使用 Marvel 和 Sketch 製作原型:第 1 部分(共 2 部分)
已發表: 2015-12-01這是一場數字天堂的比賽! 我將向您展示如何讓 Sketch 和 Marvel 和諧共處!
在這 2 部分指南中,我們將在 Sketch 中為虛構的 iPhone 照片應用程序設計屏幕,然後在 Marvel 中創建功能原型。

一點也不費勁。 但它會讓您更好地了解這些配套應用程序如何如此出色地協同工作,大大減少您的開發時間,並讓您更深入地了解 Sketch 和 Marvel 的偉大之處。
在第一部分中,我們將著眼於在 Sketch 中創建藝術品。 因此,如果您目前手頭沒有副本,請從此處下載並安裝 14 天試用版。

我將略讀 Sketch 的全部內容,但如果您想進一步了解該應用程序,在我們開始之前,我的早期教程(您可以在此處找到)會有很大幫助。
在我們開始設計偉大之前,我們需要做一些事情......
一些 Google 字體、幾個 Sketch 插件、一些 SVG 圖標,以及一個用於保持這些圖標有序的出色應用程序。 不用問太多了吧?
谷歌字體
從 Google 字體下載並安裝以下字體系列……
- 約瑟夫·桑斯
- 打開 Sans
草圖插件
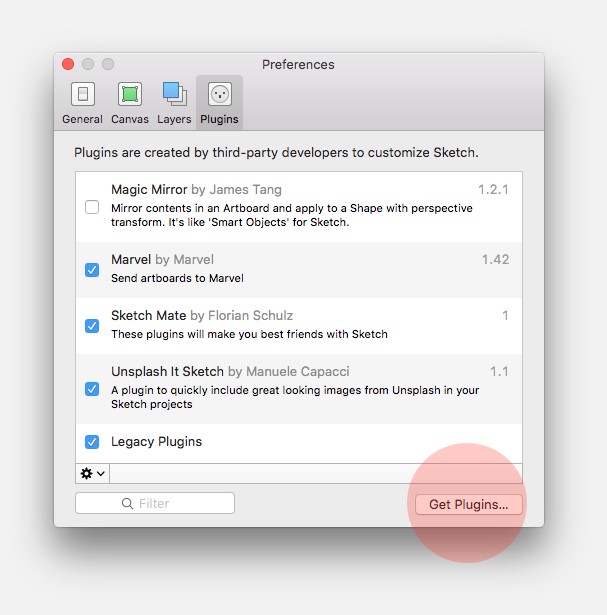
從 Sketch 的菜單欄中,導航到Sketch > Preferences或使用快捷鍵Cmd + ,

單擊Get Plugins ...,然後從Sketch Plugins目錄中搜索“ Unsplash-It Sketch ”和“ Marvel Sketch ”插件。 下載並安裝這兩個。
SVG 圖標
我們將使用一個很棒的圖標集,稱為 Entypo。 繼續將圖標集下載到您的桌面。 我們很快就會回复他們。
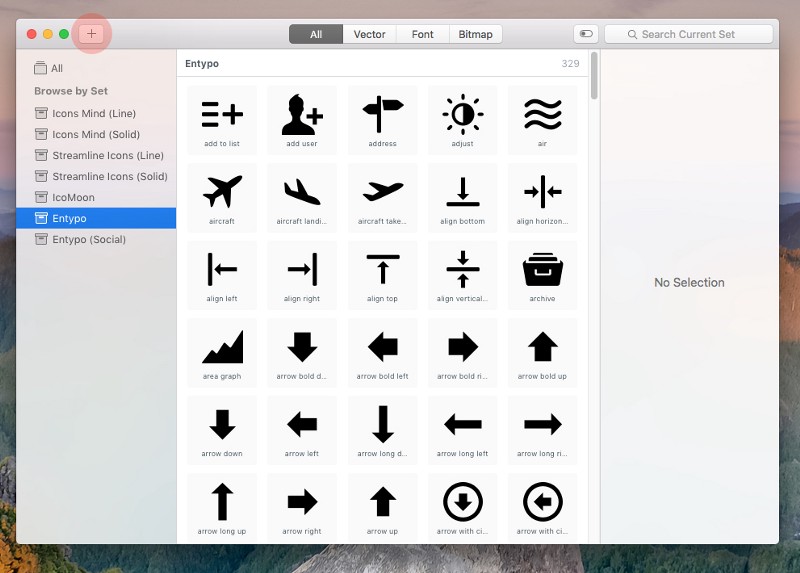
圖標罐
此應用程序有助於避免在您的機器上尋找特定圖標的麻煩。 您可以將您的圖標全部存儲在這個應用程序中,並輕鬆地將它們拖放到您的 Sketch 項目中。 從這裡獲取一份副本。
安裝完 Iconjar 後,將 Entypo 圖標集添加到其中,因為我們將在本部分的稍後部分充分利用它們。

希望你們都準備好了,準備好搖滾了嗎? 好東西…
......讓我們創造一些很棒的東西。
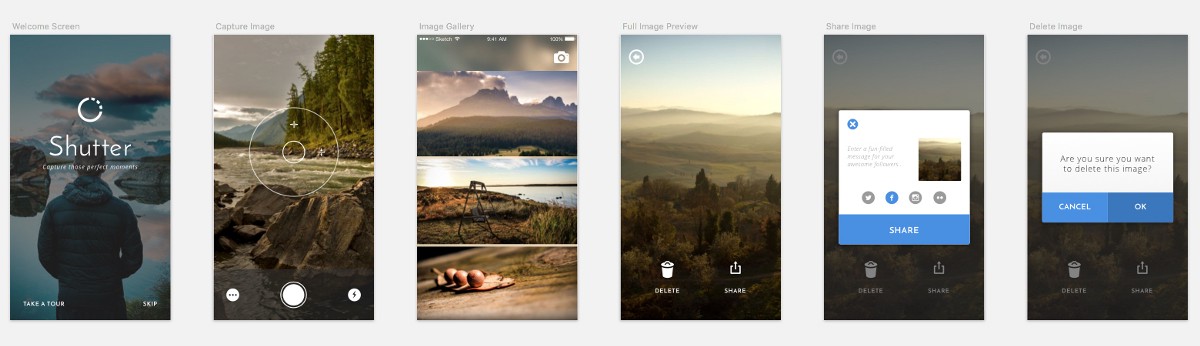
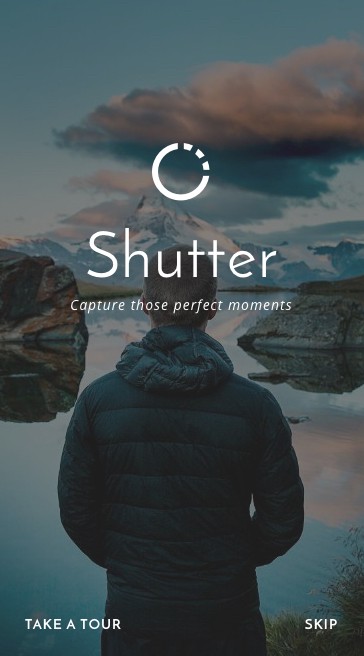
歡迎屏幕
我們將為 iPhone 6 創建的照片應用程序設計。

它不會是一個全唱歌,全跳舞的照片應用程序。 非常基本,缺少一些功能。 但足以讓您很好地了解 Sketch 和 Marvel 是如何協同工作的。
在 Sketch 文檔中創建一個新的畫板(A) ,然後從 Inspector 面板中選擇iPhone 6 。

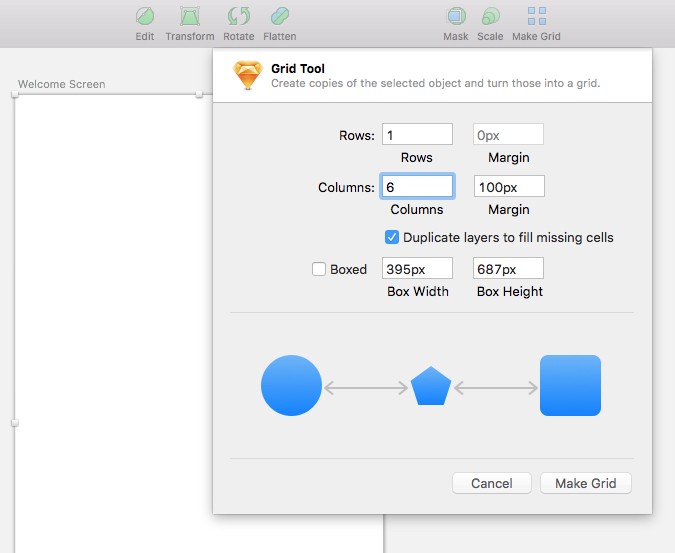
快速提示:我們將一共設計 6 個屏幕,它們都共享相同的尺寸(375 x 667 像素),所以為了省去我們每次都重複創建新畫板的過程,我們將使用Make Grid工具好用。
選擇您的畫板後,單擊工具欄中的“製作網格”圖標,然後輸入以下設置...
- 行數: 1
- 邊距: 0px
- 列數: 6
- 邊距: 100px
並單擊製作網格。

節省了我們一些時間,對吧?
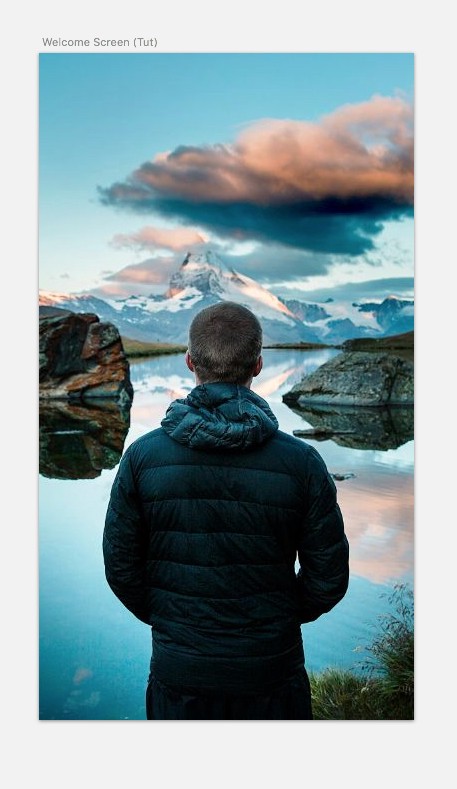
現在,使用第一個畫板,繪製一個覆蓋它的 Rectangle (R) (375 x 667px),然後從菜單欄中導航到Plugins > Unsplash It Sketch > Unsplash It 或使用快捷鍵Shift + Cmd + ü 。
您應該有一個很好的圖像來填充您的形狀,以及我們將使用什麼作為歡迎屏幕的背景。

我們將在圖像頂部放置一個圖標和文本,所以讓我們添加一個深色疊加層來放置圖像,這樣我們就可以保持良好的對比度。
使用共享樣式
繪製另一個矩形 (R) 放置在背景圖像上,並為其提供以下設置……
- 顏色: 303030
- 不透明度: 60%
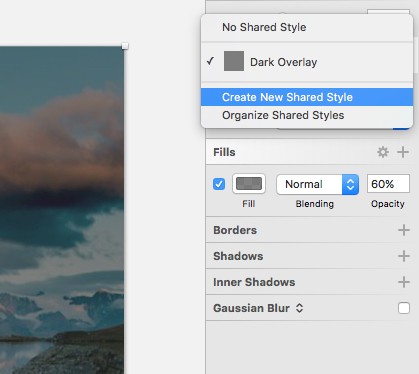
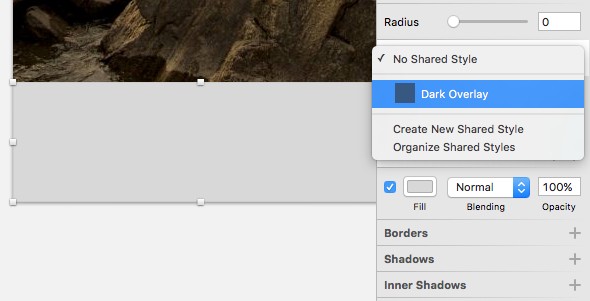
然後,在圖層仍處於選中狀態的情況下,單擊 Inspector 面板中的No Shared Style ,然後從選擇菜單中選擇Create New Shared Style 。 讓我們稱這個新的圖層樣式為“深色疊加” 。

是時候給我們的照片應用程序起個名字了,同時讓 Iconjar 得到很好的利用。
現在是 Iconjar 時間!
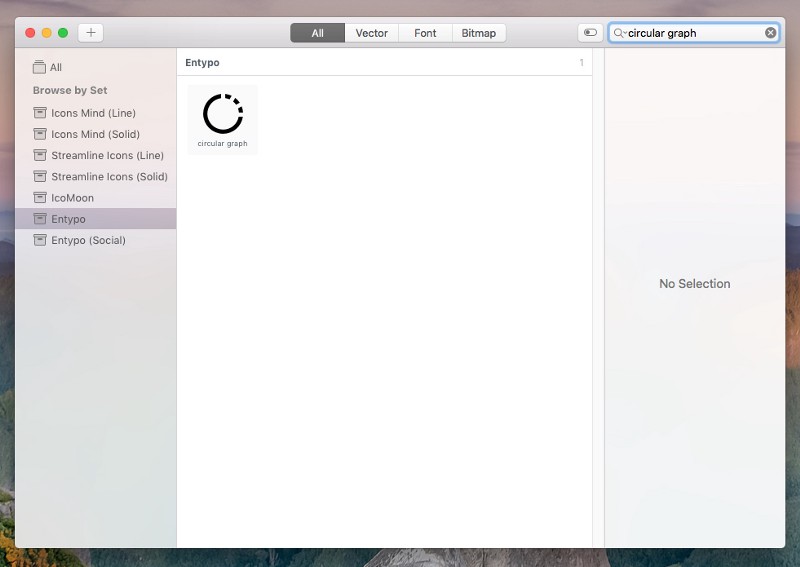
打開 Iconjar,然後搜索“圓形圖”圖標。 然後將其拖放到您的畫板上。

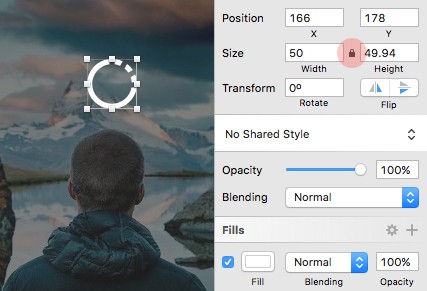
在 Inspector 面板中,將圖標的寬度增加到50px (保持掛鎖打開以保持比例),並將顏色更改為#FFFFFF 。

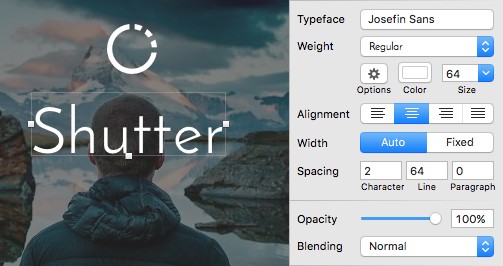
為應用名稱插入一些文本(T) 。 我們將其稱為完全革命性的東西,例如“快門” 。
對標題使用以下設置...
- 字體: Josefin Sans
- 重量:常規
- 顏色: #FFFFFF
- 尺寸: 64
- 對齊方式:中心
- 字符間距: 2

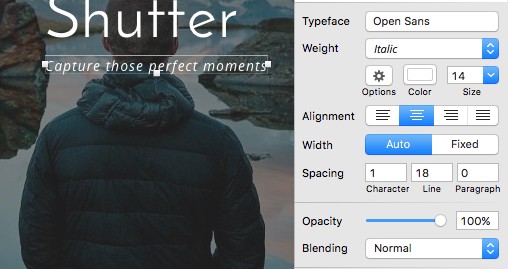
錶帶線可以讀取“捕捉那些完美瞬間” ,並使用以下設置……
- 字體: Open Sans
- 重量:斜體
- 顏色: #FFFFFF
- 尺寸: 14
- 對齊方式:中心
- 字符間距: 1

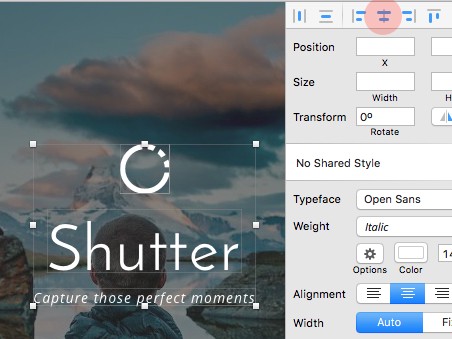
選擇文本層和圖標後,轉到 Inspector 面板並單擊Align Horizontally 。

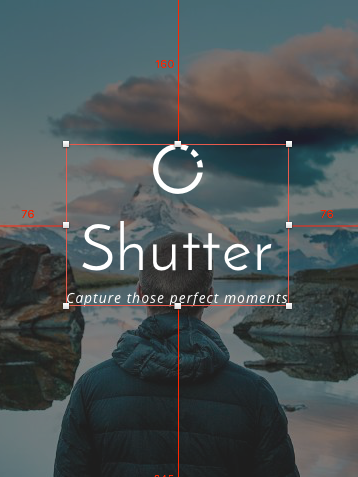
然後,按住Alt測量距離,以便您可以在設計中正確對齊元素。

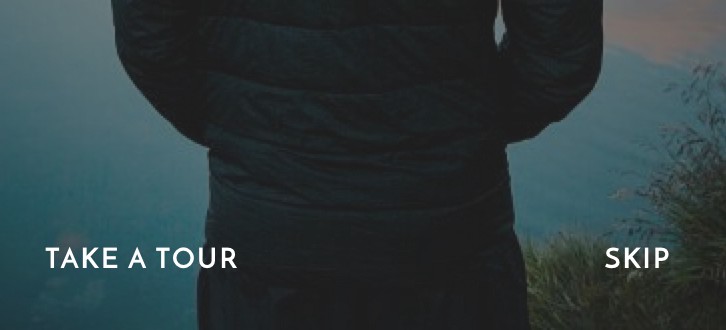
讓我們添加幾個導航鏈接以顯示在歡迎屏幕的底部。
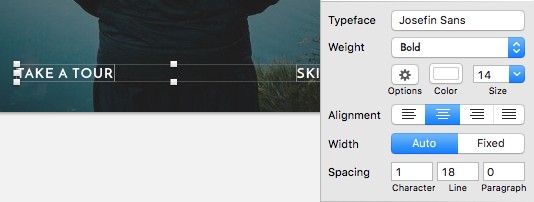
插入 2 個文本圖層(T) 。 第一個標記為“Take a tour” ,另一個標記為“Skip” 。

然後選擇兩個圖層,應用以下設置...
- 字體: Josefin Sans
- 重量:粗體
- 顏色: #FFFFFF
- 尺寸: 14
- 對齊方式:中心
- 字符間距: 1

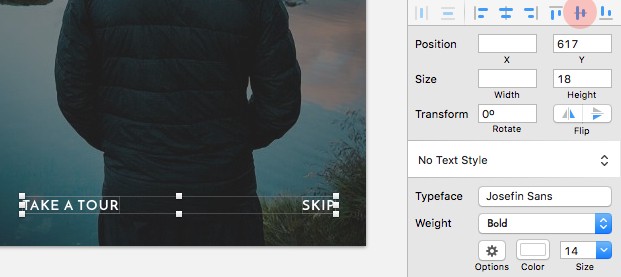
選中兩個文本圖層後,使用檢查器面板中的垂直對齊來正確對齊。

然後再次使用Alt來對齊畫板底部的導航。
這就是我們的歡迎屏幕完成了!
取景器/捕捉圖像屏幕
讓我們為應用程序的取景器部分創建屏幕。

再次,繪製一個矩形(R)以覆蓋整個畫板,然後運行 Unsplash It 插件以插入合適的圖像。 我會把它留給你的個人喜好。
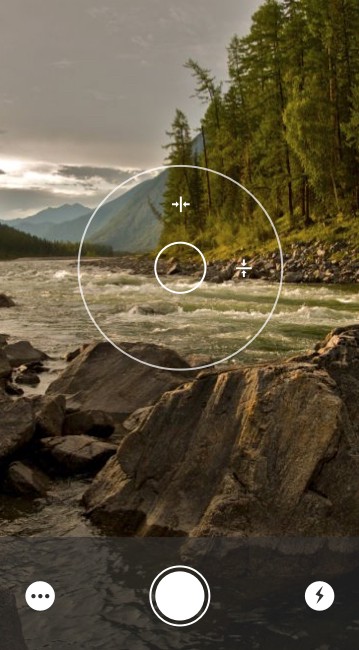
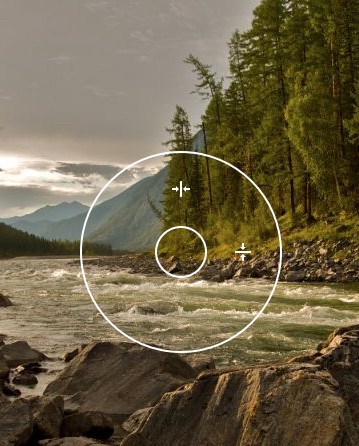
讓我們創建出現在屏幕中央的取景器。
使用橢圓工具(O)繪製一個200 x 200px的圓形,移除填充顏色,並添加一個2px的邊框,顏色為#FFFFFF 。
複製該形狀,選擇它,然後按住Alt並拖動它進行複制。 然後將它的大小減小到50 x 50px 。
使用對齊工具
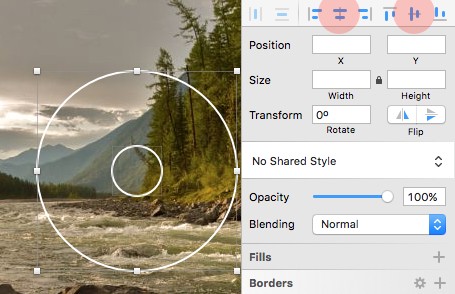
選中兩個圖層後,使用Align Horizontally和Align Vertically將它們正確對齊。


回到 Iconjar,搜索'align Horizontal middle'和'align vertical middle'圖標,並將它們中的每一個拖到您的畫板上。

保持尺寸不變,並將其顏色更改為#FFFFFF 。
然後,使用檢查器面板中的對齊工具,將它們排列在取景器中的圓圈內。

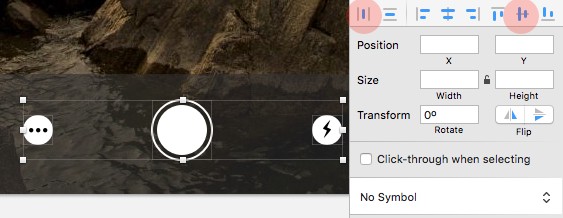
讓我們使用位於屏幕底部的控制欄來完成這個畫板。
畫出一個長方形(R) ,寬375px ,高120px ,去掉邊框。
選擇圖層後,從 Inspector 面板中選擇“Dark Overlay”共享樣式。

現在我們將向該區域添加一些按鈕。 一個用於“更多設置...” ,一個用於我們的“快門按鈕” ,另一個用於閃光燈。

我們先從“快門按鈕”開始。
使用橢圓工具(O)繪製一個50 x 50px的圓圈,將填充顏色更改為#FFFFFF ,然後移除邊框。
按住Alt複製該形狀,然後拖動它進行複制。 然後將其大小增加到60 x 60px ,添加2px邊框,並刪除填充顏色。
選中兩個圖層後,使用Align Horizontally和Align Vertically將它們正確對齊。
對於“更多設置...”和 flash 按鈕,畫出 2 個圓圈(或使用Alt然後拖動), 30 x 30px並為它們著色#FFFFFF 。
在 Iconjar 中搜索'dots three Horizontal'和'flash'圖標,然後將它們拖到畫板上。
保持大小不變,然後在您剛剛創建的圓圈內正確對齊每個圖標。
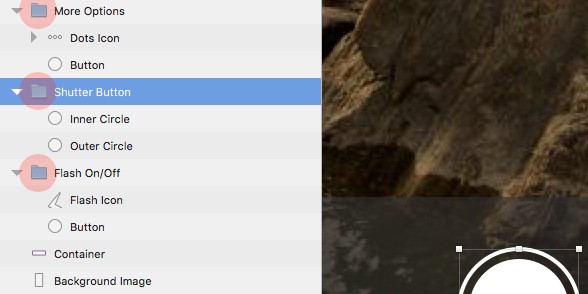
永遠記住對圖層進行分組
確保您在跟隨時對元素進行分組。 如果您還沒有,請跳到圖層列表,並使用Cmd + G對您剛剛創建的每個按鈕進行分組。 這將為您留下 3 個獨立的組,並且在對齊設計中的元素時使事情變得更加容易。

選擇 3 個組後,使用檢查器中的“水平分佈”和“垂直對齊”選項進行整理。

幹得好! 這就是我們的取景器屏幕。
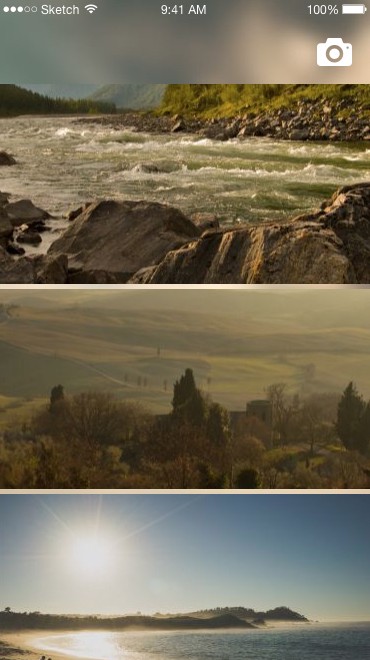
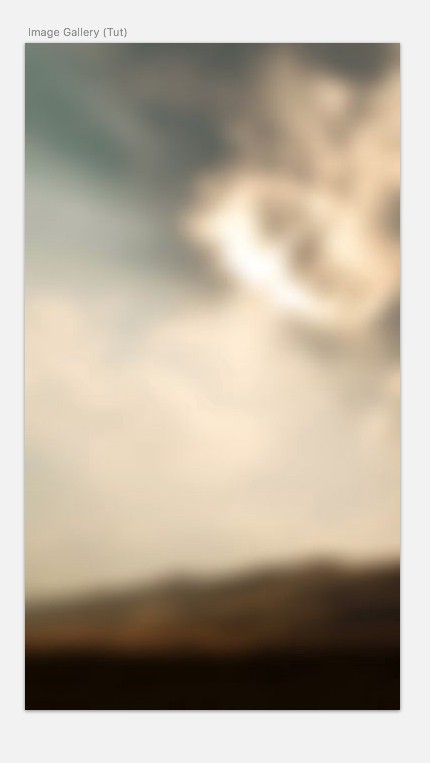
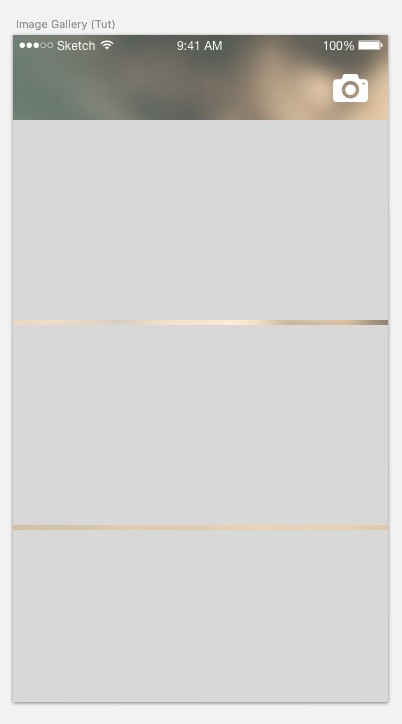
圖片庫
是時候為我們的圖片庫創建屏幕了。

繪製一個矩形(R)以覆蓋整個畫板。
我們將再次使用Unsplash It插件,但從菜單中選擇不同的選項。
選擇該形狀圖層後,導航到Plugins > Unsplash It Sketch > Unsplash It with Options ,或使用Shift + Alt + Cmd + U 。
使用屏幕上彈出的選項,為灰度選擇否,為模糊選擇是,為裁剪重力選擇中心。
快速提示:請記住,您可以使用Shift + Ctrl + R輕鬆地再次運行該插件,直到您對圖像感到滿意為止。

現在,在我們創建的其他屏幕上,我們省略了iPhone 狀態欄以將更多焦點放在這些屏幕上。 不過,我們將在此屏幕上插入一個狀態欄。
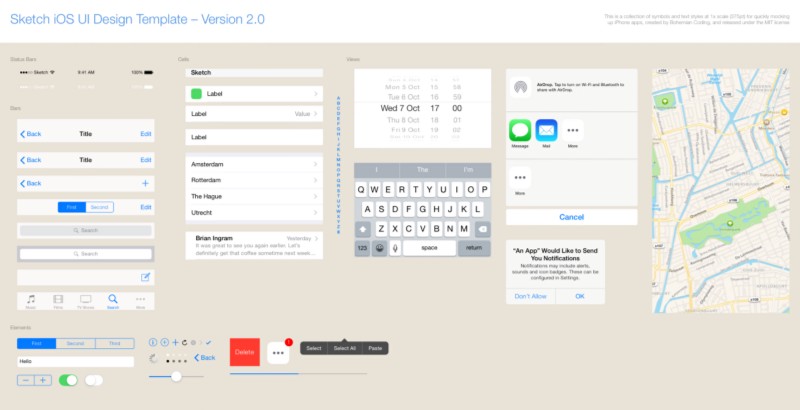
從菜單欄,導航到File > New from Template > iOS UI Design ,在這裡您會發現一個非常方便的模板,其中包含許多適用於 iOS 的 UI 元素。 謝謝波西米亞編碼!

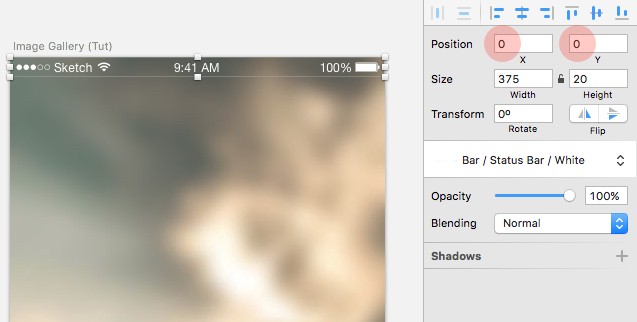
找到Status Bar White ,然後將其複制並粘貼到我們的圖庫畫板中。
然後將它定位在 X 和 Y 軸上的0處。

因此,用戶可以快速拍攝另一張照片,然後導航回取景器屏幕,我們將放入一個相機圖標以允許這樣做。
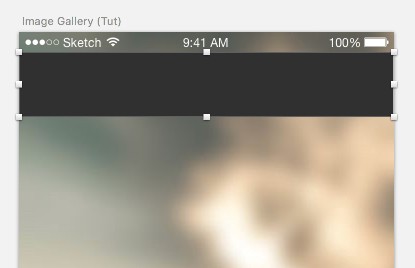
但在我們這樣做之前,為了更容易對齊元素,畫出一個 Rectangle (R) ,寬375px ,高65px (去掉邊框)。
確保它與您的狀態欄對接。

現在回到圖標...
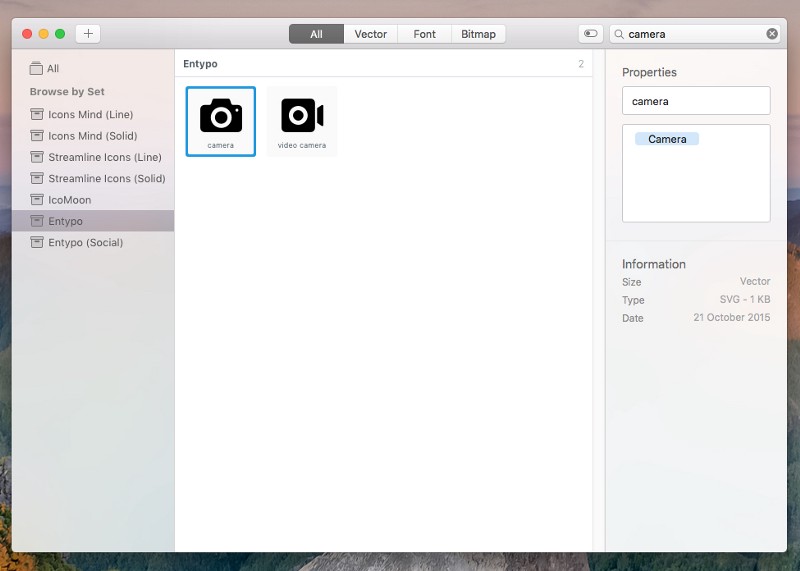
在 Iconjar 中,搜索'camera' ,然後將其放到您的畫板上。

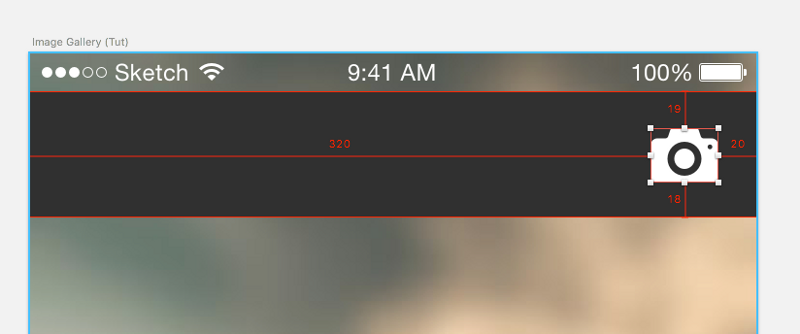
將寬度增加到35 像素(掛鎖打開),為它著色#FFFFFF ,然後在您之前創建的塑形層內正確對齊。

然後繼續,通過單擊圖層列表中的眼睛圖標(圖層名稱旁邊)來隱藏形狀圖層。
是時候向我們的圖庫添加一些圖像了。
繪製一個375 像素寬、200像素高的矩形(R) 。 然後再复制 2 次,在每個形狀層之間留出5px的底部邊距。

選擇所有3 個形狀後,運行Unsplash It插件Shift + Cmd + U 。
瞬間上圖! 那是一個方便的插件。
哦。 對於您畫廊中的第一張圖像,如果我們重新使用我們在取景器屏幕上插入的圖像以保持一定的一致性,這將是有意義的。
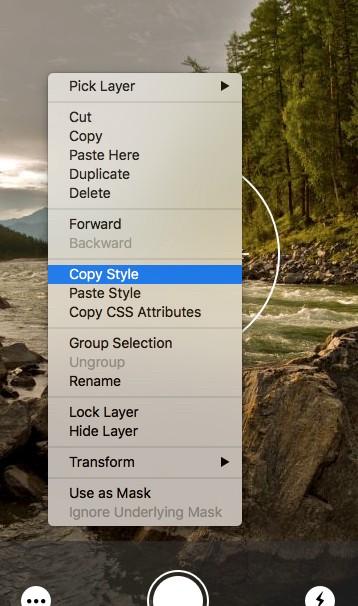
因此,在取景器屏幕上選擇圖像後,右鍵單擊,然後選擇複製樣式。

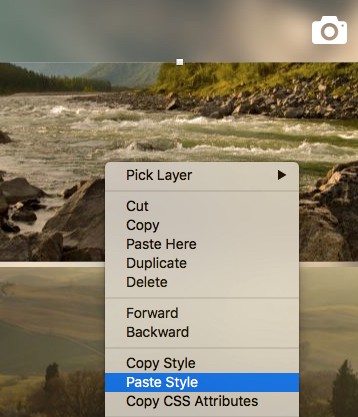
然後,選擇圖庫屏幕中的第一張圖片,右鍵單擊,然後選擇粘貼樣式。

這就是我們簡單的畫廊屏幕完成!
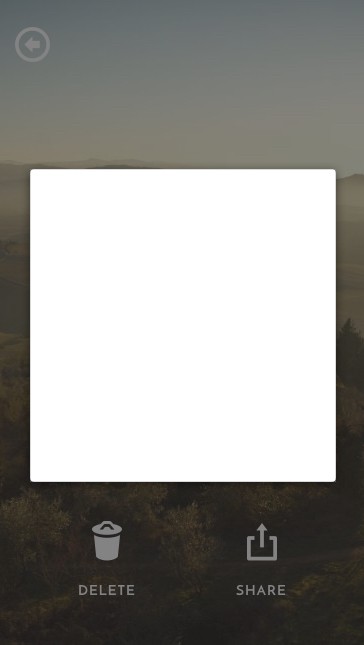
全圖預覽
現在進入屏幕進行全屏圖像預覽。

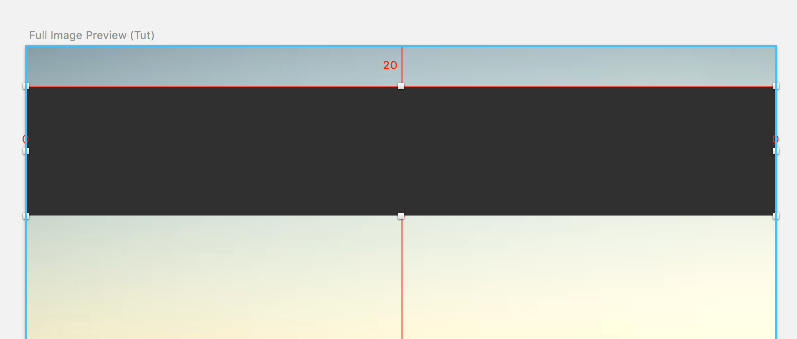
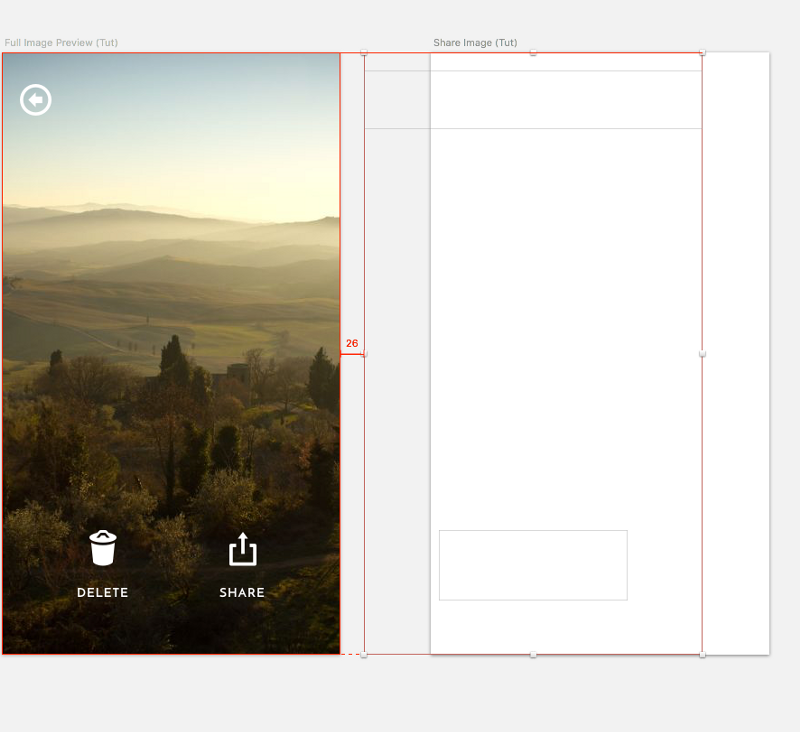
繪製一個矩形(R)以覆蓋畫板,然後按照上述步驟,從圖庫中的第二張圖像中復製樣式,並將該樣式粘貼到您的形狀圖層中。

對於屏幕頂部的控制欄,繪製一個矩形(R) ,寬375 像素,高 65 像素,並將其放置在距屏幕頂部 20像素的位置。

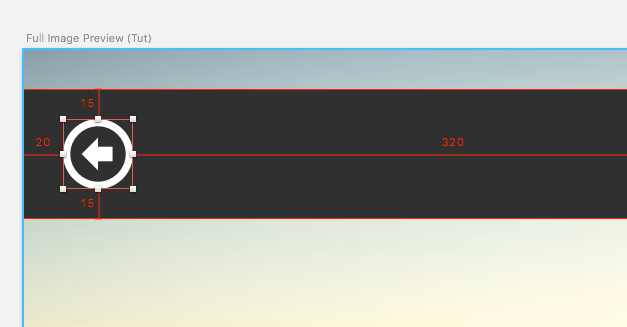
然後,從 Iconjar 中拖入“帶圓圈的箭頭” ,將寬度增加到35px (掛鎖打開),並將顏色更改為#FFFFFF 。
正確對齊元素,然後隱藏形狀圖層。

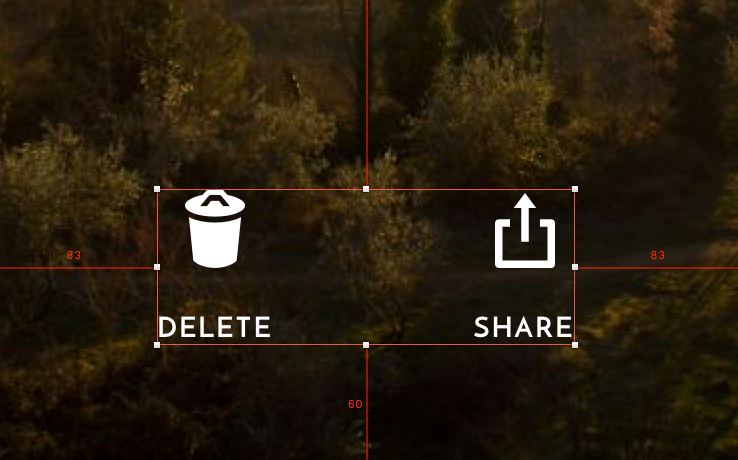
對於屏幕底部的Delete和Share按鈕,我們需要更多圖標。
在 Iconjar 中,搜索'trash'和'share Alternative'圖標,然後將它們拖到畫板上。
現在您可能會發現那些(當前)很小的圖標很難選擇,並且您發現自己錯誤地抓取了背景圖像? 如果是這種情況,請選擇圖像層,然後使用Shift + Cmd + L將其鎖定到位(在需要時重複快捷鍵解鎖)。
對於垃圾箱和共享圖標,將寬度增加到30 像素並將顏色更改為#FFFFFF 。
對於出現在每個圖標下方的文本,創建兩個文本層(T) ,並在第一層應用“刪除”,第二層應用“共享”。
然後將以下設置應用於兩個文本圖層...
- 字體: Josefin Sans
- 重量:粗體
- 顏色:#FFFFFF
- 尺寸:14
- 對齊方式:中心
- 字符間距:1
並通過菜單欄中的“類型”>“大寫”將兩個圖層設置為大寫。
現在,繼續,使用圖層列表中的分組元素組合,使用Alt作為測量指南,以及檢查器中的對齊工具,將這些按鈕正確放置在畫板上。

幹得好!
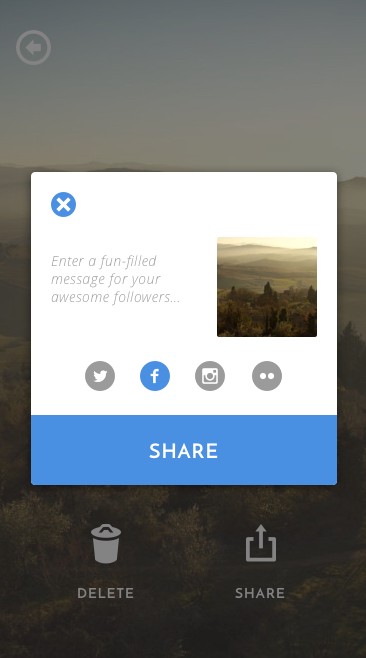
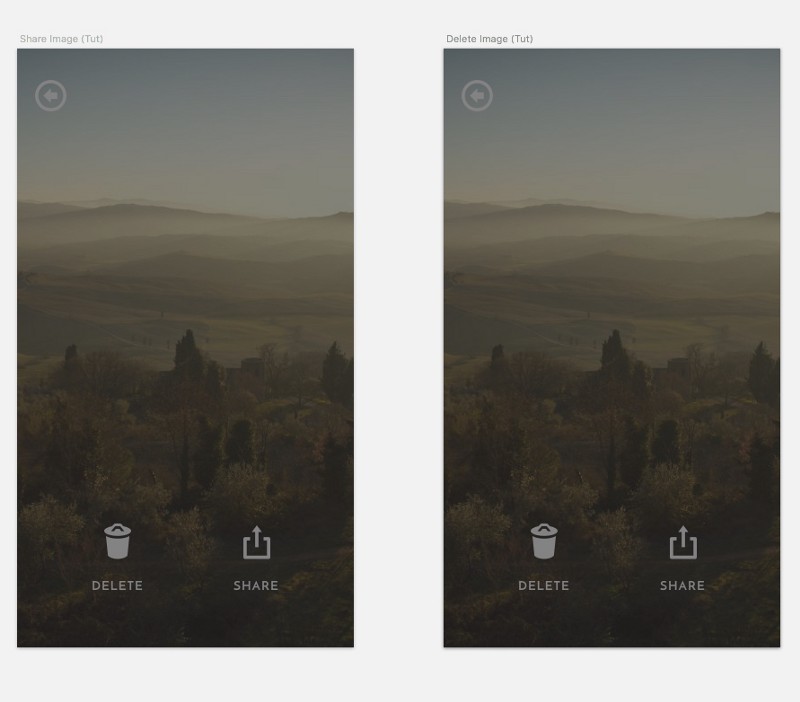
分享圖像
讓我們在屏幕上為我們的共享模式窗口工作。

在這一部分(以及下一部分)中,我們將使用全圖預覽中的同一屏幕。 因此,在圖層列表中選擇了所有圖層(請記住解鎖該背景圖像)......

按住Alt ,然後將所有圖層拖到您的共享圖像畫板上。

您現在可以輕鬆地將圖層從一個畫板複製到下一個畫板。 簡單的!
所以我們的模態窗口保持焦點,畫出一個矩形(R)來覆蓋畫板,然後從檢查器面板中選擇“深色疊加”共享樣式。
然後使用Ctrl + Alt + Cmd + ↑將疊加層放置在其他圖層之上。

將所有這些圖層複製到本教程的最後一個屏幕是有意義的。 因此,按照上述步驟,將副本拖到該畫板上。

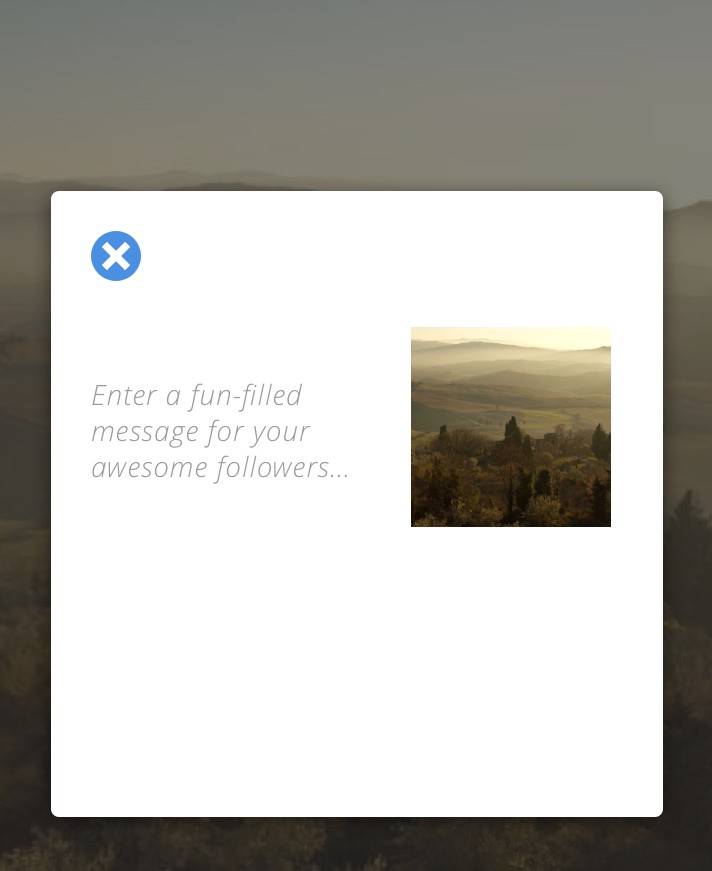
讓我們從“共享模式”窗口開始吧?
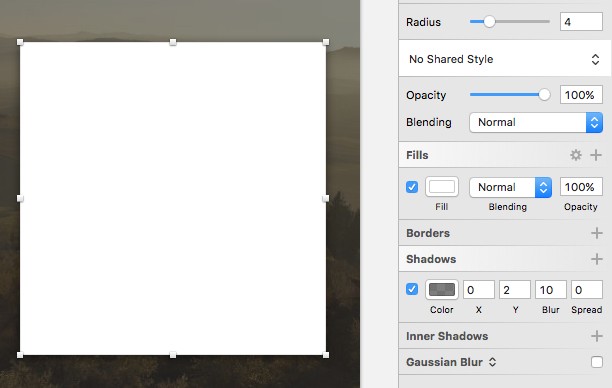
畫出一個矩形(R) ,寬306 像素,高 313 像素,然後應用以下設置...
- 半徑: 4
- 填充顏色: #FFFFFF
- 邊框:無
然後應用以下陰影設置...
- 顏色: #000000 ,不透明度為50%
- X: 0
- 是: 2
- 模糊: 10

然後將它集中在您的畫板上。

從 Iconjar 中,放入“帶十字的圓圈”圖標,將其寬度增加到25px ,並用顏色#4A90E2填充它。 然後將其放置在模態窗口的左上角。

插入一小段文字,設置如下……
- 字體: Open Sans
- 重量:淺斜體
- 顏色: #9B9B9B
- 尺寸: 14
- 對齊方式:左
- 字符間距: 0.5
然後畫出一個小矩形(R) , 100 x 100px ,然後,使用我之前向您展示的複制/粘貼樣式選項,將背景圖像插入新的形狀圖層。

是時候添加一些社交圖標了
讓我們在分享模式中加入一些社交圖標。
您要插入多少取決於您,但對於本指南,我將放入 4 個( Twitter、Facebook、Instagram 和 Flickr )社交圖標。
在 Iconjar 中搜索...
- '帶圓圈的推特'
- 'facebook 與圈子'
- '帶圓圈的 Instagram'
- 'flickr 與圓圈'
並將它們放到畫板上。
將每個的寬度增加到30px (打開掛鎖),並將顏色更改為#9B9B9B 。
然後使用Align Vertically和Distribute Horizontally進行對齊,並均勻分佈它們。

為了完成我們的 Modal,讓我們添加一個Share按鈕。
繪製一個矩形(R) ,寬306 像素,高 70 像素,並為其設置填充顏色#4A90E2 。
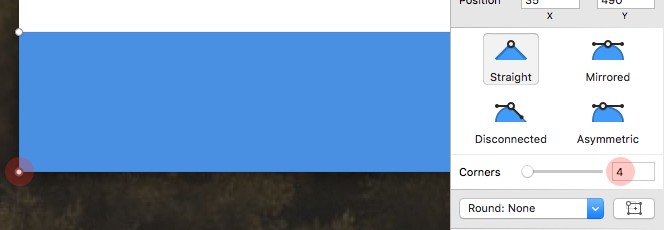
現在我們的按鈕形狀需要很好地位於我們的 Modal 內部(帶有圓角)。 所以雙擊形狀層,這將把我們切換到編輯模式。

然後單擊(一次一個)左下角和右下角點,然後在 Inspector 面板的Corners字段中添加4 。

最後插入一個文本層(T) ,字樣為'Share' 。 並使用以下設置...
- 字體: Josefin Sans
- 重量:粗體
- 顏色: #FFFFFF
- 尺寸: 20
- 對齊方式:中心
- 字符間距: 1
並將其與形狀圖層正確對齊。
幹得好!
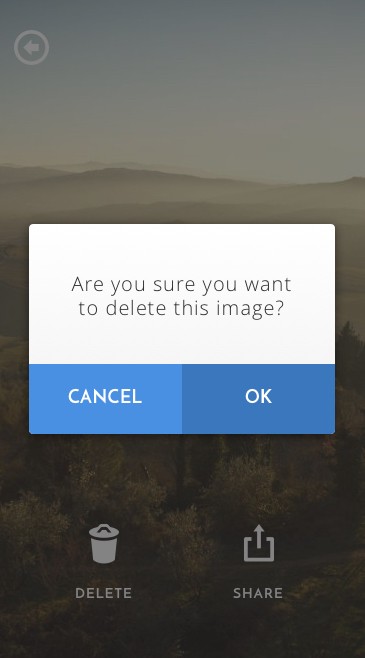
刪除圖像
為了結束第一部分的內容,讓我們為我們的刪除圖像模式創建屏幕。 這根本不需要時間!

畫一個 Rectangle (R) ,寬306px ,高210px ,去掉邊框,給它的 Radius 為4 。 然後跳回共享圖像畫板,並從您在那裡創建的模態中復製樣式。

插入一個文本層(T) ,其措辭是“您確定要刪除此圖像嗎?” ,並使用以下設置...
- 字體: Open Sans
- 重量:輕
- 顏色: #303030
- 尺寸: 20
- 對齊方式:中心
- 字符間距: 1
現在添加幾個按鈕來完成。
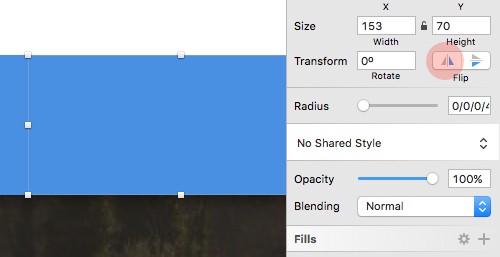
使用矩形(R)工具,在153 像素寬和70 像素高處繪製一個形狀圖層。 雙擊進入Edit Mode ,然後編輯左下角的點,在Corners字段中插入4 。

給這個形狀一個顏色#4A90E2 。
在形狀仍處於選中狀態的情況下,按住Alt並拖動以創建副本。
在 Inspector 的Flip選項中選擇Horizo ntally,使圓形邊框與 Modal 相匹配,然後為其指定顏色#3B77BD 。

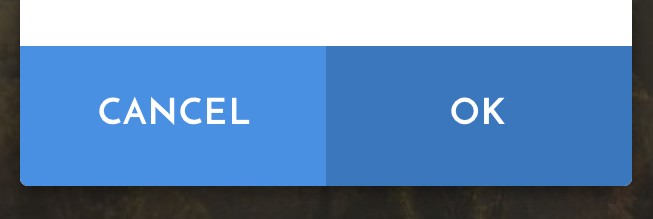
插入 2 個文本層(T) ,第一個'Cancel'和第二個'OK' 。
然後將以下設置應用於兩個文本圖層...
- 字體: Josefin Sans
- 重量:粗體
- 顏色: #FFFFFF
- 尺寸: 18
- 對齊方式:中心
- 字符間距: 1
並在每個按鈕內正確對齊它們。

因此,我們到了本指南的這一部分的結尾。 謝幕!
在第 2 部分中出現
在本指南的第二部分中,我將向您展示如何從 Sketch 中獲取您創建的設計,並將它們設置為 Marvel 中的功能原型。
聽起來不錯? 涼爽的。 我很快就會在這裡見到你!
