過不同渠道找到 DC,但主要是通過推薦。
- 他們不太了解網站的當前狀態。 他們中的大多數人在 DC 之前搜索或使用過其他服務。
- 所有接受調查的用戶都訂購了廚房設計。 幾乎所有人都難以選擇正確的設計風格。
- 大多數用戶發現設計自己的內飾的過程很困難,並且對可以使他們的選擇更容易的功能感興趣。
有用的提示:編寫好的調查問題需要時間。 與研究人員合作編寫它們,並安排雙倍您認為需要的時間。

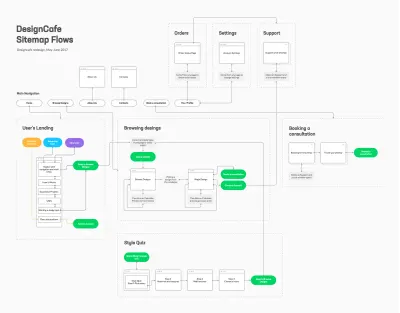
規劃
用戶旅程概覽
與客戶交談有助於我們深入了解哪些場景對他們最重要。 我們用我們收集的所有東西製作了一個親和圖,並開始對項目進行優先級排序和組合。
有用的提示:使用白板下載團隊的所有知識,並用它填滿白板。 將所有內容分組,直到您發現模式。 這些模式將幫助您建立主題並找出最重要的痛點。
結果是我們決定設計的七個觀點問題陳述:
- 新客戶需要有關 DC 的更多信息,因為他們需要可信度證明。
- 回頭客需要快速訪問設計,因為他們不想浪費時間。
- 所有客戶都需要能夠隨時瀏覽設計。
- 所有客戶都希望瀏覽與其口味相關的設計,因為這將縮短他們的搜索時間。
- 潛在的潛在客戶需要一種與 DC 取得聯繫的方式才能購買設計。
- 所有客戶一旦下單,就需要及時了解他們的訂單狀態,因為他們需要知道他們支付的費用以及何時收到。
- 所有客戶都想閱讀有關成功項目的案例研究,因為這會讓他們確信 DC 知道它的東西。
使用此列表,我們為每個旅程提出了設計解決方案。

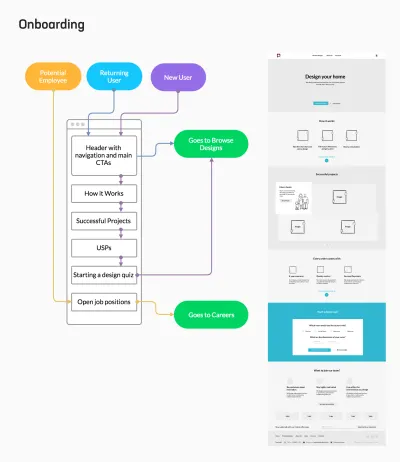
入職
Design Cafe 之前的主頁很混亂。 它需要提供有關業務的更多信息。 信息的缺乏造成了混亂,人們不確定 DC 是關於什麼的。 我們將主頁分為幾個部分並進行了設計,以便每個部分都可以滿足我們的目標群體之一的需求:
對於新訪客(紫色流程),我們包括了一次短途旅行,了解該服務的主要獨特賣點 (USP)、它的工作方式、一些成功案例以及開始風格測驗的選項。
對於回訪者(藍色流),他們很可能會跳過主頁或將其用作航點,英雄部分和導航為瀏覽設計指明了出路。
我們在頁面末尾(橙色流程)為潛在員工留下了一小部分,描述了對 DC 的喜愛以及進入職業頁面的 CTA。

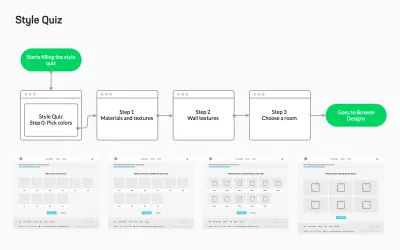
入職流程的重點是吸引客戶的注意力,以便他們可以繼續前進,要么直接進入設計目錄,要么通過我們稱為風格測驗的功能。
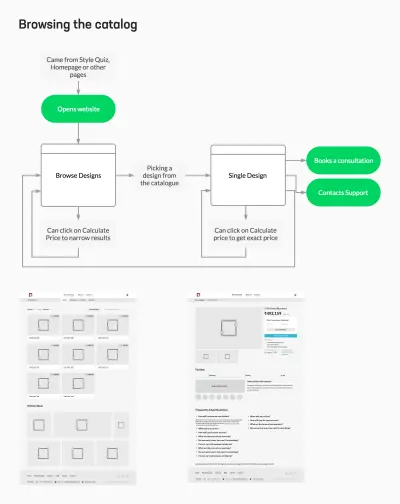
瀏覽設計
我們進行了風格測驗以幫助用戶縮小結果範圍。
DC 之前有一個名為 3D 構建器的功能,我們決定將其刪除。 它允許您設置房間大小,然後將家具、門窗拖放到組合中。 從理論上講,這聽起來不錯,但實際上人們將其視為遊戲,並希望它能夠像模擬人生的構建模式的縮小版一樣運行。

使用 3D 構建器製作的所有東西最終都被設計師完全修改了。 這個工具給了人們很大的設計能力和太多的選擇。 最重要的是,支持它是一項巨大的技術努力,因為它本身就是一個完整的產品。
與它相比,風格測驗是一個相對簡單的功能:
首先詢問您喜歡的顏色、紋理和設計。
它繼續詢問房間類型。
最終,它會根據您的答案顯示一個精選的設計列表。

整個測驗嚮導僅擴展到四個步驟,不到一分鐘即可完成。 但這會讓人們投入一點時間,從而創造參與度。 結果:我們正在改善轉換時間和整體滿意度。
或者,用戶可以跳過樣式測驗並直接進入設計目錄,然後使用過濾器對結果進行微調。 該頁面會自動顯示大多數人都在尋找的廚房設計。 對於價格敏感的人,我們做了一個小功能,允許他們輸入房間的大小,然後重新計算所有價格。

如果人們不喜歡目錄中的任何內容,很可能他們不是 DC 的目標客戶,我們無法將他們保留在網站上。 但如果他們確實喜歡某個設計,他們可以決定繼續前進並與 DC 取得聯繫,這將我們帶到流程的下一步。

取得聯繫
聯繫 DC 需要盡可能簡單。 我們實施了三種方法來做到這一點:
- 通過每個頁面上顯示的聊天 - 最快的方式;
- 通過打開聯繫頁面並填寫表格或通過電話致電 DC;
- 通過單擊標題中的“預約諮詢”,它會詢問基本信息並請求預約(提交後,會顯示後續步驟,讓用戶知道究竟會發生什麼)。

此旅程的其餘部分繼續離線:潛在客戶會見 DC 設計師,經過一些討論和計劃後,下訂單。 DC 會通過電子郵件通知他們任何進度,並向他們發送進度跟踪器的鏈接。
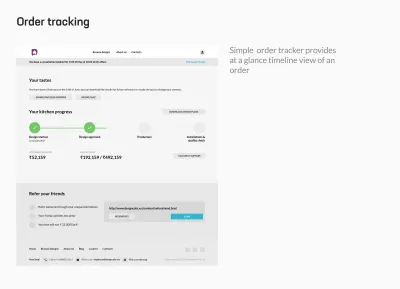
訂單狀態
進度跟踪器位於設計右上角的用戶菜單中。 它的目標是顯示訂單的時間表。 更新後,會彈出“未讀”通知。 然而,大多數用戶通常會通過電子郵件了解訂單更新,因此整個流程的入口點將是外部的。

安裝並準備好室內設計訂單後,用戶將在網站上看到完整的訂單以供將來參考。 他們的項目可以出現在主頁上並成為案例研究的一部分。
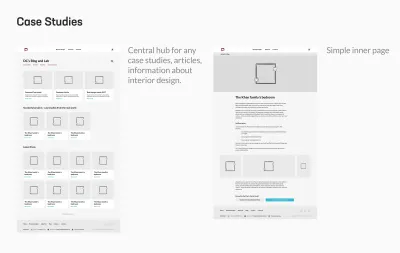
實例探究
DC 的長期目標之一是使其網站成為室內設計的影響者中心,其中充滿了案例研究、建議和技巧。 這是提供優質內容的承諾的一部分。 但 DC 還沒有這些內容。 因此,我們決定以最小的努力開始該部分並將其作為博客介紹。 客戶會逐漸用內容和詳細的流程演練填滿它。 這些將在以後擴展並在主頁上顯示。 案例研究是一項可以顯著提高品牌知名度的功能,儘管它們需要時間。

準備視覺設計
隨著關鍵的用戶旅程都弄清楚並進行了線框設計,我們已經準備好深入研究視覺設計。
數據顯示,大多數人使用手機打開網站,但採訪證明,他們中的大多數人更願意通過電腦購買,而不是移動設備。 此外,台式機和筆記本電腦用戶的參與度和忠誠度更高。 因此,我們決定以桌面為先進行設計,並在代碼中將其縮小到更小的(移動)分辨率。
視覺設計
我們開始收集視覺創意、文字和圖像。 最初,我們有一個基於與客戶的對話的簡單單詞序列和一個帶有相關設計和想法的情緒板。 我們追求的主要視覺特徵是簡單、大膽的排版、漂亮的照片和乾淨的圖標。
有用的提示:不要僅僅因為其他人都在做就跟隨某個趨勢。 創建一個包含相關參考設計的完整情緒板,以近似您所追求的外觀和感覺。 這種外觀應該符合您的目標和目標受眾。
簡單、優雅、輕鬆、現代、時尚、前衛、勇敢、品質、理解、新鮮、體驗、優雅。

我們的客戶已經開始拍攝照片,結果非常好。 圖庫攝影會毀掉這個網站的所有個人信息。 生成的照片與大字體很好地融合在一起,並有助於使用我們所追求的簡單語言。
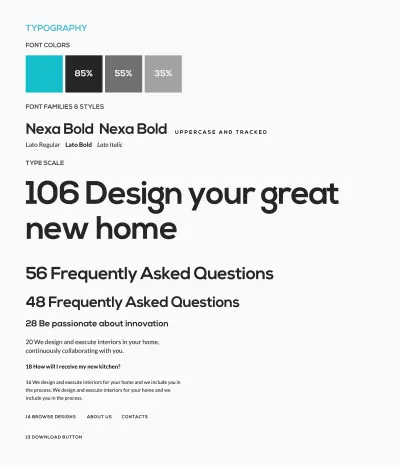
排版
最初,我們結合使用 Raleway 和 Roboto 進行排版。 Raleway 是一種很棒的字體,但有點過度使用。 第二次迭代是 Abril Fatface 和 Raleway 的副本。 Abril Fatface 類似於 Didot 的輝煌,使整個頁面更加沉重和自命不凡。 這是一個有趣的探索方向,但它並沒有與 DC 的現代科技感產生共鳴。 最後一次迭代是 Nexa 的標題,由於其現代和前衛的感覺,它被證明是最佳選擇,與 Lato - 兩者都非常合適。
有用的提示:玩轉類型變化。 並排列出它們以查看它們的比較。 訪問 Typewolf、MyFonts 或類似網站以獲得靈感。 尋找對您的產品有意義的字體。 考慮可讀性和可訪問性。 不要過度使用你的類型規模; 盡量減少。 如有疑問,請查看 Butterick 的關鍵規則摘要。

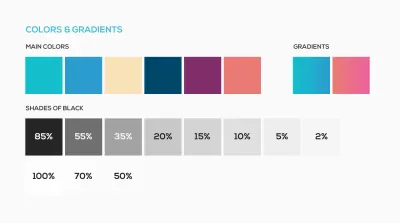
顏色
DC 已經有了配色方案,但他們給了我們試驗的自由。 主要顏色是青色、金色和李子色(或者,更確切地說,一種奇怪的波爾多色),但原來的色調太褪色,不能很好地相互融合。
有用的提示:如果品牌已經有顏色,請測試細微的變化,看看它們是否適合整體設計。 或者去掉一些顏色,只使用一兩種。 嘗試以單色設計佈局,然後在已經模擬的設計上測試不同的顏色組合。 查看 Wojciech Zielinski 在他的文章“如何在 UI 設計中使用顏色:實用技巧和工具”中的其他一些很棒的技巧。
這是我們最終決定的:

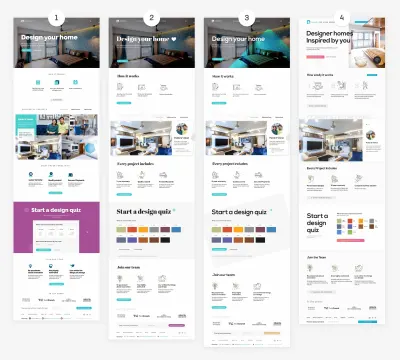
我們展示所有這些類型變體和顏色的方式是通過主頁上的迭代。
初始模型
我們將第一次視覺迭代的重點放在讓主要信息清晰可見,並充分利用推薦和風格測驗部分。 經過一番討論,我們認為它太簡單了,需要改進。 我們對字體和圖標進行了更改,並修改了一些部分,如下圖的迭代 2 和 3 所示。
我們沒有時間設計自定義圖標,但 NounProject 提供了幫助。 使用 SVG 文件格式,更改您需要的任何內容並將其與其他內容混合非常簡單。 這極大地加快了我們的工作,並且在視覺迭代第 4 次時,我們簽署了主頁的設計。 這使我們能夠專注於組件並將它們用作樂高積木來構建模板。

組件系統
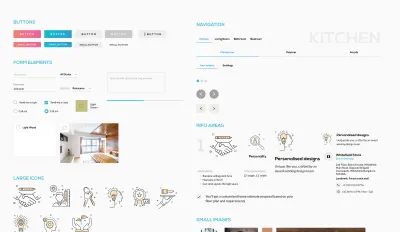
我在 Sketch 畫板中列出了大多數組件(參見 PDF),以使它們易於訪問。 每當設計需要新的模式時,我們就會回到這個頁面並尋找重用元素的方法。 有了一個視覺系統,即使是像這樣的小項目,也能讓事情保持一致和簡單。
有用的提示:組件、原子、塊——無論你怎麼稱呼它們,它們都是對你的設計進行系統思考的一部分。 設計系統通過敦促您關注模式、設計原則和設計語言來幫助您更深入地了解您的產品。 如果您不熟悉這種方法,請查看 Brad Frost 的 Atomic Design 或 Alla Kholmatova 的 Design Systems。

使用代碼進行原型設計
有用的提示:首先製作原型。 您可以使用基本的 HTML、CSS 和 JavaScript 製作原型。 或者,您可以使用 InVision、Marvel、Adobe XD 甚至 Sketch 應用程序,或者您最喜歡的原型製作工具。 這並不重要。 重要的是要意識到,只有在您製作原型時,您才能看到您的設計將如何運作。
對於我們的原型,我們決定使用代碼並設置一個簡單的構建過程來加快我們的工作。
挑選工具和流程
Gulp 自動化了一切。 如果您還沒有聽說過,請查看 Callum Macrae 的精彩指南。 Gulp 使我們能夠處理所有的樣式、腳本和模板,並且它輸出了代碼的即用型縮小生產版本。
我們使用的一些更重要的 Gulp 插件是:
- gulp-postcss
這允許您使用 PostCSS。 您可以將其與 cssnext 之類的插件捆綁在一起,以獲得非常強大且通用的設置。 - 瀏覽器同步
這將設置一個服務器並自動更新每次更改的視圖。 您可以將其設置為在啟動“gulp watch”時啟動,所有內容將在點擊“保存”時同步。 - gulp-compile-handlebars
這是 Gulp 的 Handlebars 實現。 這是創建模板和重複使用它們的快速方法。 想像一下,您有一個在整個設計中保持不變的按鈕。 這將是 Sketch 中的一個符號。 它基本上是相同的概念,但包裝在 HTML 中。 每當您想使用該按鈕時,只需包含按鈕模板。 如果您更改主模板中的某些內容,它會將更改傳播到設計中的每個其他按鈕。 您對設計系統中的所有內容都這樣做,因此您對視覺設計和代碼使用相同的範例。 沒有更多的靜態頁面模型!
組件和模板
我們必須將原子 CSS 與基於模塊的 CSS 混合使用,以充分利用這兩個世界。 原子 CSS 處理所有通用樣式,而 CSS 模塊處理邊緣情況。
在原子 CSS 中,原子是不可變的 CSS 類,它們只做一件事。 我們使用了原子工具包 Tachyons。 在 Tachyons 中,您應用的每個類都是一個 CSS 屬性。 例如, .b代表font-weight: bold , .ttu代表text-transform: uppercase 。 帶有粗體大寫文本的段落如下所示:
<p class="b ttu">Paragraph</p>有用的提示:一旦你熟悉了原子 CSS,它就會成為一種非常快速的原型製作方法——而且是一種非常系統的方法,因為它促使你不斷地考慮可重用性和優化。
使用代碼進行原型設計的一個主要好處是您可以演示複雜的交互。 我們以這種方式編寫了大部分關鍵旅程。
在瀏覽器中設計微交互
我們的原型非常保真,它成為實際產品的前端基礎——DC 使用我們的代碼並將其集成到他們的工作流程中。 您可以在 https://beta.boyankostov.com/2017/designcafe/html 上查看原型(或在 https://designcafe.com 上直播)。
有用的提示:使用 HTML 原型,您必須決定要達到的保真度級別。 如果你走得太深,那可能會非常耗時。 但是你也不會真的出錯,因為隨著你越來越深入地研究代碼並微調每一個可能的細節,在某個時候你將開始交付實際的產品。
登出
客戶,尤其是小型 B2C 公司,會喜歡您提供他們可以立即使用的設計解決方案。 我們就是這樣發貨的。
不幸的是,您不能總是預測項目的進度,我們的代碼需要幾個月的時間才能集成到 DC 的工作流程中。 在當前狀態下,此代碼已準備好進行測試,更好的是它很容易修改。 因此,如果 DC 決定在未來進行一些用戶測試,任何更改都將很容易進行。
外賣
- 盡可能與其他設計師合作。 當兩個人思考同一個問題時,他們會提出更好的想法。 在面試過程中輪流做筆記,並一起集思廣益目標、想法和視覺效果。
- 團隊中有一名開發人員是有益的,因為每個人都可以做他們最擅長的事情。 一個優秀的開發人員會在一個我可能需要幾個小時才能解決的 JavaScript 問題上花費幾分鐘。
- 我們發布了網站的工作版本,客戶可以立即使用它。 如果您無法在代碼上簽字,請嘗試盡可能接近最終產品,並將其直觀地傳達給您的客戶團隊。 記錄您的設計——它是每個人都會使用和濫用的可交付成果,從開發人員到營銷人員再到內部設計師。 留出一些時間來確保每個人都能正確理解您的所有想法。
- 安排面試和撰寫好的調查問卷可能很耗時。 您必須提前計劃並招募比您認為需要的更多的人。 聘請經驗豐富的研究人員與您一起完成這些任務,並花一些時間與您的團隊一起確定您的目標。 尋找參與者時要小心。 您的客戶可以幫助您找到合適的人,但您需要堅持滿足正確人口統計數據的參與者。
- 安排足夠的時間進行計劃。 團隊中的每個人都應該清楚項目目標、流程和職責。 您需要時間來允許對原型進行多次迭代,因為原型可以快速改進產品。 如果您不想弄亂代碼,可以使用多種方法進行原型製作。 但即使你這樣做了,你也不需要編寫完美的代碼——只需編寫設計者的代碼。 或者,正如 Alan Cooper 曾經說過的,“有時設計師傳達他們的願景的最佳方式是編寫代碼,以便他們的同事可以與提議的行為進行交互,而不僅僅是看到靜止圖像。 此類代碼的目標與編碼人員編寫的代碼的目標不同。 代碼不是用於部署,而是用於設計 [和] 其目的是不同的。”
- 不要專注於獨特的設計本身,除非那是你產品的主要特點。 最好把時間花在更重要的事情上。 盡可能使用框架、圖標和視覺資產,或將它們外包給另一位設計師並專注於您的核心產品目標和指標。
