如何在網頁設計中運用心理學
已發表: 2020-02-14藍色可以讓你感到平靜,而充滿活力的紅色可以讓你感到飢餓或受到威脅。 我們都通過自己的個人過濾器來感知世界,但是對於什麼吸引我們的注意力,有一些一般規則。
那麼是什麼讓一種設計比另一種更吸引人呢? 我們如何才能通過影響他們所看到的內容來挖掘訪問者的大腦並讓他們有某種感覺? 我們將看看網頁設計中使用的一些常見心理學技巧,以及如何利用它們來發揮自己的優勢。
使用大腦作為路線圖
要充分了解網頁設計對大腦的影響,必須對大腦的工作方式有一個基本的了解。 創建一個成功的網頁並不需要腦外科醫生,但大腦如何感知體驗的工作知識是有用的。 如果這聽起來像是哲學和心理學的奇怪混合,那麼您的目標是正確的: 2012年提出的神經設計讓我們能夠根據審美來確定是什麼讓客戶體驗好或壞。

圖片來源:國際雜誌
我們可以應用於網頁設計的人腦最基本的概念之一是它渴望秩序。 我們的大腦形成了所謂的“模式”,將信息組織到我們的世界觀中。 我們使用所謂的“啟發式”或經驗法則來解決日常生活中的問題。
一個很好的例子是模式識別。 當面對一個刺激,比如一行亂碼的文本時,我們通常可以填空並弄清楚文本應該說什麼,因為我們的大腦經過訓練可以識別模式並使其適應我們已經知道的內容。 那麼我們如何在網頁設計中使用這些基本構建塊呢? 這裡有幾個例子:
- 用戶在瀏覽具有層次結構的網站時會感覺更舒服。 例如,如果您是在線零售商,您可能會顯示如下類別:主頁>假期>聖誕節>樹木和裝飾
- 人們也在家裡給人們分配類別。 提供實時聊天的站點將用戶指定為可用、空閒、不可見或離線。
提供舒適的模式並不是將大腦的組織技能應用於網頁設計的唯一方法。 Nielson Norman Group 制定了一份包含 10 種啟發式方法的列表,用於網頁設計。 其中最重要的一個是使用識別而不是回憶的想法。
例如,您是否曾經在社交聚會上遇到某人,並且您認出了他們的臉但不記得他們的名字? 你剛剛經歷了心理學家所說的“檢索線索失敗”。 這可能會令人沮喪,並且您希望不惜一切代價在您的網站上避免這種體驗。
在您的網站上使用識別功能可為消費者帶來更愉快的體驗,因為您的界面本質上為他們做了更多的工作。 以下是一些流行網站在其界面中使用識別的方式:
- 谷歌通過使用基於過去搜索和瀏覽歷史的自動填充功能來幫助引導搜索。
- 電子商務網站(如亞馬遜、塔吉特和沃爾瑪)向購物者展示他們最近瀏覽過的內容,甚至根據之前的瀏覽量提出建議。
利用大腦的基本組織技能可以提供更友好的用戶體驗。 然而,還有其他方法可以讓消費者更願意使用網站。
建立網頁設計美學
自柏拉圖時代以來,美學的正確使用一直存在爭議,柏拉圖就這一主題寫了自己的著作。 他也明白它的力量

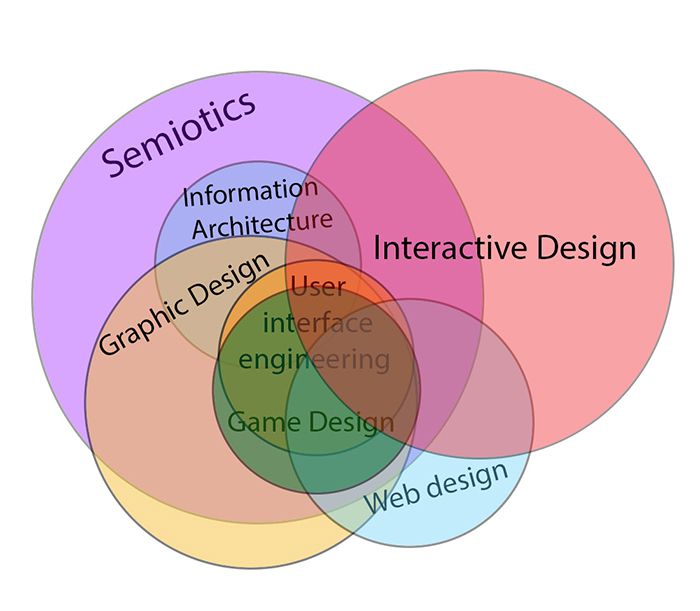
圖片來源:維基百科
由於現代心理學取得了長足的進步,不再需要考慮哲學課堂之外的美,因為研究告訴我們,人類大腦發現某些事物是令人愉悅的。 讓我們來看看某些網頁設計元素如何利用情感並為積極的用戶體驗做出貢獻。
顏色
顏色是您可以用來喚起用戶某種情感的最重要元素之一。 這個概念並不新鮮。 古希臘人認為幽默影響身體和個性。
以紅色(代表血液)為主要顏色的人據說精力充沛、勇敢,這就是我們得到“樂觀”一詞的地方。 相比之下,那些顏色本質主要是黑色(代表膽汁)的人被認為是沮喪的,這就是“憂鬱”一詞的來源。 雖然我們可能已經從幽默和水蛭中畢業,但心理學仍然證明了顏色和情緒之間的聯繫。
以下是更常見的顏色以及主要網站開發人員如何利用它們來發揮自己的優勢:
- 紅色象徵著活力、活力和青春。 CNN 使用粗體的紅色界面讓用戶保持警覺並準備好閱讀新聞。
- 粉紅色喚起了女性氣質和柔軟感,內衣巨頭維多利亞的秘密利用這一點取得了很好的效果。
- 綠色給觀眾一種樂觀的氣氛。 由於它還與植物共享色調,因此它通常是具有環保傾向的網站的首選顏色,例如綠色生活網站 Treehugger。
- 藍色讓人聯想到值得信賴和開放的感覺,因此它是社交媒體巨頭 Facebook 的顏色選擇也就不足為奇了。
我們之前發表了一篇關於網頁設計中色彩心理學的文章,這裡有一張來自 Kissmetrics 的信息圖,它很好地總結了色彩心理學:
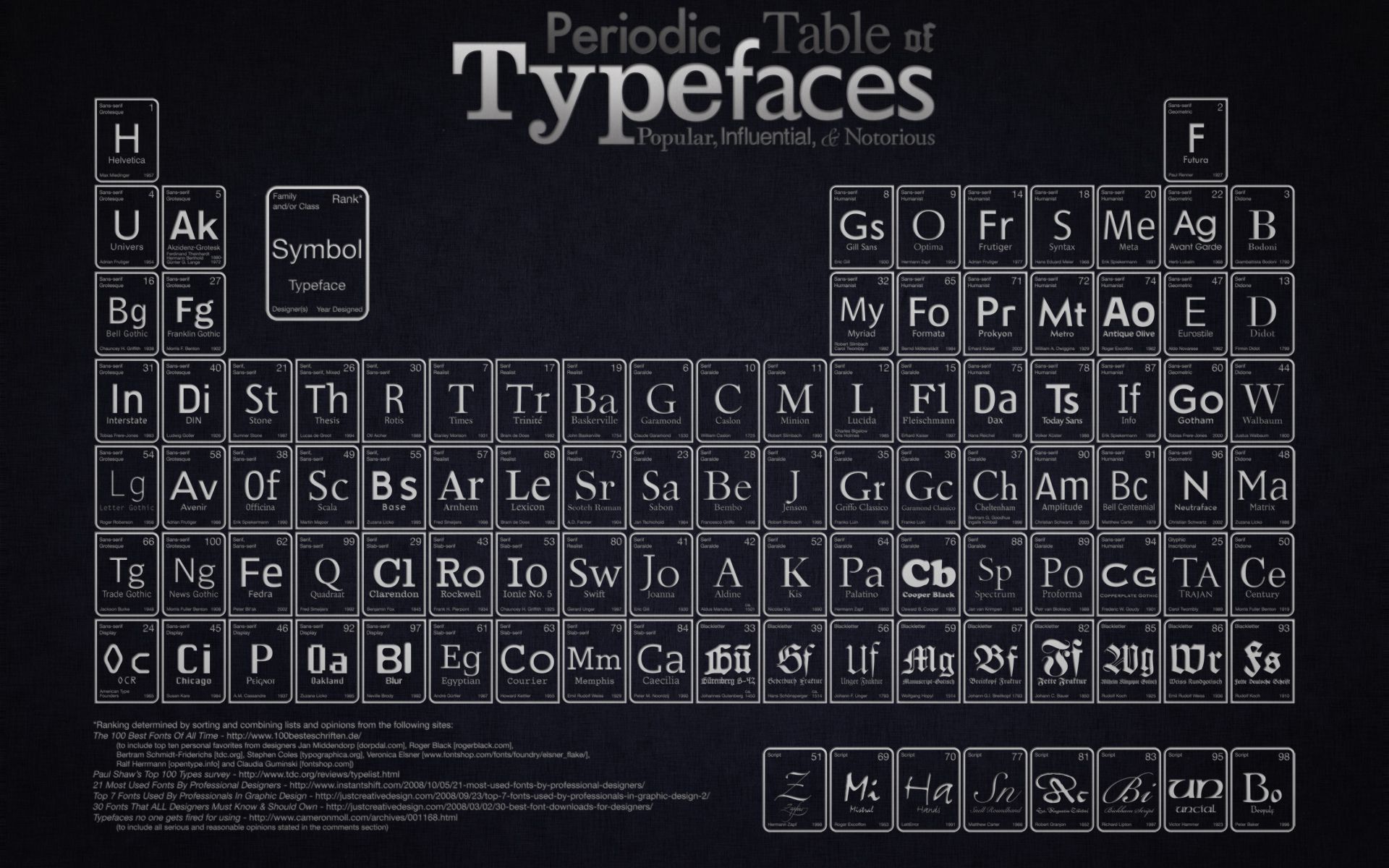
字體
即使是像您使用的字體這樣簡單的東西也會影響您網站上的用戶體驗。 例如,襯線字體(帶有腳的字體,如 Times New Roman),代表了傳統和專業精神。 底特律自由報和紐約時報等報紙使用襯線字體來傳達重要性。 相比之下,無襯線字體用於喚起現代感。 谷歌和蘋果等矽谷巨頭使用無襯線字體出現在最前沿。

圖片來源:SquidSpot
間距也是網頁設計中的一個問題。 如果你的字母之間的空間太小,它會傳達出一種密度和重量感。 在光譜的另一端,它們之間有太多空間的單詞會散發出一種輕浮的氣氛。 重要的是要在良好的間距和字體大小之間取得平衡,以展現您想要實現的角色。
意象
大多數陳詞濫調只是已經成為過度使用的說法的真實陳述,“一張圖片勝過一千個單詞”也不例外。 想想看照片時你情緒激動的時候:時代廣場的 VJ Day 就是一個典型的例子:

圖片來源:維基百科
攝影師 Ming Thein 很好地分解了圖像和情感之間的關係,因此在選擇網站圖像時記住你的最終目標很重要。 例如,一群專業人士在剪貼板上握手可能會喚起專業精神和能力,而卡通圖像可能會傳達青春和幽默。
將這些原則應用於您的網站
所以現在你知道了網頁設計心理學的基礎知識。 您如何將這些設計策略融入您的網站? 這裡有一些想法:
- 了解您的優先人群。 誰構成了您的訪問者的大部分? 是年輕的千禧一代嗎? 還是富裕的嬰兒潮一代?
- 創建一項調查以幫助確定客戶的需求和願望。 通過您收到的信息,您可以應用設計原則。
使用心理學來推動您的網站設計是增加網站流量和促進銷售的最簡單方法之一。 如果您遵循這些基本原則,您可能會對結果感到驚喜。
