所有平面設計師都應該熟悉的 9 條心理學原理
已發表: 2021-04-22當談到給人類心靈留下深刻印象時,你需要了解它是如何工作的,以及是什麼支配了人類心靈的想法和感知。 這些因素在解釋消費者行為和引發人類對刺激的反應方面起著至關重要的作用。
研究人腦是一項異常艱鉅的任務,科學家們還沒有完成這項任務。 但是,不要擔心——許多心理學家已經研究了一些原理,這些原理可以幫助我們了解用戶的思維是如何運作的。
基於這些原則,您可以創建最具吸引力和吸引力的設計,幫助您提高用戶滿意度並提高轉化率。
為了幫助您入門,這裡列出了 9 條基本原則,它們將幫助您提高設計的可用性、美觀性和有效性。
1. 希克定律
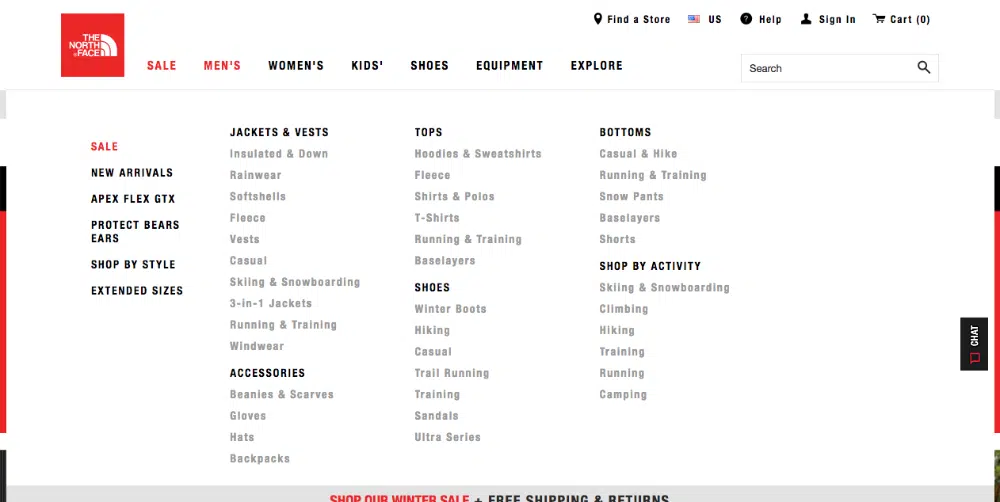
您是否在瀏覽菜單時感到困惑,並想‘我應該得到什麼? 那數百個選項只是盯著你看,你想擁有所有這些。
在這種情況下,您的大腦會計算每個項目的“價值”並試圖找出選擇哪個選項。 這就是心理學家所說的成本收益分析。 這是一個直觀的過程,您的大腦會在做出決定之前評估每個決定的好處。
然而,一位名叫威廉·埃德蒙·希克 (William Edmund Hick) 的心理學家和他的下屬提出了一個理論,指出“做出決定所需的時間隨著選擇的數量和復雜性而增加。” 您為客戶提供的選擇越多,他們做出決定的時間就越長。
同樣,當您創建設計時,您需要確保為您的查看者提供簡短的列表,並儘可能減少選項的數量。 為了讓他們更輕鬆地瀏覽許多選項,您可以從板類別開始,然後使用子類別進一步分解它們。
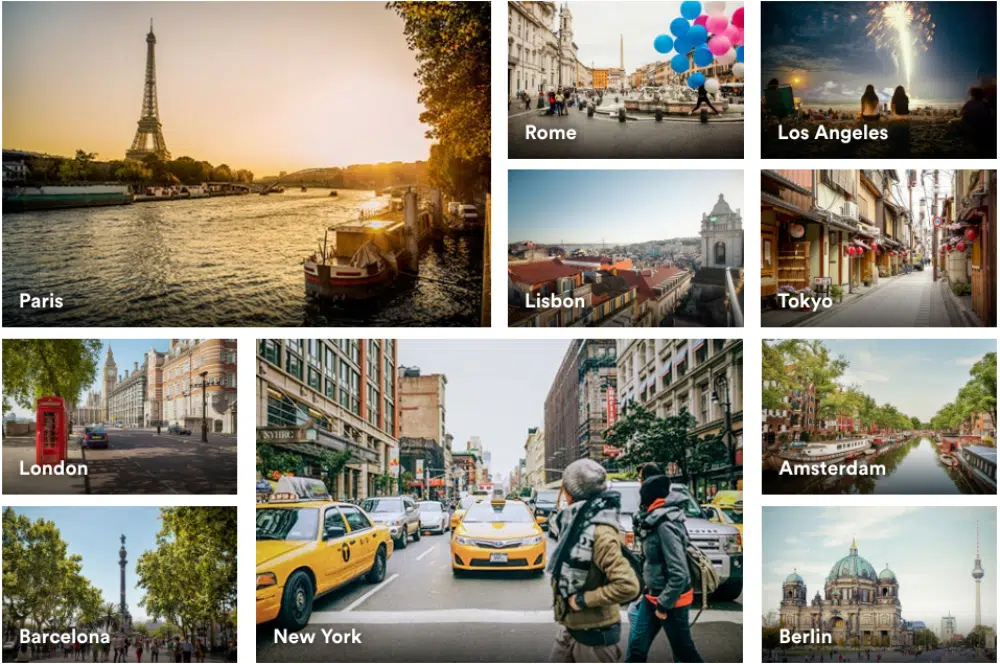
2. 視覺感知的格式塔理論
通常,我們的感知會被我們大腦必須處理的大量信息所操縱。 為了理解混亂的數據,人腦識別模式以簡化複雜性。
格式塔原則表明,我們的大腦下意識地將分離或分散的圖像組合在一起,以將它們視為一個整體。
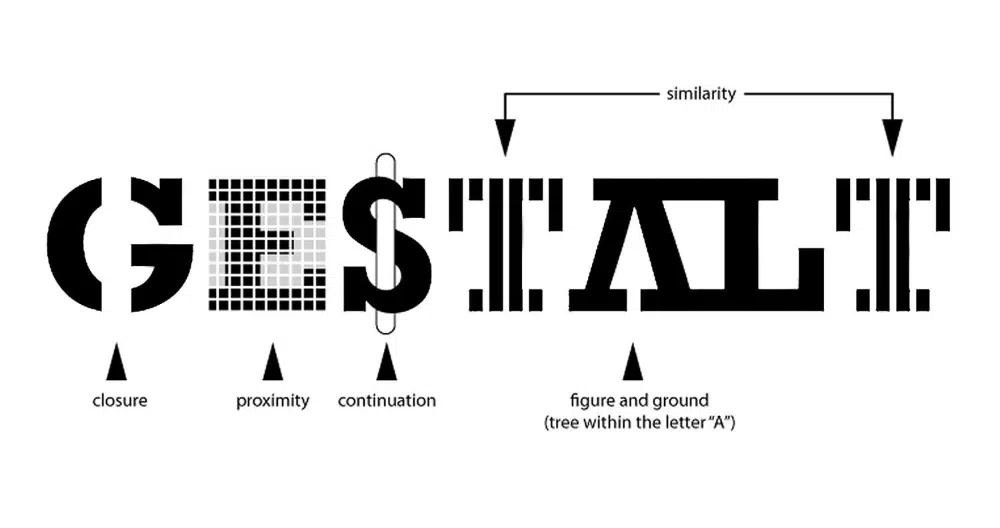
該理論分為6個原則:
相似性法則:這一原則表明,當相似的物體靠近放置時,它們被認為是相互關聯的。
連續性法則:人類思維傾向於遵循由您將對象彼此對齊而創建的路徑。 設計師經常藉助曲線來實現這一點。
對稱定律:該定律表明人類的思想被對稱的物體所吸引。 它認為它們具有美學吸引力。
鄰近法則:當物體排列得很近時,它們被視為一個群體。
圖地法則:這條法則表明我們的頭腦將物體(圖)與其周圍區域(地面)分開,並且可以輕鬆地在它們之間切換焦點。 這使我們以 2 個不同的視角感知一張圖像。
封閉法則:根據這個原理,我們的頭腦可以在精神上將缺失的信息填充在一個不完整的對像中,並將其作為一個整體來感知。
3.色彩心理學
我們的大腦以高度複雜的方式處理顏色。 因此,色彩心理學研究這個複雜的過程並確定顏色如何影響人類的行為和感知。
你的眼睛和大腦翻譯他們面前的顏色的方式與感覺和想法高度相關,這通常是任何營銷機製或策略的核心。
80% 的觀眾通過顏色圖案和漸變來識別品牌。 通過為您的品牌設計選擇正確的顏色,您可以最大限度地提高設計效率,激發您希望客戶與您的品牌相關聯的某些情感或感受。
認知心理學家已經證明,如果你的品牌形像看起來很有吸引力,人們就會認為它更有用、更值得信賴。 這種現像被稱為美學可用性效應。
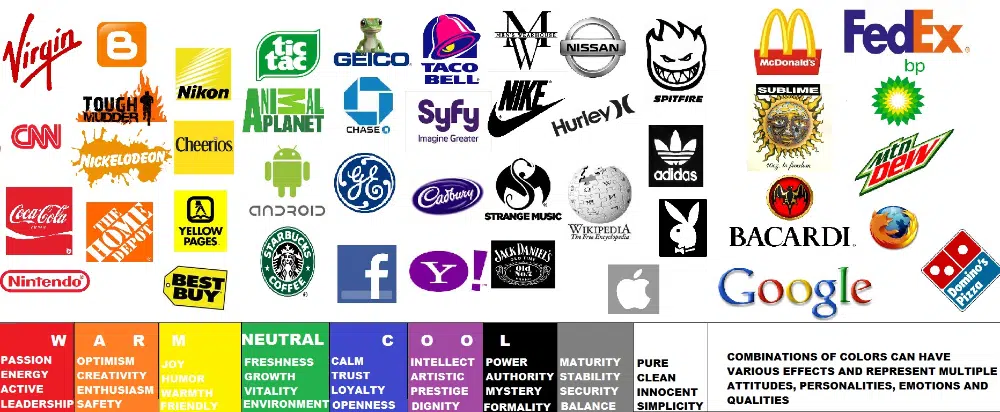
以下是人類思維如何感知這些顏色以及組織如何使用它們:
藍色:它會吸引力量、誠實、冷靜、忠誠和安全感等感覺。 組織使用它來傳達可信度。
紅色:紅色意味著能量、愛、大膽、興奮和激情。 組織使用它來傳達他們的產品的活力。
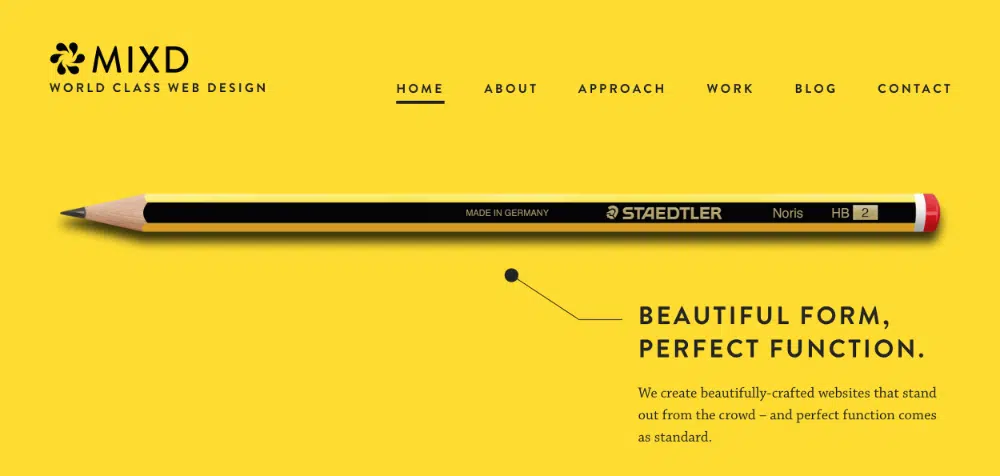
黃色:這種顏色與邏輯、樂觀、自信和嬉戲有關。 這種顏色很難被忽視。
綠色:綠色代表有機物、生長、自然、新鮮、穩定和積極。 公司通常使用這種顏色來暗示環保和新鮮。
粉紅色:這種顏色代表女性氣質、青春、溫柔和滋養情感。 它用於帶出一點點興奮的溫柔。
紫色:紫色代表想像力、創造力、懷舊和靈性。 它是來自紅色的能量和來自藍色的平靜的完美混合物。
黑色:這種顏色具有精緻、奢華、誘惑、力量和權威的魅力。 高端品牌經常使用黑色來展示他們的奢華產品。
多色:通過一組多色,組織傳達出大膽、無限、多樣性、趣味性和積極性。
4. 馮·雷斯托夫效應
以著名的精神病學家海德薇·馮·雷斯托夫命名的馮·雷斯托夫效應表明,從其他事物中脫穎而出的項目比其他項目更容易被記住。 也稱為“隔離效應”,元素的這種區別在視覺輔助、上下文和經驗的基礎上有所不同。
設計師利用這一理論將觀眾的注意力引導到他們想要引出的元素和概念上。 他們通過改變光線、顏色、尺寸、動畫、字體、聲音或文字來實現這一點。

但請確保適度使用這些效果,因為更改設計中的多個項目會造成嚴重破壞,並可能導致觀看者感到困惑。
5. 形狀心理學
就像顏色一樣,我們的潛意識也會對物體的形狀做出反應。 它將它們與我們認為它們所代表的屬性和品質聯繫起來。 這些屬性已經在我們的頭腦中受到普遍聯想的製約,這些聯想甚至在我們沒有意識到的情況下就已經嵌入其中。
如果您看到六邊形的紅色標誌,我們會將其與 STOP 標誌相關聯。 同樣,品牌在創建品牌徽標時使用這些與形狀的關聯,從而引發與品牌的情感和概念聯繫。
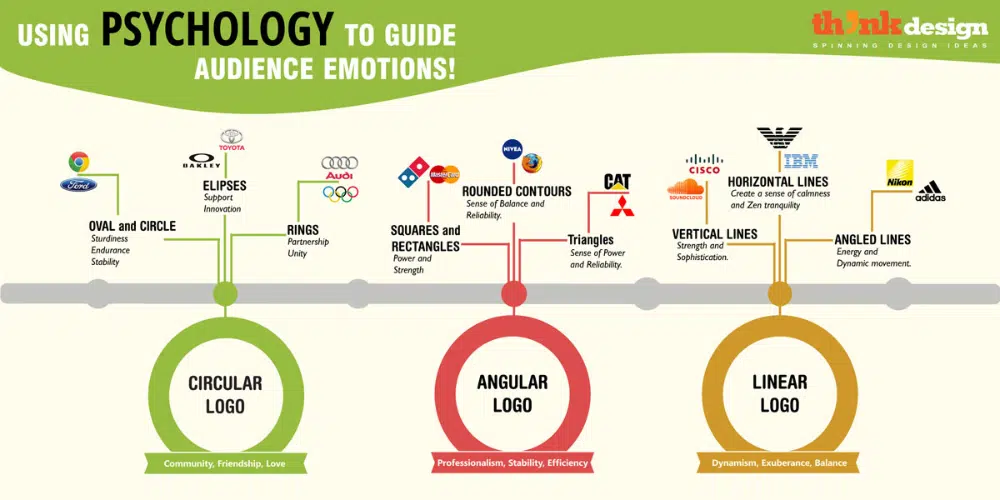
以下是一些形狀及其代表的示例:
圓形:圓形,如圓形、橢圓形和橢圓形,傳達積極和鼓舞人心的信息。 它們象徵著社區、團結,而且往往是無限的。 它也被認為具有女性特徵。
正方形和三角形:帶有鋒利邊緣的標誌象徵著力量、穩定性、效率和專業精神。 三角形散發出力量感,任何三個物體之間的聯繫,以及與科學、法律和宗教的聯繫。 它也散發出陽剛之氣。
水平線:就像您在 AT&T 標誌上看到的水平線一樣,這種圖案表示社區、平等和平靜。
垂直線:垂直線用於象徵男子氣概、侵略性和力量。
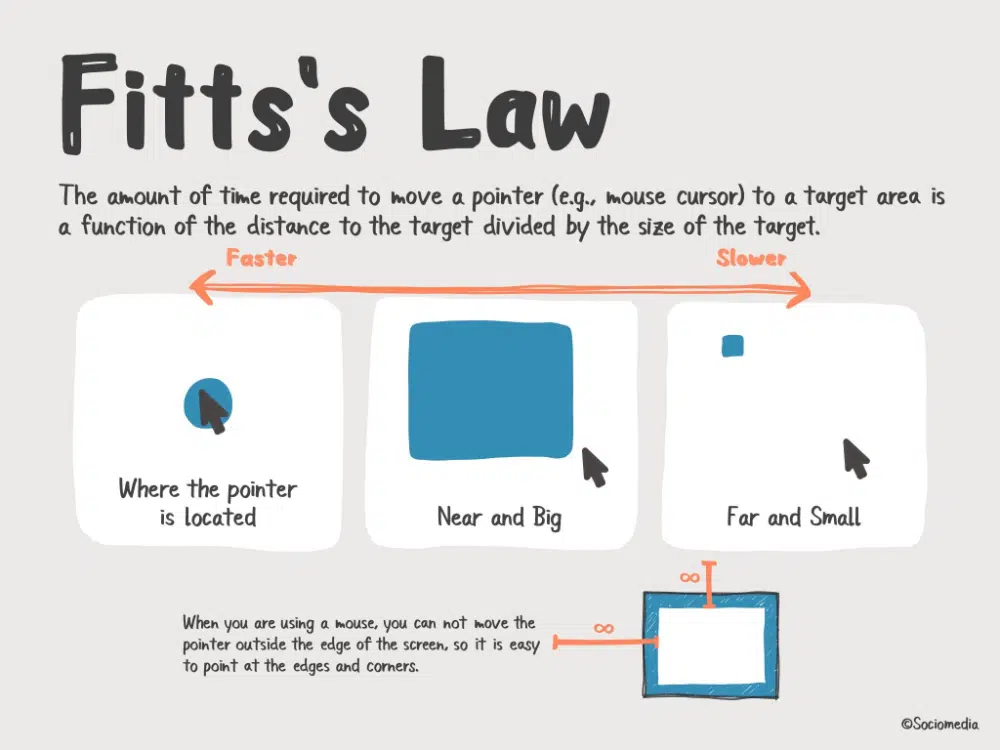
6. 菲特定律
根據菲特定律,移動一個目標區域所需的時間是一個函數,它是由到目標的距離與目標大小的比值得出的。
從設計師的角度來看,法律建議將目標按鈕放置在更靠近預期光標所在區域的位置,並使其變大,從而減少交互時間。 當您創建網頁設計時,這個概念會派上用場,因為人們在瀏覽網站時通常非常快。 您需要在很小的注意力範圍內提高轉化率,否則您將失去潛在客戶。
當光標懸停在鏈接上時,您還應該添加增加鏈接大小的應用程序。 但是設計師在這裡經常犯的一個常見錯誤是他們使文本可點擊,而不是選項卡。 這造成了進一步的複雜性並降低了網站的可用性指數。
您還可以使用此法則將不需要的按鈕(如刪除按鈕或取消按鈕)放置在遠離預期光標位置的位置。 您可以減小它們的大小以使它們不可見。
7. 雅各布定律
雖然人們說新的總是更好,但雅各布尼爾森卻說不然。 根據雅各布定律,用戶更喜歡熟悉的舊體驗而不是新體驗。 他們喜歡使用他們已經花費時間並且已經習慣的類似界面。 這樣,他們將不得不花費更少的時間和精力來理解新事物。
它表明創新設計可能會讓用戶感到沮喪並鼓勵他們離開網頁,而熟悉的東西會讓他們感到舒適和放鬆。
但這是否意味著你不應該嘗試不同的東西? 不。如果這是真的,那麼就不會有創新和改進。 該定律建議您應該識別流行設計中存在的類似結構,然後將它們用於您的優勢。 這將有助於滿足客戶的期望並創造創新的設計。
8. 內臟反應
您是否曾經遇到過某些令人著迷的網頁,以至於您無法擺脫它們? 這種感覺被稱為本能反應。
內臟反應是對刺激或任何特定體驗的本能反應,由我們大腦中的化學信使產生。 如果您的網頁設計可以引發這樣的反應,那麼您的訪問者將不斷返回該網頁。
用戶只需要一瞬間就可以決定他們對您的網頁的感受。 您可以贏得他們的心,也可以鼓勵他們不再訪問您的網頁。
因此,激發他們的本能反應是獲得他們的忠誠和信任的最佳方式。
您可以使用簡單的設計元素(如字體、圖標、圖像和顏色)來實現本能反應。 人們覺得與他們可以聯繫到的事物有很強的聯繫。 因此,在創建網頁設計時,請牢記這些方面。
9. 內存限制
雖然我們的大腦被認為是最強大和最寬敞的硬盤驅動器,但我們有意識的大腦保留這些信息的程度是有限的。 據統計,人的工作記憶能力平均只有10-15秒,一次只能記住3-4個項目。
我們存儲在大腦中的信息是由我們的思想、信念、感覺和環境重構的。 我們的大腦也傾向於產生錯誤的記憶,人們會記住從未發生過的事情,或者記住與實際形式不同的事情。
因此,您有必要創建一個與大腦習慣和心理模型兼容的網頁設計。 這使用戶更容易記住您的設計。 不要專注於提高召回值,而要專注於它的識別值。
這些心理學原理將幫助您創建可提供最佳用戶體驗的設計並成倍提高您的保留率。 將這些原則視為您的神聖指南,並遵守它們,以每次都創造卓越的用戶體驗。
這可以確保您實現增加流量和提高轉化率的組織目標。 它還將加強您與用戶的關係,並將他們變成忠實的客戶。
雖然您會立即掌握這些原則中的大部分內容,但需要一些時間和練習才能完全理解其他原則。