PWA 會取代原生移動應用嗎?
已發表: 2022-03-10我的一位開發者朋友決定為他的新公司構建一個漸進式 Web 應用程序。 當我問他為什麼選擇 PWA 而不是原生應用時,他說:
“因為 PWA 是網絡的未來。”
我認為這是一種有趣的情緒。 在他提到它之前,當 Aaron Gustafson 討論原生應用程序和 PWA 之間的戰鬥時,我的心態與他相似。 換句話說,我認為這真的只是選擇。 不是一個是否比另一個更好。
不過,既然這個想法已經被植入,我不禁注意到有一群人宣稱他們支持 PWA 而不是原生應用程序。 不僅如此,他們中的許多人甚至說 PWA 將完全取代原生應用程序。
我想看看這個論點是否站得住腳。
PWA 詳盡指南
漸進式 Web 應用程序更像是一種方法論,它涉及多種技術的組合以製作強大的 Web 應用程序。 閱讀有關 PWA 的相關文章 →
PWA 會取代原生應用嗎?
我現在要繼續回答這個問題:
“是的,但不適合所有人。”
這是我的看法:
與幾年前相比,移動網絡確實有所改進。 很少會遇到在設計上不是 100% 響應的網站。 也就是說,我不認為許多移動網站在設計上是 100% 移動優先的(我最近在談到放棄設計元素而不是在 2019 年獲得更多元素時暗示了這一點)。
我認為要讓體驗真正成為移動優先,它需要更快並擁有一個應用程序外殼。 這正是PWA 所提供的。
雖然原生應用程序可能(大部分)提供優於其他移動體驗的體驗,但我認為沒有正當理由花費大量金錢和時間來構建和管理一個......除非您的應用程序位於您類別的前 20 名在應用商店中。
讓我分解一下我過去做出這個決定的邏輯。
原因 #1:移動網絡落後
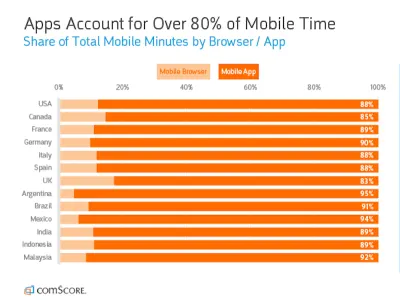
comScore 的 2018 年全球數字未來聚焦報告清楚地表明了這一點:

也就是說,我不相信原生應用會讓移動網站消失。 我也不相信這一點會抵消我今天試圖提出的論點。 如果這些數據證明了什麼,那就是移動用戶更喜歡通過應用程序界面與數字資產交互的體驗。
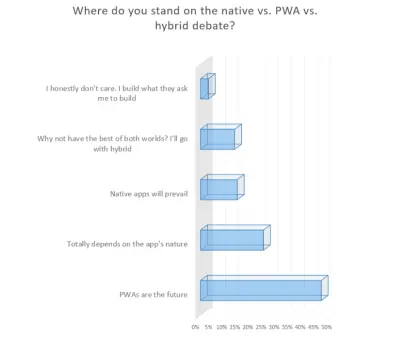
Web 開發人員也認識到了這種偏好,正如 JAXenter 的這項調查所示:

因此,儘管移動 Web 瀏覽器已被證明是人們查看網站的不太受歡迎的界面,但我認為隨著越來越多的企業構建 PWA,這種情況不會持續太久。
PWA 採用了用戶喜愛的原生應用程序的所有內容——應用程序外殼、離線訪問、電話功能、始終存在的導航欄等等——並為用戶提供了更方便的體驗方式。
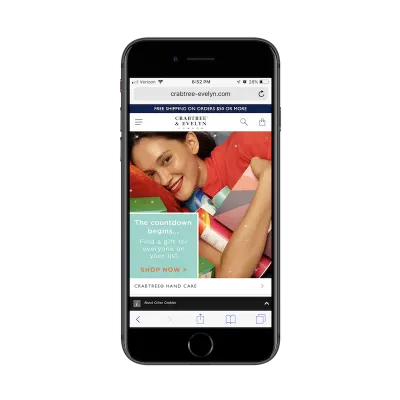
看看像 Crabtree & Evelyn 這樣的品牌:

這家主要零售商有資金為其網站構建一個本地應用程序,但它選擇不走這條路。 相反,漸進式 Web 應用程序體驗為移動用戶提供了瀏覽在線商店和進行購買的便利,而無需離開瀏覽器。
或者,如果他們是經常使用的用戶,他們可以將此 PWA 添加到他們的主屏幕,並像對待任何其他應用程序一樣對待它(但稍後會詳細介紹)。
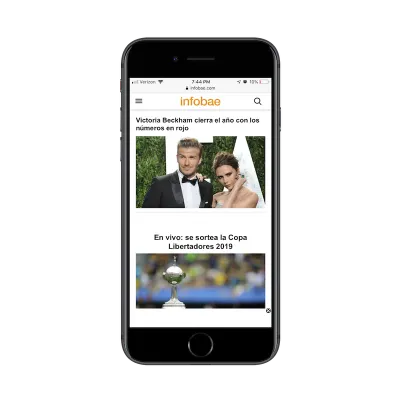
現在,讓我們看一個 PWA 的示例,它再次選擇不走原生應用程序的路線。 相反,Infobae 創建了一個超越移動 Web 體驗的 PWA:

根據谷歌數據,Infobae PWA 有:
- 5% 的跳出率。 移動網絡為 51%。
- 會話時間比移動網絡上長 230%。
- 每次會話查看的頁面數量是移動網絡的三倍以上。
因此,如果您擔心 PWA 無法將其作為移動 Web 的替代品,您可以就此打住。 構建 PWA 有明顯的好處。
原因 #2:原生應用商店氾濫
原生應用程序在原生應用程序商店中有很多競爭——其中許多都是移動用戶非常熟悉的重量級產品。 如果您打算在已經擁擠的空間中啟動應用程序,那麼應用程序商店真的是最好的地方嗎?
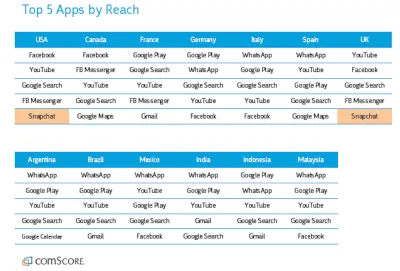
comScore 的報告根據覆蓋面細分了排名前 5 位的應用:

如您所見,無論移動用戶位於世界的哪個地方,前 5 名的應用程序往往由相同的移動應用程序主導。
你可能會想,“但是如果我的應用程序具有獨特的優勢呢? 這還不足以主宰我們的利基市場嗎?”
我可以看到這一點,特別是如果您的應用針對特定地區的移動用戶。 然後,您必須考慮哪種類型的應用程序在移動應用程序用戶中表現良好。
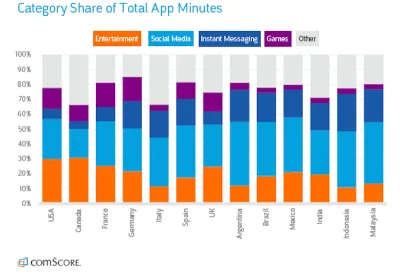
comScore 打破了這一點:

大約 70% 到 80% 的時間花在移動應用上,分為四類:
- 娛樂(如 YouTube);
- 社交媒體(如 Facebook);
- 即時通訊(如 Whatsapp);
- 遊戲(如堡壘之夜)。
如果您的應用概念不屬於這些類別之一,那麼將您的應用放在應用商店中是否值得付出所有努力? 雖然我承認這些並不是唯一成功的應用程序,但我只是認為這將是一場冒險且昂貴的賭博,尤其是如果您的客戶的業務是全新的。 即便如此,仍有很多知名實體選擇不在應用商店競爭,儘管有足夠多的受眾或客戶群這樣做。
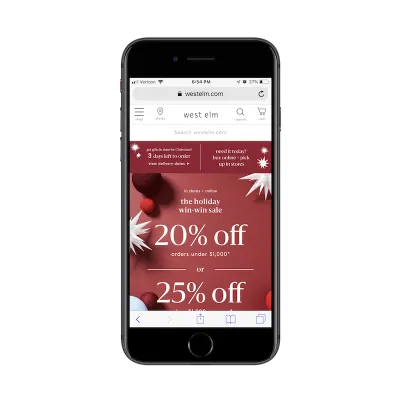
West Elm 是這樣做的零售商的一個很好的例子:

如果您查看應用商店,您會發現 West Elm 開發了兩個原生應用。 一種是用於註冊表。 這是有道理的,因為移動應用程序可能有助於標記和跟踪註冊表項。 它也有一張西榆樹卡。 如果某人是一個足夠頻繁的購物者,那麼這種類型的應用程序也可能有意義。

也就是說,這些原生應用程序都不受用戶歡迎(至少就評論數量而言)。 因此,West Elm 將其主要購物界面保留在 PWA 中是明智且經濟的舉措。
原因 #3:PWA 在搜索中排名
與此相關的是,漸進式網絡應用程序具有在搜索引擎中排名的額外好處。 您和您的客戶應該為此感到高興的原因有幾個:
- 您的應用在搜索中的排名取決於您投入其中的 SEO 工作。 如果您已經在您的網站上執行此操作,這應該很容易!
- 您不必擔心全新的應用程序會被應用商店搜索所淹沒。 或者因為缺乏收視率而很容易被解僱。
- 因為 PWA 可以存在於移動用戶的瀏覽器中,也可以來自主屏幕上的按鈕,所以它需要有一個鏈接。 與告訴他們應用程序的名稱相比,鏈接更容易與朋友/家人/同事分享,希望他們可以自己在商店中找到它。
底線:如果您可以為用戶提供指向您的應用程序的有形鏈接,則可以大大減少通常由僅存在於應用程序商店中的應用程序引起的摩擦。
另外,當您考慮人們如何使用您的應用程序時,我認為可搜索性方面是一個重要的考慮因素。 以微時刻為例。
當消費者受到啟發時:
- 研究感興趣的東西,
- 去一個地方,
- 進行購買,
- 或者做點什麼……
他們不會在他們的設備上打開一個數據佔用應用程序,而是打開他們的搜索瀏覽器並輸入或說出他們的查詢。 作為消費者,我們都受過訓練。 有一個問題? 需要某物? 需要幫助選擇餐廳嗎? 去谷歌。
如果您的網站或應用程序提供了此類問題的答案,那麼您不希望它隱藏在應用程序商店中。 您也不想給他們一個提供“下載應用程序”選項的移動網站。 你只是在為他們創造額外的工作。
PWA 使您能夠將您的應用程序直接放在搜索結果中,並讓您的用戶獲得他們需要的即時答案。
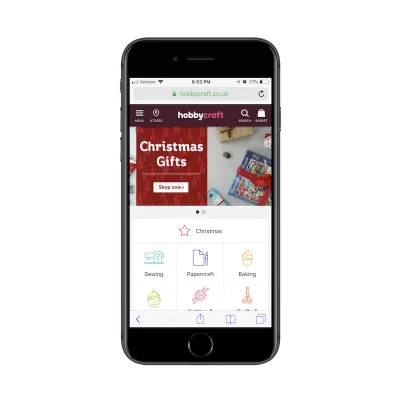
我認為這就是為什麼電子商務企業特別傾向於 PWA,比如 HobbyCraft。

正如您在此處看到的,HobbyCraft 是一家在英國以外銷售工藝品的小眾零售商。 將這樣的東西放在應用商店中沒有多大意義——尤其是當 PWA 界面運行良好時。
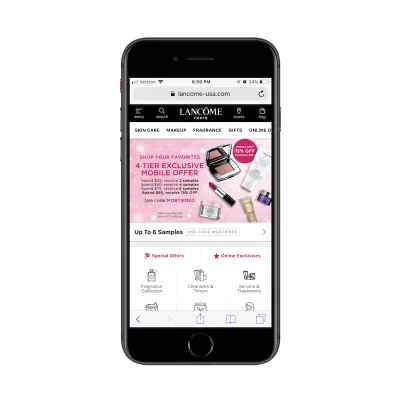
蘭蔻是另一家有意識地決定放棄原生應用程序並將移動購物體驗保持在 PWA 格式的電子零售商。

在這兩個示例中,我要指出的一個重要設計元素是位於頂部導航欄中的商店圖標。 對於擁有實體同行的企業,沒有理由將您的應用排除在 Google 的本地搜索之外。
如果您正確設計 PWA,則可以使其顯示在相關的基於位置的查詢中。 如果你提供一個讓人想起原生應用程序的界面——並且和一個一樣安全(因為 PWA 需要 HTTPS)——你可以迫使更多的移動用戶當場購買。
原因 #4:原生應用在留存率方面存在問題
對於具有誘使用戶花時間在本機應用程序中並花錢來進一步享受體驗的應用程序類型,這很棒。 當您找到完美契合時,擁有一個原生應用程序可以賺很多錢。 這只是讓人們願意下載的問題。
然而,正如我們最近所看到的,大多數原生應用都難以留住用戶。
獲得多少初始下載並不重要。 如果移動用戶不返回應用程序參與您的內容、購買訂閱或升級或點擊廣告,則認為這是一種浪費的投資。 不幸的是,很多人都是這種情況。
另一方面,PWA 不需要將應用程序下載到設備上的崇高承諾。 哎呀,如果他們不想,用戶甚至不必將 PWA 保存到他們的主屏幕。 這是一個整體更方便的體驗。
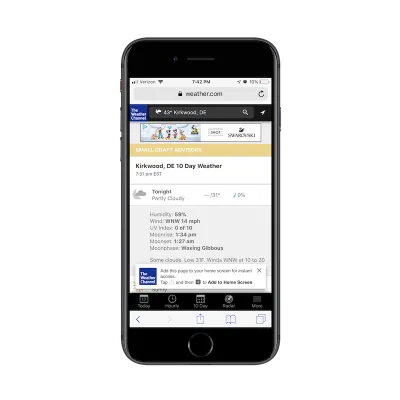
不過,您可能希望敦促用戶將其保存以供將來即時訪問,就像 The Weather Channel 所做的那樣:

實際上,歸結為您構建的應用程序的類型。
例如,天氣頻道提供了一項移動用戶希望每天使用的服務。 他們可以從應用商店安裝帶有最新天氣預報的本機應用,但該應用可能會比基於瀏覽器的 PWA 更快地處理數據和電池電量。
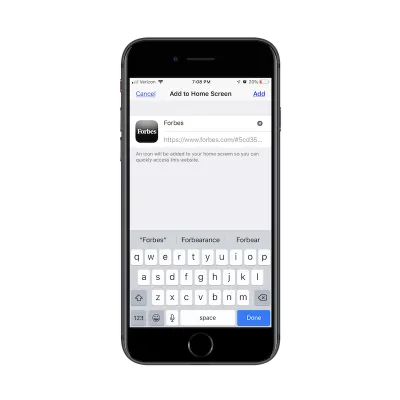
出於這個原因,還有其他業務類型應該考慮使用 PWA。 想想像福布斯這樣的在線雜誌。

高度專業化的出版物可以很好地為他們的日常讀者開發 PWA。
同樣,它為他們的手機提供了更輕量級的體驗。 此外,PWA 為用戶提供離線訪問權限,因此他們可以訪問內容,無論他們身在何處或他們對 Internet 的訪問可能受到多大限制。 主屏幕的存在(如果他們選擇將按鈕放在那裡)為移動網絡瀏覽器提供了一個不錯的小快捷方式。
原因 #5:PWA 可以產生更多收入
除了應用內廣告外,蘋果和谷歌從你通過原生應用所做的任何銷售中抽取可觀的分成。 這包括付費下載、應用內購買或升級以及訂閱費用。 在某一時刻,這些費用高達每筆銷售的 30%。
當您希望在設計調整、急需的開發更新和促銷廣告上花錢時,這是您最不想听到的。 換句話說,從您的本地應用程序開始流入的很大一部分資金直接進入了應用程序商店所有者的口袋。 這似乎不對,尤其是如果您必須為應用商店廣告付費才能在其中獲得知名度。
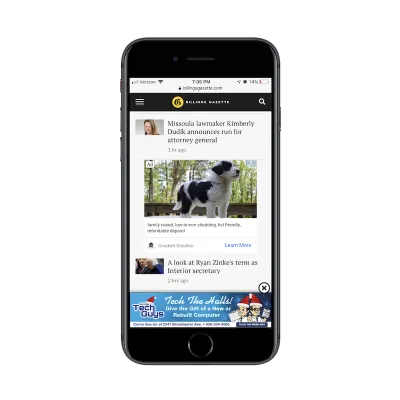
PWA 不收取付費遊戲費用,這意味著從它們產生的所有收入都直接流向您(或業務所有者)。 如果您有像當地報紙(例如 The Billings Gazette)這樣的應用程序概念,它可能一開始就處理較小的利潤率,這尤其好。

這也不是你可以從 PWA 中比原生應用賺更多錢的唯一方法。
首先,它們比原生應用程序更容易構建。 此外,在發布後管理它們需要更少的時間投入和資源。 是的,它仍然需要更新和維護——就像網絡上的其他任何東西一樣——但你不必處理應用商店中的應用程序帶來的障礙。
例如,您只需構建一個漸進式 Web 應用程序。 您不必創建單獨的內容來匹配不同移動設備的指南。
更新也更容易,特別是如果您的 PWA 基於 WordPress 網站。 您通過管道推送更新,它會立即顯示在實時 PWA 中。 無需向應用商店管理員推送更新並等待他們的批准。 一切都是實時發生的,這意味著更快地向公眾推出新功能和賺錢計劃。
這對於像 Twitter Lite 這樣的 PWA 很有幫助。

當與眾多主導應用商店的社交媒體巨頭對抗時,能夠實時更新您的應用可以成為強大的競爭優勢。 這是在以漸進式 Web 格式開發應用程序所帶來的所有其他好處的補充。
這就是 Twitter 推出 PWA 時發生的事情。
正如穀歌的這個案例研究所示,Twitter 採取了漸進式的方法來優化其 PWA。 因此,他們能夠為用戶體驗帶來巨大的改進,而無需最終用戶進行太多檢測。 事實上,他們對更新的唯一回應是更多地使用 PWA。
PWA 是(大部分)Web 的未來
可見性和可搜索性是原生移動應用程序的已知問題。 用戶保留是另一回事。 而且它們只是不可持續的,除非您有一個固有的想法,該想法本質上是用於肯定會帶來資金的本機界面。 手機遊戲就是一個例子。 我認為約會應用程序是另一個。 我曾經認為社交媒體屬於這一類,但 Twitter 證明我錯了。
根據我在網上看到的情況以及從開發人員朋友和同事那裡聽到的情況,我確實相信 PWA 的未來。
我認為隨著開發人員意識到將中小型公司的應用程序放入漸進式 Web 形式還有更多好處,應用程序商店將慢慢安靜下來。 主要參與者將留在原地,超出 PWA 範圍的公司最終可能會搬遷。 但是,否則,大多數應用程序最終都會採用漸進式 Web 格式。
隨著這種 PWA 趨勢的持續增長,消費者將變得更加習慣於在搜索中遇到它,並且知道可以直接從他們的瀏覽器訪問這個用戶友好的界面。 反過來,他們只會去應用商店尋找屬於那裡的應用類型,即消息、遊戲、娛樂和一些社交媒體。 這將在在線搜索和應用商店搜索之間建立更清晰的劃分,並進一步有助於改善在線的整體用戶體驗。
